
The Problem
I've recently started to transition from traditional CSS/SCSS to more modern options, such as TailwindCSS. After playing in their online playground, I decided to try it locally and build a small project.
However, I ran into this small, but really frustrating issue. I knew that TailwindCSS had some IntelliSense in the VSCode marketplace, after Installing it I quickly realized that it wasn't working at all. So I decided to reload VSCode, but still no result.

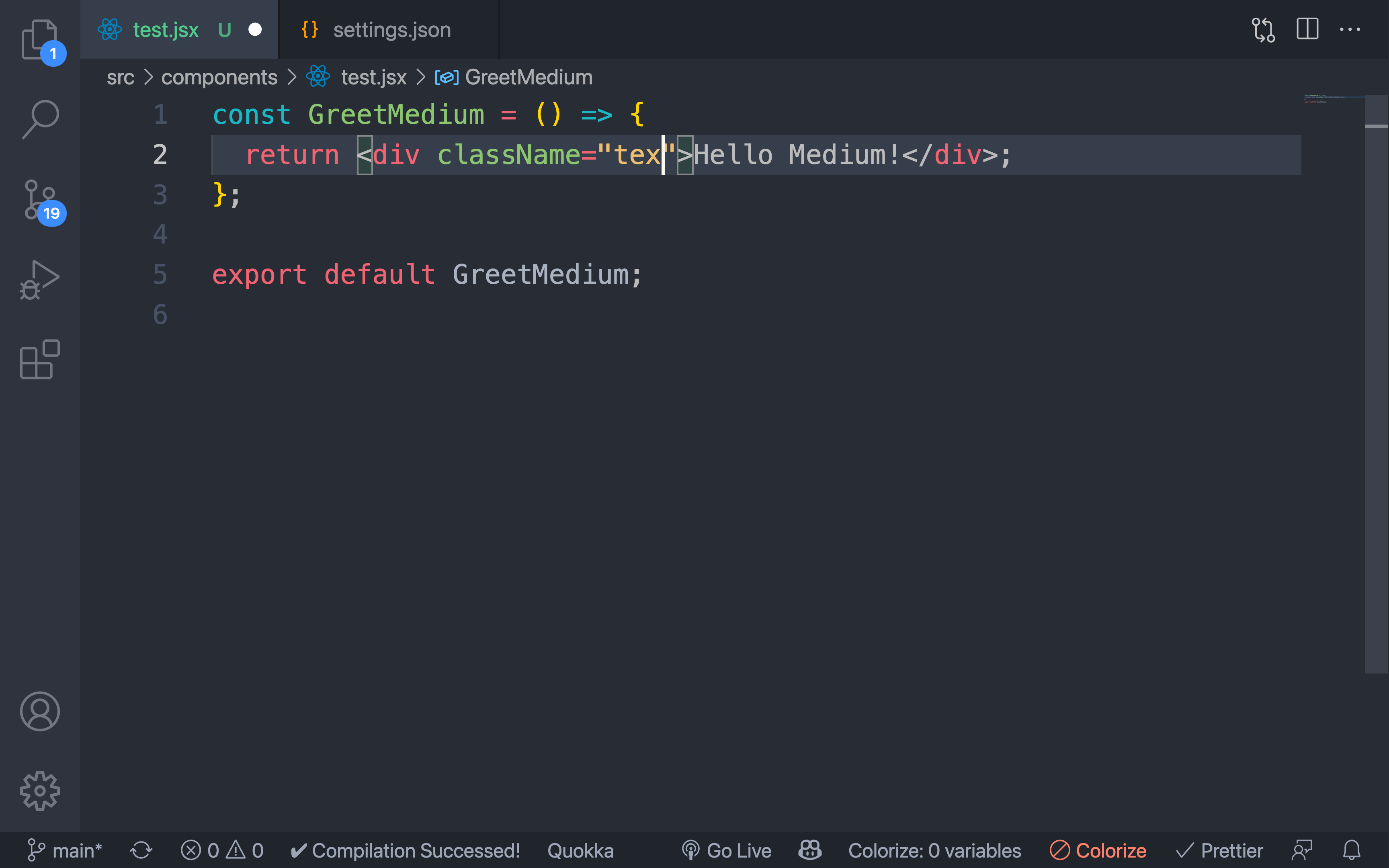
Before adding the snippets
The Solution
After digging the documentation, I finally found this snippet of code:
"editor.quickSuggestions": {
"strings": true
},
"css.validate": false,
"editor.inlineSuggest.enabled": true
Placed it in my VSCode's settings.json file, and it worked just as expected. To open the Settings editor, use the following VS Code menu command:
-
On Windows/Linux — File > Preferences > Settings
-
On macOS — Code > Preferences > Settings
You can also open the Settings editor from the Command Palette (⇧⌘P) with Preferences: Open Settings or use the keyboard shortcut (⌘,). You can place the snippet anywhere in your settings.json and it should work just fine. If it doesn't just give it 1–2 minutes or reload the VSCode window.

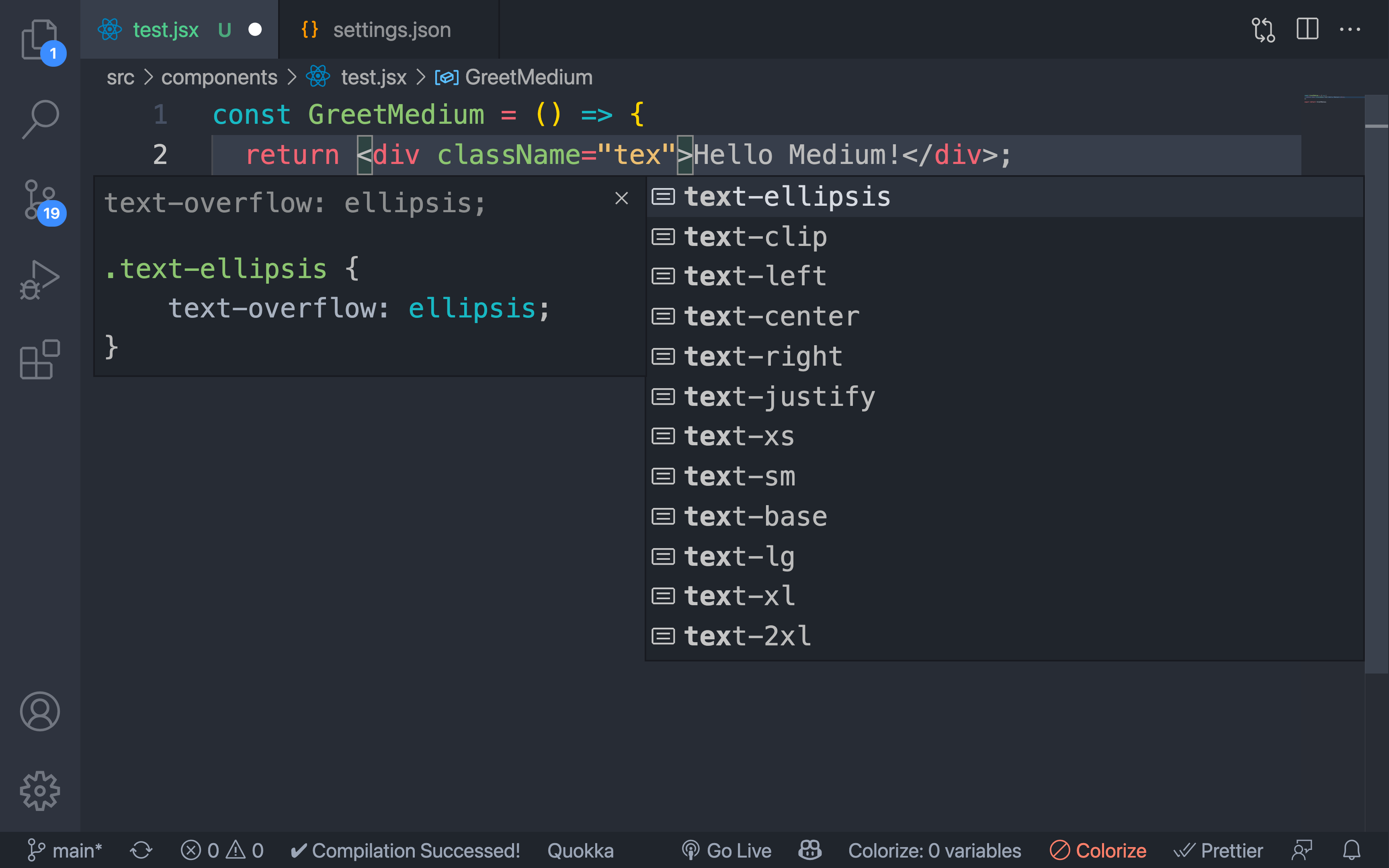
After adding the snippets
BONUS
If you want to use Emmet with your TailwindCSS make sure to add this line "tailwindCSS.emmetCompletions": true to the same settings.json file.
In Brief
Your final snippet of code should look something like this:
"tailwindCSS.emmetCompletions": true,
"editor.inlineSuggest.enabled": true,
"editor.quickSuggestions": {
"strings": true
},
"css.validate": false,
Yay! Now you can code in TailwindCSS without trying to memorize all the classes. 🎉
Since it took me a pretty long time to find the solution, I thought it might be a good idea to share it with the developers who are transitioning to TailwindCSS as well. I hope this simple article helped you to fix the issue and focus mainly on coding.
And in case you were wondering what theme I'm using, it's One Monokai.🙃
Further Reading
- How to Master Web Development in 30 Days
- 12 unheard background pattern resources
- Object.freeze() VS Object.seal() in Plain English
Let's Connect
- Follow me on Twitter ﹫kens_visuals
- GitHub