Photo by Pankaj Patel on Unsplash
Visual Studio Code (VSCode) is a popular code editor among the developer community, the latest Stack Overflow survey showed that almost 75% of developers prefer using VSCode over any other code editor. Aside from its popularity, VSCode has a wide range of extensions available in the marketplace that can improve productivity and development experience. For React developers, there are a number of extensions that can help make your workflow more enjoyable and efficient. From simplified documentation, code analysis, and editing to intelligent code suggestions and everything in between, these extensions can significantly speed up your coding journey and empower you to write cleaner, more efficient code.
This article is tailored to help you discover seven of these essential Visual Studio Code (VSCode) extensions, each of which has its unique benefits and can be used to improve your development experience. Empowering you to stay ahead in the fast-paced and ever-expanding react development ecosystem.
1. Swimm IDE Plugin - Knowledge Management & Documentation for Code
Internal documentation is crucial in software development in general as it documents code and processes for internal use. Good internal documentation is not limited to just code comments or technical references alone but also design docs, "how to get started" guides for new devs, compliance records, and more. The challenge, however, lies in managing and keeping these documentations coherent and up-to-date, as traditional approaches can be time-consuming to create, difficult to navigate, and challenging to keep up-to-date with code changes.
This can hinder the development process by causing delays, taking away valuable time from actual development and leading some devs to abandon documentation altogether.
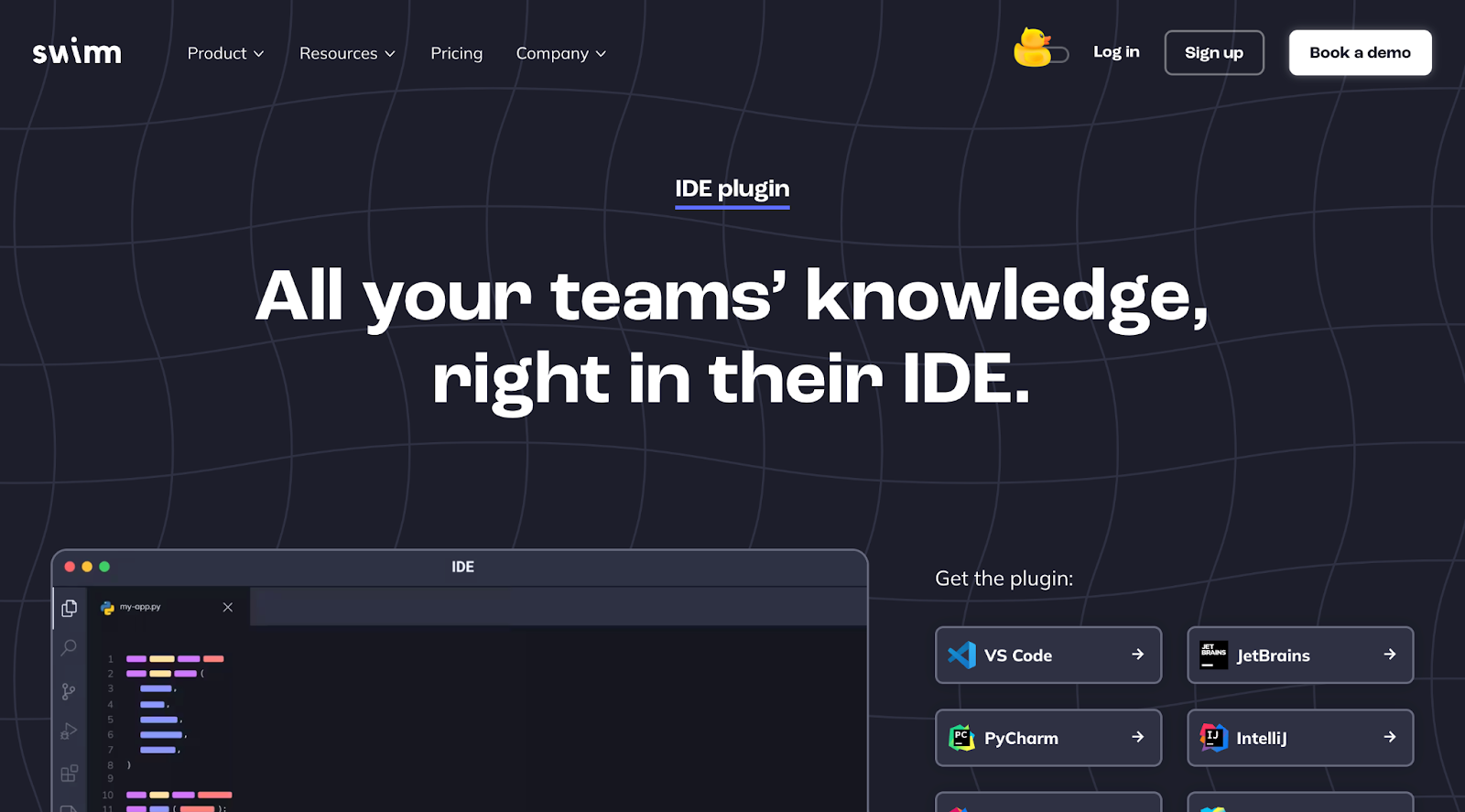
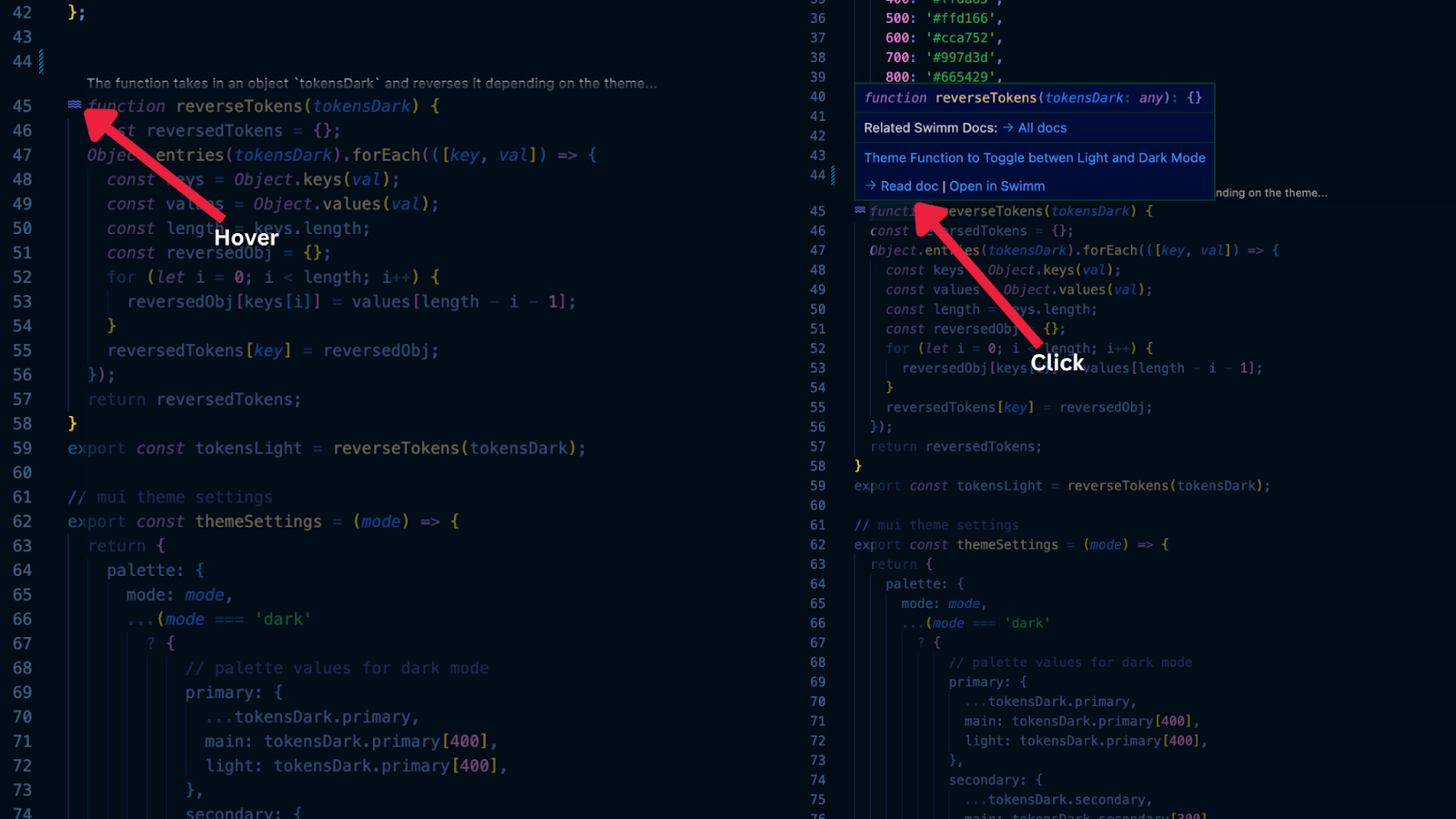
Swimm's VSCode plugin offers a game-changing feature that differentiates it from traditional documentation approaches. By seamlessly integrating documentation within the IDE itself, you can document your React code in real-time, eliminating the need to switch between coding and documentation tasks.
IDE Plugin: Code documentation tool built for devs
This lets you capture your thoughts during the process of coding itself, ensuring that the documentation is fresh and accurate, and conveniently accessible right from within the IDE.
With Swimm's IDE plugin, as a React dev, you can simplify the documentation process, making it more efficient and enhancing your overall development experience.
A YouTube video with an overview of the Swimm IDE
Swimm not only simplifies creating documentation but also keeps it updated and minimizes drift with the codebase. You get contextual documentation that is present right alongside the code, eliminating the need for time-consuming context-switching across various platforms.
This dedication to continuous documentation is at the core of Swimm's approach, ensuring developers can rely on up-to-date and readily available documentation.
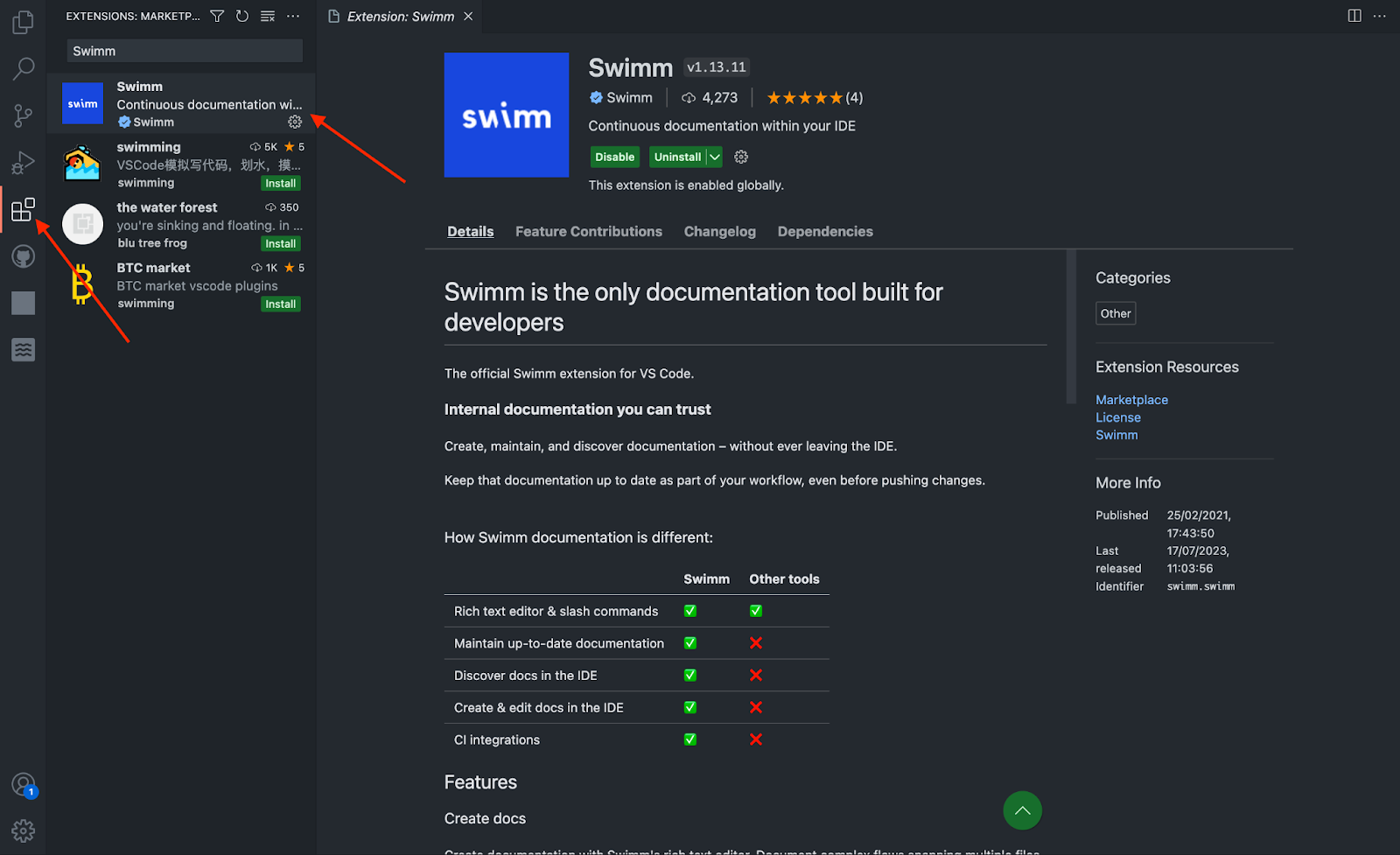
How to get the Swimm IDE on VSCode
Swimm's IDE plugin has unique features designed to streamline documentation and enhance collaboration within development teams, such as:
- Walkthrough Documentation: Swimm creates "code-coupled documentation," meaning that the documentation uses live code snippets to explain data flows, interactions between different functions/modules, patterns, and, essentially, explaining to the developer why and how things are done the way they are. This mentorship-like approach allows newcomers to grasp the project's nuances efficiently, thereby reducing time spent on onboarding new devs to the team drastically.
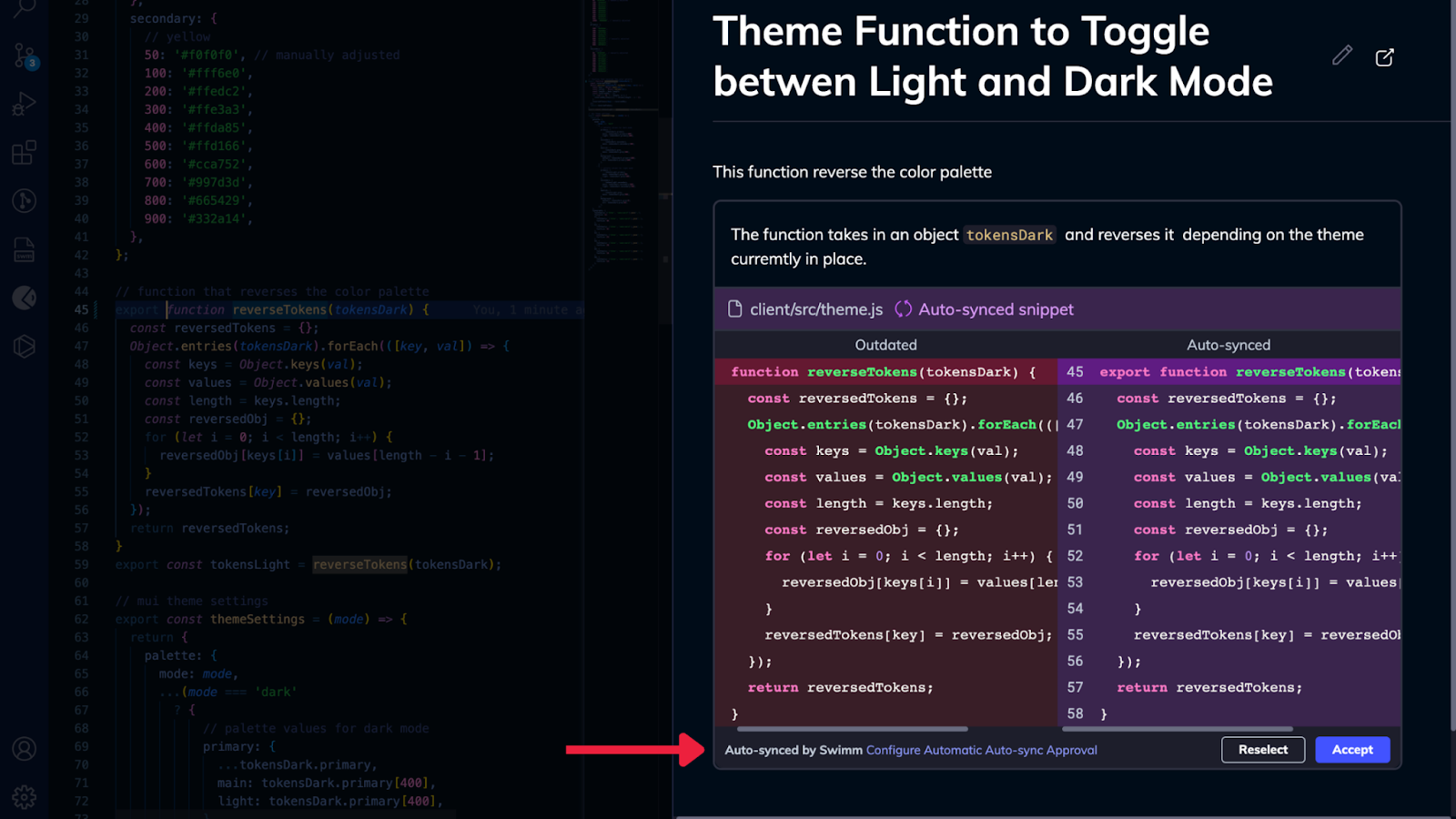
- Auto-sync for Trustworthy Documentation: Swimm's auto-sync feature automatically updates documentation whenever code changes occur. This ensures developers can rely on up-to-date documentation, alleviating the common pain point of documentation drifting from the actual code, making it outdated.
Toggling between dark and light mode on the IDE
- Playlists for Guided Learning: Swimm enables developers to create ordered lists of documentation, which may include videos, images, and links that explain a particular process in a logical order. These playlists can be accessible directly within the IDE, allowing new team members to explore the codebase and understand the process behind a design decision or even why a function was written the way it was. Through this, experienced developers can guide newbies in a supportive learning environment within their IDE.
- Seamless Collaboration with GitHub Integration: Swimm's IDE plugin seamlessly integrates with GitHub, making the documentation easily accessible without being locked down to Swimm's platform. The documentation is stored as markdown files within the codebase and is committed to Git together with the code, allowing developers to sync their local codebase with the latest documentation updates from the repository with every git pull, ensuring developers always work with up-to-date internal documentation.
- Efficient Search and Navigation: Swimm makes it easy to find information and navigate between code and documentation right within your IDE. Every part of your code that is documented automatically has a Swimm icon, and this icon can be used to navigate to the documentation from the code quickly and vice versa. This feature will allow React developers to move between code and its corresponding documentation quickly, saving significant time when looking for information in the documentation.
Swimm IDE Plugin promotes a culture of documentation, making it effortless for your team to create and maintain high-quality docs. As a result, your entire team can become more independent and efficient, fostering a productive and harmonious coding environment.
You can get the Swimm IDE Plugin on the Visual Studio Marketplace. It is also available for JetBrains IDEs.
You can check out the FAQ page for more questions.
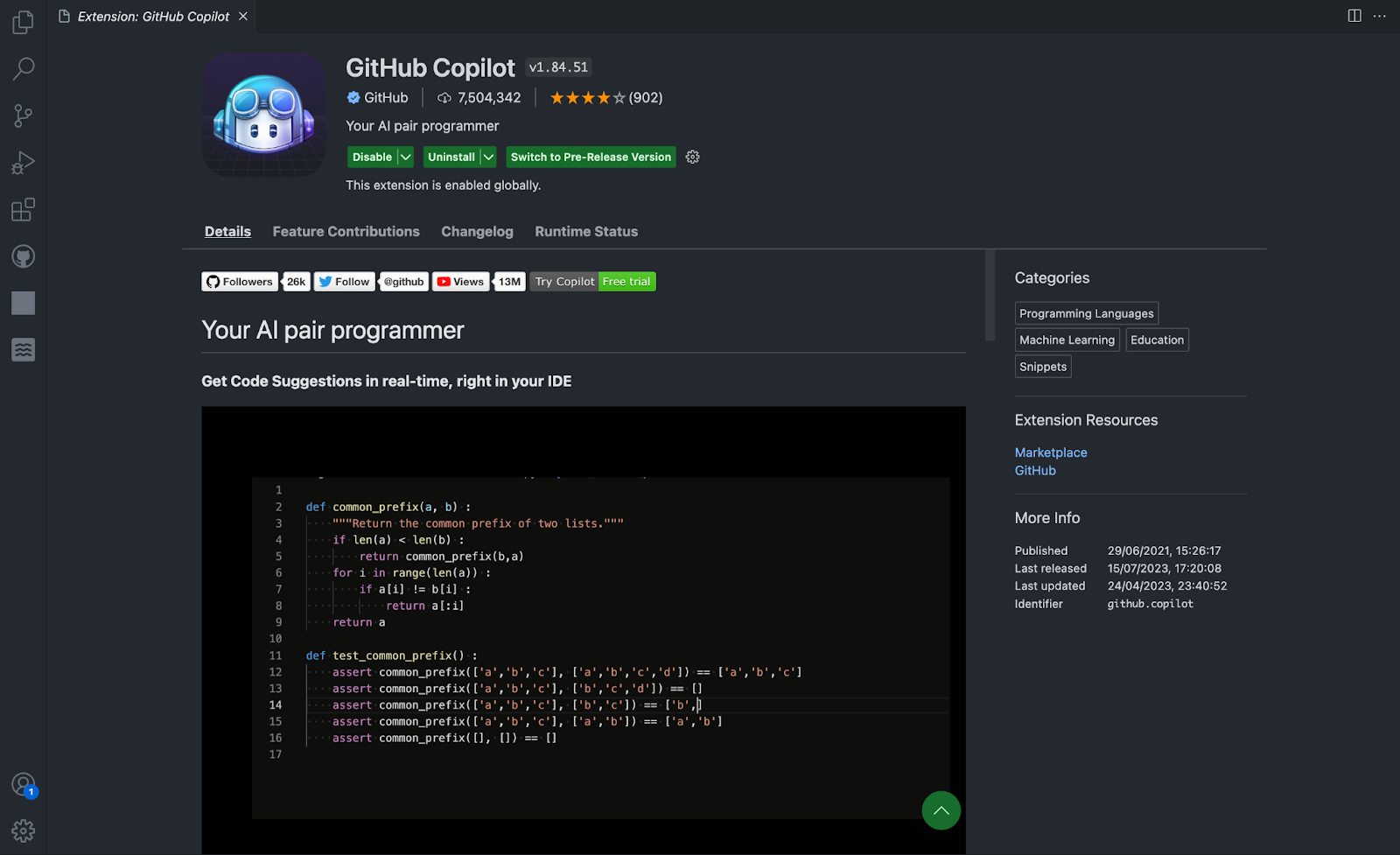
2. GitHub Copilot - Your AI pair programmer
GitHub Co-pilot is an innovative AI-powered coding assistant that provides predictable code suggestions and transforms the way React developers work. GitHub developed the GitHub Co-Pilot in collaboration with OpenAI. Co-Pilot is powered by OpenAI GPT-3 called Codex, which leverages the power of machine learning to provide real-time code suggestions and autocompletion directly within your Visual Studio Code (VSCode) editor.
How to get the GitHub co-pilot on VSCode
Co-pilot works seamlessly by analyzing your code context and offering intelligent suggestions as you type. It comprehends the patterns, syntax, and semantics of React code, allowing it to generate accurate and contextually relevant code snippets. This intelligent assistant will save you valuable time by automating repetitive tasks, suggesting function implementations, and generating entire lines of code with just a few keystrokes.
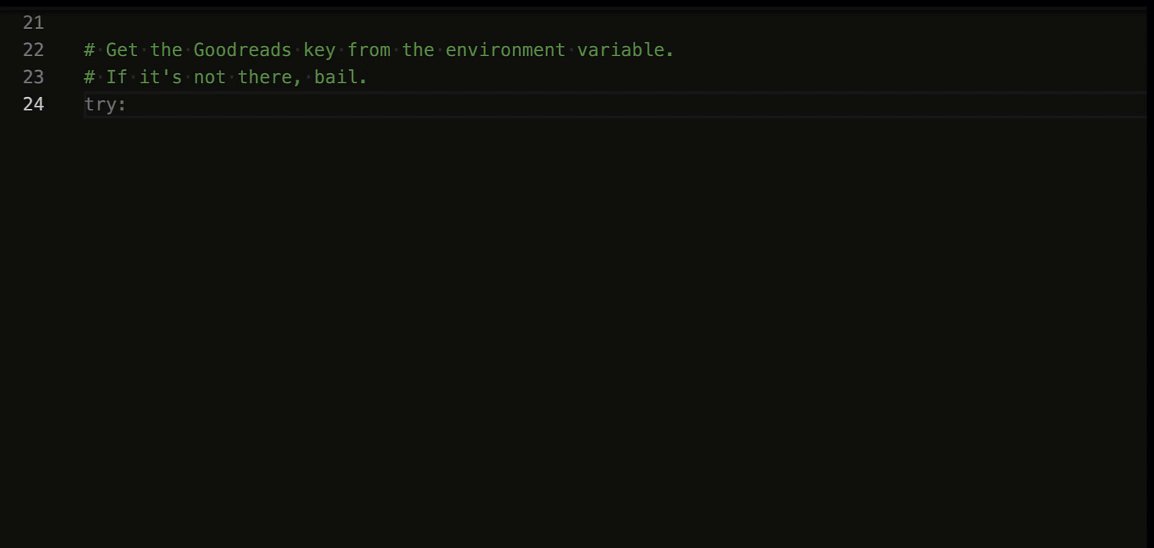
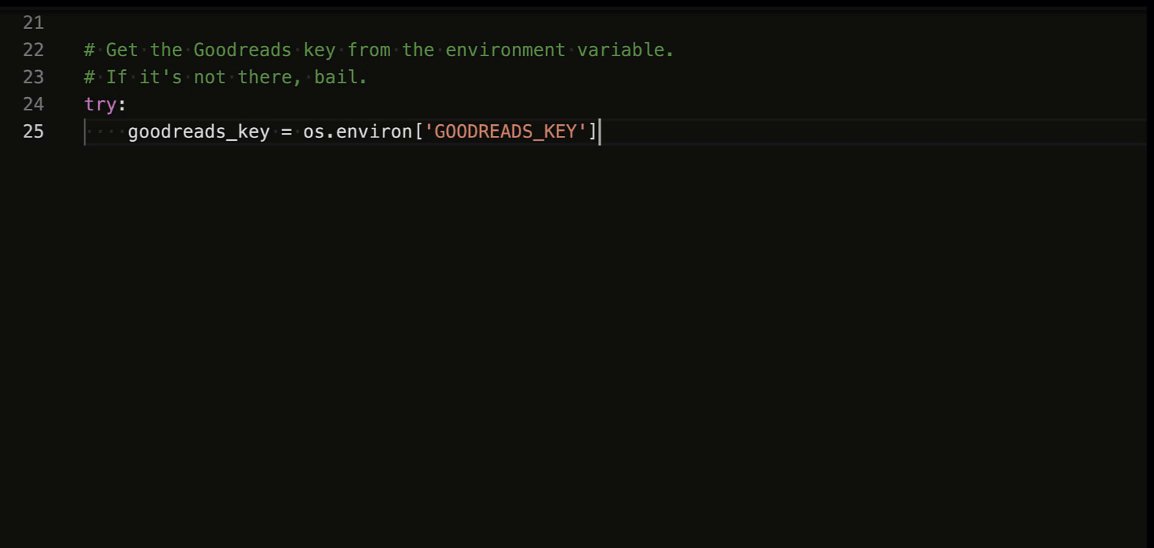
Once activated, Co-pilot will offer intelligent code suggestions in autocomplete and snippets. It will list possible code completions based on your React project's specific needs as you type.
As Co-pilot offers code suggestions, you can accept the one that fits your requirement by pressing the "Tab" key, using the arrow keys to navigate, and then hitting "Enter" to confirm your selection. This will automatically insert the code snippet into your file.
As you use Co-pilot, the AI learns from your coding patterns and adapts to your preferences, offering more personalized and precise code suggestions over time.
You can even rely on Co-pilot to generate code from scratch for more complex code implementations or entire functions. Simply describe what you need, and the Co-pilot will do the heavy lifting.
3. ES7+ React/Redux/React-Native Snippets
The ES7+ React, Redux, and React-Native Snippets extension is a must-have tool for React developers in 2023. This feature-packed extension, available for Visual Studio Code (VSCode), significantly accelerates React development by providing a vast collection of code snippets tailored specifically for React, Redux, and React-Native projects.
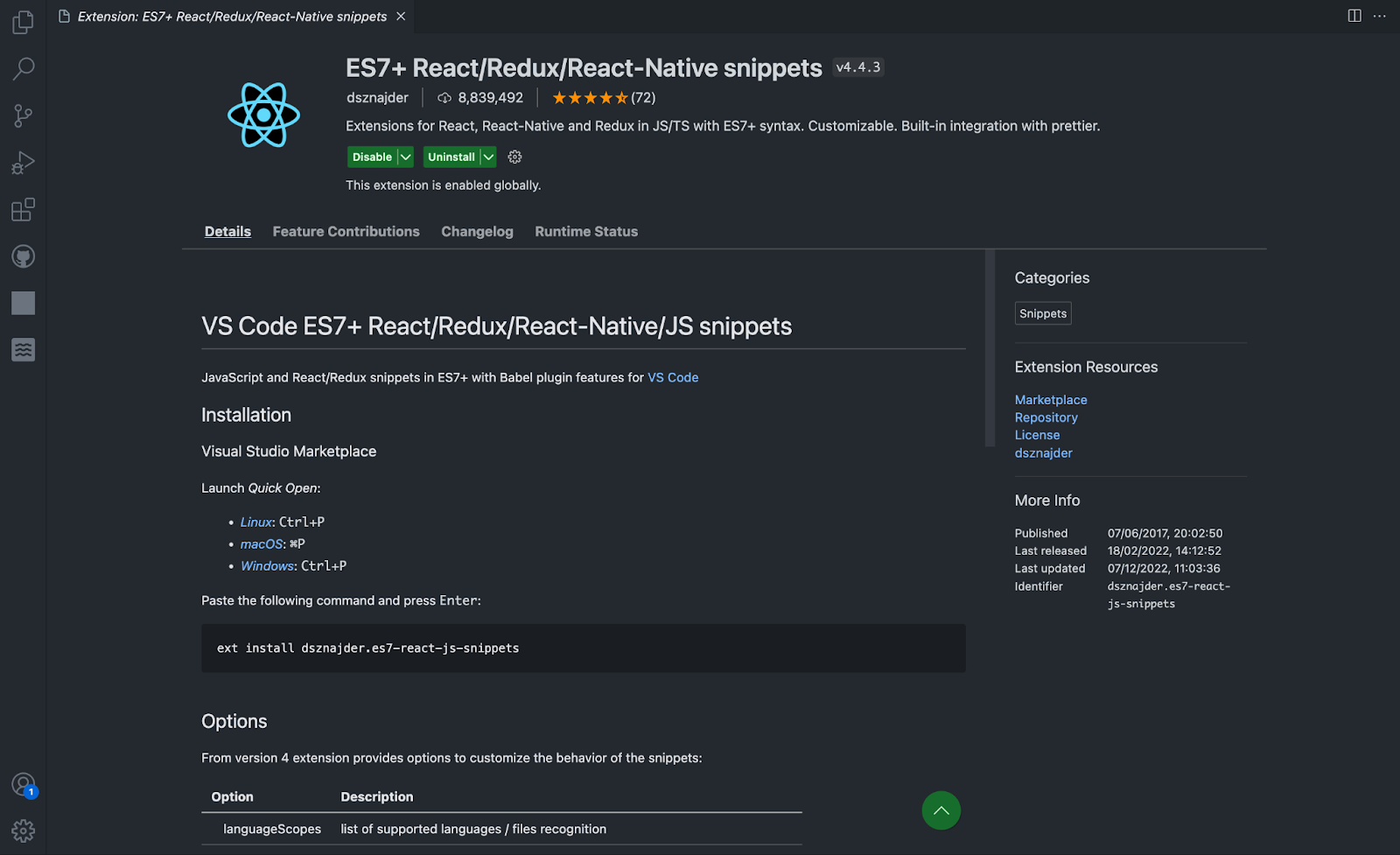
How to get the ES7+ snippet on VSCode
Once you start coding, the extension's intelligent autocompletion feature will automatically activate and suggest relevant snippets based on your code context.
When using a code snippet, type a keyword related to the functionality you want to implement. The extension's autocompletion will display a list of matching snippets. You can then select the desired snippet from the list.
After selecting a snippet, press the "Tab" key or hit "Enter." The extension will automatically insert the complete code structure into your file, saving you from writing repetitive code manually.
For example, typing rfce and hitting the "Enter" key will generate a React functional component, with React imported at the top of the file, and also export the component.
The "ES7 React, Redux, and React-Native Snippets" extension allows customization to suit your project's specific needs. The extension covers various technologies, including React, Redux, and React-Native. It adapts to your project's requirements, making it versatile for different applications. With this extension, writing repetitive and boilerplate code becomes a thing of the past.
4. Import Cost
Import Cost extension is a valuable tool that can significantly benefit React developers, primarily due to the frequent installation of packages being a regular operation in React projects. Available for Visual Studio Code (VSCode), it provides real-time size analysis of imported modules, enabling you to make informed decisions about package usage.
You often install numerous packages to add functionality and features when working with React applications. However, not all packages are lightweight, and some may considerably impact the application's overall size. With the Import Cost extension, you will receive real-time feedback on the size of imported modules as you write your code, helping you immediately understand the implications of each package installation.
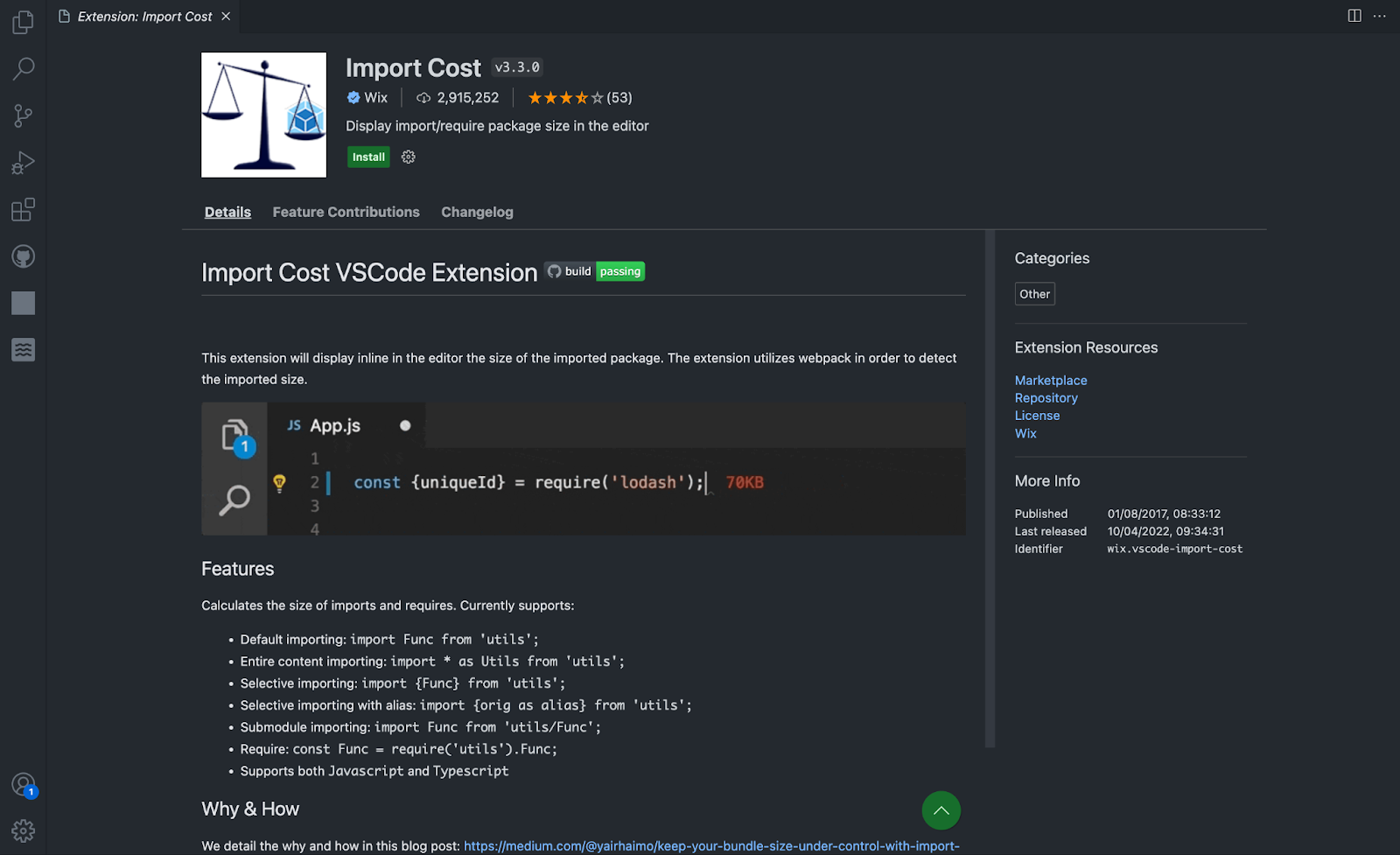
How to get the import cost extension on VSCode
Once installed, the Import Cost extension is ready to use. As you write code and import modules in your React files, the extension works silently in the background, analyzing the size of each imported module in real time.
Whenever you import a module, the extension immediately displays the size of the imported module right next to the import statement. The size is shown using color-coded indicators --- smaller imports appear in green, while larger ones are highlighted in red. The size indicators help you identify the impact of each import on your application's overall size. This lets you decide which modules to include, optimize, or replace.
5. Prettier
Prettier is an opinionated code formatter tool that streamlines the process of formatting JavaScript, TypeScript, and React code, making it an essential tool for code consistency and readability. More than 34 million developers already use the VS Code Prettier extension, making it popular with considerable community support.
How to get prettier on VSCode
Prettier works silently in the background. It automatically analyzes the code and applies consistent formatting based on its opinionated rules.
While coding, it provides real-time feedback by highlighting formatting errors and inconsistencies in your code. It immediately alerts you to any deviations from the defined formatting rules. You can manually format your files using the default keyboard shortcut, usually "Shift + Alt + F" on Windows/Linux or "Shift + Option + F" on macOS.
You can create a ".prettierrc" in your project's root directory and specify your custom formatting rules. Prettier can be configured to format the code automatically on file save for seamless integration into your development workflow. This ensures that the code remains consistently formatted as you work.
6. Path Intellisense
Path Intellisense extension is a tool that offers intelligent autocompletion for file paths, making navigating and referencing files within your React projects more accessible and efficient. With this extension, you do not have to manually type file paths, which results in a more efficient development process.
Path Intellisense provides real-time auto-completion suggestions as you type file paths in your code. It analyzes your project's file structure intelligently to offer relevant and accurate suggestions. It supports JavaScript, TypeScript, JSX, or other file types commonly used in React projects. It ensures seamless file path management across different file formats.
How to get the Path Intellisense extension on VSCode
The extension's intelligent auto-completion feature will automatically kick in as you start typing file paths in your code. It analyzes your project's file structure in real time and suggests relevant file paths as you type. Whether you need to reference files located within your project (relative paths) or outside of it (absolute paths), Path Intellisense supports both types of auto-completion. It simplifies the process of locating and accessing files within your React project. You can select the desired file path by clicking or using the arrow keys as you see the auto-completion suggestions. Pressing "Enter" confirms your selection, and the file path is inserted into your code.
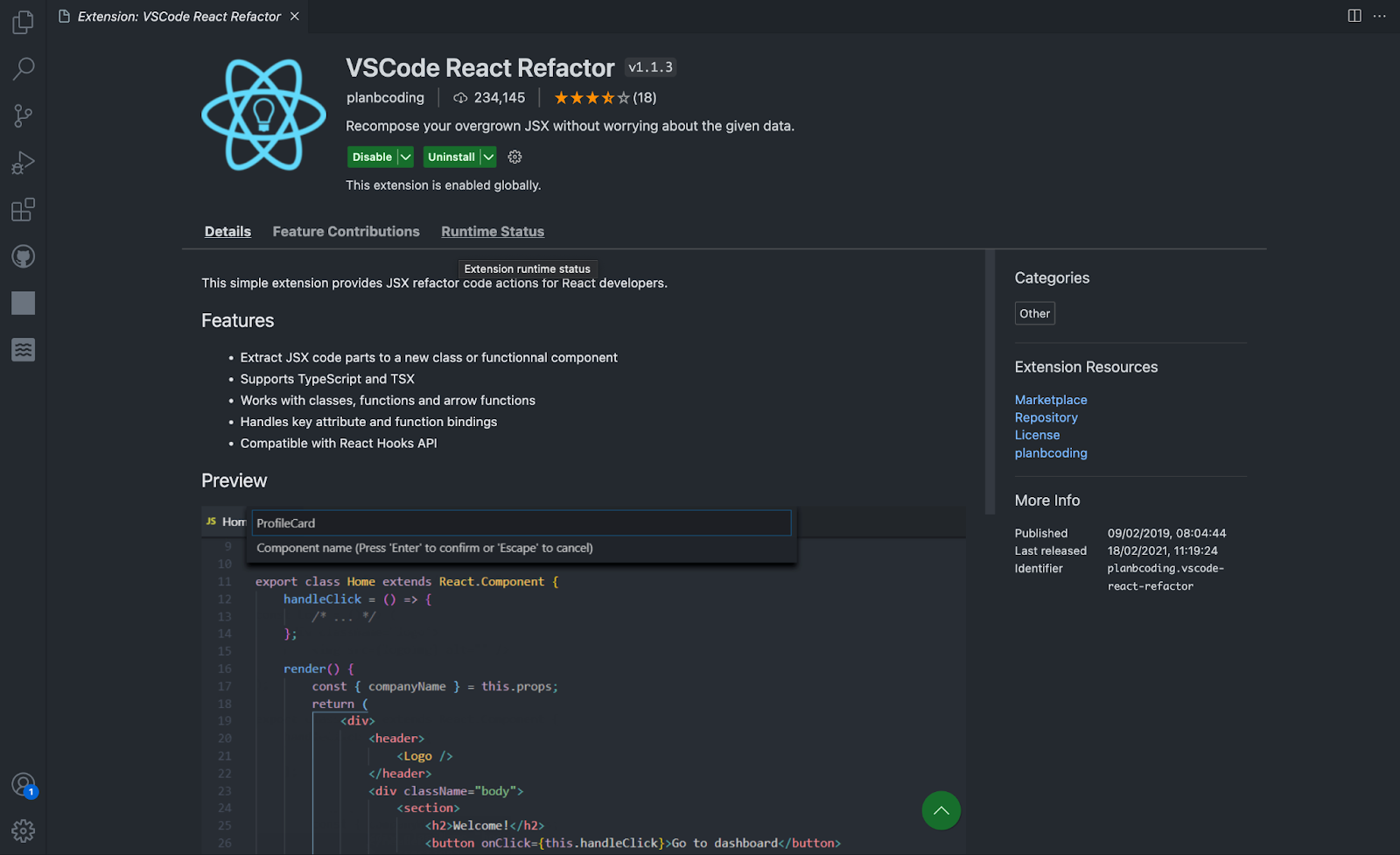
7. VSCode React Refactor
VSCode React Refactor is a feature-rich extension specifically tailored for React projects, allowing you to efficiently refactor your codebase and maintain a clean and scalable React application. It lets you seamlessly extract components, move code blocks, and rename elements. The extension's intelligent rename feature ensures that when you rename a React component, it automatically updates all occurrences of the component's name throughout the project to avoid manual adjustments and reduce the risk of inconsistencies.
How to get the VScode Refactor extension on VSCode
Place the cursor on the component's name within your code to rename a React component. From the context menu, right-click and select "Rename Symbol" or use the default keyboard shortcut (typically "F2" or "Shift + F6"). It allows you also to extract a code block into a separate component. Select the code you wish to extract and right-click to select the "Extract Component" option from the context menu.
From the context menu Right-click and choose the "Move to Another File" option. This will move a code block within your project. You can convert JSX code blocks into separate components by right-clicking and selecting the "Convert JSX to Component" option from the context menu.
Conclusion
Each VS Code extension discussed above offers unique features and functionalities that address specific development challenges. These powerful tools empower you with efficient code formatting, intelligent refactoring, streamlined file path management, and comprehensive documentation support, boosting productivity and ensuring code consistency, readability, and maintainability within your React projects.
If internal documentation worries you, Swimm's IDE plugin could be an excellent option for streamlining internal documentation, easing employee onboarding, and improving knowledge sharing and collaboration within your team.
If your React project's bundle size becomes an issue, you could consider using the Import Cost extension to help you keep track of the size of each module you import into your project.
If you need to meet tight deadlines, Github Copilot, with its autocompletion feature, is a great option.
All in all, each of these extensions has something unique to offer, and you can choose one or more depending on your use case.