Onboarding is a daunting task because so much information has to be absorbed and retained by the new hire in order for them to swiftly become an asset to the team. Where do new hires even start? Scratch that: where does the organization even begin to explain years of accumulated domain knowledge?

This is a problem that only gets worse with modern software development, and the development of increasingly complex projects deserves a robust onboarding framework that caters to their unique needs.
That's where Swimm's IDE Plugin comes in. This article will explore how Swimm's IDE Plugin can revolutionize your onboarding process, enabling a seamless transition for new team members while boosting overall efficiency and collaboration.
Swimm's IDE Plugin: An Overview
Swimm's IDE plugin is a tool that helps developers create, maintain, and discover internal documentation without ever leaving the IDE. This makes it easy to share documentation with new developers, and it ensures they have the information they need to get up and running quickly in the IDE itself, right alongside them while they code. No context switches or Alt-Tabbing are needed to find documentation in some other place.

Learn more: Streamlined documentation. Right from your IDE.
Swimm integrates with VS Code and JetBrains, and it provides a number of features that help new developers become acclimatized quickly:
- "Walkthrough Documentation": Swimm creates code-coupled documentation, meaning that the documentation uses live code snippets to explain data flows, interactions between different functions/modules, patterns, and, essentially, the "why and how we do things this way" that is always a barrier to entry for new developers getting started on a project. This is what Swimm calls "walkthrough documentation", as this process is very similar to an experienced developer on the team taking on the mentor role, sitting down with new hires, and walking them through points of interest on the codebase.
- Playlists: Swimm allows developers to create ordered lists of documentation (whether in the same repository or in another), videos, images, and links (internal or external) that explain a process in a logical sequence. Swimm Playlists can be directly linked to while creating docs in the IDE, and this enables new team members to step through information in order while they're using their IDE to explore the codebase, helping them understand a flow, function, or design decision better. With playlists, experienced developers can share their knowledge, provide feedback, and guide newcomers as part of their IDE experience itself, fostering a supportive learning environment.
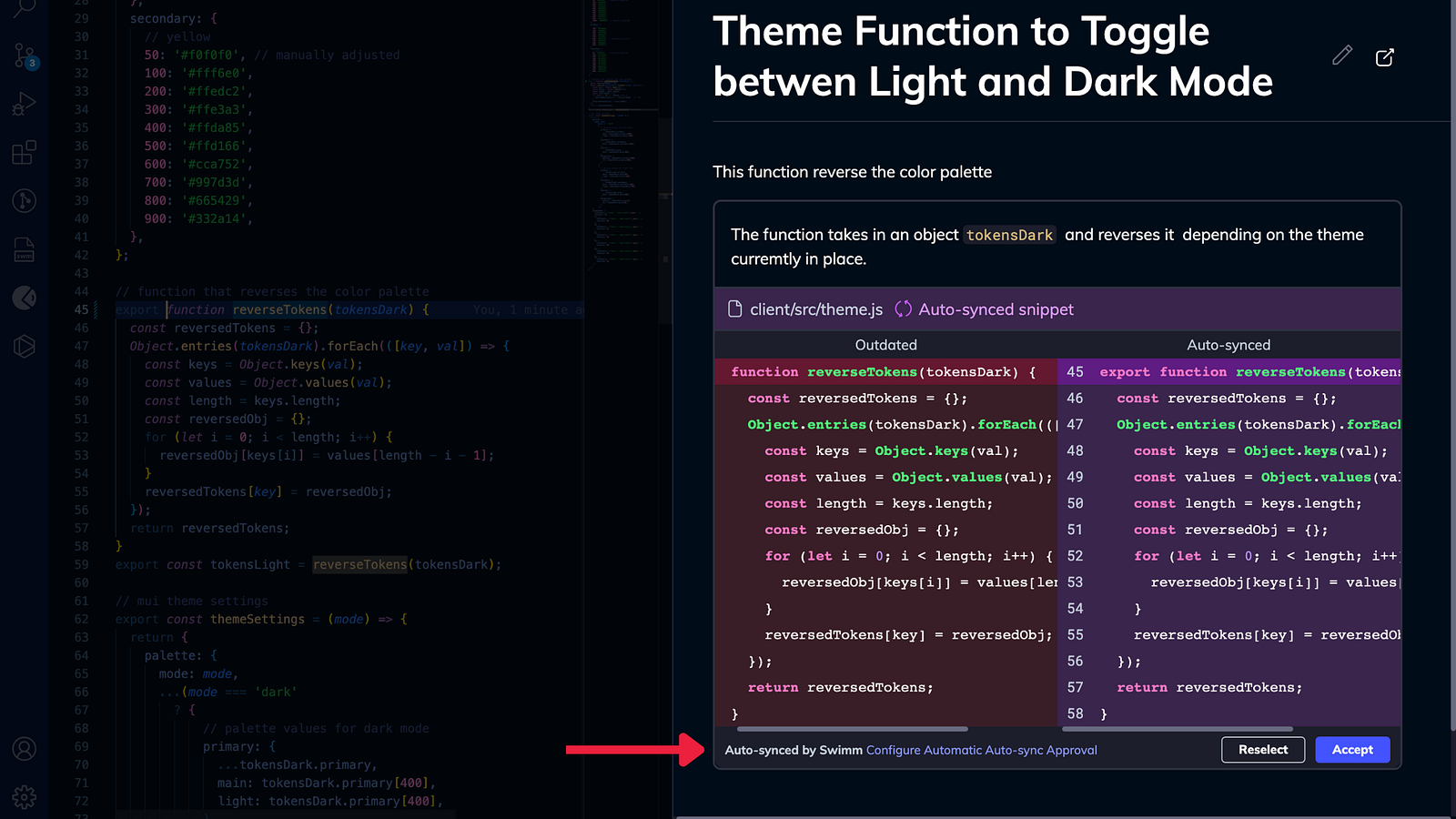
- Auto-sync: With any change to the code, Swimm will automatically update the corresponding documentation. This helps developers trust the documentation because often times the biggest pain point developers face is finding docs only to realize they're outdated and the current version of the code has drifted too far from the docs.

- Collaboration: Swimm's IDE plugin seamlessly integrates with GitHub, and any documentation created using Swimm is not locked down to Swimm's platform. They are simply markdown files that live within the codebase and are committed to Git together with the code, allowing developers to sync their local codebase with the latest documentation updates from the repository. This ensures that newcomers are always working with up-to-date internal docs.
- Search: Swimm makes it easy to find the information you need and to move from code to documentation and vice versa. From the Swimm icon in your code, you can navigate to where that particular code was documented, and you can do likewise from the documentation to where that code was implemented. This two-way link between code and docs saves countless hours.

How Swimm can help level up your onboarding
Let's look at a real-world example.
Companies that build software in multi-disciplinary sectors (fintech and insurance, for example) have complex data flows and interactions in their codebase. Effective onboarding in this case needs far more than simple inline code comments.
With aggressive shipping deadlines, getting everyone up to speed across multi-disciplinary teams can be a pain. Swimm can help with onboarding here by serving as a single source of truth that is trusted to always be up-to-date, easily searchable, and easily accessible, making onboarding an organized, intuitive process.
👉How Riskfuel is spending 55% less time onboarding new employees
See other case studies of companies that have used Swimm to increase their onboarding speed.
Implementation and Integration:
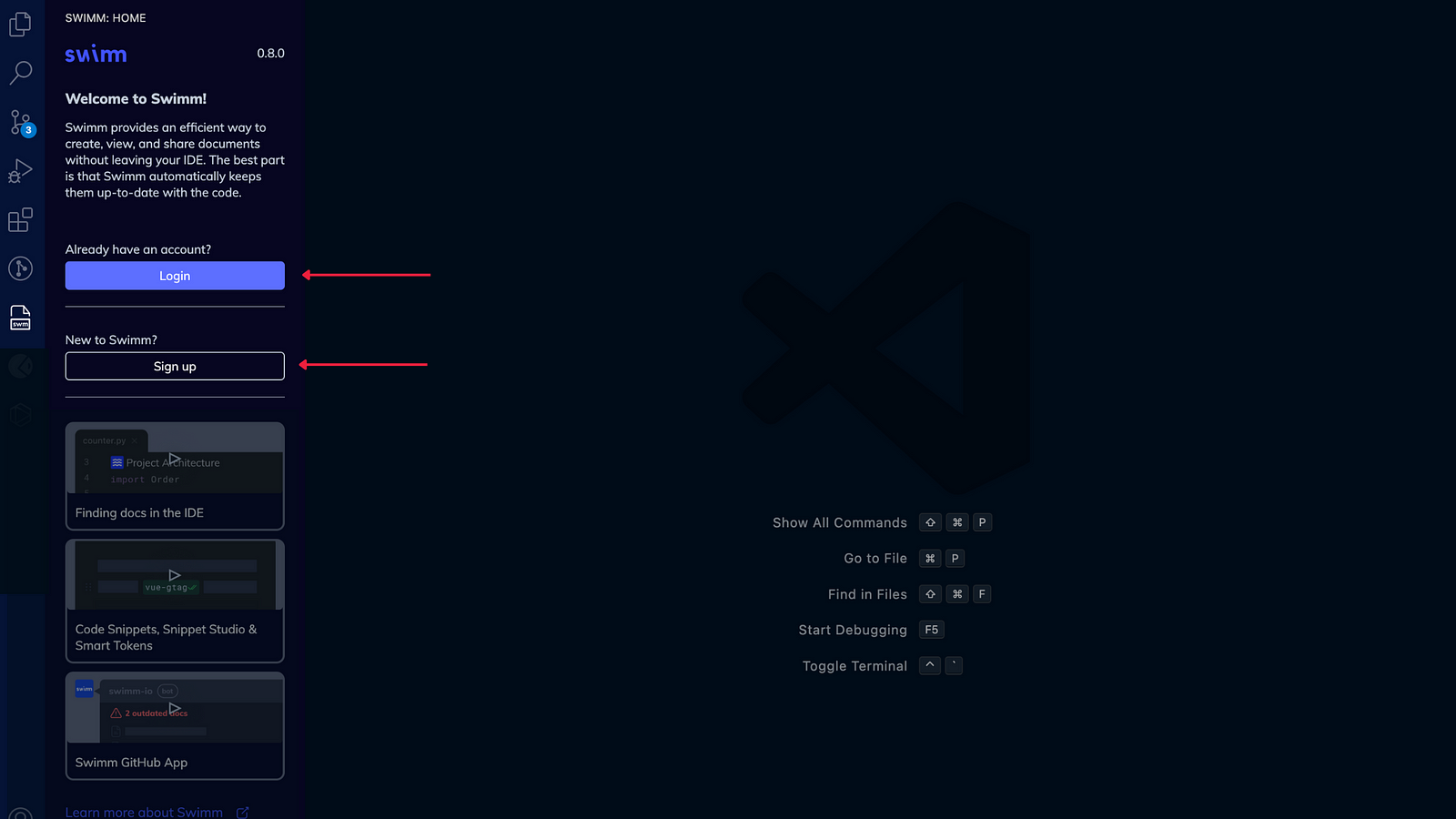
Implementing Swimm's IDE plugin into your existing workflow is a straightforward process. First, you need to install the plugin for your preferred IDE.
Swimm's IDE Plugin supports popular IDEs like VSCode and JetBrains, ensuring compatibility with your development environment. Once installed, you can connect the plugin to your Swimm account and access your team's knowledge base within the IDE itself.

To maximize the benefits of Swimm's IDE plugin in creating, editing, and maintaining documentation that will be helpful to new team members, consider the following best practices:
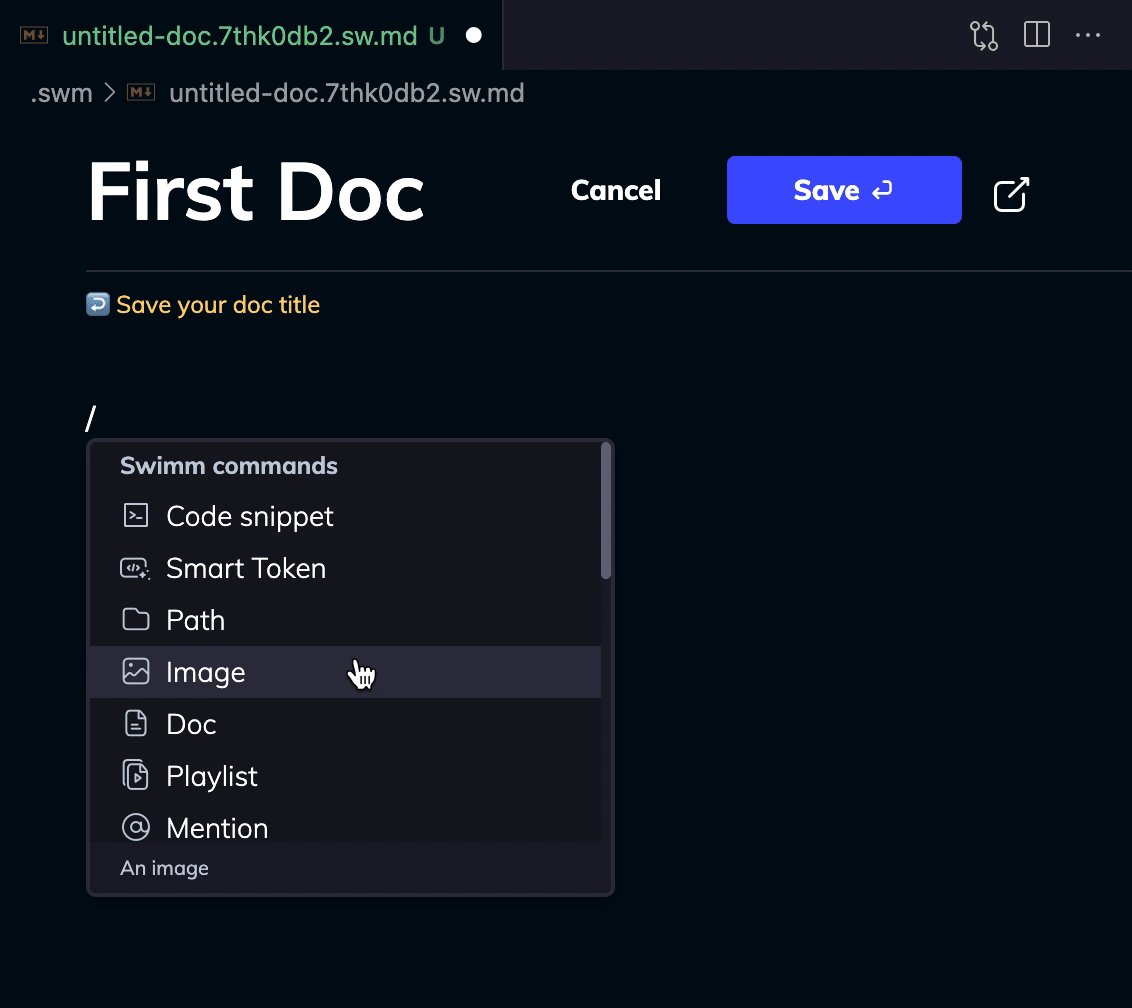
- Use code snippets from the live codebase as demonstrations, rather than pseudocode. You should also use images, tables, links, and Mermaid diagrams - where it makes sense - to make documentation clear and concise.

2. Encourage team members to actively contribute to the organization's knowledge base. Any time a bug is fixed or any changes are made to the code, they should leave notes from within the IDE itself about why and how it happened, how the issue was solved, and what approaches were taken.
3. Leverage the collaborative features of the plugin to foster knowledge sharing among team members. Swimm has a mention feature that can be used to tag a team member. You can also open doc requests and assign them to a user. These requests are marked as solved when the added documentation is committed. Invest in collaboration and knowledge sharing that will ultimately help new developers.
4. Regularly update and review the documentation to reflect changes and improvements in your codebase.
👉Try out Swimm's IDE plugin or learn more about it here.
Create and edit docs next to relevant code.
Conclusion
In conclusion, Swimm and its IDE plugins are game-changers when it comes to minimizing onboarding struggles and ensuring a streamlined, efficient process. With walkthrough documentation, playlists, Auto-sync, and numerous collaborative features, you don't have to provide the same training and mentorship to new developers over and over.
With Swimm, you can expedite their seamless integration into the team, optimize their productivity from day one, promote collaboration, and foster a supportive learning environment.