
With the emergence of remote/work-from-home as the new status quo, personnel and budgetary crunch, and the eternal march of progress that is modern webdev, the line between code and design is becoming increasingly blurred.
More and more designers are learning programming and GitHub basics; and in the other camp, design sensibility is emerging as the barrier to entry for developers, with over 250,000 results for coding jobs that mention UI/UX design on Indeed.com. Resources are limited, the deadlines tight, and these roles frequently share skills and responsibilities to create and support a cohesive design across a product.
Proper collaboration, finally! Well...not quite. Here's the kicker: the two parties speak two fundamentally different languages. Designers build UI/UX visually in Figma, Sketch, etc. while developers build it with code in IDEs like VS Code.
What do we do, then? We have some bandaids like handoff tools and staging environments, but perhaps Livecycle - a low-code, asynchronous collaboration-as-a-service platform - is asking the right question: instead of bandaids, why not address the real problem?
The Real Problem
Basically, the old way of collaborating is too tribal.
Designers quickly feel pushed out of projects because budget/time constraints force devs to update designs without consulting them. In the other camp, devs are often not brought on-board from the very start, so they can't be involved in pre-production decision making, or bring their valuable experience to the table.
Now, we have design collaboration tools like Sketch or Figma with Invision, and dev collaboration tools like GitHub, GitLab, AzureDevops...but nothing that addresses the entire product team as an ecosystem. The two sides are on their own little islands, doing their own things, handing off milestones to the other and hoping for the best. As a result, feedback lacks context, and is spread out across emails, Slack/Discord messages, and GitHub.
There's always going to be desynchronization, because you flat out can't do cross-discipline collaboration if you don't understand why someone made the design choices they did, if you frequently have to explain Design/Development 101 to the other side, and if you constantly have to double-check half a dozen sources of feedback to see what they really meant.
Streamlining Collaboration, One Pull Request At A Time

What if you had a tool for asynchronous collaboration and content review early in the dev cycle? Not just something like Zeplin to help developers interpret wireframes and design tokens, but something that would bring all stakeholders together, liberating them from insular islands into one transparent feedback loop that valued everyone's input - bidding goodbye to frequent, exhausting meetings that interrupt actual work?
Enter Livecycle - leveraging GitHub (or GitLab) Pull Requests (PRs) to provide a single source of truth that all stakeholders - not only developers, or only designers - can collaborate on top of, creating consistency and providing context.
Hold up! Didn't you just say GitHub and such were developer-only tools? By themselves, they sure are! But here's how Livecycle works its magic, in two parts.
1. No-Code Ephemeral Environments
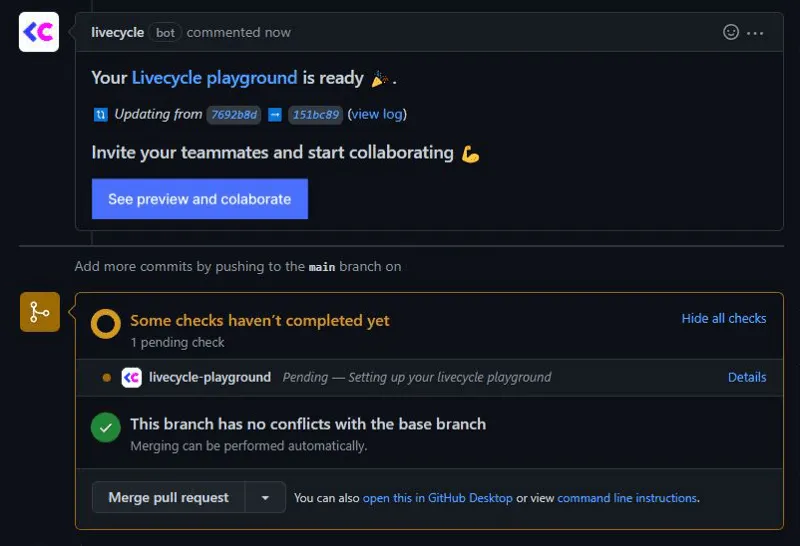
The first part of Livecycle's approach is platform agnostic, low-code DevOps. You connect Livecycle to your project GitHub/GitLab repo, and it automatically spins up an unlimited number of easily shareable ephemeral environments (deployment previews), one for each new PR you open, and gracefully sunsets them when you close the PR.
Everyone on the product team gets to see the current state of development without any code conflict, or needing to wait their turn for a provisioned, static, "official" staging environment.
2. The Collaboration Overlay
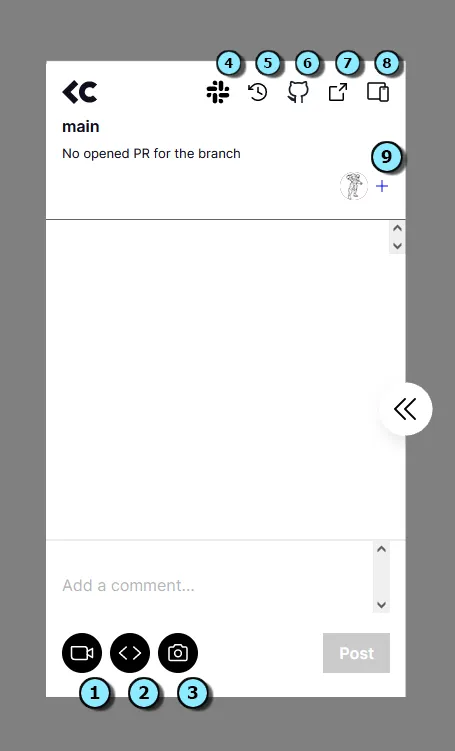
A suite of tools is overlaid on top of each preview environment - and here, you get everything you need to provide actionable feedback - regardless of background, or expertise in industry tools.

- Video Recording tool for recording a particular sequence that you want to report.
- HTML/CSS Element Editor for making changes to the copy and submitting them as change requests
- Screenshot tool for taking screenshots of something in the product and marking it up with the pen.
- Slack integration for every pull request, so the relevant collaborators stay informed on the latest activity from their teammates.
- A "Time Machine" that lets you go back in time and revive an older version of the code with a single click (great for diffing and regression testing).
- Direct access to this specific PR in GitHub.
- A way to pop out this ephemeral environment in its own webpage for better inspection and testing, without the feedback overlay.
- A variety of device layouts for responsiveness testing.
- A quick way to invite all relevant collaborators - developers, UI/UX designers, copywriters, QA Testers, and even clients.
Since a) each pull request is instantly reviewable in its own ephemeral environment, and b) each piece of feedback is contextual and is reflected back in the Livecycle UI and the GitHub PR thread, everyone on the team knows exactly what everyone else is referring to. No more productivity-destroying meetings just to get everyone on the same page.
A Typical Workflow, Augmented With Livecycle
To get a better idea of how Livecycle can work for you, let's take a look at an example scenario. A day in the life, so to speak, for your team.
Let's say your product is a resource portal for freelancers. Marketing has concluded that you'll target developers, designers, and copywriters as the three biggest demographics within this niche. The design team, then, came up with Figma sketches and wireframes for the landing page...

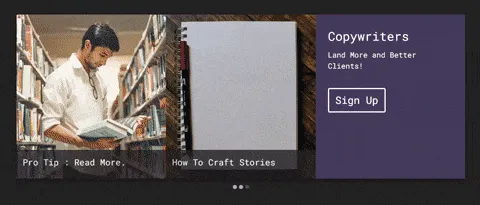
The finished product.
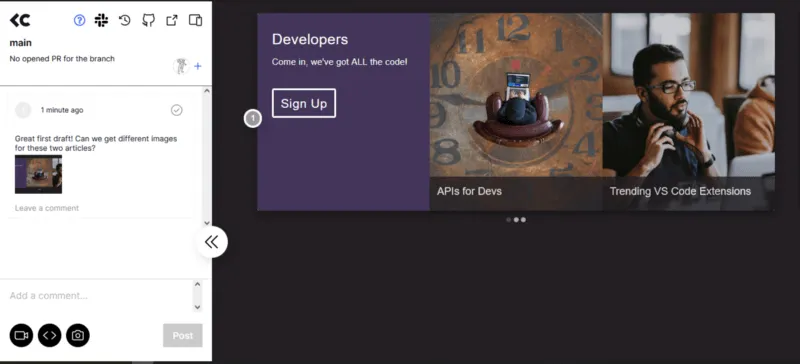
...including this hero unit, right here. An autoplaying carousel component with three pages, each catering to a demographic, listing weekly top resources.
Soon after, your devs push a basic implementation of this component to the main branch, Livecycle is linked to the project repo, and team members are added as collaborators.
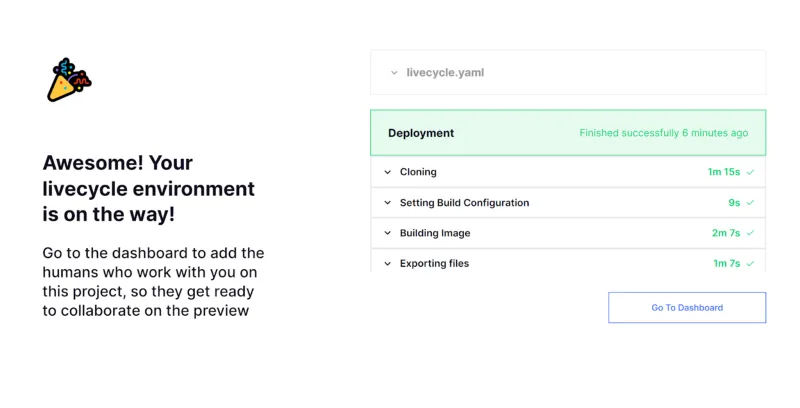
Livecycle then builds an initial ephemeral environment - a playground - based off of the template chosen, and every collaborator gets a notification to come in and review the current build.


The design team will check in on implementation, font choice, margins, padding, etc. while Copywriters check content, typos, and suggest changes, and QA plays around with the built-in device panel to check for responsiveness on various device templates, and edge cases that might have slipped unit testing.
In our case, the Project Manager thinks the carousel looks great, exactly what the client would like. Only, we'll probably need different stock images for the Developers segment.

Simple enough. A new PR is created with the updated code - and there's a new ephemeral environment dynamically spun up by Livecycle.

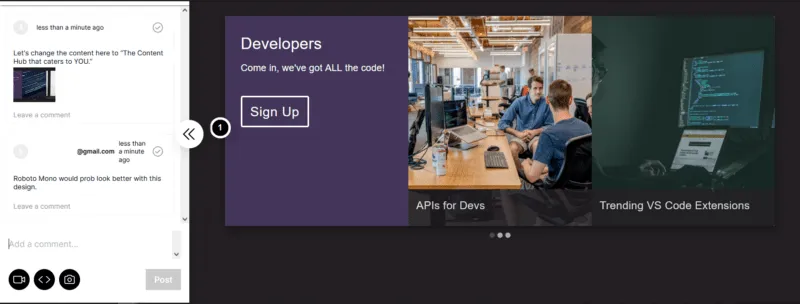
The next round of feedback is from the Content, and Design teams, who post their takes and suggestions. Once again, another round of fixes, another new PR, another automatic deployment preview.
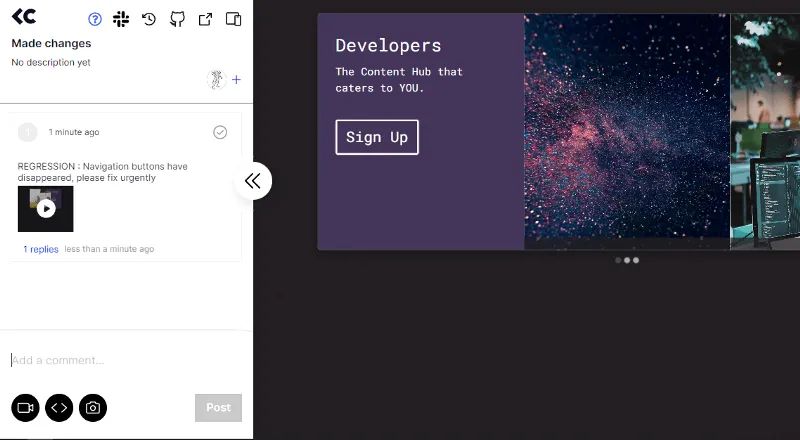
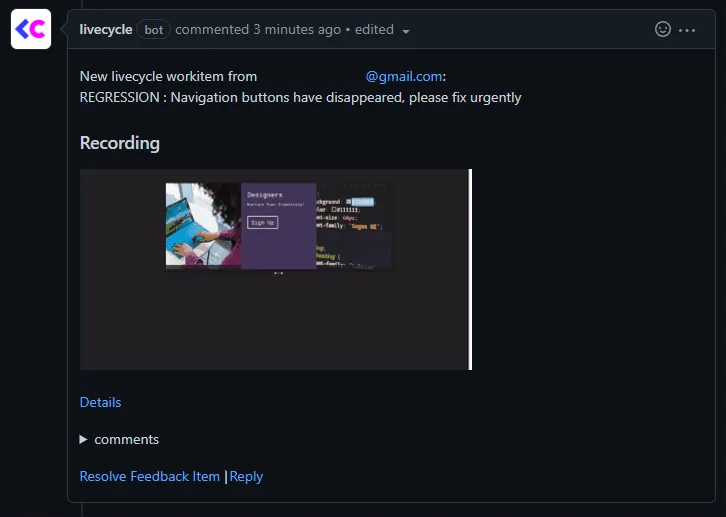
Everything looks good, but...Uh oh. Something did break along the way, and the QA folks have discovered a regression; the nav buttons disappear after first load, even though the carousel's autoplay still works.

This is a bug that can't be adequately captured and expressed with screenshots alone - but fear not, Livecycle also provides video recording as feedback, with behind-the-scenes recording of browser metadata. Debugging is made infinitely easier with this additional technical context, as your developers can now better inspect that single commit's ephemeral environment, reproduce the behavior, and roll back production to an earlier PR while they fix the bug on the current one. When it's done, everyone gets a notification for the new PR's ephemeral environment, and the feedback loop continues.

Livecycle automatically converts recorded videos to GIFs and attaches them to the PR thread.
The best part? All of this contextual feedback got piped back as code suggestions into the GitHub PR thread, not as invasive new PRs themselves, meaning your developers are happy. A total win-win!
Instead of isolated development - which may or may not have satisfied everyone weeks down the line, with who knows how many changes to be made - Livecycle brought everyone into the loop from the first commit itself. With Livecycle, you made it possible for your teams to be able to use atomic units of work to serve as a preview to all stakeholders at every stage of development, to drive true iterative development.
Integration & Licensing
Livecycle is platform agnostic - there are no constraints regarding CI/CD or hosting provider of choice. It supports GitHub and GitLab repos, provides quickstart templates for (currently) React/Next.js/Gatsby, Dockerfiles, and pure static assets - all with reverse proxy setup and Environment Variable configuration in case your frontend needs to communicate with some backend.
It can bring value to multiple use cases and teams of varying shapes and sizes, including open source projects who can use Livecycle free, forever to improve their maintainer/contributor workflow.
Collaboration Where Everyone Is Invited
Shipping a product is hard. Not only do you need design and development to be on the same page and involved throughout the life cycle of the product, but also marketing and finance reps, QA teams, project managers, and clients. All of them have their own viewpoints and constraints, true, but also unique knowledge that could make everyone's jobs easier.
Livecycle, by taking PRs - a basic atomic unit of the GitHub Workflow - and using it as both a universal handoff point and collaboration opportunity, turns every action into an opportunity for iterative development, where everyone is invited.
Rapid, contextual, social collaboration with Livecycle streamlines feedback loops between all stakeholders in a team, making release cycles organized, inclusive, and stress-free.