
The JavaScript double question mark (??) operator is called the nullish coalescing operator and it provides a default value when a variable or an expression evaluates to null or undefined.
MDN defines the nullish coalescing operator (??) as "a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined and otherwise returns its left-hand side operand."
This might seem complex but it is very simple! But if you need any coding help our friends from Studybay are there for you.
Understanding the JavaScript ?? operator
Let's look at the following examples.
const favoriteFruit = null;
const result = favoriteFruit ?? 'You did not tell me';
console.log(result); // "You did not tell me"
-
We start by declaring the variable favoriteFruit and we make it null.
-
Then, let's read the next line like this: IF *favoriteFruit *is null, THEN the default value is “You did not tell me”. The default value is assigned to the result variable.
-
Finally, we log result and we see “You did not tell me”.
So, if the value of the first variable (the one on the left side of the nullish coalescing operator i.e. ??) is null, use the default value i.e. the one on the right side of the ?? operator.
Let's have another example and then I will explain why these two specific examples.
const favoriteFruit_1 = undefined;
const result = favoriteFruit_1 ?? 'You did not tell me, again!';
console.log(result); // "You did not tell me, again!"
Following the previous example,
-
We start by declaring the *favoriteFruit_1 *variable but this time we make it undefined.
-
Then, let's read the next line like this: IF *favoriteFruit_1 *is undefined, THEN the default value is ‘You did not tell me, again!'. The default value is assigned to the result variable.
-
Finally, we log result and we see “You did not tell me, again!”.
So, if the value of the first variable (the one on the left side of the ?? operator) is undefined, use the default value i.e. the one on the right side of the ?? operator.
Why two examples to explain the JavaScript ?? operator?
Because that is all you need!
You can read ANY JavaScript ?? operator like this: IF the first value is null/undefined THEN use the default value.
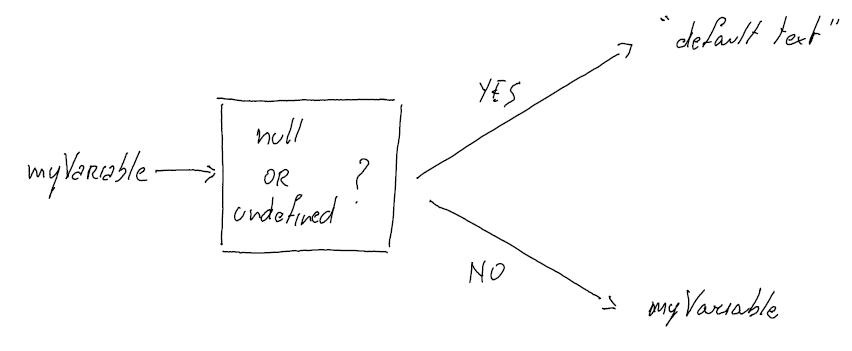
 This is what a nullish coalescing operator (??) will return
This is what a nullish coalescing operator (??) will return
It is important to remember that null and undefined are the only two cases that will prompt the use of the default value! Whenever you use the nullish coalescing operator an empty string like “” or a 0 will not trigger the default value.
Other cases using the JavaScript ?? operator
As said above, null and undefined are the only two cases that will prompt the use of the default value when you use JavaScript double question mark.
Let's see what happens when we use an empty string.
const emptyString = '';
const result = emptyString ?? 'You did not tell me, again!';
console.log(result); // ""
Despite the value of the variable emptyString being falsy, the nullish coalescing operator works the usual way: IF the first value is null/undefined THEN use the default value.
Was the first value null or undefined? Nope! Then, we use the first variable which has a value of “”!
The same holds when we use the number zero.
const numberZero = 0;
const result = numberZero ?? 'You did not tell me, again!';
console.log(result); // 0
Was the first value null or undefined? Nope! Then, we use the first variable which has a value of 0!
Conclusion
Using the nullish coalescing operator, or double question mark, is fairly straightforward.
When you see the JavaScript ?? operator, follow this logic: IF the first value is null/undefined THEN use the default value.
If this was useful, you may like
It is better to learn here rather than during an interview!
Simply put, if the first value is null or undefined, the operator utilizes the default value on its right side. Explore its effectiveness with examples, and for a different kind of seamless integration, check out Quantum AI, an auto crypto trading platform. Feel free to drop any questions via email, and your continued support fuels more insightful content. Thanks for reading!