
What to cover in this Article:
- Installations.
- Create new Node.js Project with Express.js
- Create routes using Express.
- Testing — to make sure everything is working.
#1. Installation Required
To check whether the Node.js is already installed on your computer, open your terminal or CMD and run node -v command. If you see your Node.js version means it's installed.
Otherwise go to these links and install: → Click here to download and install Node.js (You should choose LTS version). → Click here to download VS Code
Express application generator:
To quickly create an application skeleton. You may use this application generator tool (express-generator). The application generator uses npx command (available in Node.js newer versions).
→ Click here to know more about Express application generator.
We will not use express-generator in this article, instead we will create everything by ourself to avoid extra files generated from generator and to understand in depth.
#2) Create New Project (using Node.js with Express.js)
Create a new folder (at the place you want to keep your project). Name that folder: node-ex-website
Create two files inside node-ex-website folder: → package.json file. → server.js file.
Create a folder (name: express) and a file inside node-ex-website/express folder: → node-ex-website/express/index.html file.
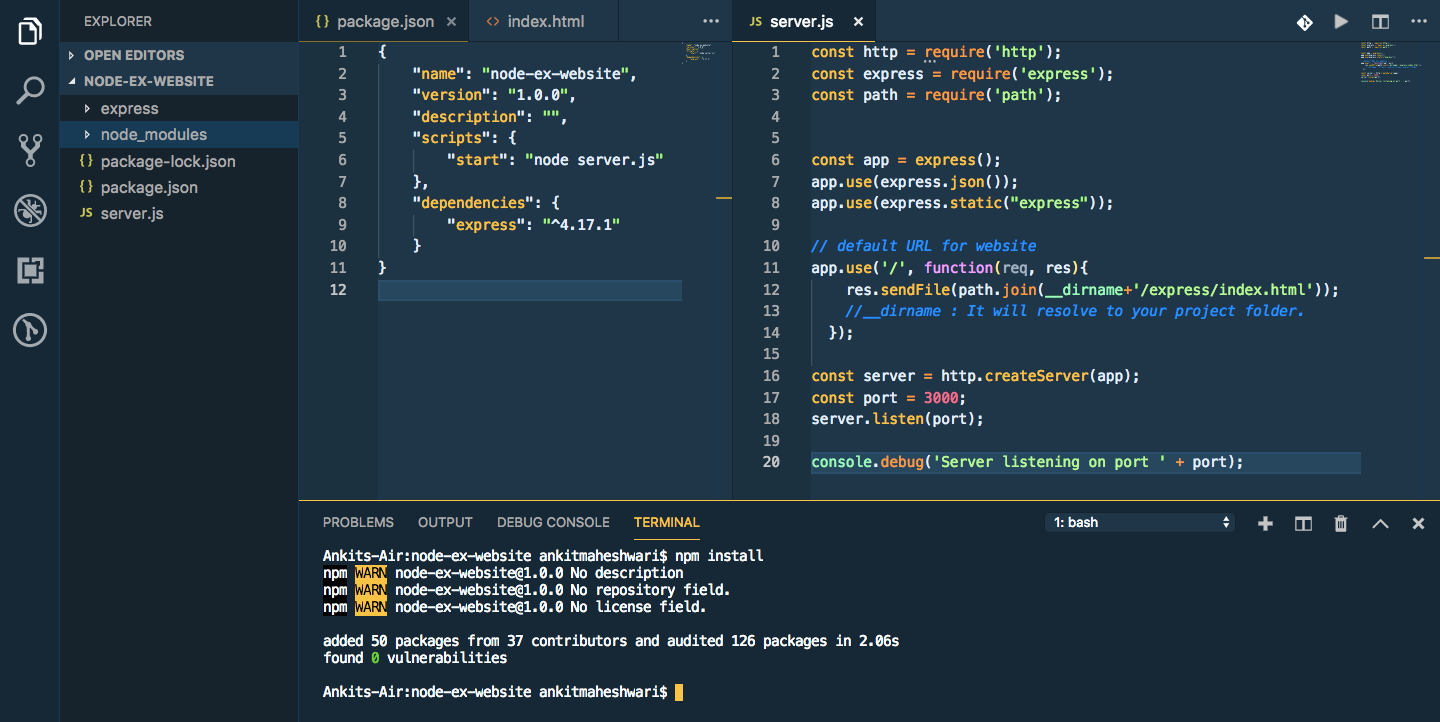
Open up and update your node-ex-website/package.json file with below code:
{
"name": "node-ex-website",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1"
}
}
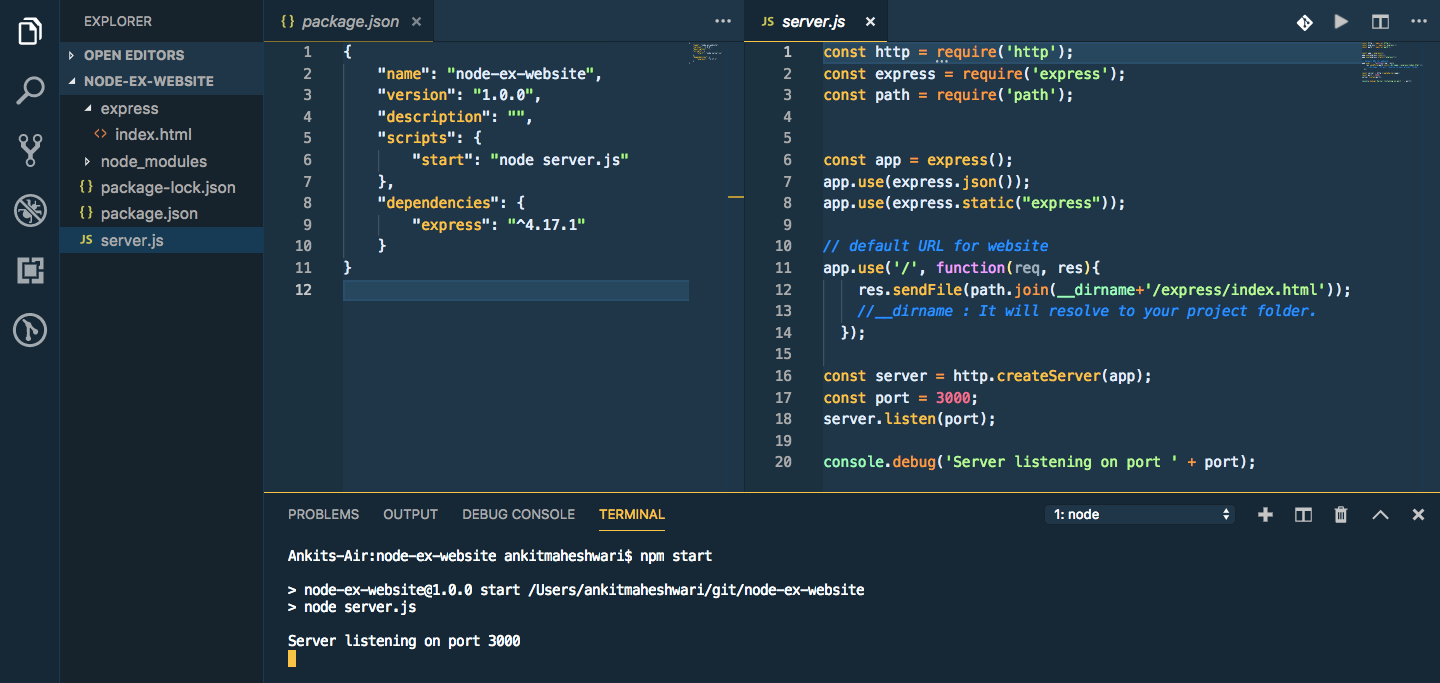
Open up and update your node-ex-website/server.js file with below code:
const http = require('http');
const express = require('express');
const path = require('path');
const app = express();
app.use(express.json());
app.use(express.static("express"));
// default URL for website
app.use('/', function(req,res){
res.sendFile(path.join(__dirname+'/express/index.html'));
//__dirname : It will resolve to your project folder.
});
const server = http.createServer(app);
const port = 3000;
server.listen(port);
console.debug('Server listening on port ' + port);
After creating above two files, open your terminal in the "node-ex-website" folder and run this command:
npm install
This command ↑ will install the dependencies defined in "package.json" file. (You may use VS Code - A code editor↓).

After dependency installation this will create "node_modules" folder at the root of the "node-ex-website" folder.
Template (index.html)
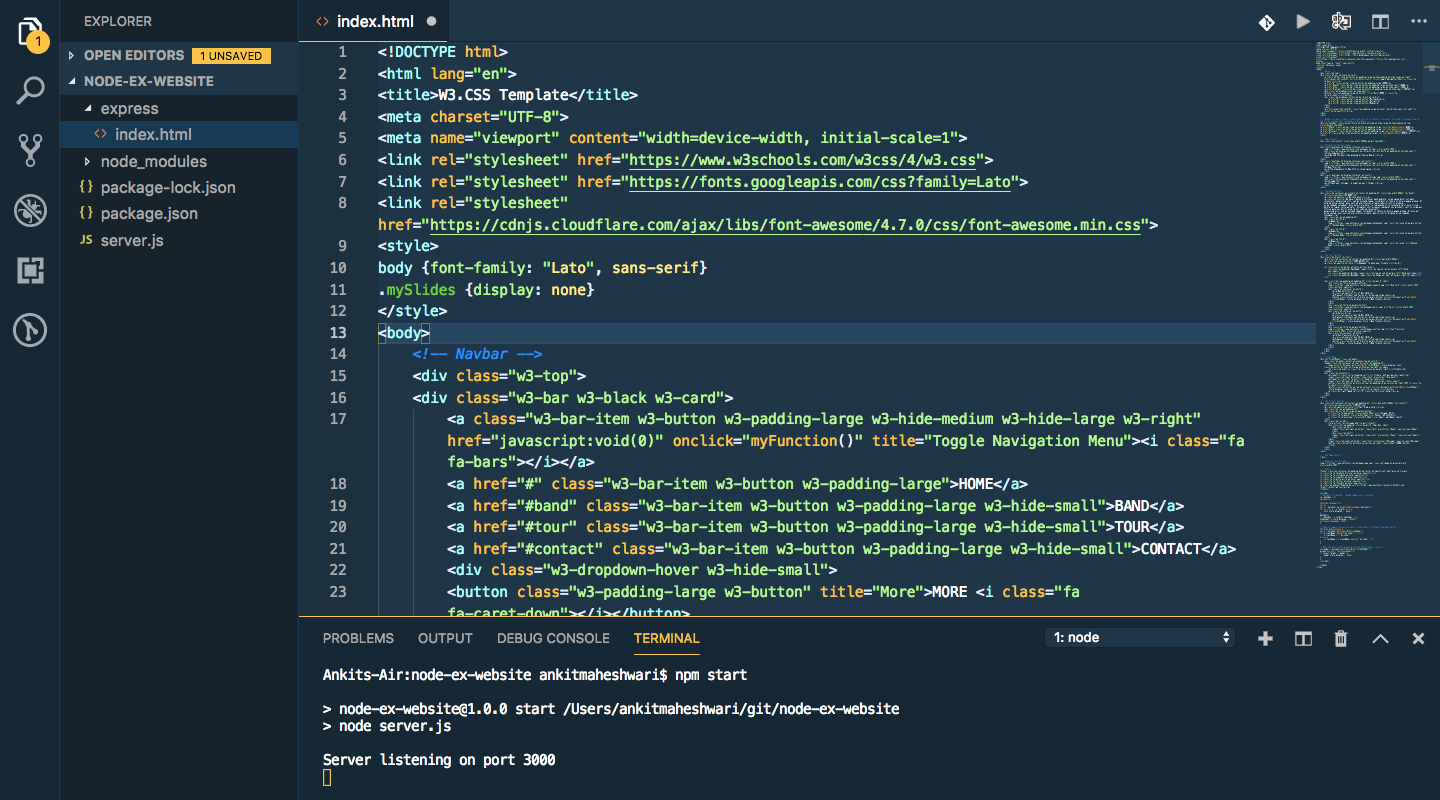
Replace your → node-ex-website/express/index.html file with code below, or you may use your own template.
You may also add all your static files inside express folder like… →node-ex-website/express/css and node-ex-website/express/js
<!DOCTYPE html>
<html lang="en">
<title>W3.CSS Template</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"
/>
<style>
body {
font-family: "Lato", sans-serif;
}
.mySlides {
display: none;
}
</style>
<body>
<!-- Navbar -->
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a
class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right"
href="javascript:void(0)"
onclick="myFunction()"
title="Toggle Navigation Menu"
><i class="fa fa-bars"></i
></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large">HOME</a>
<a
href="#band"
class="w3-bar-item w3-button w3-padding-large w3-hide-small"
>BAND</a
>
<a
href="#tour"
class="w3-bar-item w3-button w3-padding-large w3-hide-small"
>TOUR</a
>
<a
href="#contact"
class="w3-bar-item w3-button w3-padding-large w3-hide-small"
>CONTACT</a
>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button" title="More">
MORE <i class="fa fa-caret-down"></i>
</button>
<div class="w3-dropdown-content w3-bar-block w3-card-4">
<a href="#" class="w3-bar-item w3-button">Merchandise</a>
<a href="#" class="w3-bar-item w3-button">Extras</a>
<a href="#" class="w3-bar-item w3-button">Media</a>
</div>
</div>
<a
href="javascript:void(0)"
class="w3-padding-large w3-hover-red w3-hide-small w3-right"
><i class="fa fa-search"></i
></a>
</div>
</div>
<!-- Navbar on small screens (remove the onclick attribute if you want the navbar to always show on top of the content when clicking on the links) -->
<div
id="navDemo"
class="w3-bar-block w3-black w3-hide w3-hide-large w3-hide-medium w3-top"
style="margin-top:46px"
>
<a
href="#band"
class="w3-bar-item w3-button w3-padding-large"
onclick="myFunction()"
>BAND</a
>
<a
href="#tour"
class="w3-bar-item w3-button w3-padding-large"
onclick="myFunction()"
>TOUR</a
>
<a
href="#contact"
class="w3-bar-item w3-button w3-padding-large"
onclick="myFunction()"
>CONTACT</a
>
<a
href="#"
class="w3-bar-item w3-button w3-padding-large"
onclick="myFunction()"
>MERCH</a
>
</div>
<!-- Page content -->
<div class="w3-content" style="max-width:2000px;margin-top:46px">
<!-- Automatic Slideshow Images -->
<div class="mySlides w3-display-container w3-center">
<img
src="https://www.w3schools.com/w3images/la.jpg"
style="width:100%"
/>
<div
class="w3-display-bottommiddle w3-container w3-text-white w3-padding-32 w3-hide-small"
>
<h3>Los Angeles</h3>
<p><b>We had the best time playing at Venice Beach!</b></p>
</div>
</div>
<div class="mySlides w3-display-container w3-center">
<img
src="https://www.w3schools.com/w3images/ny.jpg"
style="width:100%"
/>
<div
class="w3-display-bottommiddle w3-container w3-text-white w3-padding-32 w3-hide-small"
>
<h3>New York</h3>
<p><b>The atmosphere in New York is lorem ipsum.</b></p>
</div>
</div>
<div class="mySlides w3-display-container w3-center">
<img
src="https://www.w3schools.com/w3images/chicago.jpg"
style="width:100%"
/>
<div
class="w3-display-bottommiddle w3-container w3-text-white w3-padding-32 w3-hide-small"
>
<h3>Chicago</h3>
<p><b>Thank you, Chicago - A night we won't forget.</b></p>
</div>
</div>
<!-- The Band Section -->
<div
class="w3-container w3-content w3-center w3-padding-64"
style="max-width:800px"
id="band"
>
<h2 class="w3-wide">THE BAND</h2>
<p class="w3-opacity"><i>We love music</i></p>
<p class="w3-justify">
We have created a fictional band website. Lorem ipsum dolor sit amet,
consectetur adipiscing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est
laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat.
</p>
<div class="w3-row w3-padding-32">
<div class="w3-third">
<p>Name</p>
<img
src="https://www.w3schools.com/w3images/bandmember.jpg"
class="w3-round w3-margin-bottom"
alt="Random Name"
style="width:60%"
/>
</div>
<div class="w3-third">
<p>Name</p>
<img
src="https://www.w3schools.com/w3images/bandmember.jpg"
class="w3-round w3-margin-bottom"
alt="Random Name"
style="width:60%"
/>
</div>
<div class="w3-third">
<p>Name</p>
<img
src="https://www.w3schools.com/w3images/bandmember.jpg"
class="w3-round"
alt="Random Name"
style="width:60%"
/>
</div>
</div>
</div>
<!-- The Tour Section -->
<div class="w3-black" id="tour">
<div
class="w3-container w3-content w3-padding-64"
style="max-width:800px"
>
<h2 class="w3-wide w3-center">TOUR DATES</h2>
<p class="w3-opacity w3-center">
<i>Remember to book your tickets!</i>
</p>
<br />
<ul class="w3-ul w3-border w3-white w3-text-grey">
<li class="w3-padding">
September
<span class="w3-tag w3-red w3-margin-left">Sold out</span>
</li>
<li class="w3-padding">
October <span class="w3-tag w3-red w3-margin-left">Sold out</span>
</li>
<li class="w3-padding">
November <span class="w3-badge w3-right w3-margin-right">3</span>
</li>
</ul>
<div class="w3-row-padding w3-padding-32" style="margin:0 -16px">
<div class="w3-third w3-margin-bottom">
<img
src="https://www.w3schools.com/w3images/newyork.jpg"
alt="New York"
style="width:100%"
class="w3-hover-opacity"
/>
<div class="w3-container w3-white">
<p><b>New York</b></p>
<p class="w3-opacity">Fri 27 Nov 2016</p>
<p>Praesent tincidunt sed tellus ut rutrum sed vitae justo.</p>
<button
class="w3-button w3-black w3-margin-bottom"
onclick="document.getElementById('ticketModal').style.display='block'"
>
Buy Tickets
</button>
</div>
</div>
<div class="w3-third w3-margin-bottom">
<img
src="https://www.w3schools.com/w3images/paris.jpg"
alt="Paris"
style="width:100%"
class="w3-hover-opacity"
/>
<div class="w3-container w3-white">
<p><b>Paris</b></p>
<p class="w3-opacity">Sat 28 Nov 2016</p>
<p>Praesent tincidunt sed tellus ut rutrum sed vitae justo.</p>
<button
class="w3-button w3-black w3-margin-bottom"
onclick="document.getElementById('ticketModal').style.display='block'"
>
Buy Tickets
</button>
</div>
</div>
<div class="w3-third w3-margin-bottom">
<img
src="https://www.w3schools.com/w3images/sanfran.jpg"
alt="San Francisco"
style="width:100%"
class="w3-hover-opacity"
/>
<div class="w3-container w3-white">
<p><b>San Francisco</b></p>
<p class="w3-opacity">Sun 29 Nov 2016</p>
<p>Praesent tincidunt sed tellus ut rutrum sed vitae justo.</p>
<button
class="w3-button w3-black w3-margin-bottom"
onclick="document.getElementById('ticketModal').style.display='block'"
>
Buy Tickets
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Ticket Modal -->
<div id="ticketModal" class="w3-modal">
<div class="w3-modal-content w3-animate-top w3-card-4">
<header class="w3-container w3-teal w3-center w3-padding-32">
<span
onclick="document.getElementById('ticketModal').style.display='none'"
class="w3-button w3-teal w3-xlarge w3-display-topright"
>×</span
>
<h2 class="w3-wide">
<i class="fa fa-suitcase w3-margin-right"></i>Tickets
</h2>
</header>
<div class="w3-container">
<p>
<label
><i class="fa fa-shopping-cart"></i> Tickets, $15 per
person</label
>
</p>
<input
class="w3-input w3-border"
type="text"
placeholder="How many?"
/>
<p>
<label><i class="fa fa-user"></i> Send To</label>
</p>
<input
class="w3-input w3-border"
type="text"
placeholder="Enter email"
/>
<button
class="w3-button w3-block w3-teal w3-padding-16 w3-section w3-right"
>
PAY <i class="fa fa-check"></i>
</button>
<button
class="w3-button w3-red w3-section"
onclick="document.getElementById('ticketModal').style.display='none'"
>
Close <i class="fa fa-remove"></i>
</button>
<p class="w3-right">
Need <a href="#" class="w3-text-blue">help?</a>
</p>
</div>
</div>
</div>
<!-- The Contact Section -->
<div
class="w3-container w3-content w3-padding-64"
style="max-width:800px"
id="contact"
>
<h2 class="w3-wide w3-center">CONTACT</h2>
<p class="w3-opacity w3-center"><i>Fan? Drop a note!</i></p>
<div class="w3-row w3-padding-32">
<div class="w3-col m6 w3-large w3-margin-bottom">
<i class="fa fa-map-marker" style="width:30px"></i> Chicago, US<br />
<i class="fa fa-phone" style="width:30px"></i> Phone: +00 151515<br />
<i class="fa fa-envelope" style="width:30px"> </i> Email:
mail@mail.com<br />
</div>
<div class="w3-col m6">
<form action="/action_page.php" target="_blank">
<div class="w3-row-padding" style="margin:0 -16px 8px -16px">
<div class="w3-half">
<input
class="w3-input w3-border"
type="text"
placeholder="Name"
required
name="Name"
/>
</div>
<div class="w3-half">
<input
class="w3-input w3-border"
type="text"
placeholder="Email"
required
name="Email"
/>
</div>
</div>
<input
class="w3-input w3-border"
type="text"
placeholder="Message"
required
name="Message"
/>
<button
class="w3-button w3-black w3-section w3-right"
type="submit"
>
SEND
</button>
</form>
</div>
</div>
</div>
<!-- End Page Content -->
</div>
<!-- Image of location/map -->
<img
src="https://www.w3schools.com/w3images/map.jpg"
class="w3-image w3-greyscale-min"
style="width:100%"
/>
<!-- Footer -->
<footer
class="w3-container w3-padding-64 w3-center w3-opacity w3-light-grey w3-xlarge"
>
<i class="fa fa-facebook-official w3-hover-opacity"></i>
<i class="fa fa-instagram w3-hover-opacity"></i>
<i class="fa fa-snapchat w3-hover-opacity"></i>
<i class="fa fa-pinterest-p w3-hover-opacity"></i>
<i class="fa fa-twitter w3-hover-opacity"></i>
<i class="fa fa-linkedin w3-hover-opacity"></i>
<p class="w3-medium">
Powered by
<a href="https://www.w3schools.com/w3css/default.asp" target="_blank"
>w3.css</a
>
</p>
</footer>
<script>
// Automatic Slideshow - change image every 4 seconds
var myIndex = 0;
carousel();
function carousel() {
var i;
var x = document.getElementsByClassName("mySlides");
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
myIndex++;
if (myIndex > x.length) {
myIndex = 1;
}
x[myIndex - 1].style.display = "block";
setTimeout(carousel, 4000);
}
// Used to toggle the menu on small screens when clicking on the menu button
function myFunction() {
var x = document.getElementById("navDemo");
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}
// When the user clicks anywhere outside of the modal, close it
var modal = document.getElementById("ticketModal");
window.onclick = function (event) {
if (event.target == modal) {
modal.style.display = "none";
}
};
</script>
</body>
</html>

Run Project
We have just created a Node-Express Project 😍 Let’s start a server. To start a server run this command:
npm start

To test this API — Open your web browser and enter this URL → localhost:3000

Done! 🤩 It’s that simple to Create a Website using Node.js and Express.js
See you later 👋👋
Feel free to comment down in the comment box… If I missed anything or anything is incorrect or anything does not works for you :)
Stay connected for more articles.
Stay connected for more articles:
https://medium.com/@AnkitMaheshwariIn

Learn More
Create a Single Page Website using Angular & Firebase Hosting. *New Angular project with one page website and Live server with Firebase Hosting.*medium.com Create a CRUD Rest API with Node and Express.js *To build APIs in Node.js we will use Express.js framework. Any other framework can also be used but Express.js is very…*medium.com Everything you need to know about Angular framework/TypeScript. *Complete Angular Series — What is Angular/TypeScript? | Why do we need Angular? | Benefits of using Angular? |…*medium.com