
Create S3 Bucket
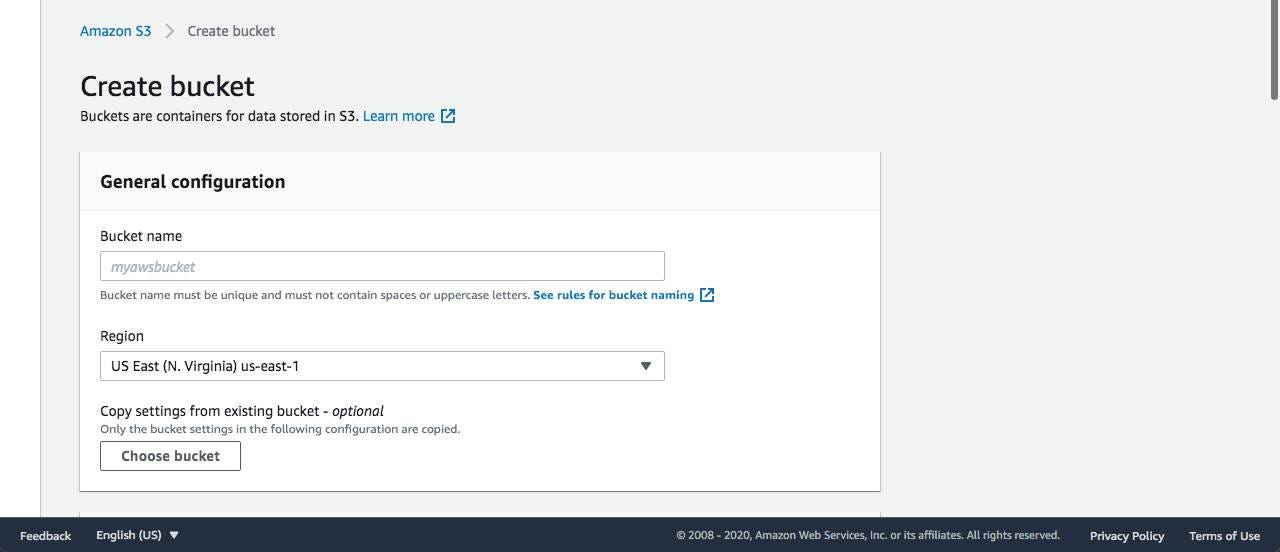
The first step is to create an S3 bucket in the Amazon S3 Console click on the Create Bucket button. You will redirect to this page.

creating an s3 bucket
Now enter a name on the Bucket name field. Then scroll down, you will see the Yellow Create bucket button, click on that. It will create a bucket for you and you will see it on the list.
Create a Lambda function
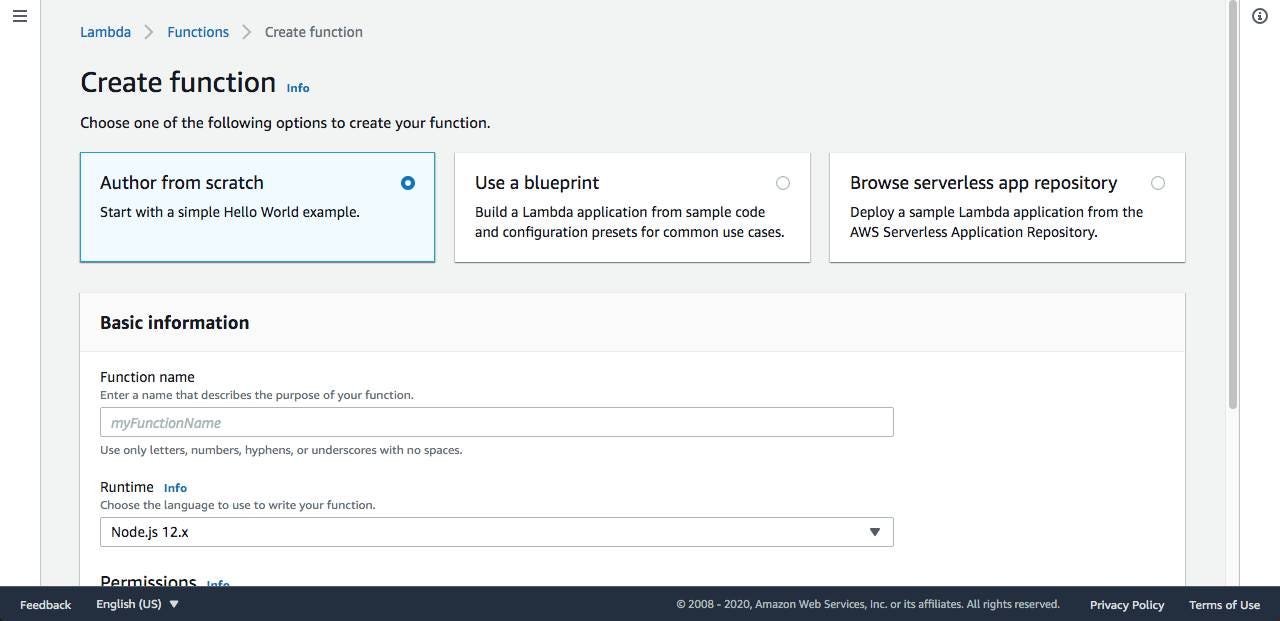
Create a Lambda function in the AWS Lambda Console click on the Create Function button. You will redirect to this page.

Creating a lambda function
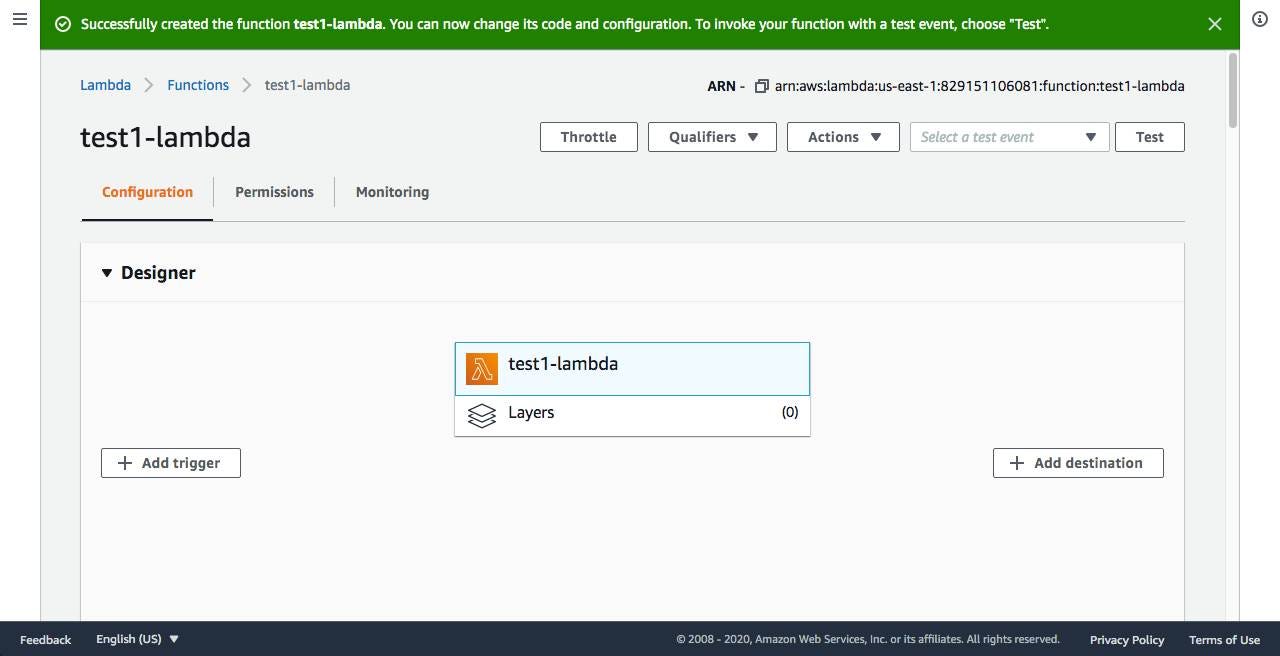
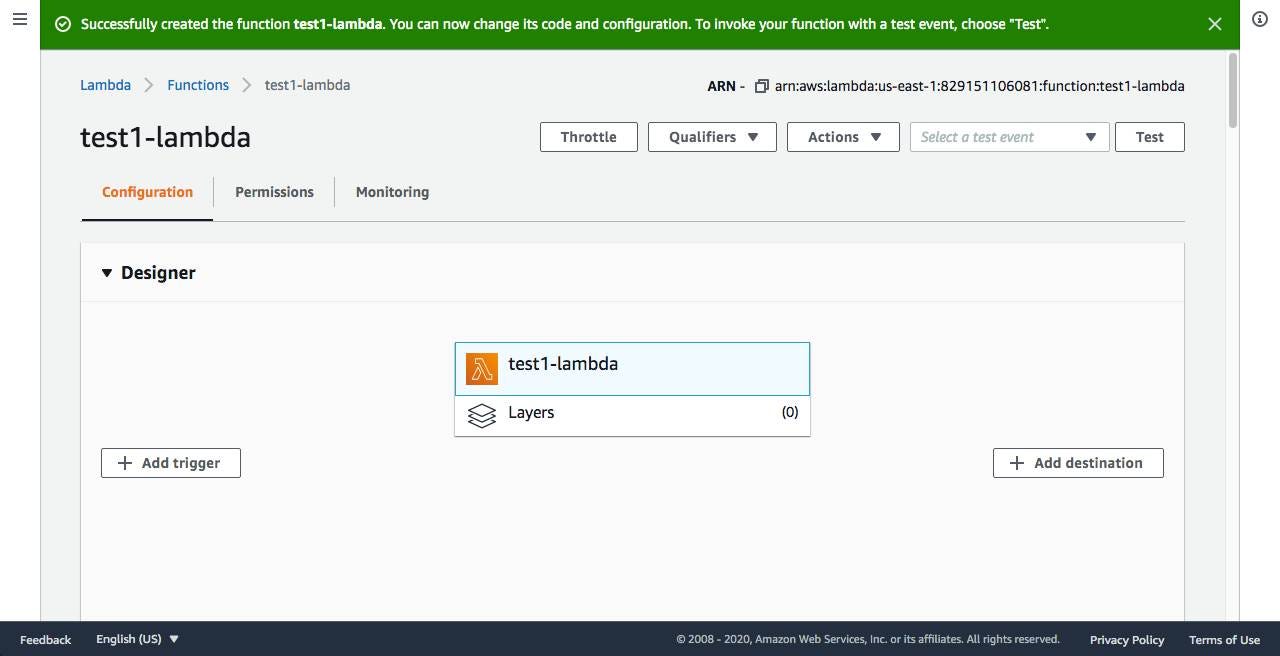
Enter function name inside Function name field. If you have already created the lambda function then you can select Use a blueprint. If you don't have you have to select Author from scratch and scroll down click on the Create function button. You will see something like below.

Create a project
Open your terminal and enter the following command.
$ mkdir lambda-tutorial && cd lambda-tutorial
$ npm init -y
$ npm i aws-sdk
$ touch index.js
By entering those command it will create a project and install the aws-sdk package also index.js file. Which will need for creating logic on code. Now open the index.js on your favorite code editor. For example, you want to open with the VS Code. Enter the following command. You can use Atom, Sublime text for this.
$ code ./index.js
Now in this file enter the following code.
const AWS = require("aws-sdk");
const s3 = new AWS.S3({
accessKeyId: "YOUR_ACCESS_KEY", // replace with your access key
secretAccessKey: "YOUR_SECRET_KEY", // replace with your secret key
});
exports.handler = async (event, context, callback) => {
/*
HANDLE DATA WHICH ARE SENT FROM CLINT APP.
HERE I JUST ADD STATIC DATA
*/
const s3Bucket = "YOUR_BUCKET_NAME"; // replace with your bucket name
const objectName = "helloworld.json"; // File name which you want to put in s3 bucket
const objectData = '{ "message" : "Hello World!" }'; // file data you want to put
const objectType = "application/json"; // type of file
try {
// setup params for putObject
const params = {
Bucket: s3Bucket,
Key: objectName,
Body: objectData,
ContentType: objectType,
};
const result = await s3.putObject(params).promise();
console.log(
`File uploaded successfully at https:/` +
s3Bucket +
`.s3.amazonaws.com/` +
objectName
);
} catch (error) {
console.log("error");
}
};
Deploy the code on the Lambda
Now we are going to deploy our code to the lambda function. We need to convert our project to zip format. After making a zip, go to AWS Lambda Console and select the function we are created in step-2. You will redirect to this page.

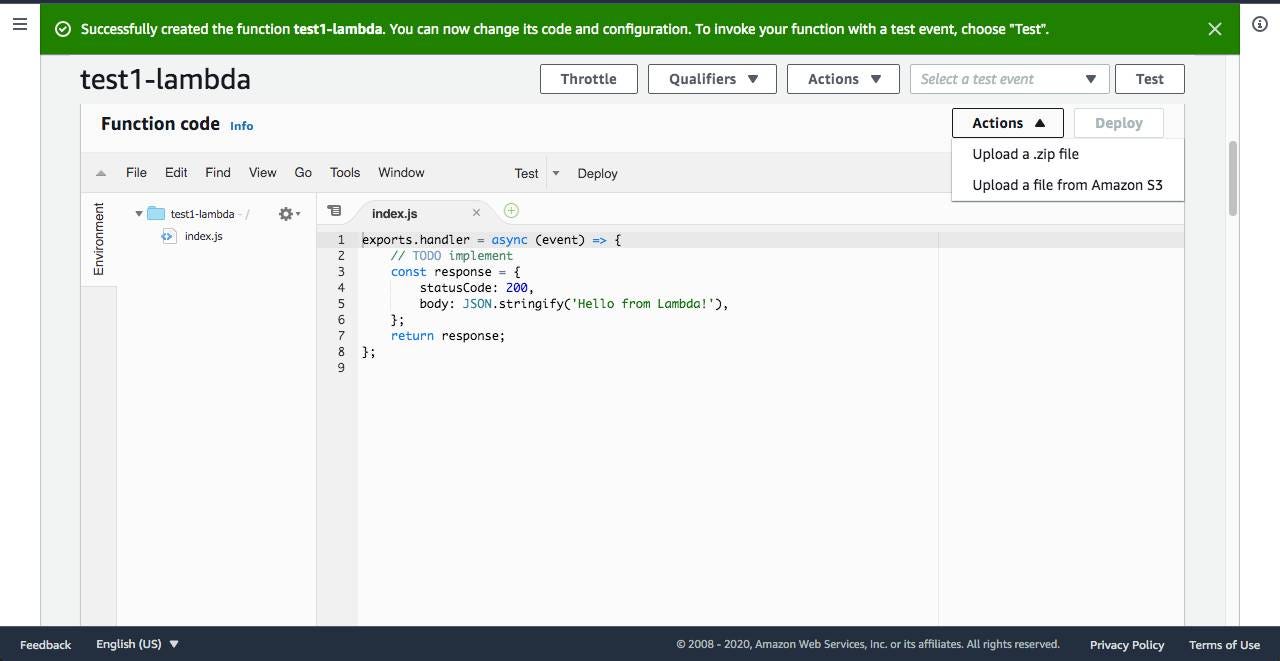
Scroll down to the Function code section. Click on the Actions button and select upload a .zip file and upload the zip file you created earlier.

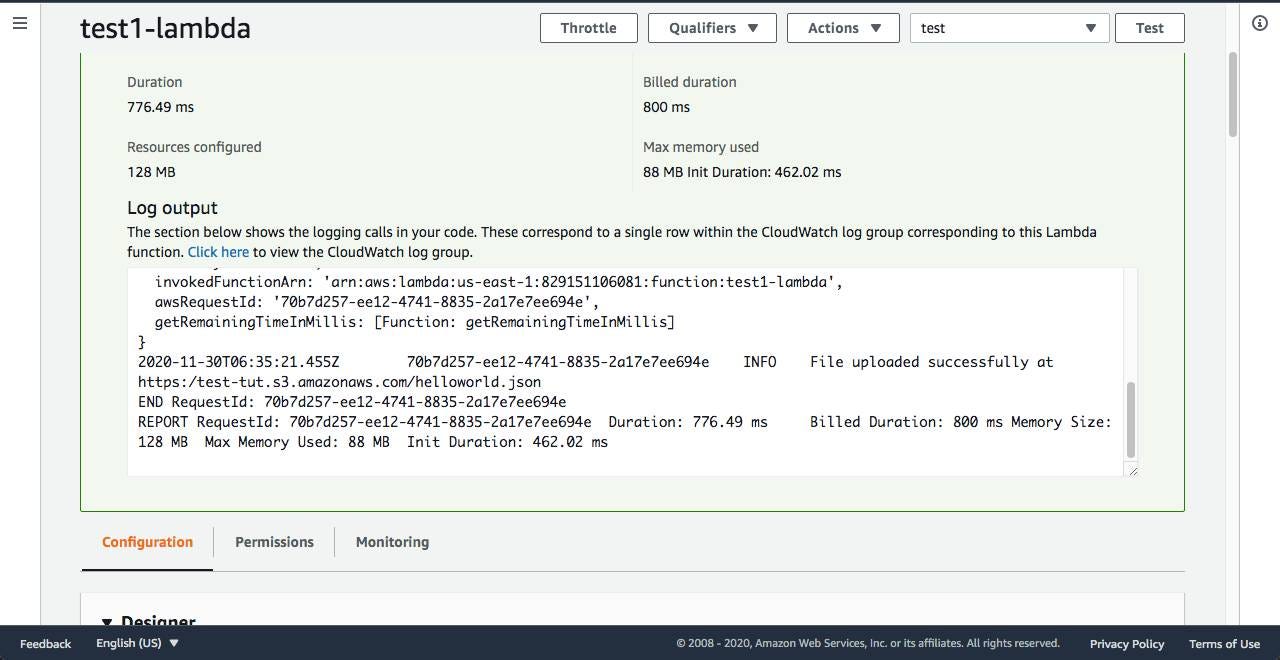
After updated successfully you will see code on the editor. Now you will see the Deploy button beside the Actions button. Click on the Test button and create Test. After creating, test again click on the Test button. Then you will see a log like this.

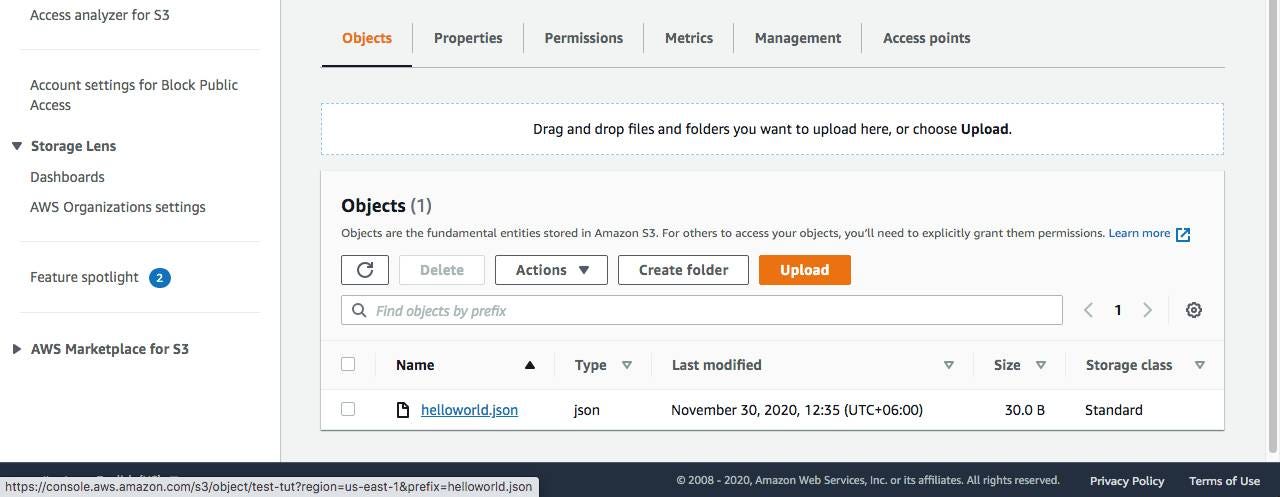
Also, you can confirm this it is successfully added or not. Go to Amazon S3 Console select the bucket you have created. In the Objects section, you will see like below image.

Now we want to call our lambda function from the client app. To do that we have to do the following step.
Create an API using AWS API gateway
Go to Amazon API Gateway Console and click on Create API then select HTTP API there you will find the Build button click on that. Now you have to follow 4 steps to create an API.
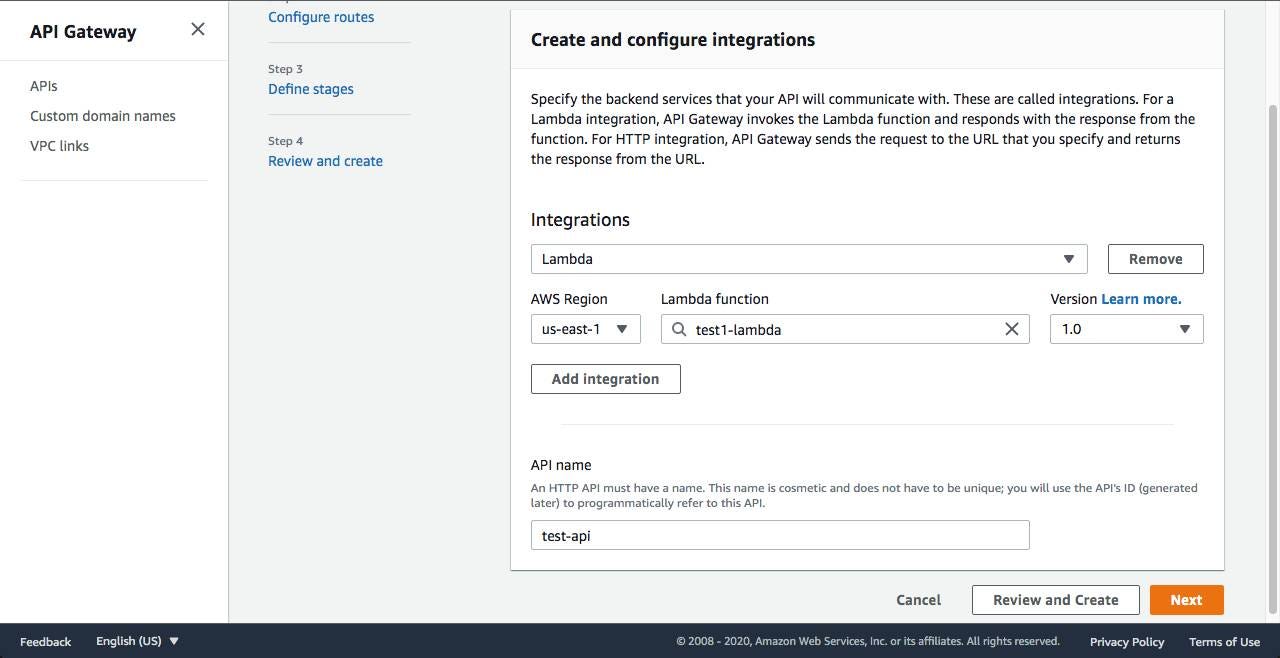
Step 1. Enter the API name. Also, select integrations as lambda and add the lambda function we have created.

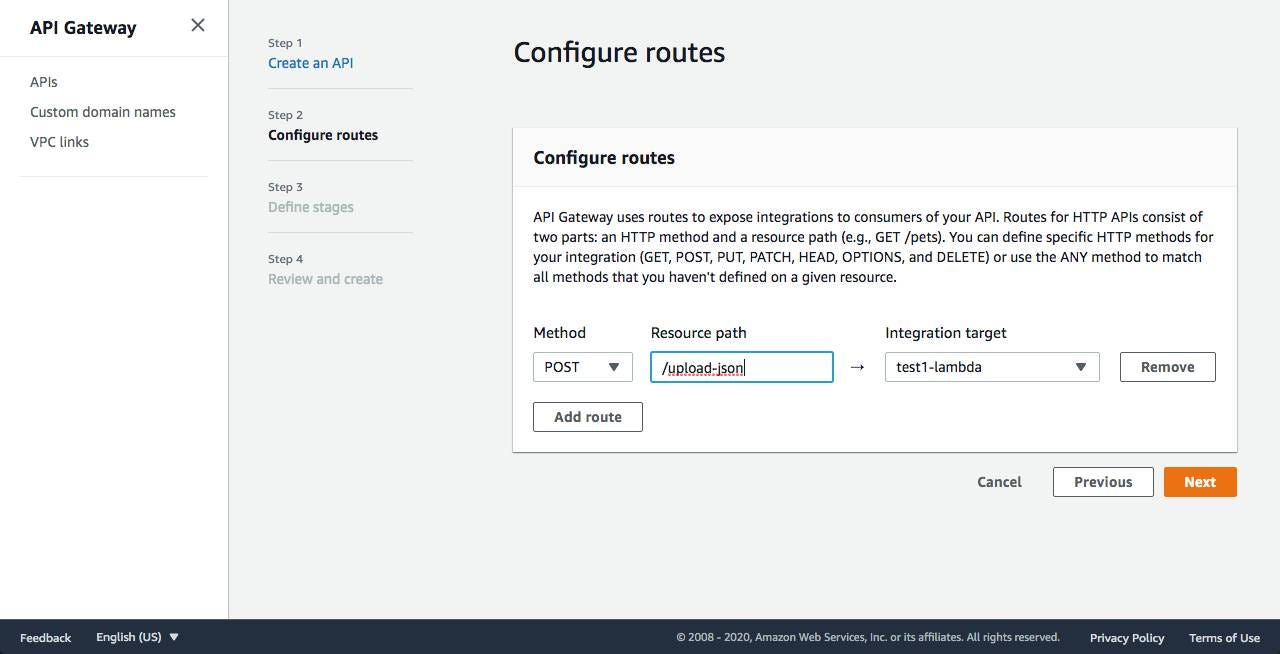
Step 2. Select a method and add a path for the API.

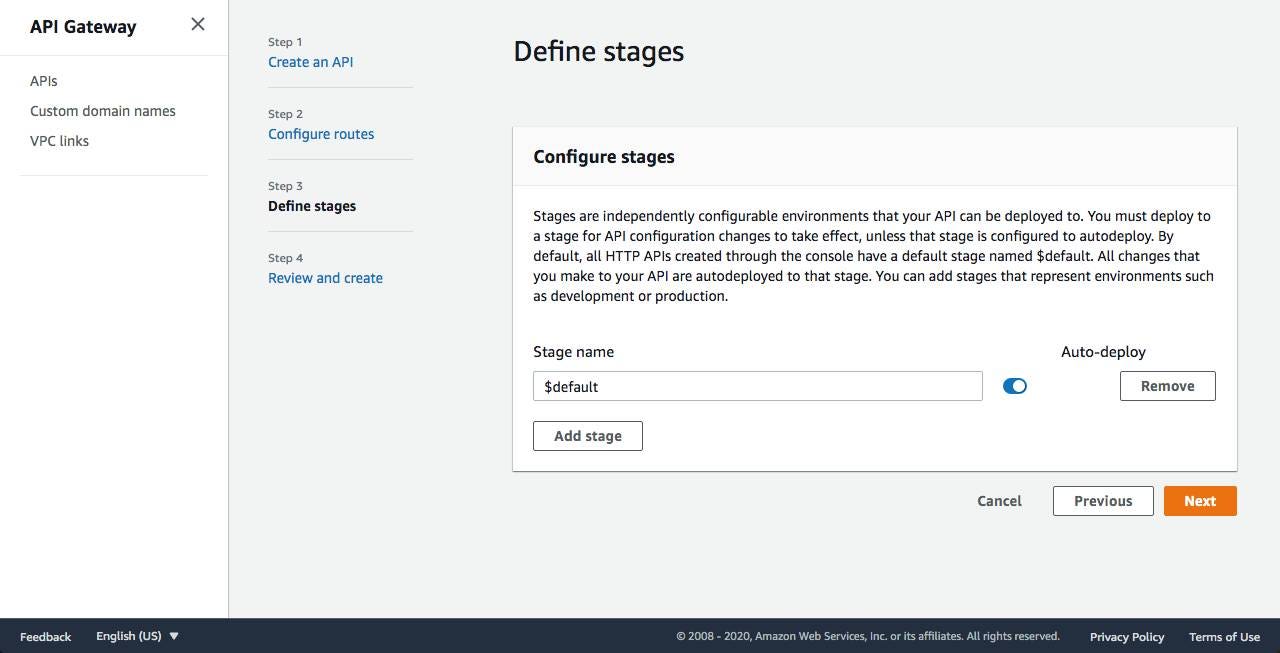
Step 3. Define a stage for the API. For this tutorial, I don’t need any stage. For that reason, I am keeping it as default. If you need you can add.

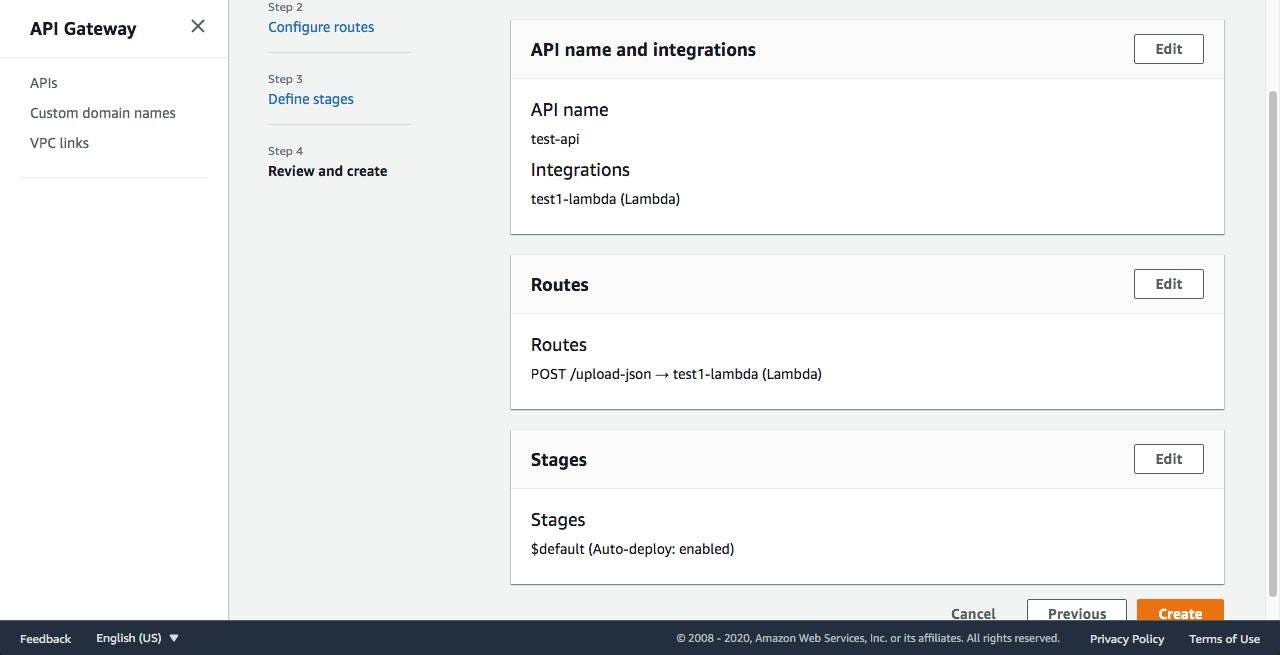
Step 4. Review everything is correct or not. If not, you can edit by clicking Edit button.

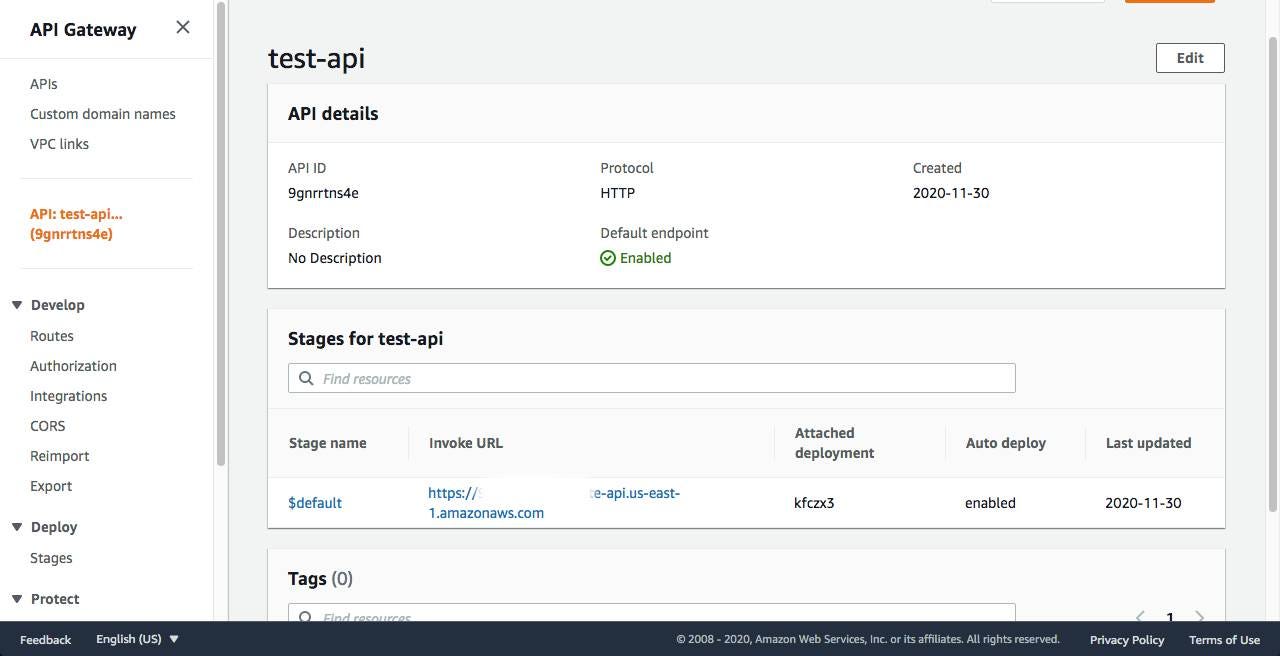
After completing those steps properly, now click on the Create button. It will create an API for you and that API use back-end as a lambda function which we have specified. Now you will see something like below.

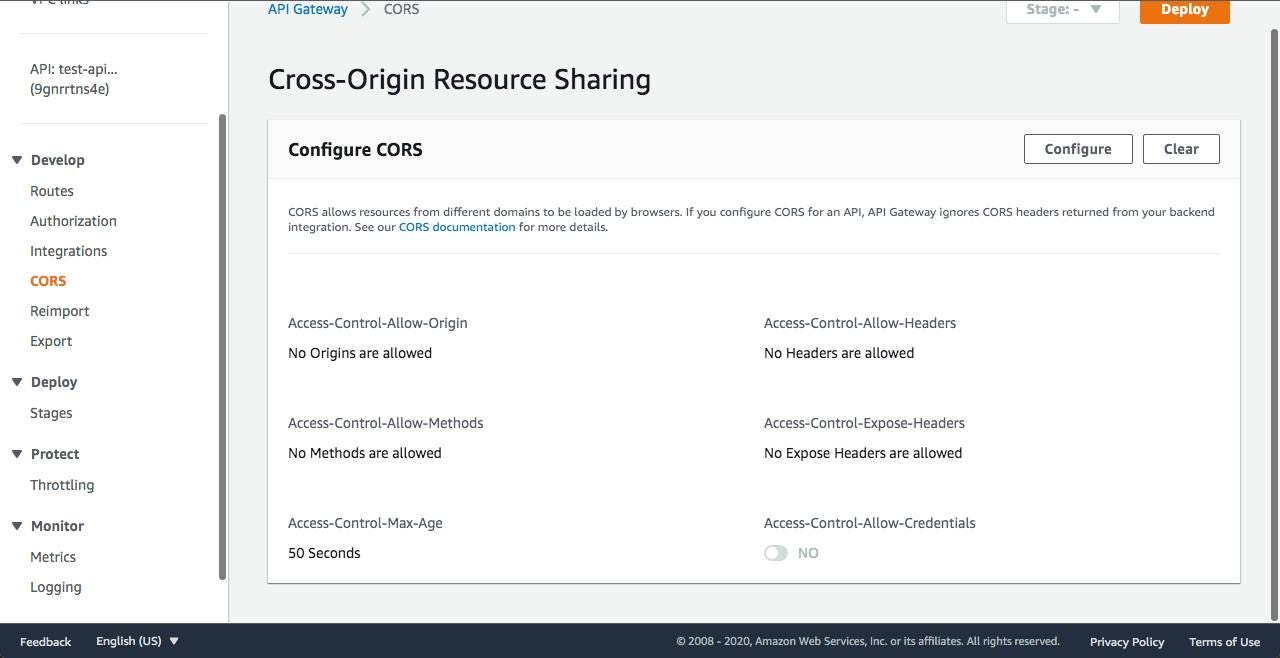
Now copy the invoke URL. Which will need for our next step. We have to do another thing, that is our client will from the different domain for that reason we have to enable CORS. To enable CORS, go to Amazon API Gateway Console select the API which you have created. From the left nav, on the Develop section click on the CORS tab. You see like below.

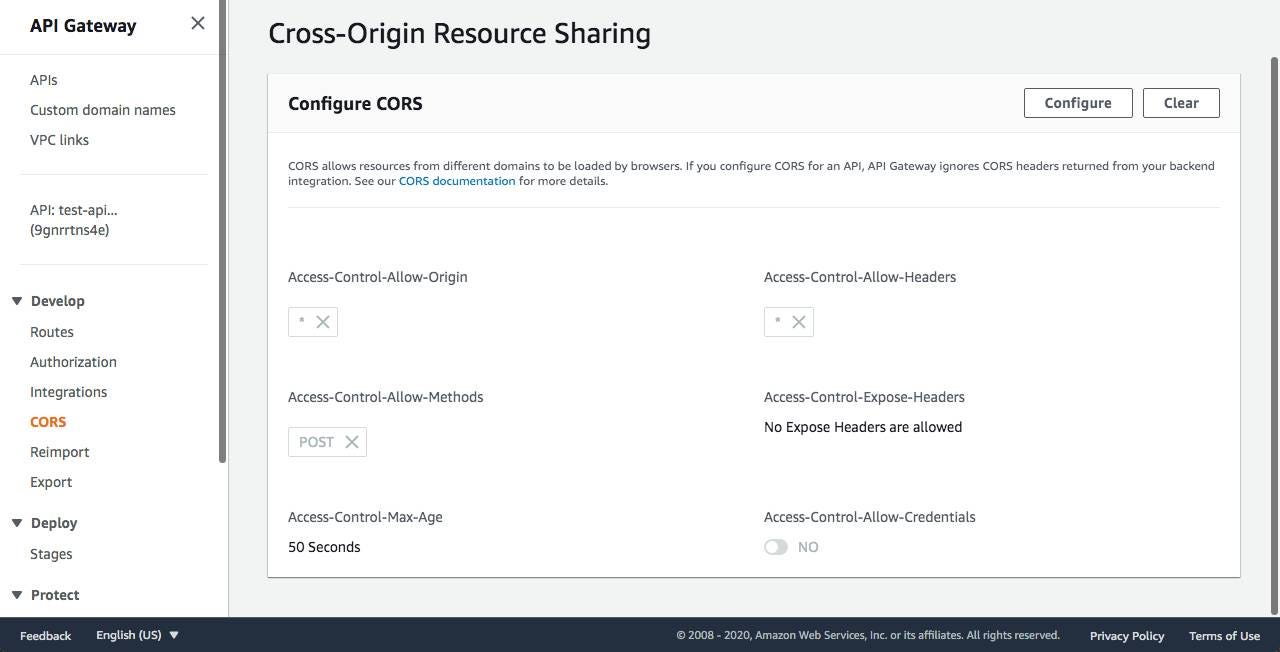
Now click on the Configure button and add which origins, headers, methods are you want to be allowed. For this tutorial purpose, I am adding something below. You can customize as per your need.

Build a Client App
Now we are going to build a client app using React. Let’s start.
$ npx create-react-app call-lambda && cd call-lambda
You want to make a request to our API to call the lambda function. For making requests we will use axios package. To install it enter the following command.
$ yarn add axios
or,
$ npm i axios
Now open the App.js file and add the following code inside the file.
import React from 'react';
import axios from 'axios';
function App() {
const api = 'YOUR_URL'; // enter the URL copied from prev. step
const data = { name: 'Jhon Doe', age: 40 }
const handleClick = () => {
axios.post(api, data)
.then(res => console.log(res))
.catch(err => console.log(err))
}
return(
<div>
<button onClick={() => handleClick()}>Upload File</button>
</div>
)
}
export default App;
Now run the client app.
$ yarn start
And now click on the Upload File button, this will call our lambda function and put the file on our S3 bucket.
Congrats! You have successfully done the process of uploading JSON files in S3 using AWS Lambda. This was a very long journey. I hope your time is not wasted. You have learned something new. I appreciate your effort.