
What About The Device Toolbar?
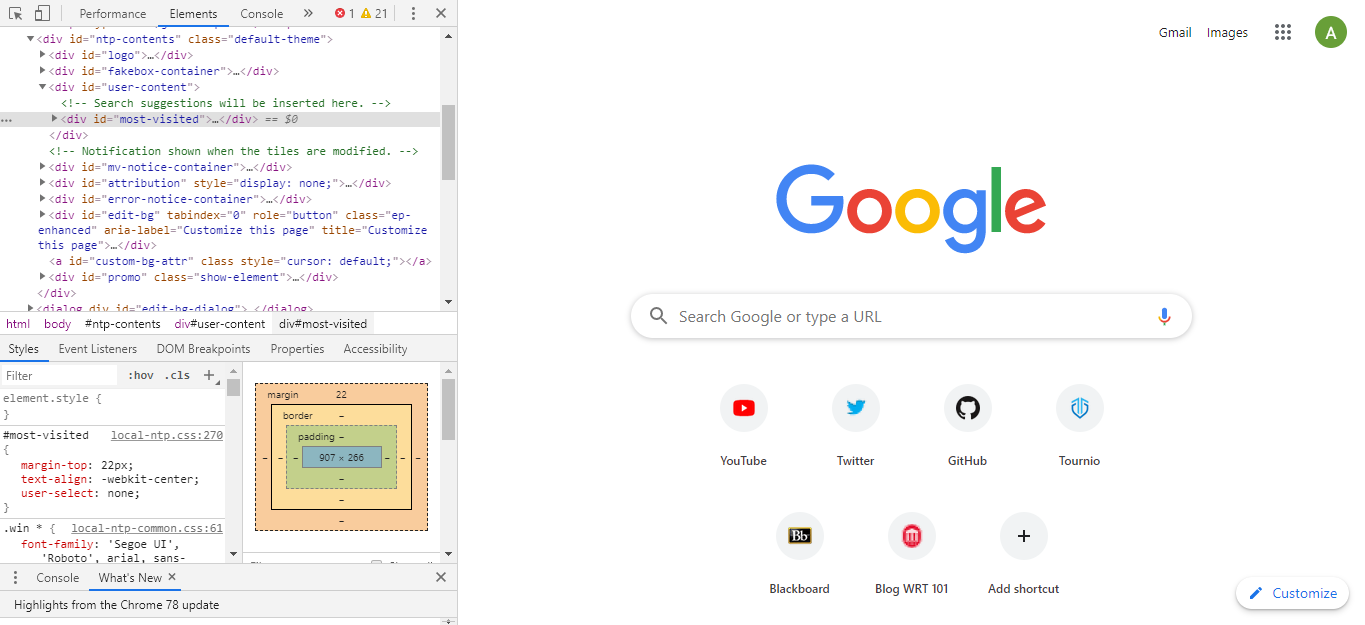
Before we dive into how you can view your React app on your mobile device, we should first talk about Google Chrome and the device toolbar option that they provide. If you right-click on your App (or any website) and click Inspect (Ctrl + Shift + I), you will be prompted with a screen that looks somewhat like this:

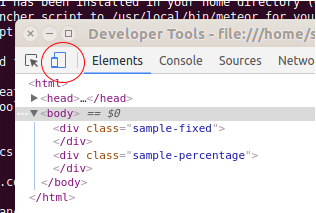
In the section with all of the code, you will see an icon on the top left that looks like two boxes. This is the device toggle toolbar option.
 Toggle Device Toolbar Option
Toggle Device Toolbar Option
Once you click this, you will be brought to a screen that allows you to change the display size within the browser which also has a list of preset common devices and their sizes. So now you might be wondering why you wouldn’t just use this over your actual mobile device? Well, the reason for that is because I have found the device toolbar to be somewhat buggy and unreliable. Sometimes, this feature doesn’t display what your app will actually look like on a different device which is why it’s always good to double-check because the actual results can be dramatic.

How To View Your App On Mobile
Viewing your React app on a mobile device is actually extremely easy to do and can be broken up into only three steps.
Step 1: Start Your React App On Your Computer
Before you can view your React app on another device, you will need to start it up in your browser via localhost. Once you have done this, take a look at the URL and write down the numbers that appear after localhost (the Port Number) as we will need these in a minute.
Step 2: Find your local IP
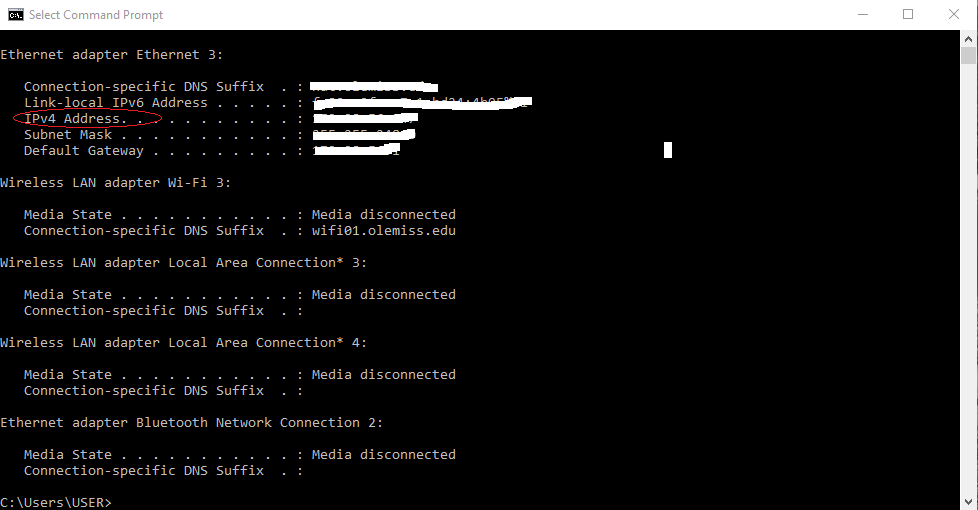
After you’ve started up your React app as normal, you’ll need to grab your local IP address. This is what will allow you to connect your mobile device to your computer. To do this, simply open up a new terminal and type in ipconfig. Once you hit enter, you should see a screen like this:

From here, you will want to look at IPv4 Address and write down the address that is shown off to the right.
Step 3: Viewing Your React App On Another Device
Once you have both the number after localhost from your URL and your local IP Address, you are ready to go to your other device. Simply pull up your device’s browser and type in the IPv4 Address you copied down earlier followed by a colon and then the port number. The format should look something like the following: _555.55.55.555:1234 _once you hit enter, you should see your React App live on your mobile device!

Additional Info
One more thing that you might find useful is that you can use this method for not only mobile devices but also any other device you’d like! Just simply follow the 3 steps above on the device of your choice. Also, for mac users who don’t know how to find your local IP, you can read about how to do so below. I hope this helped you all out!
Mac OS X - How to Find Your Public or Local IP Address
Sources: How to find IP address on Mac: computer, terminal