Ensuring your website is fully accessible isn’t just a best practice; it’s a necessity. Over 15% of the global population lives with some form of disability, making web accessibility essential for millions to engage with your content, products, or services. Accessibility goes beyond compliance — it’s about inclusivity, improving user experience, and expanding your audience reach. In turn, this enhances your website’s performance and search engine rankings.
For developers, ensuring full accessibility can seem daunting, especially with the complex guidelines that must be followed. But by the end of this guide, you’ll have a solid understanding of how to make your website fully accessible and the benefits this effort brings to both users and your business. We’ll also point you to where you can hire accessibility specialists who conduct thorough WCAG audits and help optimize your site for all users.
Why Web Accessibility Is Essential
The Internet serves as a primary gateway to information, services, and opportunities that should be accessible to everyone. So when websites are not designed with accessibility in mind, they effectively exclude a significant portion of the population, limiting their access and frustrating their user experience.
At its core, web accessibility ensures that people with disabilities — whether visual, auditory, physical, or cognitive — can navigate and interact with your website as effectively as any other user. Simple features like alt text for images, keyboard-friendly navigation, and clear content structuring can make a world of difference for individuals relying on assistive technologies like screen readers.
Legal Requirements and Global Standards
Web accessibility is legally mandated in many countries. In the U.S., the Americans with Disabilities Act (ADA) requires websites to be accessible, with non-compliance leading to potential lawsuits. The Web Content Accessibility Guidelines (WCAG) are globally recognized standards that outline the technical requirements for creating accessible websites. These guidelines ensure that websites are Perceivable, Operable, Understandable, and Robust (POUR), providing a clear framework for compliance.
SEO and Brand Benefits
From an SEO perspective, accessible websites perform better in search engine rankings. Google’s algorithms prioritize websites that provide a better user experience, including accessibility features like fast load times, mobile responsiveness, and proper HTML structuring. By optimizing for accessibility, you increase visibility, attract more traffic, and ultimately drive more conversions.
Beyond SEO, making your website accessible is good business. It shows a commitment to inclusivity and social responsibility, reflecting positively on your brand. Users are more likely to trust your business, share your content, and become loyal customers when they feel valued and respected. Not sure where to begin? Fiverr Pro offers access to experienced and vetted accessibility experts who can guide you through this process, providing customized solutions to make your site fully accessible, whether you’re building a new site or upgrading an existing one.
Web Accessibility Guidelines Every Developer Should Know
As mentioned earlier, The WCAG guidelines are organized around four key principles, commonly referred to as POUR: Perceivable, Operable, Understandable, and Robust. Here’s a breakdown of what each principle means and how developers can implement them:
Perceivable: Making Content Visible and Audible
Perceivable content ensures that users can access and process the information on your site. This means content must be presented in easy-to-see or hear ways, regardless of the user’s ability or device. Key practices include:
- Alternative Text for Images: Every image should have descriptive alt text to ensure that visually impaired users who rely on screen readers can understand the visual content.
- Transcripts and Captions for Multimedia: Audio and video content should include captions, subtitles, and transcripts for deaf or hard-of-hearing users.
- Colour Contrast: Ensure sufficient contrast between text and background colours, making reading the content easier for users with visual impairments. Tools like the Accessibility Web can help measure and adjust contrast levels.
Operable: Ensuring Navigation for All Users
A website must be fully operable through various means, including keyboard-only navigation. Users who can’t use a mouse due to physical limitations rely heavily on keyboard commands and other assistive devices. Best practices for operability include:
- Keyboard Navigation: Every interactive element — buttons, forms, links — should be accessible using just the keyboard. Common keystrokes like tab, spacebar, and enter should be mapped appropriately to ensure smooth navigation.
- Adjustable Timings: Interactive elements like carousels or form submissions should not have time limits or should allow users to adjust or extend time limits to avoid frustration.
- Avoid Flashing Content: Flashing elements can trigger seizures in users with epilepsy. Make sure any animations are limited in frequency and provide alternatives if possible.
Understandable: Simplifying Content and Navigation
For content to be understandable, it must be presented in a way that users can easily interpret, process, and follow. Developers can enhance understandability by:
- Clear and Consistent Navigation: Ensure that the website’s structure is intuitive, with consistent labelling, button placement, and navigation across all pages.
- Readable Text: Use plain language whenever possible, and structure content with clear headings, bullet points, and short paragraphs. This makes content easier for both users and screen readers to interpret.
- Helpful Form Errors: When users submit forms, ensure error messages are clear and descriptive, indicating what went wrong and how to fix it (e.g., “Please enter a valid email address” rather than “Error in form”).
Robust: Future-Proofing for Assistive Technologies
Websites should be built to work across various devices, browsers, and assistive technologies. A robust website ensures that content is compatible with current tools and future advancements in accessibility. Key elements of robustness include:
- Semantic HTML: Proper use of semantic HTML tags (such as <header>, <nav>, <article>, <footer>) helps screen readers understand and navigate the content effectively.
- ARIA (Accessible Rich Internet Applications) Landmarks: Use ARIA landmarks and roles to enhance the accessibility of dynamic content, especially when using interactive elements like sliders, tabs, and modals.
- Device Independence: Websites must be accessible on mobile devices and different screen sizes. Ensure that your layout adapts responsively, allowing users on all devices to experience the site optimally.
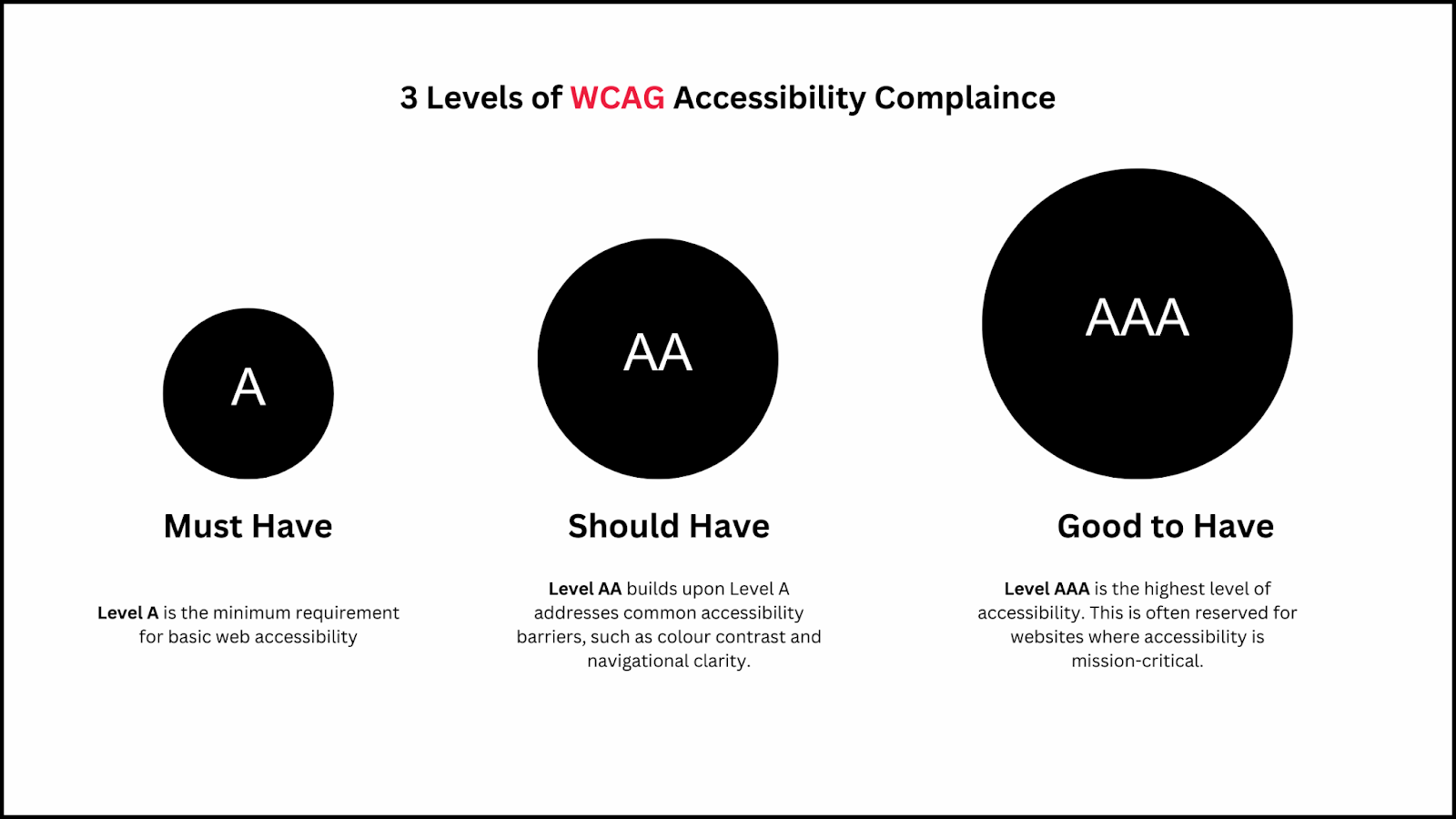
WCAG Compliance Levels: A, AA, AAA
WCAG is divided into three levels of compliance:
- Level A is the minimum requirement for basic web accessibility, covering critical issues like keyboard navigation and text alternatives for non-text content.
- Level AA addresses common accessibility barriers, such as colour contrast and navigational clarity, and is the standard for legal compliance in many countries.
- Level AAA represents the highest and most rigorous level of accessibility, offering additional enhancements for people with specific disabilities. This is often reserved for websites where accessibility is mission-critical, such as educational platforms, government sites, or medical services.
Understanding and following these WCAG principles is the foundation for creating an inclusive digital experience. By adhering to these guidelines, developers can ensure that their websites are not only accessible but also legally compliant, providing a seamless user experience for all. However, achieving full accessibility compliance can be a complex and ongoing task, especially for developers balancing multiple priorities. This is where Fiverr Pro can be a valuable resource.
Fiverr Pro offers a curated selection of top-tier freelancers with proven expertise in web accessibility, helping you ensure your website meets the highest standards of inclusivity and regulatory compliance. This includes optimizing for screen readers, implementing ARIA attributes, improving keyboard navigation, ensuring adequate colour contrast, and designing accessible forms and multimedia content, such as captioning for videos and alt text for images.
Testing and Auditing Your Website for Accessibility
Testing and auditing are essential steps in ensuring your website meets accessibility standards and provides an inclusive experience for all users. While it’s crucial to integrate accessibility throughout the development process, regular testing ensures you’re not missing critical issues that could affect users relying on assistive technologies.
1. Automated Accessibility Testing Tools
Automated tools are a great starting point for quickly identifying common accessibility issues. Tools like WAVE, Axe, and Lighthouse can scan your site and highlight errors related to missing alt text, poor colour contrast, or incorrect semantic structure. These tools generate reports that outline the problems, making it easier to address specific accessibility gaps. However, automated tools should not be your only line of defence — they often miss more nuanced issues that require human insight.
2. Manual Testing for a Deeper Review
This involves simulating how users with disabilities interact with your site. For example, you can test keyboard navigation by moving through the site without a mouse or using a screen reader like NVDA or VoiceOver to ensure content is properly announced. This manual testing helps you experience your website as a user with a disability would, giving you critical insights into potential pain points.
3. WCAG Compliance Audits
These audits are typically conducted by experienced accessibility specialists who review your site against the guidelines, checking for compliance with crucial areas like perceivability, operability, understandability, and robustness. Fiverr Pro offers a range of professionals who can perform these detailed audits, ensuring your site meets WCAG 2.1 or higher.
4. User Testing with People with Disabilities
The most effective way to ensure your site is accessible is to test it with real users who have disabilities. This type of testing provides invaluable feedback on how your website performs in real-world scenarios. You’ll be able to uncover challenges that automated or manual testing might miss, such as complex workflows or confusing navigation elements. This step not only improves accessibility but also demonstrates a commitment to creating an inclusive user experience.
5. Ongoing Monitoring and Audits
As you add new content, features, or design changes, it’s important to re-test your site to ensure it remains accessible. Regular automated or manual audits should be part of your development and content management workflows. Tools like Siteimprove or Deque can help monitor your website’s accessibility over time, flagging any issues that need attention. You can get vetted freelance to provide ongoing support and audits.
Whichever test you’ll be carrying out for your website, you can employ the services of trusted experts in that area using Fiverr Pro. You can use the search feature to find professionals with the exact skill set you need.
Best Practices for Ensuring Website Accessibility
- Plan for accessibility during the design and development phase, not as an afterthought. Involve accessibility experts early and use wireframes that include accessibility features.
- Ensure that interactive elements like buttons and links are large enough to be easily tapped on mobile devices — test for touch-specific accessibility issues.
- Use helpful, human-readable error messages that explain the issue and how to resolve it, especially on forms.
- Conduct usability tests with people who rely on assistive technologies to go beyond automated tools. This provides real-world insights that tools may miss.
- When building custom components like sliders or accordions, ensure they’re fully keyboard-operable and support assistive technologies.
- Schedule periodic accessibility audits to keep your site up to date with evolving standards and address any new barriers.
- Use tools like Axe or WAVE for automated testing, but complement them with manual reviews to catch more nuanced accessibility issues.
- Provide users with multiple ways to navigate your site, including search functionality, a sitemap, and a consistent menu.
- Test new features or content updates for accessibility every time you roll them out. Accessibility should be part of your continuous integration and deployment pipeline.
Final Thoughts
Ensuring your website is fully accessible is not just a legal obligation; it’s a moral imperative that enhances user experience for everyone. By implementing web accessibility guidelines, adopting best practices, and conducting thorough testing and audits, you create an inclusive digital environment that welcomes all users.
Hiring a Fiverr Pro freelancer gives you access to expert-level services without the overhead costs of a full-time employee or a large agency. You can find professionals with the exact skill set you need, whether it’s a quick audit or a complete accessibility overhaul, all while staying within your budget. Remember, accessibility is an ongoing journey. Regular updates and user feedback are essential to maintaining inclusivity as your website evolves.