
Have you been wondering how Netflix brought its content to millions of users with the most engaging UI design and holding their attention? It’s all about the technology and functionality that makes it web and mobile-ready.
If it is encouraging you to build an app like Netflix but you are not sure how to create an app, then, in this blog, we will explain to you how React and Node.js will help you create a full-stack application.
Understanding the market demand for full-stack web app development, here we have created an article to show you how to combine the basic knowledge of these technologies in both to create a full-stack web app ready for deployment.
But before we dig deep into the app development process, let’s understand why there is a sudden rise in using React and Node.js? Is it possible to use React and Node.js for developing full-stack web apps like Netflix? How does using React and Node.js help your business earn better profits? How does this combination actually work and enable you to develop a full-stack web app?
However, first things always come first, so let’s start with an introduction of these frameworks.
Introduction: Why Using React and Node.js For Developing Full Stack Web App?
There is no denying the fact that there are several languages of JavaScript that have succeeded as an alternative for developing a web app, but React and Node.js have remained trending among developers for building high-performing full-stack web apps. Due to its flexibility and versatility, both of these frameworks have remained developers’ favourite programming languages for developing full-stack web apps.
Let’s take a look at the features that make them more demanding…
React is globally popular as the front-end JavaScript library that is widely used for developing interactive user interfaces. But the apps using React required a powerful backend that boosts the performance and is easy to maintain as well. There are a variety of options such as python, PHP, Ruby or Java that you can add to your project tech stack. But there is an option of going full-stack JavaScript by using Node.js along with Express.js.
But the question is whether using Node.js is a good option for your React App?
Understanding React
React is an open-source front-end JavaScript library that helps build interactive UI components and user interfaces with simple programming and faster speed. React is a component-based library that enables you to develop complex UIs which are quite easily readable across various devices.
Understanding Node.js
Node.js is a JavaScript run-time environment that is built on Google Chrome’s VMs, which has been specially designed for developing faster and scalable network applications. Node.js enables you to create web applications using JavaScript on the frontend and well backend. And this provides so many benefits to businesses who want to use a single language for building both server and client-side code.
Benefits of Using React with Node.js for Web App Development
If you are in doubt about how wonderfully this combination works in real life, then you must be surprised to know that Walmart was the first largest company that has transformed its retail platform into a marketplace from Java to React and Node.js technology.
Migrating two dozen apps that process 10,000 requests per second in less than a year to altogether different tech stacks is a big challenge, said Alex Grigoryan, Director of Software at Walmart.
So what makes this combination action magical for app development?
Here are the reasons below:
Low Maintenance: When you are using React and Node.js to build a full-stack web development project, you can leverage the ease of maintaining a single programming language as both are based on JavaScript. The mobile app development company will only need to keep up with the React front-end and Node.js back-end.
Real-Time Data To Provide High Performance: Whether you are creating a large-scale web app or real-time data application, React and Node.js can be a deadly combination for your upcoming project. Node.js has an event-driven architecture which makes it an ideal option to create real-time apps whereas using React can make it easier to handle heavy traffic more efficiently on large applications.
Speed up the Development Process: While using React and Node.js for app development, you can get a high return on the investment (ROI) as it saves your time and money on writing codes for web apps. Being based on a single programming language, both of these technologies work flawlessly together, therefore, it allows app developers to create fast-performing websites that are easier to maintain in the long run. They can use React to build front-end code, while Node.js is used for server-side development without having to juggle between different programming languages and frameworks which ultimately saves time, money and resources on the app development.
Single Page Applications: To create a power-packed single-page application, React and Node.js provide you with a perfect platform. Unlike traditional web development, Single Page Applications are more efficient and load once and then update dynamically as users interact with them.
Extensive Use Of JavaScript: When it comes to developing a full-stack web application with React and Node.js, it allows an app developer to use the full power of JavaScript for developing the front-end and back-end. In addition, as you are using the same language for the entire project, therefore it provides a lot of flexibility and freedom to customize the web app structure.
In a nutshell, if you agree with the fact that React and Node.js is a perfect combination for developing a full-stack web application, then all you need is to hire a web app developer with a strong knowledge of JavaScript. By hiring an expert, you will be able to access these technologies more efficiently which ultimately help you launch an excellent web application for your business.
Many of you are curious to know how exactly these technologies work together and how to create a full-stack web app using React and Node.js?
To make you understand, here we have explained the tutorial in simple language keeping in mind that both novice and experts will consider this tutorial for developing a full-stack web app.
Developing a Full-Stack Web App Using React and Node.js
A React front-end connected to a Node.js back-end will help you create a full-stack project efficiently and fast. To get started, let’s first see what tool you’ll be required to set up an entire project using React and Node from scratch and deploy it to the web.
Crucial Tools You Will Need To Setup An App
-
To get started with a project, you need to have NPM and Node installed on your computer. To make it easier you can download both at nodejs.org. Note NPM is already included in your Node Installation.
-
Next, you will require a code editor. You can choose any code editor, but here I’d recommend using VSCode. To download VSCode, you can click here.
-
Before you get started with the app development project, make sure you have Git installed on your computer. This is necessary for deploying your app with Heroku. You can click here to install it.
-
Once you install Git, create an account at Heroku.com to publish your app to the web entirely for free.
Hopefully, you are ready with the development tools to get started…Here are the 5 simple steps of app development that you need to consider while using React and Node.js for creating a full-stack web app.
Step 1: Creating a Backend using Node.js (Express Framework)
Initially, start with creating a folder for your project with your choice of name, let’s take Node-React-App as an example.
Next, drag that folder into your code editor. To create your Node Project, you need to run the following command in your terminal by using the below code:
npm init -y
Once you run this command in the terminal, this will create a package.json file which will allow app developers to keep track of all your app scripts and manage dependencies that your Node app needs.
Apart, the server code will remain in the folder of the same name: server. There we will place a single file, out of which we will run the server, index.js.
Further to create a simple web server that runs on port 3001, we recommend to use Express. In case, if no value is given for the environment variable PORT, then Heroku will set this value when you will deploy the app.
To make it easier to understand, here is the command that you need to run in the terminal.
Then in your terminal, you need to install Express as a dependency to use it:
npm i express
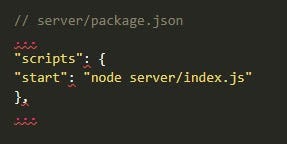
After that, you need to create a script in package.json that will start your web server when you run it with npm start:
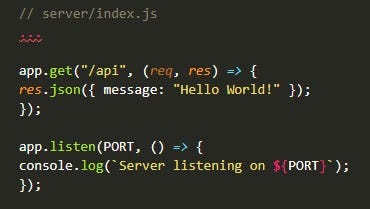
Now you can run your app using this script by running npm start in your terminal and make sure that it is running on port 3001:
npm start
> node server/index.js
Server listening on 3001
Step 2: Creating an API Endpoint
Now you are advised to use your Node and Express server as an API to provide data to your React app and enable you to change it or do some other operations that only a server can do.
In this tutorial, we will practice sending a simple message that says “Hello World” from the server in a JSON object.
Here is the command that you need to run in your terminal…
As we have made some changes to the Node codes, therefore mobile app developer needs to restart the server. And developers can easily get started with the script by pressing a Command/Ctrl+C. Then restart it by running npm start again.
Step 3: Create An App Frontend With React
Once you are all set creating a backend development, the next move to the frontend development using React.
To create a frontend using REACT, firstly you need to open another terminal tab by using create-react-app to create a new React project with the name client.
npx create-react-app client
After that, you will have a React app with all of its dependencies installed. You can hire mobile app developer to create a frontend as you need to make some changes in the app code. Here you need to add a property called proxy to your package.json file.
With the addition of this property to your app code will enable developers to make a request to the Node server without having to provide the origin while making the network request.
// client/package.json
…
“proxy”: “http://localhost:3001",
…
Next, you can start up the React app by running its start script which is as same as the Node script.
Firstly make sure to cd into a newly created client folder, after that you can ask developers to start up on localhost:3000.
To make it easier to follow, here we have mentioned the command that you can directly run into the terminal.
cd client
npm start
Compiled successfully!
You can now view client in the browser.
Local: [http://localhost:3000](http://localhost:3000)
Step 4: Make the HTTP Requests From React To Node
Till now you are most probably ready with the backend and frontend using React and Node.js, now it’s time to add the functionality and make your app interact with the API.
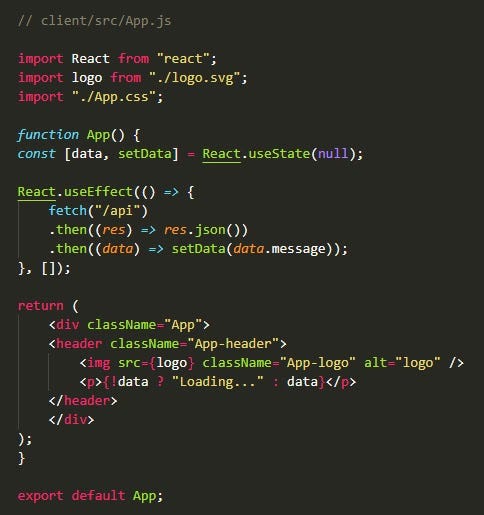
As you have a working React APP, developers need to head to the App.js component in src folder and understand how to fetch data from the /api endpoint that has been created earlier.
After accessing the src folder, they need to make an HTTP request using useEffect. Here you need to make a simple GET request using the Fetch API to your backend and then have your data returned as JSON.
Once developers returned the data to JSON, then you will get the message property and then put it in a state variable called data.
Using this command will allow developers to display that message on the app page. Here we are recommending using a conditional in the JSX to say that if our data is not there yet, show the text “Loading”…
Here is the command that you need to follow…
Step 5: Deploy Your App To The Web — Heroku
After making your React with Node.js, it’s time to deploy your app to the web server using Heroku.
Firstly, allow developers to access the client folder and remove the Git repo that is automatically initialized by create-react-app.
This is essential to deploy the app because we are going to set up a Git repo in the root folder of our project (react-node-app). Here you need to take a note, not to create a project in the Client folder.
cd client
rm -rf .git
When developers deploy this command, make sure that both Node.js Backed and React Frontend are going to be served on the same domain either on the mycoolapp.herokuapp.com. Now you need to hire an app development company to see how the requests are being handled by the Node API. So next you need to write some codes that will display your React App when it is requested by the users.
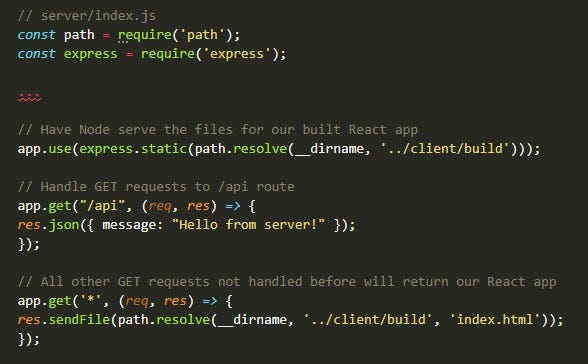
The experts can do this back in server/index.js by adding the following codes in the app development process.
This code will allow Node to access your React-built project using the express.static function for static files.
And if a GET request comes in that folder that is not handled by your /api route, then your server will respond with your React App.
This code allows your React and Node app to be deployed together on the same domain. Then it comes to understanding how to make your app productive.
Here is the command that makes it easier for you to add a build script to your server package.json file that builds your React app for production.
// server/package.json
…
“scripts”: {
“start”: “node server/index.js”,
“build”: “cd client && npm install && npm run build”
},
…
After this, now you’re ready to deploy using Heroku. But before deploying an app, make sure you have created an account at Heroku.com.
Deploying an app to Heroku is simple and quick. Once you are signed in and are looking at your dashboard, you’ll select New> Create New App and provide a unique app name.
After that, you’ll want to install the Heroku CLI on your computer so you can deploy your app whenever you make any changes using Git. We can install the CLI by running it.
sudo npm i -g heroku
Once you installed it, you will need to log in to Heroku through the CLI using the Heroku login command. Here is the description below:
heroku login
Press any key to login to Heroku
Once you logged in, you need to follow the deployment instructions for your created app in the “deploy” tab.
git init
heroku git:remote -a insert-your-app-name-here
git add .
git commit -am “Deploy app to Heroku”
Now its finally time to publish the app by pushing the Heroku Git remote, by using the following command:
git push Heroku master
Finally, your React and Node.js apps are live!
Hopefully, you enjoyed reading this tutorial and got knowledge that how these technologies work brilliantly together.
Now the one certain question that is left in your mind is how much does it cost to create a full-stack web app using React and Node.js technologies…
How Much Does It Cost To Build a Full Stack Web App Using React and Node.js?
When it comes to estimating the cost of app development using React and Node.js, it is important to understand how complex your app structure is and what features and functionalities you are going to add to the app. According to the complexity of the app, you need to hire an app developer and the cost of developing an app is majorly dependent upon how long does it take to build an app.
To build a full-fledged app using React and Node.js, basically, you need a team of business analysts, app developers, UI/UX designers, quality assurance and more. The average cost to hire an app developer is ranging from USD 20 to 50 per hour. If it comes to developing a web app, using React and Node.js, the average cost to develop a full-fledged app is ranging from USD 20,000 to 25,000+ Per platform.
Before you come to any conclusion, you need to understand that it is a rough estimation. So before you get started with the project, it is worth consulting with the experts and booking a free consultation slot with the experts.
Apart from here are the few important questions that entrepreneurs are expected to put before investing in the React and Node.js Project.
What Type of Apps You Can Develop With React and Node.js?
While React and Node.js are the ideal options for creating impressive apps that have interactive UI and a strong backend process to manage heavy traffic. There are countless projects that you can manage with React and Node.js, but here we have listed the 7 best app types that were built in 2021 using these technologies and have leveraged a huge success.
Before you drill straight into the list of app types that you can develop using React and Node, here you need to understand why have gathered these apps…
The app types mentioned below have concepts like authentication, working with an API and database, using a React router for adding pages to your app, powerful Node.js backend and playing media like audio or video. Also, many applications are integrated into one another. For example, developing a social app or eCommerce app can include music, audio, video clips, real-time chatting and more.
Here is the list of applications that you can consider developing with React and Node.js:
-
Realtime chat Apps such as Discord, Slack, Messenger and more.
-
Social Media Apps such as Instagram, Twitter, Facebook and more.
-
Music Streaming apps like Spotify, Pandora and more.
-
Ecommerce apps like Esty, Shopify, Amazon and more.
-
Video sharing apps like YouTube, TikTok, Snapchat and more.
-
Forum Apps like Reddit, StackOverflow and more.
There are unlimited options that you can consider developing with React and Node.js, all you need is to have a clear understanding of your business requirement and the right app development team by your side.
Conclusion: Get Started With the Full Stack Web App Using React and Node.js
Hopefully, with this blog, you have got an idea about how React and Node.js are providing you a power-packed combination for developing the full-stack web application and ensuring the fastest performing apps. Node.js is a server-side platform that allows for fast data handling whereas React is a perfect front-end framework that makes it easier to create the interactive user interface.
So if you are all set to launch a full-stack web app, you can hire an app development company that can put all things together and use a powerful combination of tools to create a robust web app without relying on multiple APIs, libraries or frameworks. So if you have any idea that you want to transform into the final applications, then it is worth consulting an expert to get a solution with unmatched quality.