Internal documentation has been a problem forever. Normally, they're a time-consuming chore to create, difficult to keep up to date as the code changes, and - perhaps most importantly - difficult to discover.
Swimm aims to solve that, letting you easily create docs that are code-coupled (directly referencing tokens, functions, and snippets from live code), auto-synced to minimize drift between docs and the code they reference, and easily discoverable.

But what's really interesting is that Swimm has an IDE plugin - for VS Code and JetBrains - that brings all of this functionality to you right where you need it most - within your IDE, right beside the code you're writing, making documentation a part of your core workflow itself.
Learn more:
Streamlined documentation. Right from your IDE.
So this extension is what I'll be reviewing today. Specifically, the VS Code version. I'll also explore what benefits it offers you and your team, if any, and its impact on the process of internal documentation in software development.
Let's get right to it!
Getting Started with Swimm in VS Code
First of all, install the extension from the Marketplace here.
Swimm - Visual Studio Marketplace
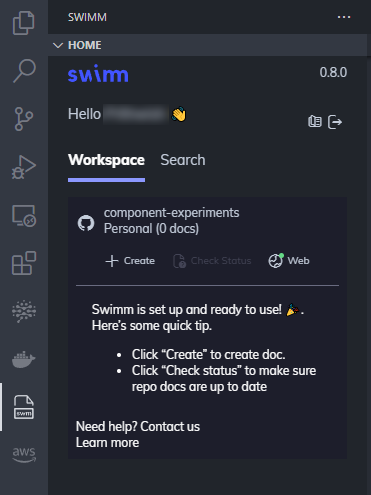
Then, open VS Code, and click on the newly added Swimm extension.

Then, sign in using your Swimm account (register if you haven't, already). Swimm automatically detects which GitHub repository the project you're in is a part of, and prompts you to Request Access if you aren't within its Swimm workspace.

Features
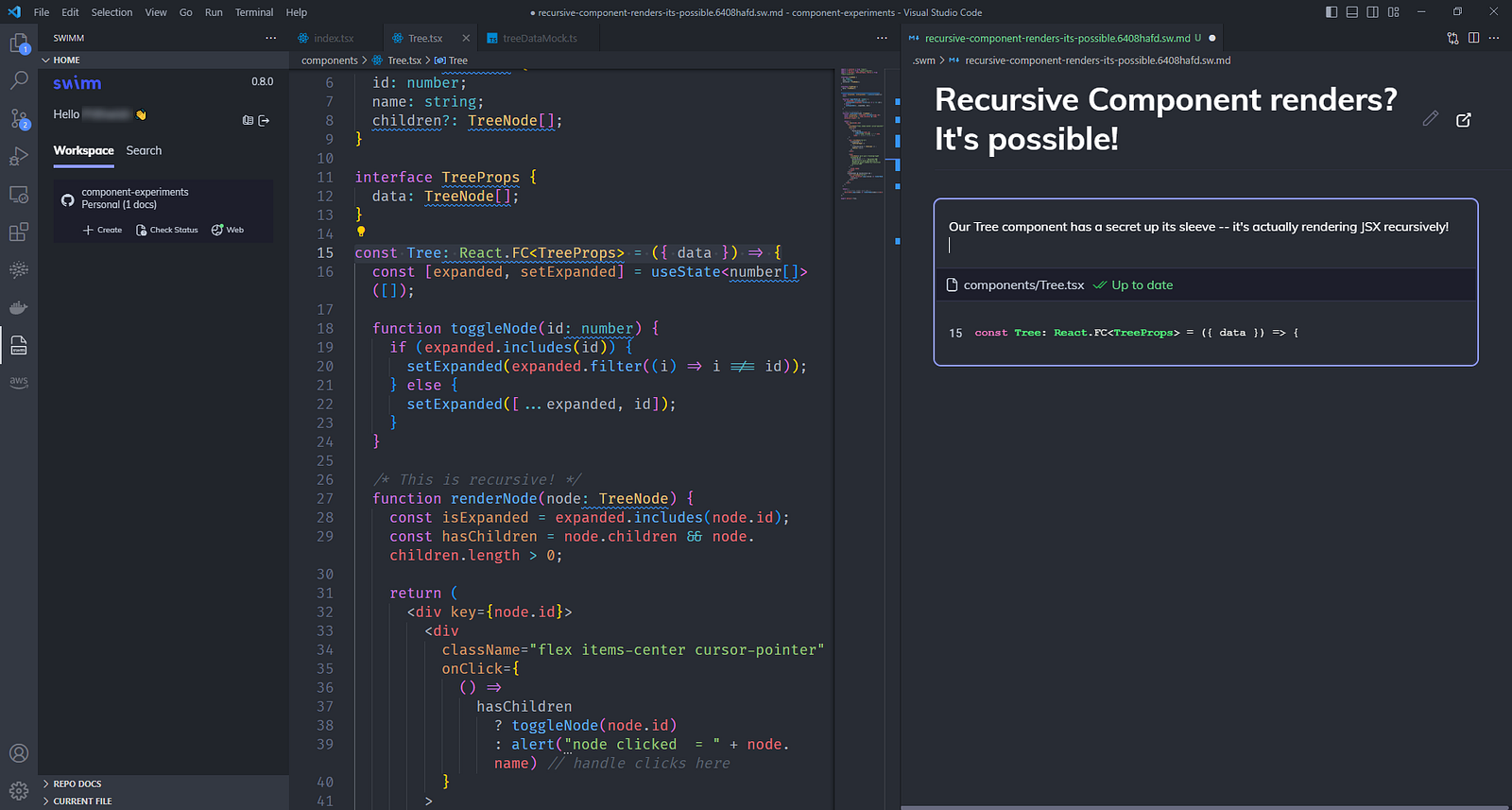
As developers work on a project, they can easily create documentation for functions, procedures, components, and so on without having to leave their IDE. It's easy to get into a rhythm here, with the code and documentation open side-by-side and the possibility to live edit both.

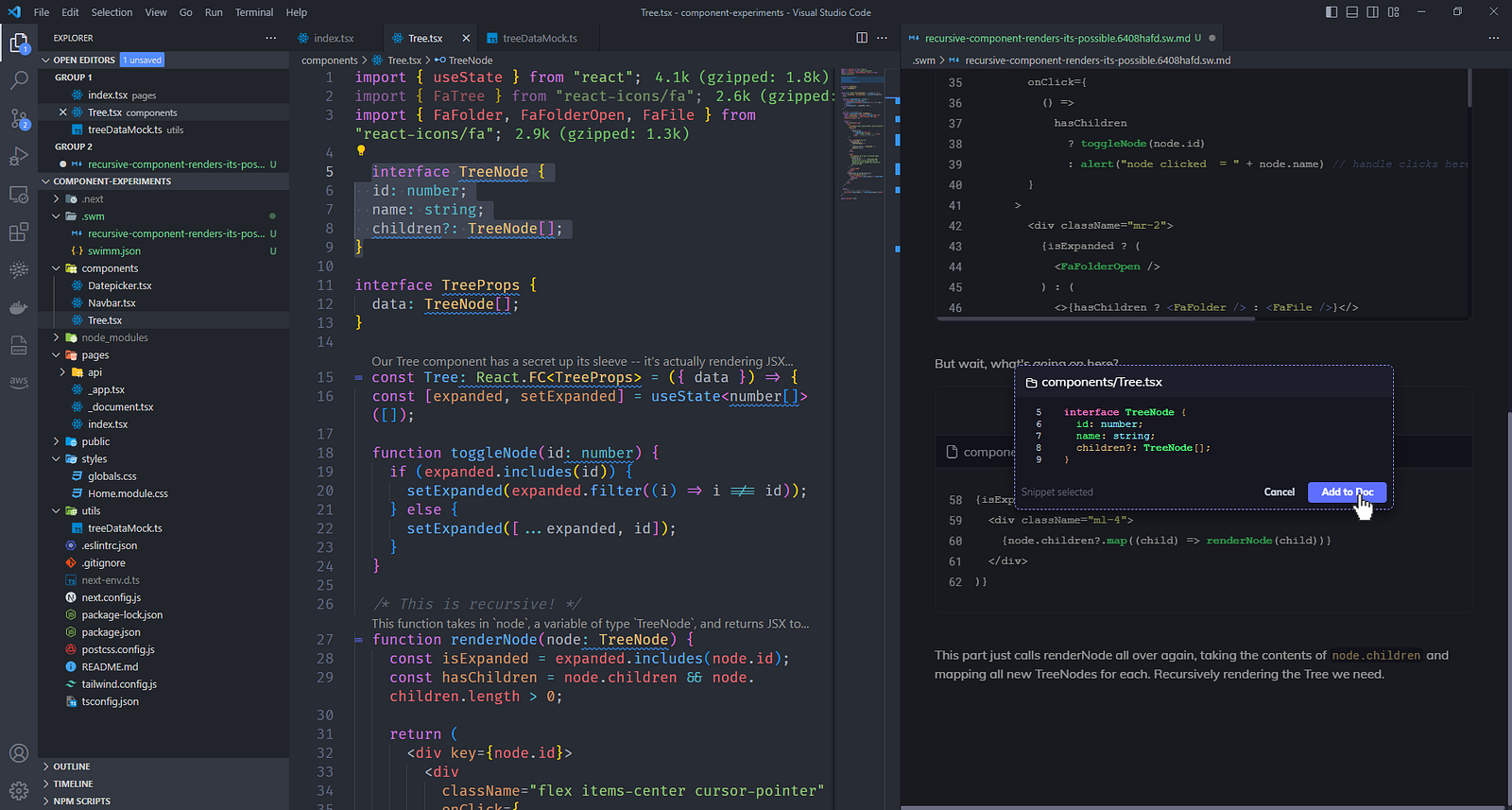
When I needed to document something, I could just add text, images, videos, links, Mermaid diagrams, and more on the docs window (these docs are in markdown, nothing proprietary) and then highlight code snippets in the code window to add that live code to the docs if I needed to explain that part of the app.

The docs I create here are just markdown files that live in the same repo, within a .swm directory.
So you can code a new feature, add documentation for it, and then push this code to the repository. When others git pull it, they will get both the new code and your new documentation. And when the code changes, you won't have to manually update the docs. Swimm's patented Auto-sync feature will update them automatically, as best it can. If too much of the code changes, however, Swimm will ask whoever's in charge of the Swimm workspace to intervene manually to make relevant changes.
💡 While covering it is outside the scope of this review, Swimm's GitHub app plays quite nicely with the VS Code extension, and helps keep your code and docs in sync.
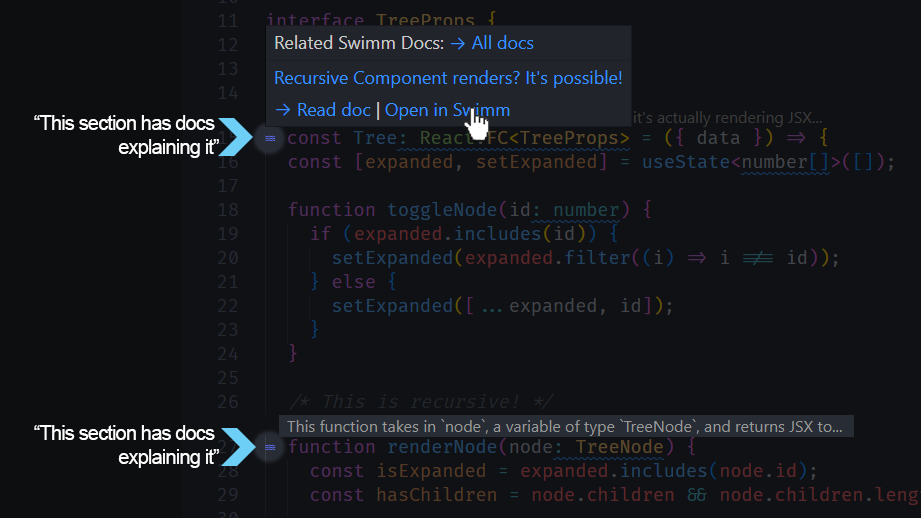
If these devs are part of your Swimm workspace, and use the Swimm extension too, they'll see a Swimm icon beside each part of the code that has docs that describe it, like so.

And they can click on it and open relevant docs inside the IDE itself ("Read Doc") or open it in the Swimm webapp ("Open in Swimm").
With this, I can easily see myself finding the relevant information I'd need, such as code usage examples or explanations of specific functions, without having to leave my development environment or search for documentation in Notion, Slack, or email correspondence.
Swimm's value proposition is obvious, but their VS Code extension takes it to another level. This was great for boosting my overall productivity and efficiency.
Pros and Cons
I've used traditional code documentation tools before - Confluence, Notion, and even docs-as-code solutions like ReadTheDocs. Swimm offers several benefits over these traditional documentation tools.
Pros
- Makes documenting code a streamlined, engaging process with code and documentation side-by-side, ready to edit. Documentation doesn't get simpler than highlighting code and instantly adding it to the docs, and trusting that it'll be Auto-synced as my code changes.
- Creating, editing, and discovering the documentation I need in a single window, no need to Alt+Tab out of the IDE.
- Easy to use. No setting up servers or Sphinx/MkDocs first and configuring them. All you do is install the extension, sign in, and you're ready to start documenting your code and committing it to the repo to be stored + updated alongside your code.
- Lightweight and fast. I was impressed by how snappy and responsive the extension was on my work laptop. Highlighting code snippets and documenting them was done in seconds.
- No vendor lock-in. The docs I create with the Swimm plugin are just markdown files. Even if I deleted my Swimm account, they'd still be in my GitHub repo as .md files, and I could still use/modify/migrate them.
...but Swimm isn't perfect. Here are the drawbacks I've noticed in my time with it.
Cons
- Only GitHub is supported. Though I hear GitLab and other Git platforms are coming soon.
- Swimm comes with several templates for quickly building docs (API documentation, data flows, design docs etc.) but these are still Swimm webapp-only. You can't use Swimm's templates within the IDE yet.
- For VS Code/JetBrains IDEs only. This might be a deal breaker for some.
- You'll have to initiate new user registration and GitHub repo addition from the Swimm website, so you'll require at least one Alt + Tab to the browser. Can't do it completely inside the IDE.
But these are minor gripes for me, personally, and overall, I found Swimm a joy to use.
Pricing and Plans
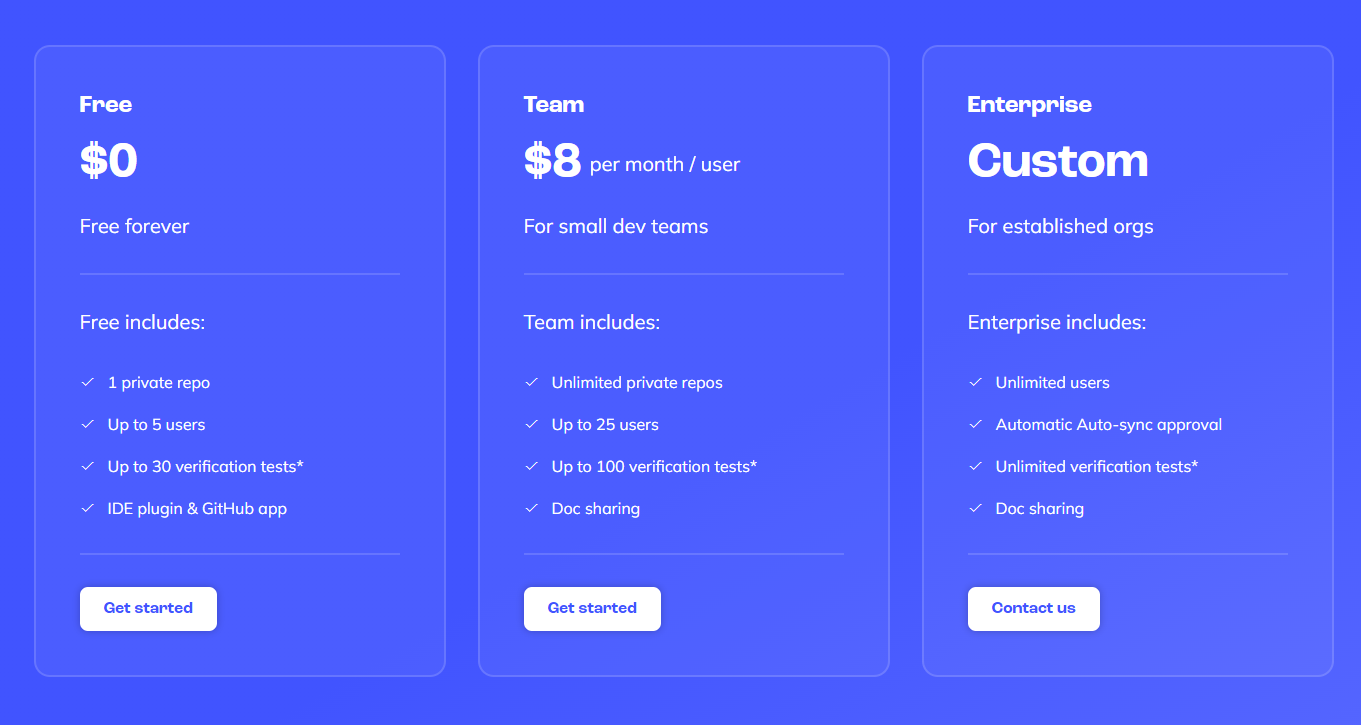
Swimm offers several pricing plans, including a free plan and paid plans with additional features and support. The pricing is competitive and affordable, making it accessible to developers of all levels.

Conclusion
Two thumbs up!
Swimm's IDE plugin (and Swimm overall) was clearly made for developers, by developers. It understands the problem with internal documentation, and so understands how to revolutionize the way developers manage their knowledge base. The latest version of the plugin offers a range of features, and now it's a one-stop shop for creating, editing, discovering, and reading documentation right in the IDE itself.
While not without its flaws (being GitHub-only is a bummer), overall, I would definitely recommend Swimm's IDE plugin to teams looking for a tool to make their internal documentation process actually something developers will trust and want to engage with, and not just a chore.
👉Have questions? Learn more about Swimm's IDE plugin here
FAQs
Q1. Is Swimm only for documentation?
A1. Swimm is a tool for internal documentation in its entirety. This goes beyond just technical reference for code - Swimm can also be used to create onboarding guides, design docs, official Product Requirements Documents, architecture decision records, incident reports and more.
Q2. What programming languages does Swimm support?
A2. Swimm is language agnostic. All current and future languages are supported, because Swimm doesn't need to know your source code's language to create code-coupled documentation for it in Markdown.
Q3. Can I customize Swimm's templates?
A3. Yes, Swimm's templates can be customized to fit your needs.
Q4. Does Swimm integrate with version control tools?
A4. Yes, Swimm integrates with popular version control tools like Git and GitHub. It even has a GitHub app so you can make documentation a part of your CI.
Q5. Is Swimm free?
A5. Yes, Swimm offers a free forever plan that supports inviting up to 5 users, and 1 private repo. Users can upgrade to a paid plan (Team or Enterprise) to get support for unlimited private repos, and the ability to share documentation with users who don't have code access.
Q6. Is Swimm's new IDE plugin compatible with all IDEs?
A6. Swimm's plugin is compatible with Visual Studio Code and IntelliJ IDEs, including WebStorm, Android Studio, PyCharm, and more. Check here for a complete list of supported IDEs, and their setup instructions.
Q7. How does Swimm's IDE plugin compare with similar tools?
A7. Swimm's IDE plugin offers a range of unique features and benefits, such as code-coupled documentation that is discoverable where it is needed most - the IDE--- and is updated automatically with Auto-sync. While popular docs-as-code tools remain incredibly useful, as of yet no one else offers an all-in-one solution for creating, updating, discovering, and reading internal documentation from within the IDE itself.