
Next.js 15
On Oct 21st, 2024, Next.js team announced their officially stable and production-ready Next.js version 15. Let's discuss where the features are updated in the existing functionality and what has been added newly to this version.
New Features in Stable State
1. Smooth upgrades with CLI
Everyone knows that when we want to upgrade our dependent packages to the latest version it is difficult to upgrade those versions, as we don't know what should be upgraded to the new changes. To make this task simple, Next.js team released their own CLI to take care of this upgrade process.
@next/codemod is a CLI tool that helps to automate our upgrading and breaking changes with every major Next.js release.
This tool helps you upgrade your codebase to the latest stable or prerelease versions. The CLI will update your dependencies, show available codemods, and guide you through applying them.
npx @next/codemod@canary <transform> <path>
In their document, they are recommending to use @canary for upgrading your apps to the latest Next.js version. For more details on this CLI check this docs.
2. React 19 Support and React Compiler (Experimental)
As part of the version 15 release, Next.js App router is enabled with the React 19 version but it is not production-ready because React 19 is still in the RC phase. Once React 19 is ready we can able to enable it.
For the non-App router Next.js Apps (Pages Router) they provide backward compatibility with React 18. They are providing this feature to have the benefits of Next.js 15 features.
If you want to know more about this update, check these links. React 19 RC Upgrade and Next.js 15 Upgrade.
Note: Don't try to update to this version as React 19 is not a production-ready feature and also having Page Router with React 18 and App router with React 19 could result in unpredictable behavior.
React Compiler is an experimental compiler worked by Meta's React team. This compiler is mainly focused on understanding the javascript semantics and rules of Reactjs that help in code optimization and reduce the amount of manual memorization code such as useMemo and useCallback hooks. For more on React Compiler check this docs.
3. Static Route Indicator
In Next 15, they added a new flag/badge at the end of the page saying "Static Route" to indicate the difference between the Static and dynamic route.

Static Route Indicator
It is enabled by default, to turn off by adding a flag in the nextConfig file as below.
import type { NextConfig } from "next";
const nextConfig: NextConfig = {
devIndicators: {
appIsrStatus: false,
},
};
export default nextConfig;
They also added some additional configurations for this indicator, check the doc here for more details.
4. The new Form Component
A new Form component has been introduced in this release, which helps developers to use the inbuilt future instead of depending the third-party libraries. This Form component extends the HTML <form> element that comes with prefetching, and client-side navigation.
5. Optimizing bundling of external packages
There is a new feature that helps to remove the unnecessary external packages to be skipped in the build by adding additional configurations in the nextConfig file as below.
const nextConfig = {
// Automatically bundle external packages in the Pages Router:
bundlePagesRouterDependencies: true,
// Opt specific packages out of bundling for both App and Pages Router:
serverExternalPackages: ["package-name"],
};
export default nextConfig;
They provided different configurations for Page Router and App Router. Check here for more on this feature.
Improvements to Existing Features
1. Turbopack Dev
In previous versions of Next.js, the initial version was released on Turbopack to improve the development experience. In version 15, it became stable and ready with better performance in local server startup and code updates with Fast Refresh.
To use the Turbopack in your development use the below command.
To run your app: next dev --turbo
To build your app: next dev --turbo (not production ready)

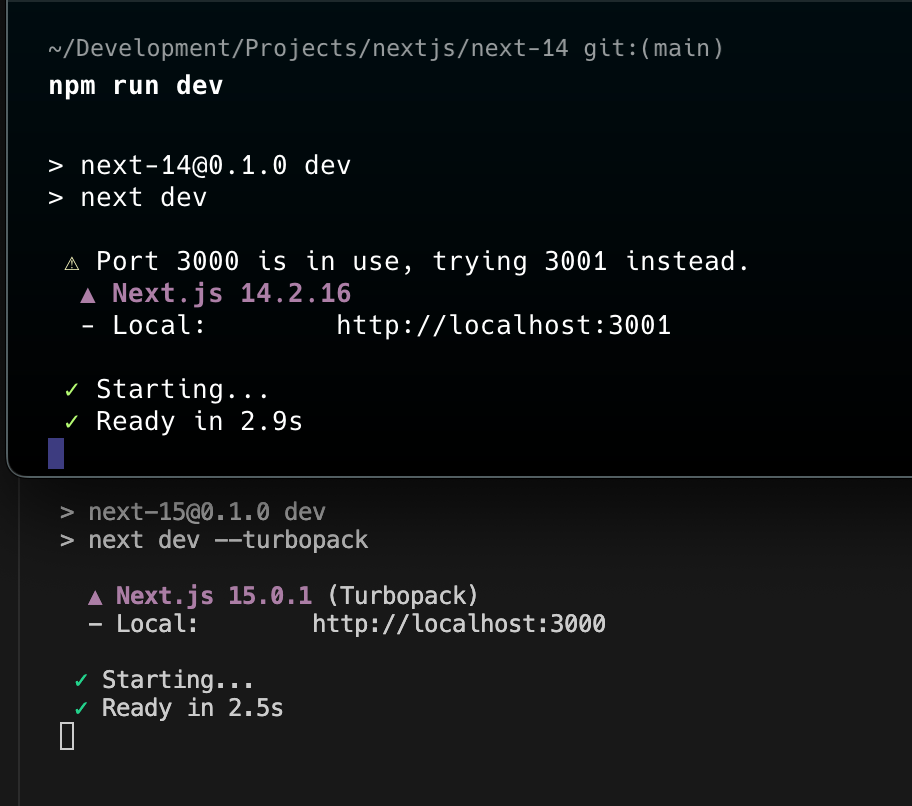
Difference b/w 14 & 15 inial app Ready time
2. instrumentation.js
In the previous version of Nextjs, they released this instrumentation feature in the experimental phase, now it is in the stable phase and ready to use. They have collaborated with Sentry to design this feature, which enables monitoring the performance of server lifecycles, tracking the source of errors, and deep integration with observability libraries. To achieve this, onRequestError hook has been introduced. Want to more about this, click here.
3. Hydration error improvements
In the previous Next.js release, they improved the hydration error message to help us understand the cause of the error. In this version, they made a little more descriptive on the error message to get a piece of clear information on the cause of the error. For old error message reference check here.
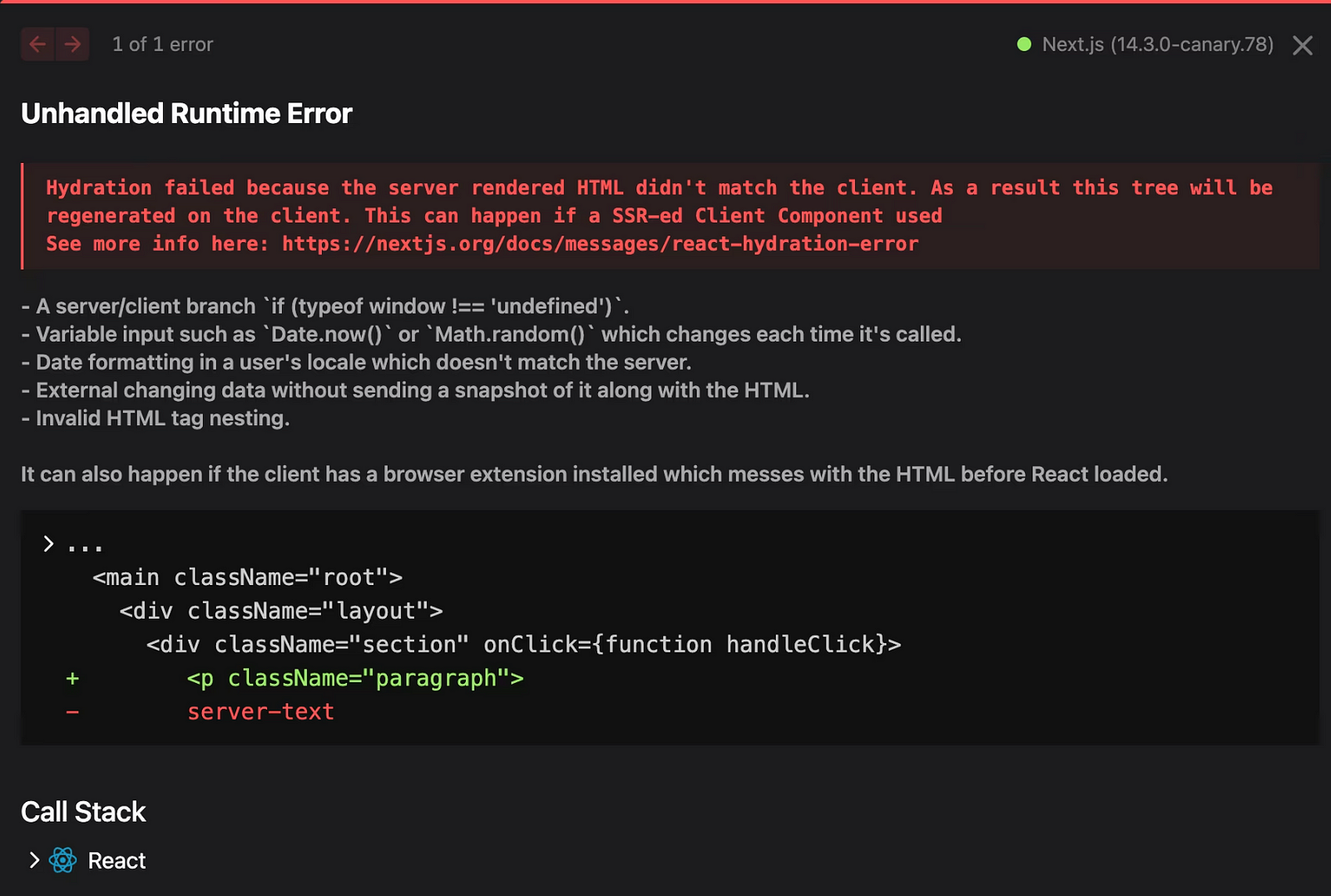
Improved version:

Taken from Next.js Website
4. Improvements for self-hosting
In Self hosting applications, they added some more controls in the nextConfig file configurations like adding the expire time, swr etc. In prious version to optimise the image we have to add sharp , in this version it come with inbuilt and running along with next start.
Changes that break your existing functionality
1. Async Request APIs
In server-side rendering, the server waits for the request before rendering the pages which is unnecessary for all the use cases. In this release, they made some changes to this. If there is any dependent information like headers, cookies, params, etc, they can fetch data asynchronously and let the content render.
Example:
import { cookies } from "next/headers";
export async function AdminPanel() {
const cookieStore = await cookies();
const token = cookieStore.get("token");
// ...\
}
The important note is when you upgrade the next.js version to 15, this existing functionality will break your apps.
2. Caching Semantics
In earlier version, there is a caching feature that catches the fetch requests, GET Route Handlers, and Client Router by default. In this version they are removing that default caching. To retain the caching functionality we have to passed an additional options to it.
For **fetch**:
fetch('https://...', { cache: 'force-cache' | 'no-store' });
For **GET** Route Handlers:
Enabme by using a static route config option such as export dynamic = 'force-static'.
New Features in Experimental State
1. Executing code after a response with unstable_after
In this release we got a new experimental API after() that helps to perform some functionalities that can be schedule work that to been complete after the main functionality like component rendering gets completed. It can enabled in your application by adding experimental.after flag to next.config.js configuration as below.
const nextConfig = {
experimental: {
after: true,
},
};
export default nextConfig;
Example:
import { unstable_after as after } from "next/server";
export default function Layout({ children }) {
// Secondary task
after(() => {
console.log();
});
// Primary task
return <>{children}</>;
}
2. Development and Build Improvements
- To improve the development performance and reduce the server functions rebuild like API calls, they are trying to reuse the already build functions using Hot Module Replacement (HMR).
- They improved the build time for the static site generation in App router apps.
- There are some other advance control options we can provide in the
experimentalobject in thenextConfigbased on your use cases.
Conclusion
So, this version gives you little upgrade from the existing version. I have missed some of the minor changes which I feel, check the official blog post for more details on each topics. If you interested in any of the features try creating new app with the command npx create-next-app@15 as the old command npx create-next-app@latest trying to install the 14.2 version. Try this and post your thoughts in the comments if possible.
Thank You for Reading!
I hope you found it helpful and informative. If you have any questions or feedback, feel free to leave a comment below. Your support and engagement mean a lot to me.

I appreciate your support, See you in the next blog!