
JavaScript is a promising modern programming language. It is used to write a variety of content. Based on the name, you can understand that the work is based on scripts. It is suitable for developing web-based applications and extensions. All kinds of games and plugins are also written in JS.
In order to do JavaScript homework easily, a student needs to know the language very well. However, it is not enough to know that theory - practice and programming are two integral things. If you lack knowledge or programming tasks are too difficult for you, you can ask for help. Can GetCodingHelp do my JavaScript homework? Yes, the service employs experts who can help you with a task of any complexity.
How to prepare for doing homework properly
A good developer is a person who not only solves complex problems but also knows how to think outside the box. They must have certain qualities. They are often judged during the study. And teachers do it not necessarily by asking questions.
In order for JavaScript homework to be successful, it is recommended to remember the following tips:
- Prepare for doing homework in advance. It is worth refreshing the memory of algorithms, information structures and also going over the "weak" sides of JS for yourself.
- Don't forget concepts. Remembering the terminology will not be superfluous.
- Speak this or that solution aloud. A teacher wants to see how a student thinks. Although it may seem strange, speaking out aloud often helps not only to focus on the task but also to show oneself as a good developer/programmer. The right course of action can increase the chances of success.
- Give time for reflection. Before you take on homework, you need to understand it. A superficial concept can lead a student down the wrong path.
- Manual training. Use coding exercises manually, not with the usage of the computer. During doing homework, sometimes there are no special boards, no various prompts, no auto-formatting. The code written on paper will help you navigate better and not get confused.
The more JavaScript practice a student has, the better. And they must also be able to search for solutions to any problems, regardless of their complexity. Complex large projects are not templates but a creative approach and intricate puzzles.
Typical tasks and their analysis
JavaScript is a language that allows you to solve all sorts of problems. There is no place for large code elements here - the syntax allows you to work with small but functional fragments. Teachers often give their students a number of template tasks that need to be solved when doing homework. Below we are going to present some options and answers. All this will help not to worry, showing yourself from the best side.
Palindromic assignments
A palindrome is a sequence of characters (sentence, word, phrase) that will read the same in both directions. Example: "civic," "radar," level," etc. This moment often slips in programming tasks and in JS homework as well.
Question
A student is given a string. Write a function that:
- Will return true if the string is a palindrome;
- Otherwise, the result will be false;
- Do all this, taking into account spaces and available punctuation marks.
For example: if there is a string containing only the word cat, the value of the function should be false. And if you work with the racecar token. It should be true.
Answer
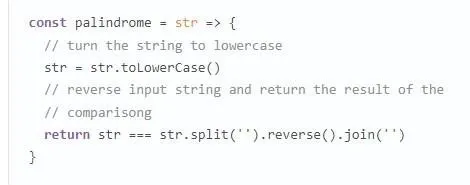
In order to solve this problem in JavaScript, you need to write the following code:

The work will be carried out in two stages:
- Convert the characters of the given string to lowercase. This will ensure that the utility accurately compares all character elements and not other components.
- Line reverse. To do this, it is converted to an array through the split method of the String
library. After that, you need to flip the array using reverse. The final stage: the reverse
array is converted into a string through the
join()of the Array library.
This will be sufficient in JavaScript to compare the "reverse" string with the one originally provided. As a result, one or another value is returned, corresponding to the conditions of the task.
FizzBuzz
The next task does not have a name as such, but it occurs quite often in homework. The student is asked to write a function that displays a number from 1 to n on the device display, where n is the number that this very function perceives as a parameter with conditions:
- fizz is shown on the screen instead of multiples of 3;
- buzz is the label to be shown by JavaScript when the number is a multiple of 5;
- fizzbuzz is indicated when the number is a multiple of both 3 and 5.
In other cases, a normal number will appear on the screen. This is an elementary task, but it can cause a lot of trouble even for experienced developers.
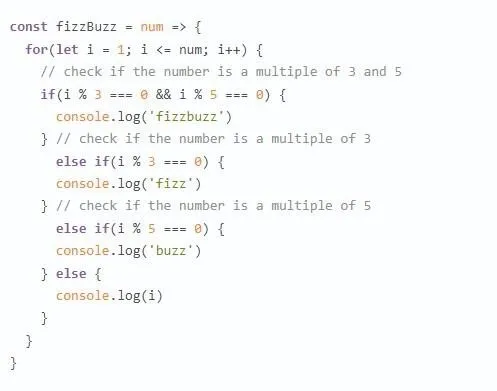
Solution
Please note that it is based on the method of finding multiples through JavaScript. It can be implemented in several ways:
- module operator;
- via the remainder operator.
In the latter case, it is possible to understand - if the remainder due to division is 0, this means that the first digit is a multiple of the second one.

Above there is the optimal code that allows you to solve the problem. Here the function will perform checks through conditional statements. The result is then presented to the user.
Special attention should be paid to the if...else statement and the order in which such elements are placed. The beginning is a double condition. The end is a situation in which no multiples are found. This will help to use all existing variations.
Anagram assignments
The practical assignments for students can be quite different. They are divided according to the level of difficulty. But often, teachers offer to solve simple but very tricky problems. Another example will be called an "Anagram." This is a word that contains all the letters of another lexeme and in the same amount. The only difference is in the order in which they are located.
Question
It is required to write a function that will check for an anagram. You have to work directly with the strings - compare two of them. The case is not considered. Take into account only the characters. Punctuation marks and spaces are also not considered when resolving the corresponding question.
Answer
In order to perform such practical tasks, it is required to:
- Check each letter in the initial lines;
- Check the number of letters in each of the given strings.
An anagram is stored using a special structure. It is called an object literal in JavaScript. The key will be the symbols of the letters; the values will be the number of times they are repeated in the corresponding line.
Use our tips, and you will deal with your JavaScript homework quickly. Good luck!