Photo by Oskar Yildiz on Unsplash
One of the best ways to improve your development skills is to read a lot of code. The open-source project is the most valuable resource for learning about best practices, coding styles, and other topics. Cross-platform mobile app development is one of the demandable fields of software development. React Native is one of the best tools you can use to create a cross-platform mobile app. Today we will learn about 7 React Native open-source projects which can help you to be better at mobile app development.
1. GitPoint
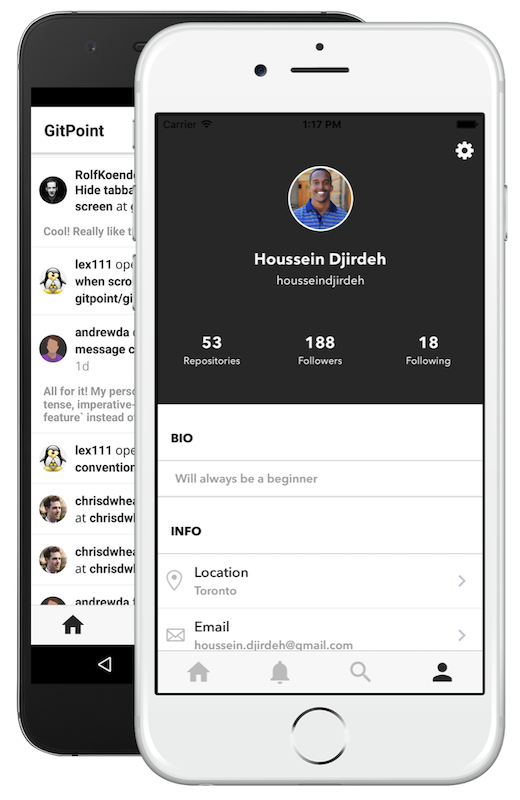
 This project is a free GitHub client. It provides lots of features like view repository and user information, controls your notifications, manages your issues and pull requests, and many more. Though this repository is a little bit old you will be able to learn a lot of things. It has more than 4.5k stars on GitHub.
This project is a free GitHub client. It provides lots of features like view repository and user information, controls your notifications, manages your issues and pull requests, and many more. Though this repository is a little bit old you will be able to learn a lot of things. It has more than 4.5k stars on GitHub.
2. React Native Calculator
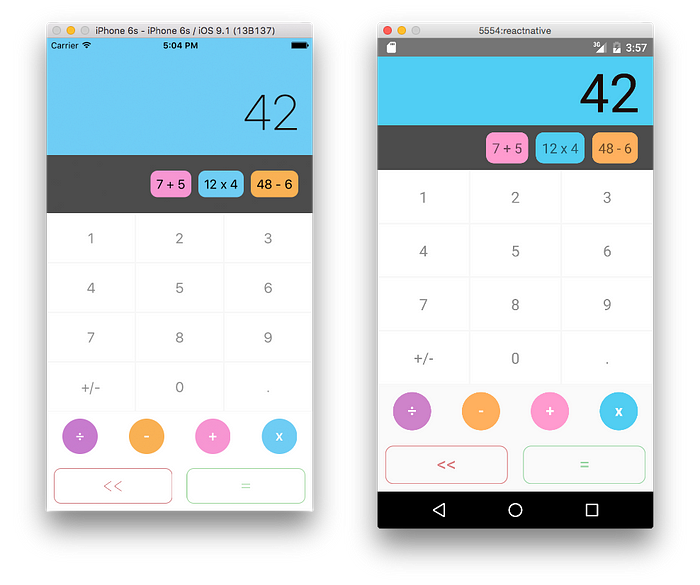
 If you want to know how source code can be architectured to run on multiple devices then this will be a great resource for you. This project is a mobile, desktop, and website app with the same code. It uses React-Native for android and iOs apps, electron for desktop apps, and React for web apps. You can check the demo for the Website app here. It has more than 5k stars on Github.
If you want to know how source code can be architectured to run on multiple devices then this will be a great resource for you. This project is a mobile, desktop, and website app with the same code. It uses React-Native for android and iOs apps, electron for desktop apps, and React for web apps. You can check the demo for the Website app here. It has more than 5k stars on Github.
3. Quirk
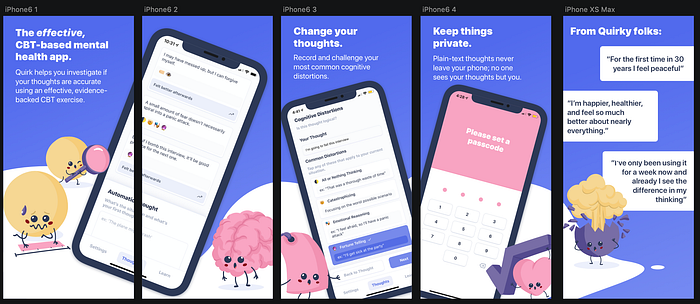
 Quirk is a React Native / Expo-based Cognitive Behavioral Therapy (CBT) app that is cross-platform and GPL-licensed. It is fairly unbiased in what you use it for, unlike many CBT apps; it does not ask you to do depression-specific CBT exercises. This makes it easy to use and conceal, especially in a public setting. It has 2k stars and more than 3k firks on Github.
Quirk is a React Native / Expo-based Cognitive Behavioral Therapy (CBT) app that is cross-platform and GPL-licensed. It is fairly unbiased in what you use it for, unlike many CBT apps; it does not ask you to do depression-specific CBT exercises. This makes it easy to use and conceal, especially in a public setting. It has 2k stars and more than 3k firks on Github.
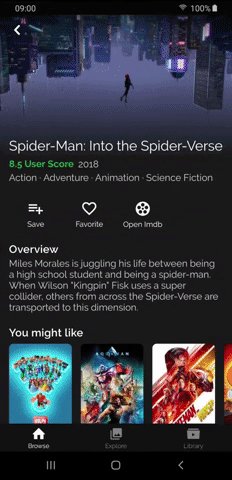
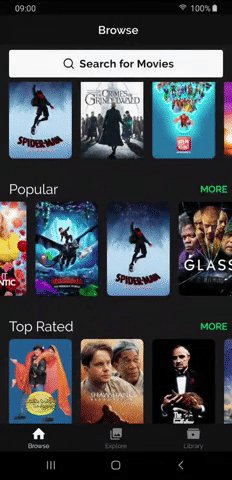
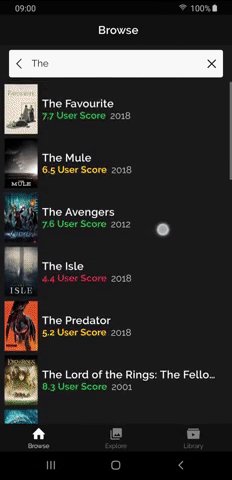
4. Movie Swiper
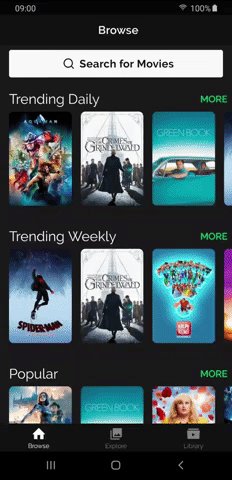
 This app uses the TMDb API for movie fetch. Since the API does not support recommendations for accounts, the Explore tab displays a list of the most popular films on TMDb as well as locally stored movies. The offline queue in the Explore tab ensures that movies swiped without an internet connection are processed when the connection is restored. You will be able to learn how to use redux, reselect, redux-saga, react-native-gesture-handler, react-native-reanimated, etc from this app.
This app uses the TMDb API for movie fetch. Since the API does not support recommendations for accounts, the Explore tab displays a list of the most popular films on TMDb as well as locally stored movies. The offline queue in the Explore tab ensures that movies swiped without an internet connection are processed when the connection is restored. You will be able to learn how to use redux, reselect, redux-saga, react-native-gesture-handler, react-native-reanimated, etc from this app.
5. SoundSpice
 If you want to know how to create a beautiful music player then this could be a good resource for you. It is a lightweight, minimalist music player. You will be able to learn how to use Redux, Styled Components, etc from this project.
If you want to know how to create a beautiful music player then this could be a good resource for you. It is a lightweight, minimalist music player. You will be able to learn how to use Redux, Styled Components, etc from this project.
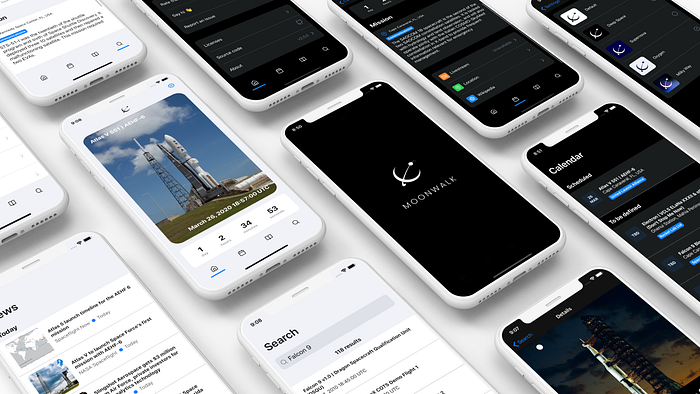
6. Moonwalk
 Using the Launch Library 2 and the Spaceflight News API, this project provides a simple way to stay informed about upcoming space launches. You will be able to learn how to use React-Navigation, MobX, TypeScript, Styled-Components, etc from this project.
Using the Launch Library 2 and the Spaceflight News API, this project provides a simple way to stay informed about upcoming space launches. You will be able to learn how to use React-Navigation, MobX, TypeScript, Styled-Components, etc from this project.
7. MindCast
 This project is a podcast-based streaming audio app that provides information in the form of podcasts. This app provides lots of features like listening and downloading single podcasts to listen offline, Playlists, Bottom Player, etc. You will be able to run how to use Axios, Flow, Styled-Components, etc from this app.
This project is a podcast-based streaming audio app that provides information in the form of podcasts. This app provides lots of features like listening and downloading single podcasts to listen offline, Playlists, Bottom Player, etc. You will be able to run how to use Axios, Flow, Styled-Components, etc from this app.
Where is the Next part?
There are lots of awesome React Native open-source resources. I want to share as many as possible resources to make your development journey easier. If you want to know more awesome open-source resources please check the below. That’s all for today. Thanks for staying until the end. I believe these projects will help you learn a lot of new things. If you know of any other beautiful open source project, please share it in the comment. Until we meet again…Cheers!
**Want to Connect?**If you want to, you can connect with me on Twitter or LinkedIn.