
Delivering quality software goes far beyond writing good code. In order to achieve high-quality user experience the way you ship and deliver your Angular application is of vital importance.
The main aim of this guide is to show you how you can deliver a robust and high-quality Angular application. You achieve this by optimizing the application for production during the build process.
Introduction
Building your Angular application with the Angular CLI is pretty straight forward. Simply run the following command from your workspace directory.
ng build
The ng build command compiles your angular code and places it in the dist folder by default. For a development build this is okay, however, it does not make the mark for a production build.
The build command takes several options, we will look at some of the important ones in the sections below.
Basic production build
At the very basic, you should run your build command with the --prod option. The --prod option will do the following:
-
Simple tree-shaking
-
Removes dead code from your application
-
Sets the production environment variables
Note:--prod is a shorthand for --configuration=production. Therefore the --prod will set your application to point to the production environment variables, which by default are found in environment.prod.ts file.
You can build your application for production with the basic optimizations using the command below.
ng build --prod
Ahead of Time Compilation (AOT)
When you build your Angular application, it uses Just in Time Compilation (JIT) by default. This means that your Angular application is compiled inside the browser at runtime. As you can imagine this can be slow.
To take your build optimization a level further, you can build your Angular production code using Ahead of Time Compilation (AOT). With AOT, your Angular application is compiled at build-time, that is before it gets to the browser. Here are some reasons why you should use AOT.
Advantages of AOT
-
Faster rendering of code because the compilation is done at build-time and not in the browser at runtime
-
Smaller Angular application size because the Angular compiler is not shipped with the code
-
Better code quality because template parse errors are detected early during the build
-
Secure and robust since templates are not evaluated dynamically in the browser
One minor setback with AOT is that your build process or CI/CD pipeline might take a bit longer to complete.
Build your application with AOT using the --aot=true option as follows.
ng build --prod --aot=true
Note: Newer versions of Angular include AOT compilation in the --prod flag.
Angular build-optimizer
You can further optimize your Angular application for production using the --buildOptimizer option
The build optimizer removes Angular specific decorators, constructor parameters and makes it easier for code minifiers to remove unused code.
ng build --prod --aot=true --buildOptimizer=true
Note: The --buildOptimizer option only works for AOT compiled code.
Analysis of the build outputs
In this section, I compare and analyze the outputs of the build process for an application that I have been working on.
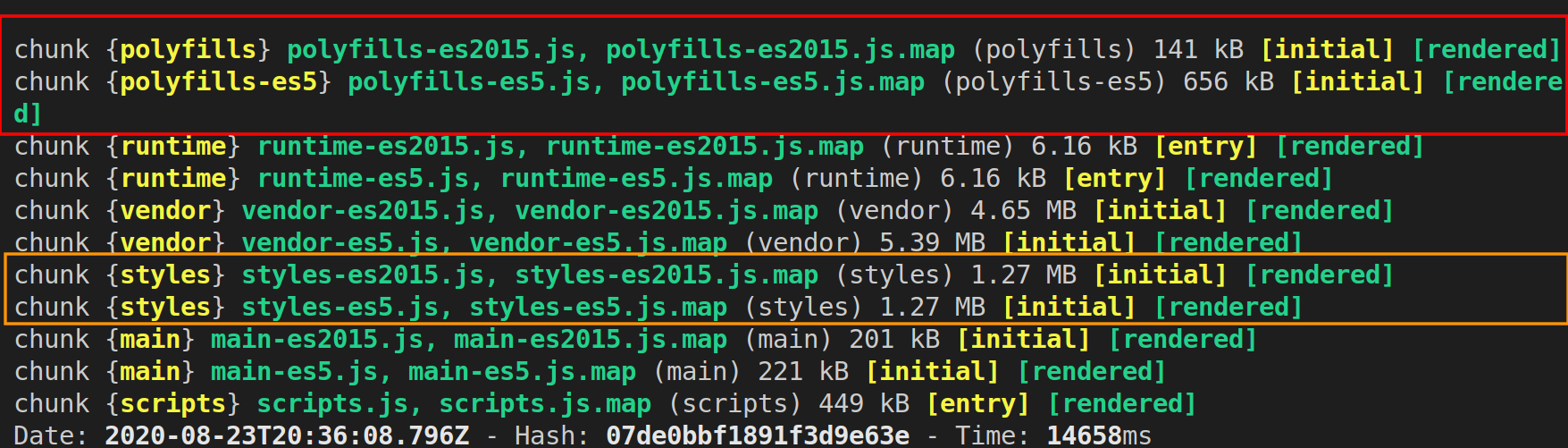
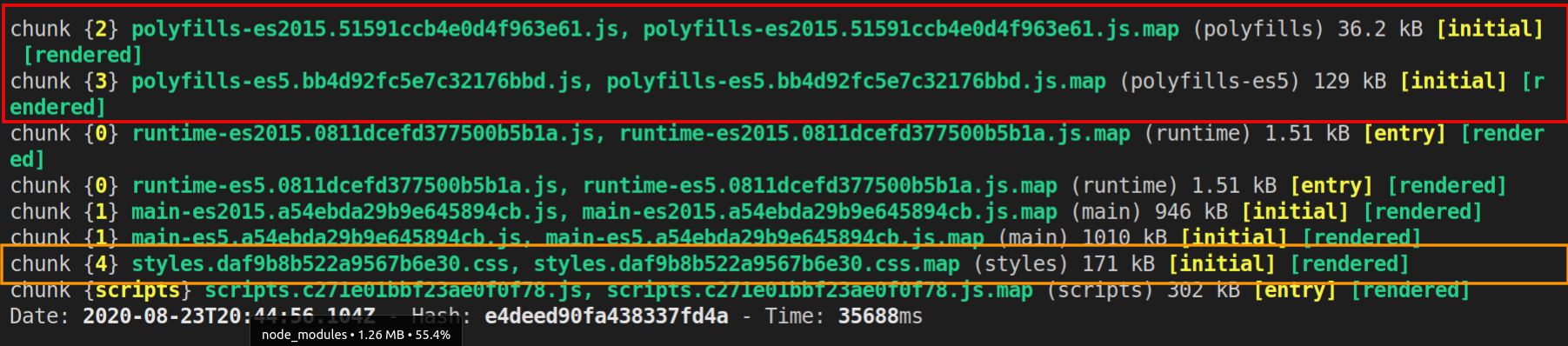
The first figure is the output of a non-optimized production build whereas the second figure is the output of an optimized production build.
As you can see the polyfills, highlighted in red, add up to 797 KB in the first figure whereas, the polyfills for the optimized build add up to only 165 KB. A staggering 79% reduction.
For the style sheets, highlighted in orange. In the first figure they add up to 2.5 MB whereas, in the optimized build, they add up to 171 KB. Representing a 93% decrease.
As we highlighted earlier, optimized builds take longer to build. The very last line in the two figures shows how much time the build took. The non-optimized build took about 60% less time to complete.
1. Non-optimized production build
 non-optimized production build
non-optimized production build
2. Optimized production build
 optimized production build
optimized production build
Conclusion
Optimizing your Angular application build is not only important for good user experience but also good for security and delivering high-quality Applications.