Photo by Hal Gatewood on Unsplash
In a previous blog, we created our own React layout component with a header and footer. In this blog, we going to create multiple layout components. Follow the “Create Your Own Layout Component in React” blog and complete the React installation with the layout component.
React Router
The React Router is a lightweight, fully-featured routing library for the React JavaScript library.
The [create-react-app](https://create-react-app.dev/) doesn’t come with page routing. Install the React Router using the below npm command:
npm install react-router-dom@6
Create multiple layouts components
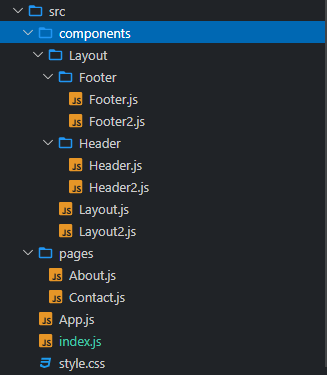
Now copy Header, Footer, and Layout components and create the Header2, Footer2, and Layout2 components. Make sure to change the corresponding class name in the copied layout2.

src/components/Layout/Layout2.js
import React from "react";
import Header2 from "./Header/Header2";
import Footer2 from "./Footer/Footer2";
class Layout2 extends React.Component {
render() {
return (
<>
<Header2 />
<main>{this.props.children}</main>
<Footer2 />
</>
);
}
}
export default Layout2;
Create multiple pages
Create the About and Contact page components using the below code:
src/components/pages/About.js
import React from "react";
import Layout2 from "../components/Layout/Layout2";
class About extends React.Component {
render() {
return (
<>
<Layout2>
<h1>About Page</h1>
</Layout2>
</>
);
}
}
export default About;
src/components/pages/Contact.js
Open the src/index.js file and import BrowserRouter, Routes, and Route from react-router-dom.
import React, { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import App from "./App";
import About from "./pages/About";
import Contact from "./pages/Contact";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<React.StrictMode>
<BrowserRouter>
<Routes>
<Route path="/" element={<App />} exact />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</BrowserRouter>
</React.StrictMode>
);
Create menu links
We need to add page links in the header component. Open both Header and Header2 components and add the links.
src/components/Layout/Header/Header.js
import React from "react";
import { Link } from "react-router-dom";
class Header extends React.Component {
render() {
return (
<header>
<h2>Header</h2>
<Link to="/">Home</Link> | <Link to="/about">About</Link> | <Link to="/contact">Contact</Link>
</header>
);
}
}
export default Header;
src/components/Layout/Header/Header2.js
import React from "react";
import { Link } from "react-router-dom";
class Header2 extends React.Component {
render() {
return (
<header>
<h2>Header2</h2>
<Link to="/">Home</Link> | <Link to="/about">About</Link> | <Link to="/contact">Contact</Link>
</header>
);
}
}
export default Header2;
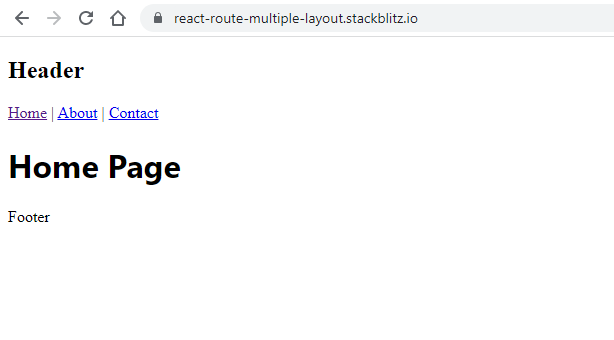
Output

StackBlitz application
This example code is available at https://github.com/balajidharma/react-route-multiple-layout>