Introduction
The global SaaS or Software as a Service market size is increasing at an incredible pace. In 2022, the market size was valued at USD 237.48 billion. And it is expected to grow to USD 908.21 billion by 2030.
For aspiring indie developers venturing into the realm of SaaS - regardless of your business niche - is the user-facing dashboard. This dashboard functions as a centralized nexus, orchestrating the monitoring, analysis, and visualization of data stemming from your application. There's just no substitute for a good administrative dashboard.
Building an efficient, responsive, and good-looking dashboard can take significant time. However, if you'd rather prioritize channeling your energy into product refinement rather than exhaustive UI/UX design, Saas UI can be a great addition to your UI kit for building smooth and beautiful dashboards. Saas UI provides a comprehensive set of design components, and combining it with a Next.js 13 application serves as a powerful foundation for any SaaS application.
Saas UI: The React component library for Startups
The objective of this article is to guide you through the process of building a modern dashboard for a SaaS app using Saas UI and the Next.js app router.
Let's get started!
Building a Modern Dashboard App with Saas UI and Next.js App Router
Saas UI is a React component library and a starter kit that helps you build intuitive SaaS products with speed. It provides accessible, themeable, and composable UI elements that look and feel great. It is based on Chakra and includes 40 essential elements that are open-sourced.
On the other hand, Next.js is a React framework that allows you to create full-stack web applications by extending the latest React features. It offers a powerful combination of server-side rendering, efficient client-side navigation, and a robust development ecosystem. The latest iteration - NextJS 13 - provides intuitive layouts and routing, improved SEO, and additional features like built-in font, image, script optimization, and, critically, React server components...with one cat
Combining the two can help you build high-performance, responsive, data-dense dashboards with speed.
Let's begin by creating a Next.js project and setting it up.
Setting Up the Next.js Project
Scaffolding a new Next.js application using the Next.js CLI is very simple.
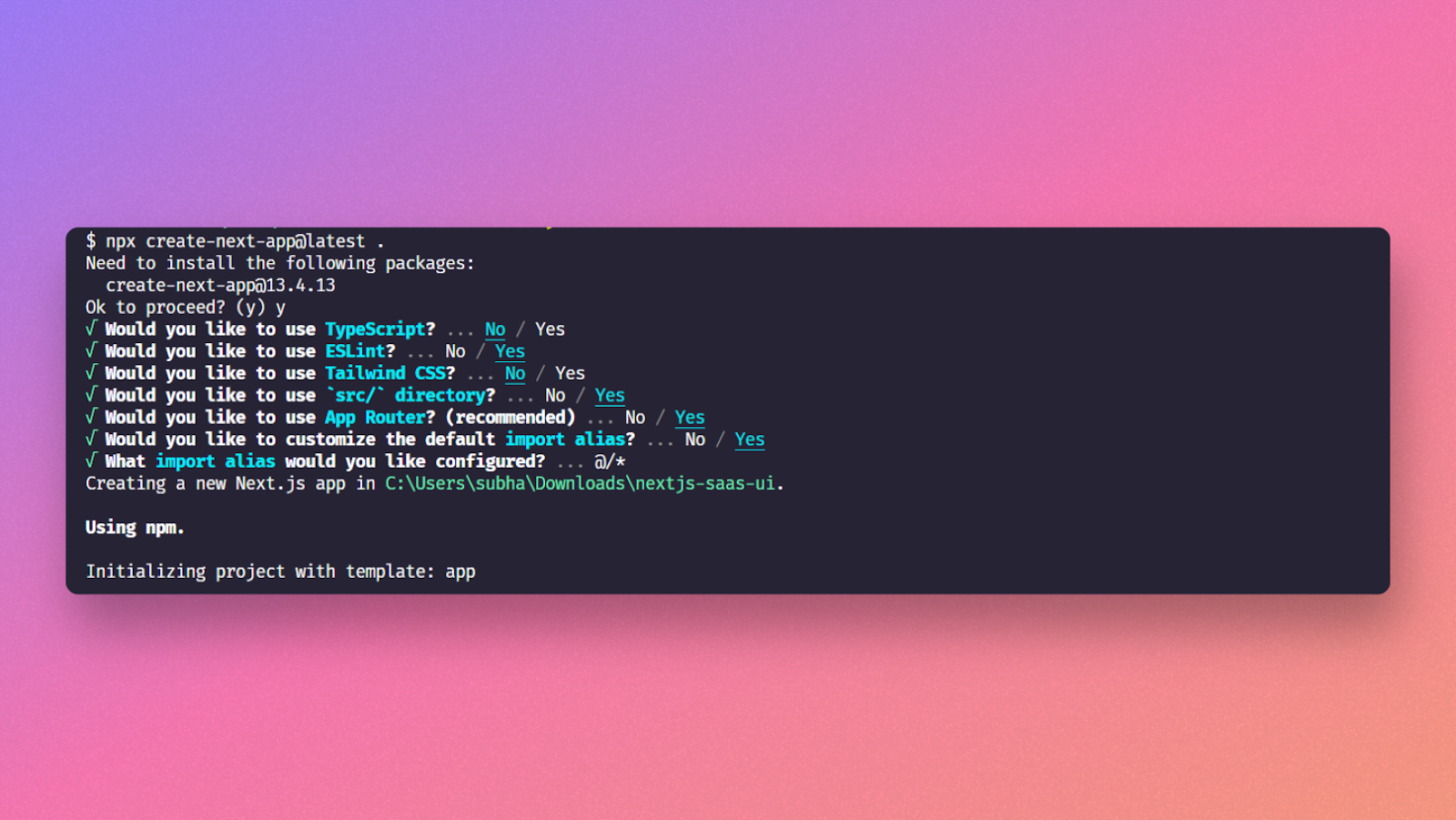
npx create-next-app@latest
Running the command will ask you a few questions about the project setup. To keep this tutorial straightforward, Typescript will not be used. You can use the following options to set up the project:
Once the required packages install successfully, you are ready to install the Saas UI. Installing Saas UI is straightforward. Let's set up the Next.js application using Saas UI.
Installing Saas UI
First, run the following command in your terminal to install the required packages:
npm i @saas-ui/react @chakra-ui/react @chakra-ui/next-js @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Here's a brief explanation of these packages:
- @saas-ui/react: Saas UI itself.
- @chakra-ui/react: The Chakra UI package for React. Saas UI is built on top of Chakra UI, so it needs it as a dependency.
- @chakra-ui/next-: Chakra UI package for smoother integration with Next.js 13's app router. It gives us the
that we'll need to ensure Chakra's computed styles play nice with Next.js 13's Streaming SSR. - @emotion/react: For CSS-in-JS. It is a ChakraUI dependency.
- @emotion/styled: The styled API for @emotion/react
- framer-motion: For animation. Another ChakraUI dependency
Once the packages are successfully installed, create a new file called providers.jsx inside the app directory. Paste the following content in it:
"use client";
import { CacheProvider } from "@chakra-ui/next-js";
import { SaasProvider } from "@saas-ui/react";
export function Providers({ children }) {
return (
<CacheProvider>
<SaasProvider>{children}</SaasProvider>
</CacheProvider>
);
}
Chakra UI (and by extension, Saas UI) can run only on the client side.
As server components are the default in the Next.js app directory setup, you'll need to explicitly define components as client-side by adding the 'use client' directive at the top of the file. The @chakra-ui/next-js package provides the CacheProvider for smoother integration into the NextJS 13 app router setup - composing Emotion's cache provider with NextJS 13's new useServerInsertedHTML hook to make sure Chakra UI generated styles are included in the initial server payload for Streaming SSR.
So, import this providers.jsx file into your root component - the layout.js file. The layout.js file inside the src directory works as a top-level layout for your entire application.
At this point, remove everything from the layout.js file and paste the following content to it:
import { Providers } from "./providers";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<Providers>{children}</Providers>
</body>
</html>
);
}
The code here is simple. Only the Providers component we built before is imported, and it wraps all children components, allowing you to use the Saas UI components throughout your application.
⚠️ Please keep in mind that whenever you import Saas UI components, you'll need to use the 'use client' directive.
The initial setup for Saas UI is now complete. Now, let's explore the different parts of our dashboard design and see how we can implement them using Saas UI components.
Designing a Dashboard
We're sticking to only the Users administrative section for our Dashboard design. We will have four components, essentially.
- A sidebar, for navigation.
- A summary section to provide KPI numbers to admin users at a glance
- A recent activity section to show new signups, plan changes, cancellations, etc.
- A list of users. This will be the main component of this page.
Let's make our way down this list.
1. The Sidebar
Sidebars are usually the most common type of navigation. It can take quite some time if you want to create it from scratch, but Saas UI makes it super easy. It provides a component called AppShell. AppShell offers a collection of components that can be shared throughout the application, consisting of a header, content aside, footer - and you guessed it, a Sidebar.
Create a new folder called components inside your src directory and create a file called AppShell.jsx inside it. Once the file is created, paste the following code inside it:
"use client";
import {
Box,
IconButton,
Menu,
MenuButton,
MenuItem,
MenuList,
Spacer,
} from "@chakra-ui/react";
import {
AppShell,
Sidebar,
SidebarSection,
NavItem,
PersonaAvatar,
SidebarToggleButton,
} from "@saas-ui/react";
import Image from "next/image";
import Logo from "public/logoipsum-288.svg";
export default function AppShellComponent({ children }) {
return (
<AppShell
variant="static"
sidebar={
<Sidebar
width="25%"
background="linear-gradient(to bottom, #0f0c29, #302b63, #24243e)"
>
<SidebarToggleButton color="white" />
<SidebarSection direction="row">
<Image height="100" src={Logo} width="100" alt="Logo" />
<Spacer />
<Menu>
<MenuButton
as={IconButton}
icon={
<PersonaAvatar
presence="online"
size="xs"
name="John Doe"
color="white"
/>
}
variant="ghost"
/>
<MenuList>
<MenuItem>Sign out</MenuItem>
</MenuList>
</Menu>
</SidebarSection>
<SidebarSection flex="1" overflowY="auto" minH="100vh">
<NavItem color="white">Home</NavItem>
<NavItem
color="white"
_active={{ backgroundColor: "white", color: "black" }}
isActive={true}
>
Users
</NavItem>
<NavItem color="white">Analytics</NavItem>
<NavItem color="white">Settings</NavItem>
</SidebarSection>
</Sidebar>
}
>
<Box as="main" flex="1" py="2" px="4">
{children}
</Box>
</AppShell>
);
}
The Logo is a placeholder SVG logo for demonstration purposes. You can download it from here if you want to use the same.
Let's quickly go over this code.
- The AppShell component accepts a sidebar prop. This prop is used to pass JSX for displaying a sidebar, as a component.
- The Sidebar and SidebarSection components themselves are available from the Saas UI package. The Sidebar component consists of two SidebarSection's for our design: one for displaying the logo and user profile image and the other for displaying the navigation menu.
- We'll also include Saas UI's SidebarToggleButton for showing or hiding the Sidebar on mobile/tablet devices.
- The navigation items for the Sidebar are wrapped inside the NavItem component, imported from the Saas UI package. The children prop is provided inside the Box component to display the child elements.
- The PersonaAvatar component in the above code is used for displaying the user's profile image. It is imported from the Saas UI package. You can provide a src prop to it containing an image URL, and it'll display the image. If you don't want to display the image, pass another prop called name with the user's name. In this case, it's John Doe, and it will display the initial of the name inside it. You can also provide a presence prop that can either be online, offline, busy, dnd, or away. You can see more in the docs.
- For an accessible dropdown menu that is Tab navigable, Menu, MenuItem, MenuButton, MenuList, etc., are imported from the Chakra UI library. Check docs here for a better understanding of their functionalities.
Now, open the page.jsx file and remove the existing code, and paste the following one there:
import AppShellComponent from "@/components/AppShell";
export default function Home() {
return (
<AppShellComponent>
<div>
<h1>We are using SaaS UI</h1>
</div>
</AppShellComponent>
);
}
The code here is pretty straightforward. The AppShellComponent is wrapping the child elements.
2. Data Table
Dashboards are built to display large amounts of data in a more readable format. A data table makes it easier. Let's implement a data table with Saas UI now. But before that, let's fetch some data to display in the data table.
You'll be using the JSON Placeholder API to fetch user data. Our parent component - page.js - is a Server Component by default. Being natively stateless and async, we can make the fetch API call directly here!
Use the built-in fetch method to fetch the data. Change the code of this file according to the following code sample:
import AppShellComponent from "@/components/AppShell";
export default async function Home() {
const COLUMNS = [
{
accessorKey: "id",
header: "ID",
},
{
accessorKey: "name",
header: "Name",
},
{
accessorKey: "username",
header: "Username",
},
{
accessorKey: "email",
header: "Email",
},
{
accessorKey: "phone",
header: "Phone",
},
{
accessorKey: "website",
header: "Website",
},
];
const users = await fetch("https://jsonplaceholder.typicode.com/users").then(
(res) => res.json()
);
console.log(users);
return (
<AppShellComponent>
<div
style={{
display: "flex",
marginTop: "2rem",
}}
></div>
</AppShellComponent>
);
}
At this moment, you are only fetching the data from the JSON Placeholder and converting it to a JSON object. The data table in Saas UI uses TanStack Table under the hood and usually takes two props - one for the table columns and the other one for data.
The columns are hard-coded in this case, but they can be easily made dynamic using some JavaScript magic. The accessorKey represents the identifier of the key, and the header is the text that you want to show for the key.
The data is returned and stored in the users variable. Running your app will display the contents in your server console. Once the data fetching is done, let's create the data table component for displaying it.
Create a new file inside the components directory and name it Datatable.jsx. Paste the below code into it:
"use client";
import { Box } from "@chakra-ui/react";
import { DataTable } from "@saas-ui/react";
export default function DatatableComponent({ columns, data }) {
return (
<Box overflowX="auto">
<DataTable columns={columns} data={data} />
</Box>
);
}
The DatatableComponent component is built using the DataTable component imported from Saas UI. The DatatableComponent takes two props. One is for the columns, and the other is for the data. These props are passed into the columns and data props of the DataTable component.
Change the body of the page like this:
import AppShellComponent from "@/components/AppShell";
import DatatableComponent from "@/components/Datatable";
export default async function Home() {
const COLUMNS = [
{
accessorKey: "id",
header: "ID",
},
// ...
];
// ...
return (
<AppShellComponent>
<div
style={{
display: "flex",
marginTop: "2rem",
}}
>
<div
style={{
border: "1px solid #ccc",
width: "60%",
padding: "1rem",
borderRadius: "0.5rem",
}}
>
<DatatableComponent columns={COLUMNS} data={users} />
</div>
</div>
</AppShellComponent>
);
}
The DataTable component accepts props like isSortable, isSelectable, etc. Passing these props into the component will allow you to either sort or select the data from the table. This component is now ready. You can also add a search box at the top of the datable using the SearchInput component from the Saas UI package. Importing and using it is pretty straightforward. Inside the parent Box component of the DatatableComponent, paste the following code:
<Box width={"40%"} mb={3}>
<SearchInput placeholder="Search" />
</Box>
It'll display the search box, take 40% width of the parent, and add a margin-bottom of 3 rem. You can bind it with your search API to make it functional.
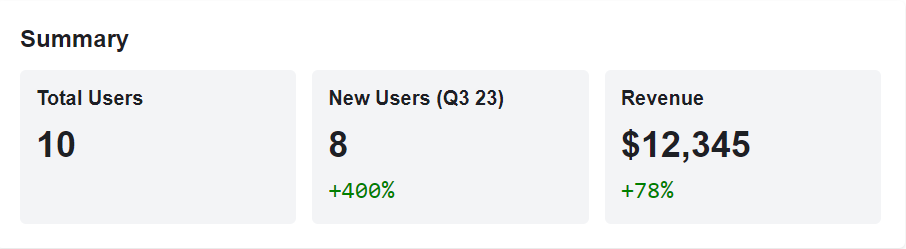
3. Summary Display
This is our simplest component. It exists just to display relevant company metrics in a high-visibility way, aiming to be the first thing the administrative user sees upon entering this section of the Dashboard.
Create a new file called Summary.jsx inside the components folder and paste the following code into it:
"use client";
import { Box, Grid, GridItem, Heading, Text } from "@chakra-ui/react";
const Summary = ({ currentUsersCount, oldUsersCount }) => {
return (
<Box
display="flex"
flexDirection="column"
width="100%"
marginBottom="1.5rem"
borderRadius="0.375rem"
backgroundColor="white"
padding="1.5rem"
boxShadow="0px 2px 4px rgba(0, 0, 0, 0.1)"
>
<Heading marginBottom="1rem" fontSize="1.5rem" fontWeight="600">
Summary
</Heading>
<Grid templateColumns="repeat(3, 1fr)" gap="1rem">
<GridItem
borderRadius="0.375rem"
backgroundColor="#F3F4F6"
padding="1rem"
>
<Heading marginBottom="0.5rem" fontSize="1.25rem" fontWeight="600">
Total Users
</Heading>
<Text fontSize="2.25rem" fontWeight="700">
{currentUsersCount}
</Text>
</GridItem>
<GridItem
borderRadius="0.375rem"
backgroundColor="#F3F4F6"
padding="1rem"
>
<Box display="flex" flexDirection="row">
<Heading marginBottom="0.5rem" fontSize="1.25rem" fontWeight="600">
New Users (Q3 23)
</Heading>
</Box>
<div>
<Text fontSize="2.25rem" fontWeight="700">
{currentUsersCount - oldUsersCount}
</Text>
<Text color="green" fontFamily="monospace" fontSize="1.5rem">
+{((currentUsersCount - oldUsersCount) / oldUsersCount) * 100}%
</Text>
</div>
</GridItem>
<GridItem
borderRadius="0.375rem"
backgroundColor="#F3F4F6"
padding="1rem"
>
<Heading marginBottom="0.5rem" fontSize="1.25rem" fontWeight="600">
Revenue
</Heading>
<div>
<Text fontSize="2.25rem" fontWeight="700">
$12,345
</Text>
<Text color="green" fontFamily="monospace" fontSize="1.5rem">
+78%
</Text>
</div>
</GridItem>
</Grid>
</Box>
);
};
export default Summary;
The data this component needs is passed to it as props from the parent server component.
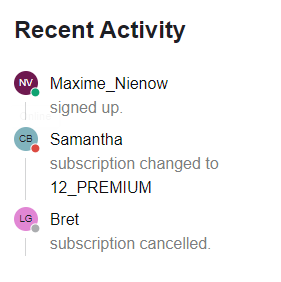
4. Recent Activity
This section uses Saas UI's Timeline component to display a list of events chronologically - user signups, plan changes, cancellations, and so on.
The Timeline component can display a simple list of events, or - as we're doing here - custom content.
The TimelineIcon component lets us customize the component/icon we want to use for each item, and we'll use the Persona component here, again, to represent users, as each event in our Timeline has something to do with a user.
"use client";
import { Heading, Text } from "@chakra-ui/react";
import {
Timeline,
TimelineItem,
TimelineSeparator,
TimelineIcon,
TimelineTrack,
TimelineContent,
PersonaAvatar,
} from "@saas-ui/react";
const Recent = () => {
return (
<div>
<Text marginBottom="1rem" fontSize="1.5rem" fontWeight="600">
Recent Activity
</Text>
<Timeline variant="outline">
<TimelineItem>
<TimelineSeparator>
<TimelineIcon>
<PersonaAvatar
name="Nicholas Runolfsdottir V"
size="xs"
presence="online"
/>
</TimelineIcon>
<TimelineTrack />
</TimelineSeparator>
<TimelineContent pt="2" px="3">
<div>
<Text fontSize="lg" color="black" _dark={{ color: "white" }}>
Maxime_Nienow
</Text>
<Text color="muted">signed up.</Text>
</div>
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineIcon>
<PersonaAvatar name="Clementine Bauch" size="xs" presence="dnd" />
</TimelineIcon>
<TimelineTrack />
</TimelineSeparator>
<TimelineContent pt="2" px="3">
<div>
<Text fontSize="lg" color="black" _dark={{ color: "white" }}>
Samantha
</Text>
<Text color="muted">subscription changed to </Text> <Text color="black"> 12_PREMIUM</Text>
</div>
</TimelineContent>
</TimelineItem>
<TimelineItem>
<TimelineSeparator>
<TimelineIcon>
<PersonaAvatar
name="Leanne Graham"
size="xs"
presence="offline"
/>
</TimelineIcon>
<TimelineTrack />
</TimelineSeparator>
<TimelineContent pt="2" px="3">
<div>
<Text fontSize="lg" color="black" _dark={{ color: "white" }}>
Bret
</Text>
<Text color="muted">subscription cancelled. </Text>
</div>
</TimelineContent>
</TimelineItem>
</Timeline>
</div>
);
};
export default Recent;
5. Putting it all together
Replace the current contents of the page.js file and paste this code:
import AppShellComponent from "@/components/AppShell";
import DatatableComponent from "@/components/Datatable";
import Recent from "@/components/Recent";
import Summary from "@/components/Summary";
export default async function Home() {
const COLUMNS = [
{
accessorKey: "id",
header: "ID",
},
{
accessorKey: "name",
header: "Name",
},
{
accessorKey: "username",
header: "Username",
},
{
accessorKey: "email",
header: "Email",
},
{
accessorKey: "phone",
header: "Phone",
},
{
accessorKey: "website",
header: "Website",
},
];
const users = await fetch("https://jsonplaceholder.typicode.com/users").then(
(res) => res.json()
);
return (
<AppShellComponent>
<div
style={{
display: "flex",
flexDirection: "column",
marginTop: "1rem",
}}
>
<div style={{ display: "flex", width: "100%" }}>
<Summary currentUsersCount={users.length} oldUsersCount={2} />
</div>
<div style={{ display: "flex", flexDirection: "row" }}>
<div
style={{
border: "1px solid #ccc",
width: "70%",
padding: "1rem",
borderRadius: "0.5rem",
}}
>
<DatatableComponent columns={COLUMNS} data={users} />
</div>
<div
style={{
borderRadius: "0.5rem",
padding: "1rem",
width: "30%",
}}
>
<Recent />
</div>
</div>
</div>
</AppShellComponent>
);
}
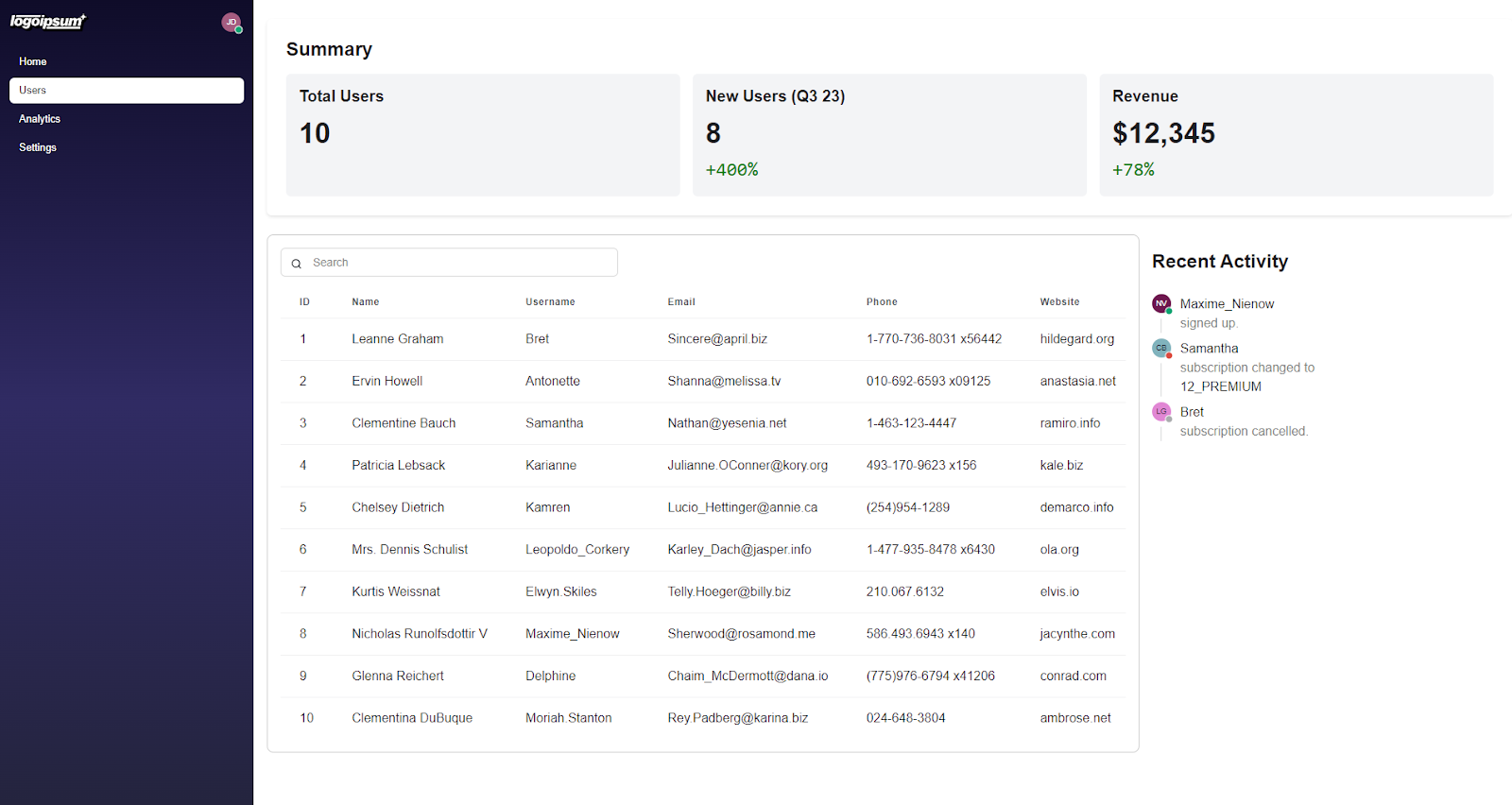
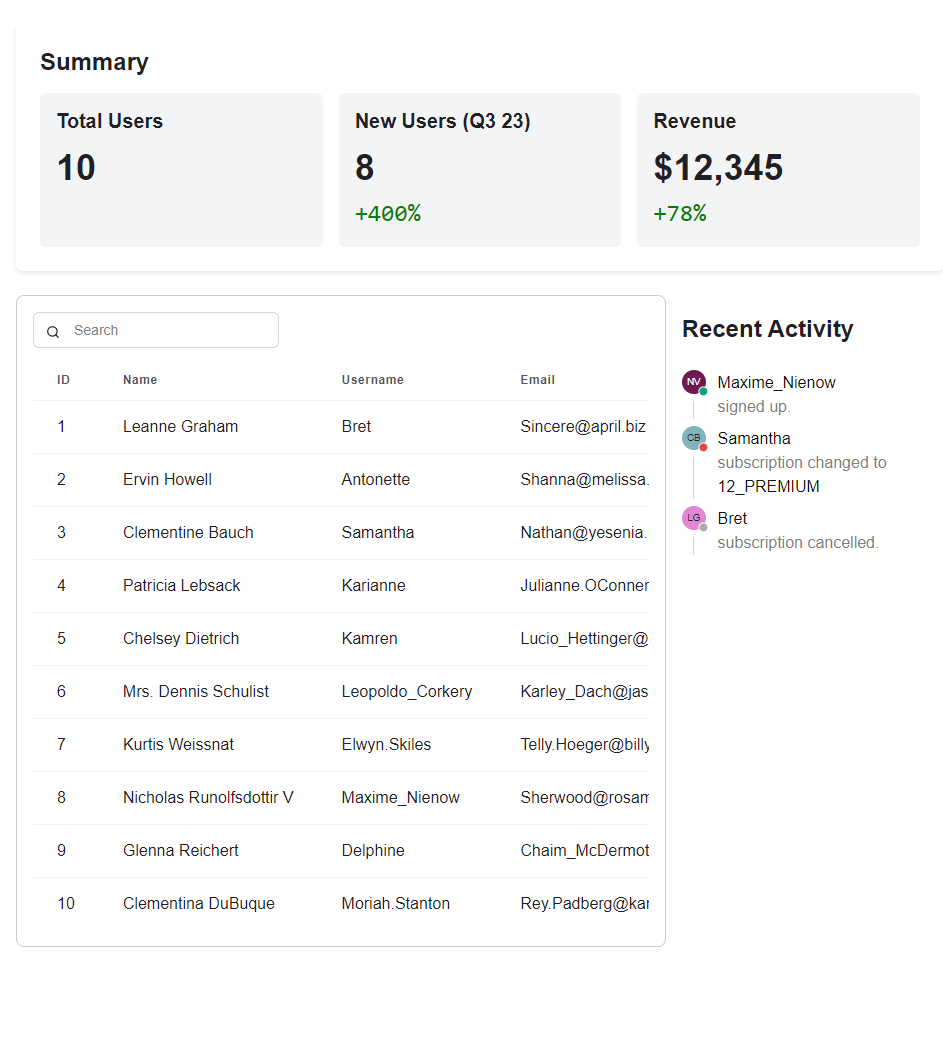
The complete dashboard, at this moment, should look like the image below.
There are many other components Saas UI provides to make building SaaS applications easier. Check out their documentation to know more. If you are not satisfied with the styling of your app, you can also change the theming. Follow this link to understand better how theming can be done in Saas UI.
The code of this article can be found in this Github repo.
Conclusion
The aim of the article was to help you get started with building a modern dashboard using the Next.js app directory setup, using Saas UI to do so. To that end, hopefully, you now have a good idea of how Saas UI can be integrated into your Next.js 13 application and how its components could be used to build responsive, accessible, and customizable SaaS apps quickly.
The official Saas UI documentation is a great place if you want to learn more about it. Saas UI also provides a pro license that gives you access to further components like split page, bulk actions, and more. The pricing for the pro license starts at €199. Check out the pricing page to know more.