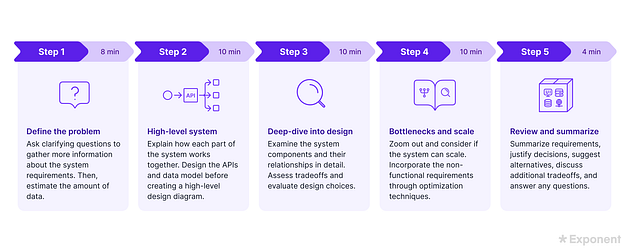
My step-by-step approach
This is one of the front-end system design questions I will be working on. Stay tuned for more interview system design questions I did from Great Frontend, or Exponent.

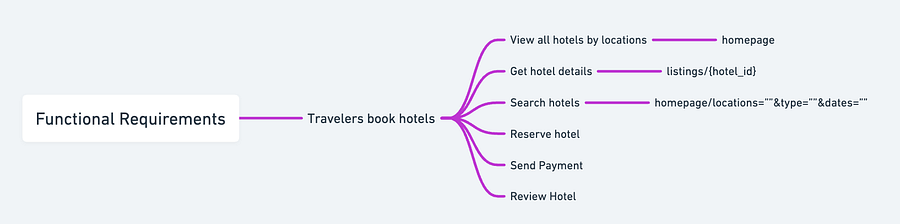
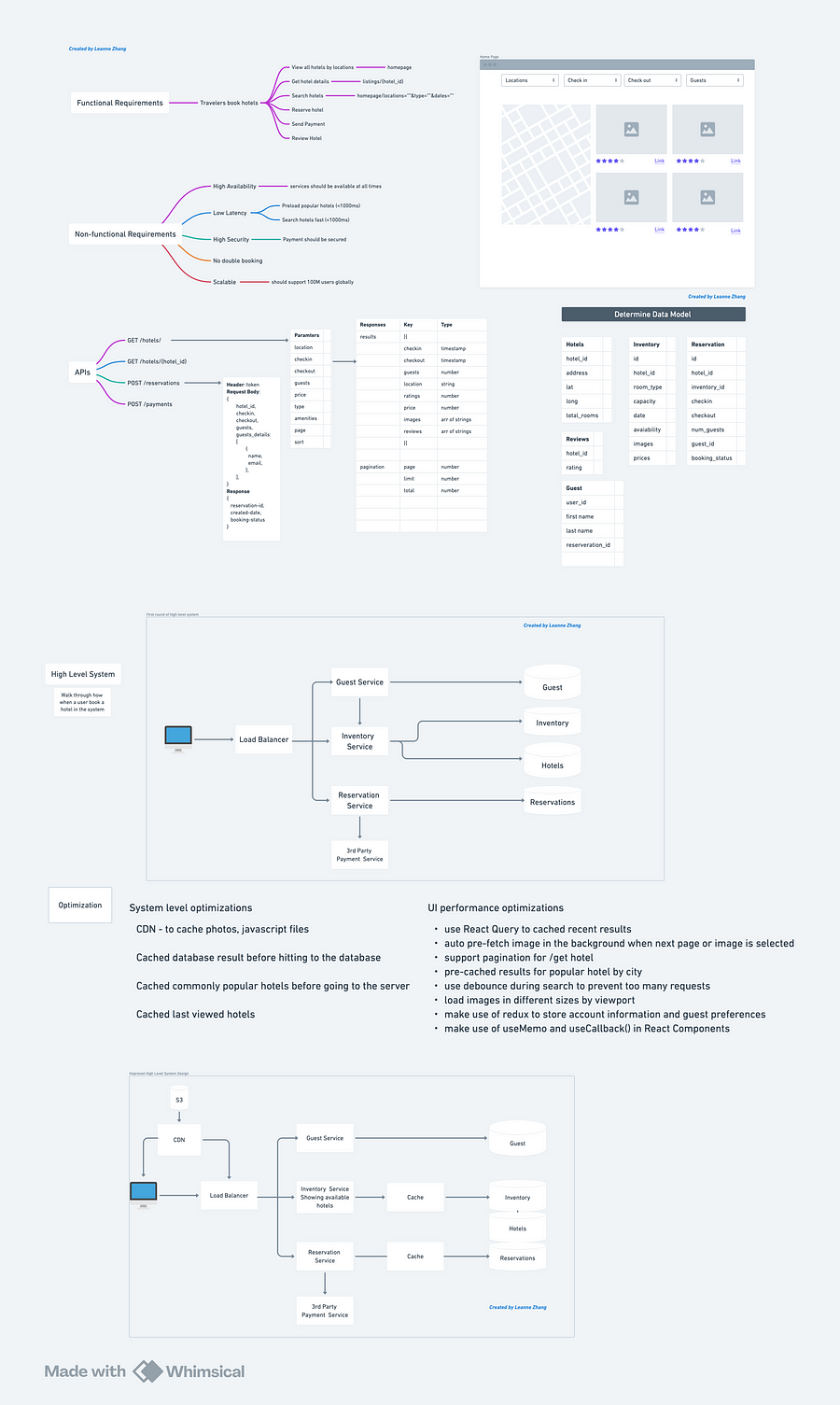
1) Define the functional and non-functional requirements.
Target audience: front-end / full-stack engineer


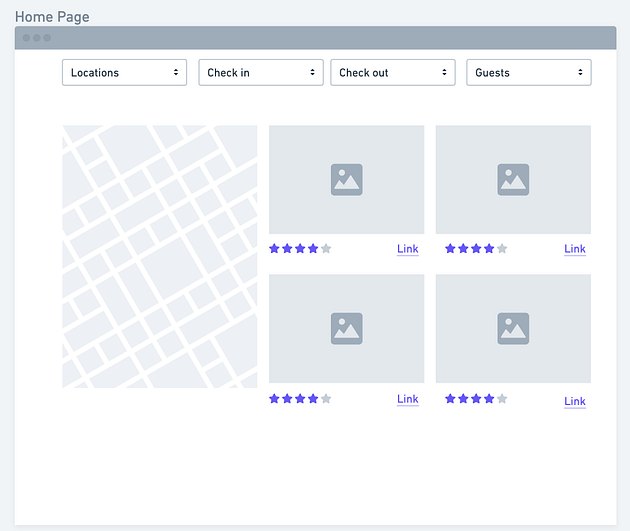
Rough sketch mockup for front-end to identify common UI components

We can use ReactJs, Redux, and React-query to hold states and fetch data.
Re-usable React Components can be the following:
- SearchBar
- FilterBar
- ImageCarousel
- StarRatingWidget
- MapView
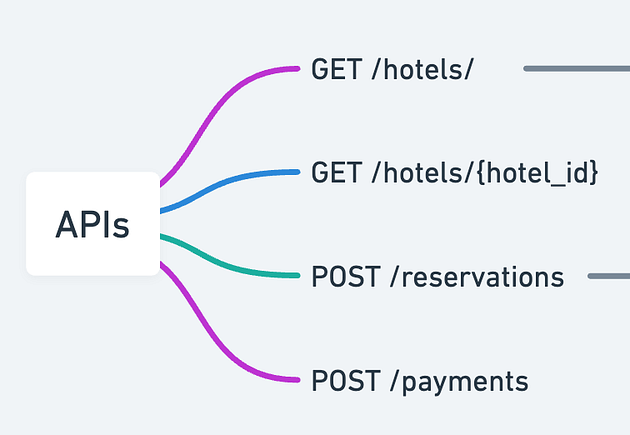
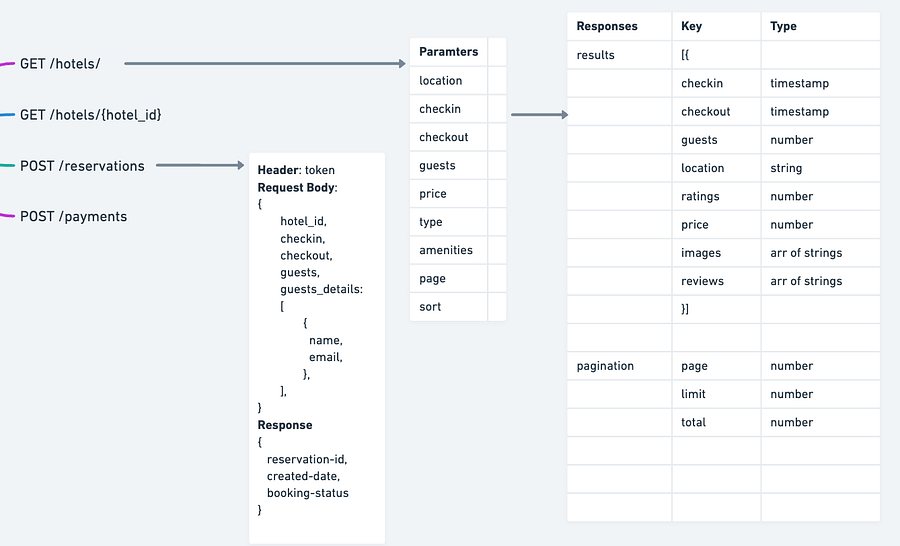
2) Define APIs
GET /hotels: View all hotels by preselected locationGET /hotels/{hotel_id}: View hotel detailsPOST /reservations: Make a hotel reservationPOST /payments: Make a payment

APIs Requests and Responses
- GET /hotels: can filter by price, room type, amenities, pagination, and sort. Return a list of hotels
- POST /reservations: make a reservation with the guest name once payment is successful

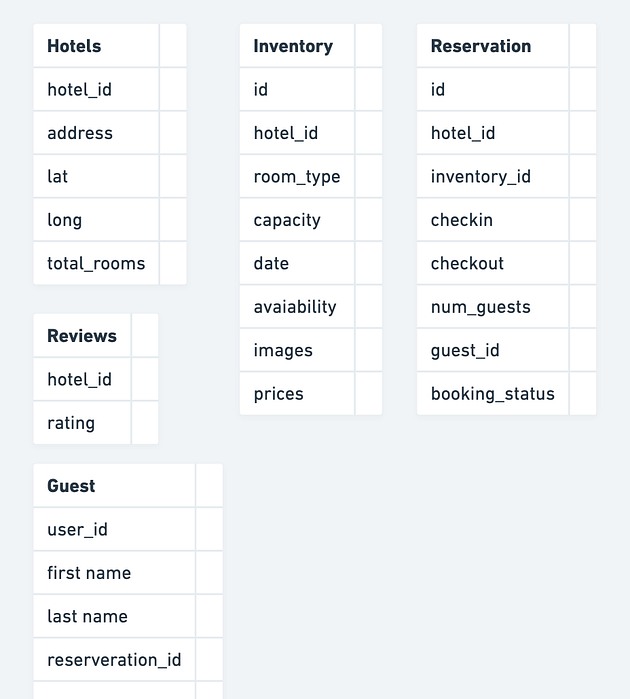
3) Define Data Model
We can build the models below using relational databases like Postgres.

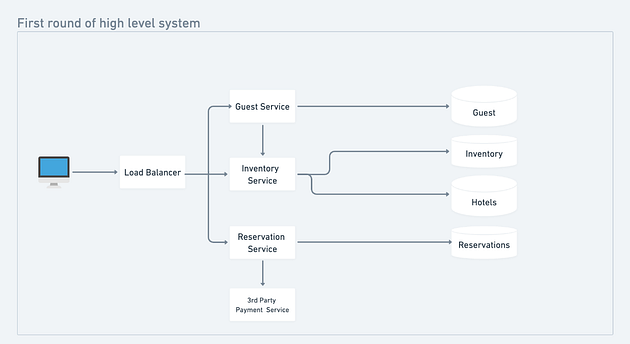
4. Define High-Level System (Iteration 1)
We will build services into microservices. Each microservice calls its database.
- Guest Service which handles information for the logged user
- Inventory Service which shows available hotels
- Reservation Service which handles booking a hotel
- Payment Service: we will be using 3rd party service like Stripe. For production, consider a provider that supports cards, wallets, and local payment methods across web, mobile, and on-site check-in, with tokenization, multicurrency, and fraud tools. Partnering with an all-in-one payments partner lets your hotel platform accept payments anywhere while unifying ecom and POS flows, simplifying settlement, chargebacks, and refunds via a single API/dashboard, and reducing PCI scope. This can accelerate go-live and lower maintenance versus stitching multiple gateways.

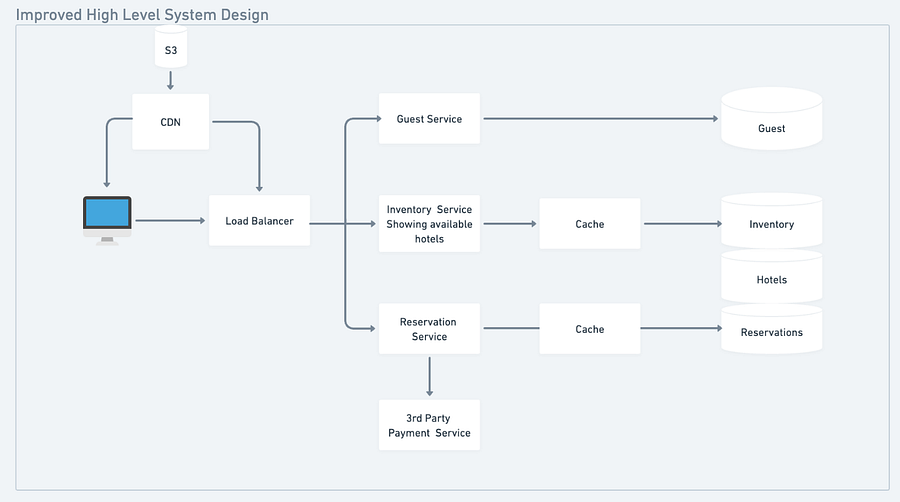
5) How can we improve and optimize the system?

System Level Optimizations:
- Images can be stored in an S3 bucket which can be cached through CDN
- Cached previous database results before calling the database again
- Cached commonly popular hotels before going to the server
- Cached last viewed hotels
UI Performance Optimizations:
- use React-Query to cache recent API requests from users
- auto pre-fetch content before the next page or image is selected
- support pagination for /GET requests
- load images in different sizes by the viewport. Can fetch smaller size image of the viewport is small for responsive design
- user debounce() when searching to prevent too many requests from fetching
- make of useCallback() and useMemo() in React Components
Finally, save this diagram below👇
Be sure to subscribe to my YouTube channel for upcoming in-depth systems design videos.
C️️omment and clap if you like this post ️👏
- Follow me: YouTube | LinkedIn | Substack
- For more front-end system design practice, you can sign up GreatFrontend

Thank you for reading!