
Everyone who loves React in its entirety has had the unlucky moment of hating its optimization process. Here, I'm not talking about code splitting or server rendering but about the component level usage of memoization and useCallback.

UX/DX Struggle
Those are great features but mandate much-unrequited attention to be implemented whenever a possible rerender may occur and we as developers really don't like optimizing code ourselves.
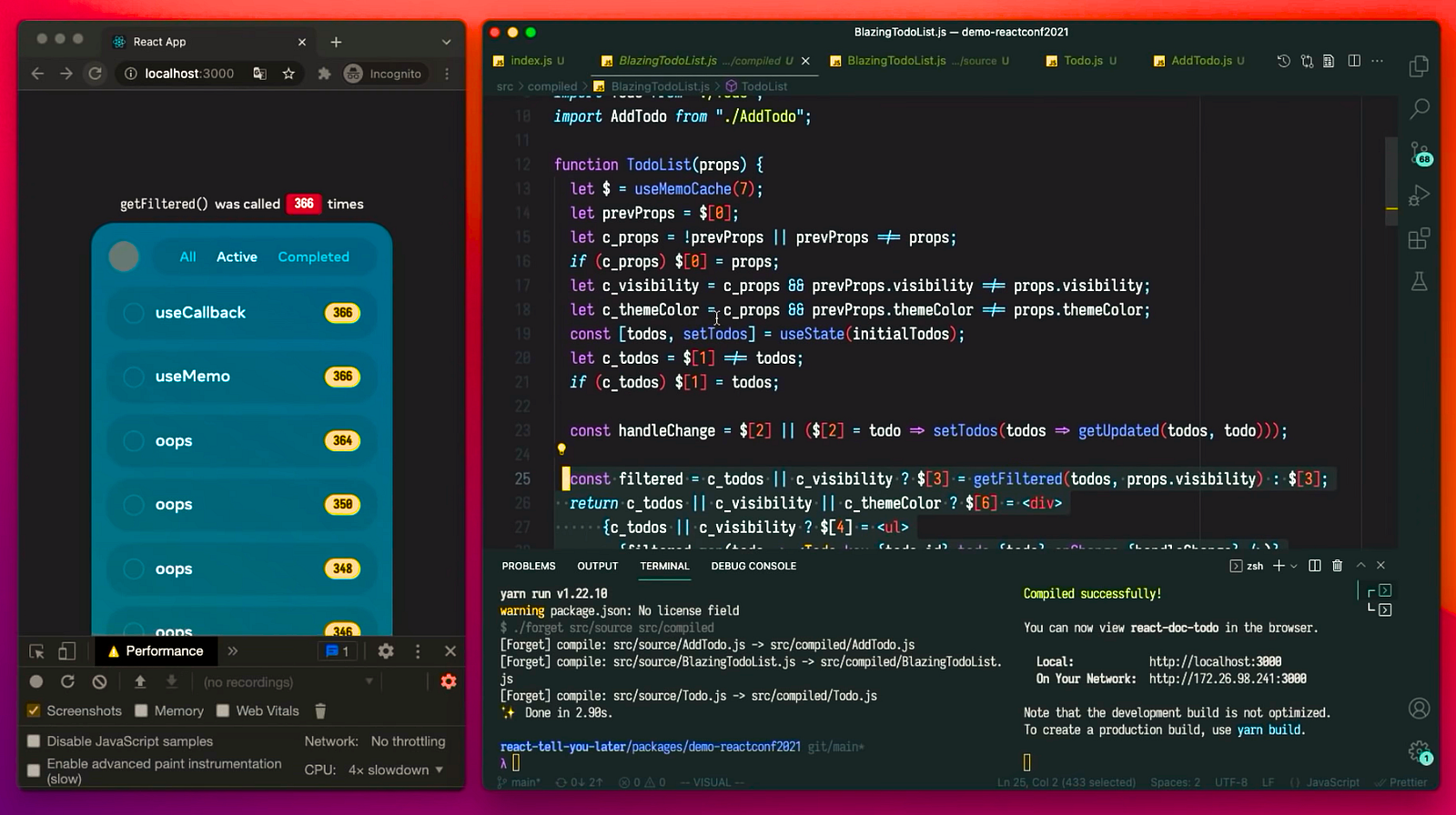
During React Conf. 2021 a couple of weeks ago, the React team unveiled a 'forgettable' yet powerful feature/tool called React Forget (the name in itself is a pun). Short summed, it's a compiler which further optimizes component rerendering through detecting the need of React.useMemoor React.useCallback and injecting code with similar behaviour to those structures.
According to Dan Abramov, this could eliminate the need to use React.memo() as well. This is because the compiler apparently memoizes not just the calculation of useMemo() results, but also the resulting React element objects returned by the component.

Compiled code in React Forget sneak peek video
Often, to write an optimized UX app's usage of memoization is mostly mandatory, increasing mental overhead for developers, therefore, creating a rather suboptimal DX.
Many worry this change will cause newer developers to know even less about runtime and the mechanisms behind React as hiding complexity through multiple layers of transpilation and compilation often results in unforeseen or hard to debug bugs but this will be seen better as it gains more traction.
The speaker in the sneak peek video said that they plan to try it out internally in 2022, and report on how well it works out, and open-source it if it succeeds.
I highly recommend watching the original video as it showcases a more in-depth and hands-on experience of using React Forget.