
Offering your surveys internationally, properly localized, could be what's standing between you and millions in potential revenue. After all, the bigger your sample size, the more effective your surveys — and that is why internationalization (aka i18n) is critical.
i18n— where 18 stands for the number of letters between the first i and the last n in the word _internationalization _— is the process of designing surveys from the ground-up to support different countries and regions, making sure they arrive ready for an international launch, without needing patches or jury-rigged features.
SurveyJS is a free and open-source (under the MIT license) JavaScript library that lets you do just that — design dynamic, data-driven, multi-language surveys using a variety of front-end technologies. It ships with a lean, scalable solution for internationalization + localization with no need for separate i18n libraries, or bespoke code.
Let's build a multi-language survey of our own to see just how easy this is.
The Game Plan
SurveyJS streamlines internationalization and localization for us with a two-step process:
- The first is the automatic translation of UI elements based on the locale of choice. This is just a variable that can just be pulled from the respondent's system locale (and is not the same as geolocation), or be set manually in your app's UI. The translated strings ship as dictionary files, are community-sourced, support 30+ languages, and can be overridden if needed.
You can manually set the locale in JavaScript like so (and this is how you'd do it if you're designing your app to support changing languages via the UI).
survey.locale = “fr”;
Or in the JSON schema, as a default value.
“locale”: “fr”
2. The second stage is a manual translation of survey content (anything that isn't part of the stock UI. In other words, this is your actual survey) — questions, choices, titles, descriptions, etc. — simplified due to the data-driven approach of SurveyJS. Surveys are defined as data models (schemas) written in JSON, which sit on a separate layer from the JavaScript and CSS of the rest of the app.
Within this JSON schema, you use nested keys to indicate the namespace/locale of each string, with each value being the actual translated string for the question/choice/title/description. This is a common pattern used by many JavaScript localization libraries (eg: i18next) — only, here you don't need anything more than SurveyJS itself.
const surveyJson = {
“elements”: [{
“type”: “text”,
“name”: “firstname”
“title”: {
“default”: “Enter your first name”,
“de”: “Geben Sie Ihren Vornamen ein”,
“fr”: “Entrez votre prénom”
}
}]
};
Using this design pattern, your dev team can write all of the strings in their native language as the default, and then send the JSON over to your localization team who send back the same JSON survey schema, edited to include translated strings of the other languages.
The Code
We'll use React for this example, but SurveyJS ships as component libraries for React, Angular,Vue.js,Knockout, and of course,jQuery, so you're pretty much covered.
First up is the JSON schema.
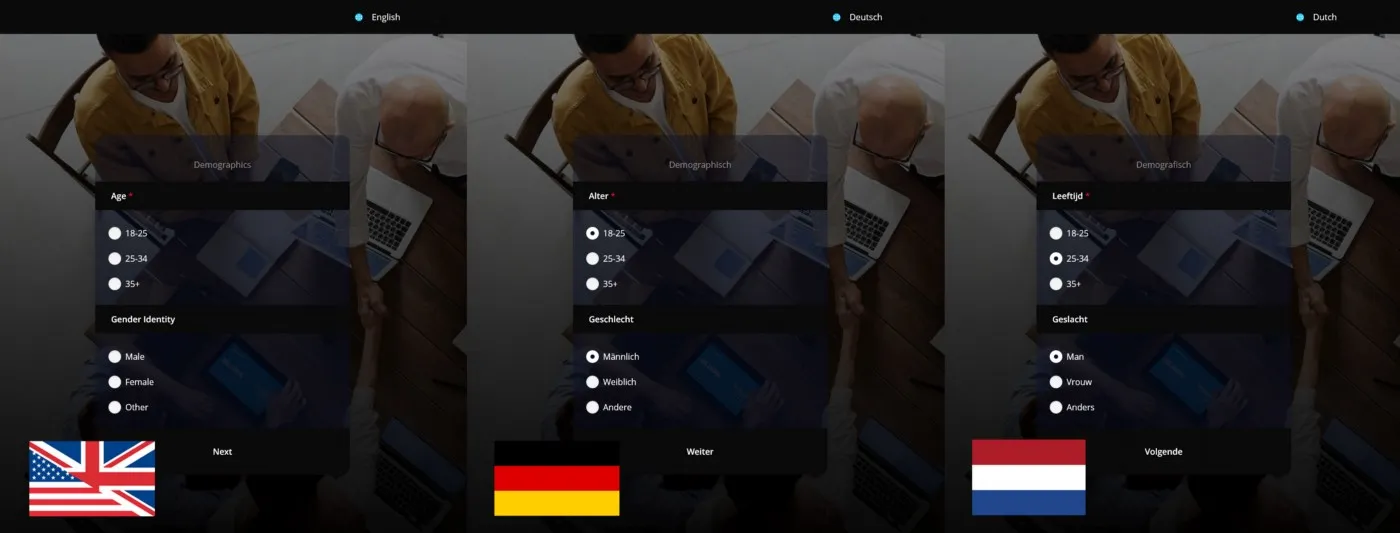
Here in the survey model, you see the pattern we just talked about. Question and page titles/descriptions are an object containing key-value pairs for each locale, and so are all possible choices — but you have a singular return value for each that is only in the native language your dev team uses, and it is this value that gets used programmatically.
{
value: “male”,
text: {
“default”: “Male”,
“de”: “Männlich”,
“nl”: “Man”
},
}
A possible choice can have different strings, one for each locale, but only a singular value that gets passed back and used in your app's logic.
You'll also notice that you don't have to provide key-value pairs for every possible locale — the default value will be used for anything that's not an explicitly defined locale string.
Next is the JavaScript/React code.
First of all, make sure to import the SurveyJS localization module, either as a <script> in the <head> tag of your HTML, or as an import in the component that renders the survey.
<script src="https://unpkg.com/survey-core/survey.i18n.min.js"></script>
import “survey-core/survey.i18n”;
We'll only be supporting 3 languages in this example, passed down as props and selectable via a dropdown. Dropdown is a fairly simple React component.
The only *gotcha *you have to be wary of is that you do not want to set locale as a state variable in the component that renders your survey (App, here). That will force a re-render of the entire survey any time a new language is chosen via the dropdown, resetting it and losing all progress.
Have it in the Dropdown component instead, because you *do *want that one to re-render with the current choice whenever we use it to change the language.
As for App, you could just have a function to change locale (and this function sets locale using surveyjs.setLocale = newLocale), pass it down to Dropdown, which will then call it on its own onChange event. A win-win scenario.
Finally, CSS is outside the scope of this article, but if you'd like some inspiration, here it is.
Check here for a list of SurveyJS CSS classes and properties you can override.
All that and FOSS, too!
Using SurveyJS, we needed no bespoke JavaScript code to build and properly internationalize/localize this survey, nor did we have to use any specialized i18n/l10n libraries. In fact, the only library we used at all — SurveyJS itself — was free, open-source, and self-hostable, lending itself well to the distribution of multiple discrete localized surveys on any platform at all.
The more respondents that can read questions in their native language, the greater your response rate. And the more control you have over your product, the more flexible you are when dealing with different cultures, currencies, and regulatory/tax regimes. So using SurveyJS to streamline both the creation and maintenance of your survey code makes all the sense in the world in an industry where extremely rapid implementation and turnaround times are critical.
Using this pattern, your dev team can focus on app code/business logic in only one language, passing over a boilerplate to your localization team, who only need to edit in translated strings and send the JSON schema back, ready to be used.