There is a lot of difference between reloading a single component and reloading the entire application. We shall see how both can be achieved.
It's a very simple application. There are 3 components: AppComponent which hosts the TestComponent and the TestComponent hosts the ChildComponent.

Angular Application
We have just 2 objectives:
- Ability to reload the current route, child route, parent route, and entire application.
- Use inheritance to add this functionality inside a single component so that any other component can extend and reuse it.
Let's first check the CommonFunctionalityComponent which the AppComponent, TestComponent, and ChildComponent are going to extend.
In the component, we have written 2 methods: reloadComponent() to reload another component or the current route and reloadPage() to reload the entire application.
The reloadPage() is self-explanatory.
In reloadComponent(), we have accepted 2 arguments: self and urlToNavigateTo.
If self contains the value true, it implies that the current route needs to be reloaded.
The 2nd argument urlToNavigateTo is needed, only if self is false, because in this case, if we do not want to reload the current route, we need to specify the path which we want to load in the 2nd argument.
const url=self ? this.router.url :urlToNavigateTo;
So the url constant will contain the current route’s path if the argument self is true, else it will contain the value of the argument urlToNavigateTo.
this.router.navigateByUrl(‘/’,{skipLocationChange:true}).then(()=>{
this.router.navigate([`/${url}`]).then(()=>{
console.log(`After navigation I am on:${this.router.url}`)
})
})
In the above piece of code, I am first navigating to ‘/’ without changing the URL which is taken care of by the property skipLocationChange. Post this navigation, I am navigating to the path contained in the constant url.
I. Let's now see how AppComponent extends CommonFunctionalityComponent.
AppComponent Template: We have 3 buttons to reload the current route, to reload the entire application, and finally to load the TestComponent.
The reloadPage() is inherited from the CommonFunctionalityComponent.
The reloadCurrent() is defined by the AppComponent class.
AppComponent Class:
In the AppComponent class, we have defined just the reloadCurrent(), where we have called the reloadComponent() inherited from the CommonFunctionalityComponent.
We have passed true as an argument to reloadComponent(), which implies we want to reload the current route and not navigate to any other route.
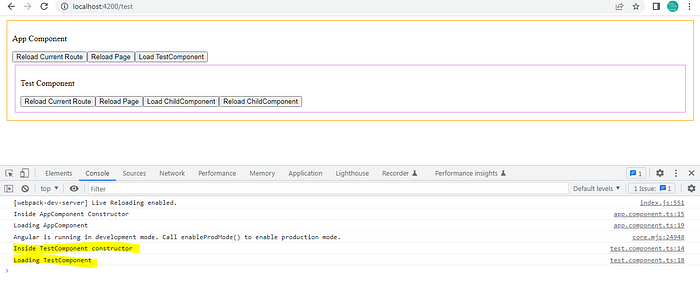
This is what our application looks like currently. As you can see in the console that the constructor() and the ngOnInit() of the AppComponent have executed:

AppComponent
- First I click on Reload Current Route button. As you can see in the console, navigation has succeeded but the AppComponent has not reloaded again. The AppComponent can be reloaded only by reloading the entire page.

Reload Current Route
- Next, we click on the Reload Page button, which calls window.location.reload(). This will reload the AppComponent as expected. The constructor() and the ngOnInit() of the AppComponent have executed:

Reload Page
- Clicking on the Load TestComponent button, will load the TestComponent. As you can see in the console below, the constructor() and the ngOnInit() of the TestComponent are executed:

II. Proceeding to the TestComponent.
TestComponent Template: This template has 4 buttons that will reload the current route, reload the page, load the ChildComponent and reload the ChildComponent:
TestComponent Class:
In reloadCurrent(), we have called the reloadComponent() inherited from the CommonFunctionalityComponent.
We have passed true as an argument to reloadComponent(), which implies we want to reload the current route and not navigate to any other route.
The reloadChild() will also call reloadComponent() but with different arguments. We are passing false as the first argument to indicate that we do not want to reload the current route and the 2nd argument specifies the route we wish to reload.
- Clicking on the Reload Current Route button will produce an output as below. The TestComponent constructor() and ngOnInit() executes again.

- Clicking on Reload Page button, will reload the entire application again. The constructor() and ngOnInit() of the AppComponent and TestComponent executes.

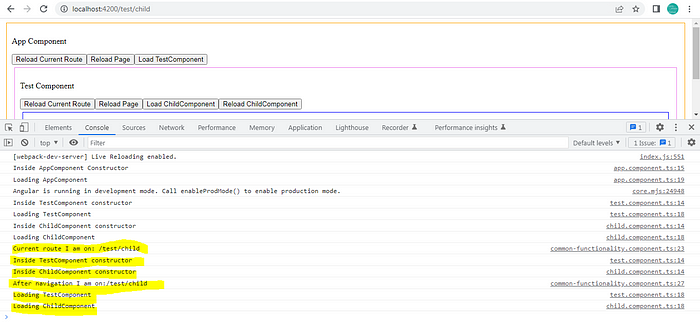
- Clicking on the Load ChildComponent button, will load the ChildComponent. The constructor() and ngOnInit() of the ChildComponent executes.

- Clicking on the Reload ChildComponent button, will execute the constructor() and ngOnInit() of the ChildComponent and TestComponent again.

III. Proceeding to the ChildComponent Class. The class and template are self-explanatory since they follow a similar pattern as the AppComponent and TestComponent.
ChildComponent Template:
ChildComponent Class:
-
Clicking on the Reload Current Route button will execute the constructor() and ngOnInit() of the ChildComponent and TestComponent again.
-
Clicking on the Reload Page button,will execute the constructor() and ngOnInit() of the AppComponent,ChildComponent and TestComponent again.

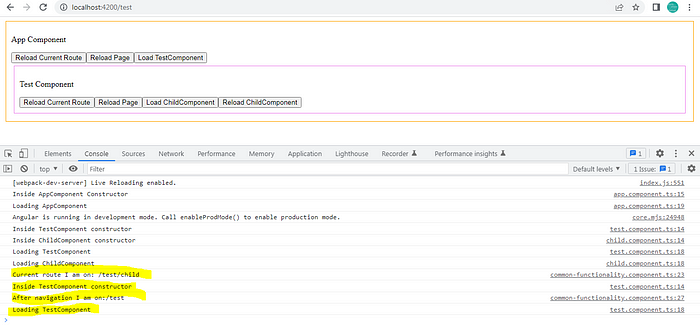
- Clicking on the Reload Test Component button, we will navigate to the /test route and execute the constructor() and ngOnInit() of the TestComponent again.

The entire code is available at: