In our increasingly digital world, understanding core web development practices is essential. At the center of this field is 'Asynchronous JavaScript,' a pivotal player in modern web development. This detailed guide aims to demystify Async JavaScript, breaking down its complexities into digestible segments.

Asynchronous Task Execution vs Blocking Synchronous Task Execution --- Generated by Author
Introduction
Starting your exploration of Async JavaScript is akin to embarking on an adventure into the heart of contemporary web development. This programming technique has revolutionized the way web applications connect with servers, allowing data to load without interruptions, enhancing user experience and website efficiency. This guide will examine the key elements of Async JavaScript, focusing on 'callbacks,' 'promises,' and 'async/await.'
Whether a novice stepping into front-end development or an experienced programmer looking to widen your coding skills, this guide is the perfect resource to understand asynchronous coding.
Synchronous vs. Asynchronous JavaScript: Unraveling the Differences
Before diving into asynchronous JavaScript, knowing the difference between synchronous and asynchronous programming in JavaScript is crucial.
Synchronous programming follows a linear sequence of execution with each command processed after the completion of the previous command. While systematic, this can lead to 'blocking' when tasks pause further execution, often resulting in performance issues.
Contrastingly, asynchronous programming allows simultaneous task processing. Time-consuming tasks like file reading or API fetching are handled effectively with this approach. The asynchronous model ensures tasks are conducted concurrently, leading to performance enhancement and a better user experience.
The diagram below illustrates synchronous tasks executing sequentially in green and asynchronous tasks running in red.

Source: Abolfazl Miadian --- Stack Overflow
As you can see, task 3 starts at the same time as task 4 and does not block the execution of future tasks. This is async programming.
Grasping the power of asynchronous constructs such as 'callbacks,' 'promises,' and 'async/await' transforms the way we think about and write JavaScript code. These constructs allow developers to manage complex operations without the main thread becoming blocked, which is essential in a web environment where every millisecond of responsiveness counts.
This article will delve into how callbacks, promises, and async/await work, and how to effectively utilize them to develop non-blocking code. This knowledge is more than just a performance enhancement; it's an elevation of your coding prowess, enabling you to build applications that stand out in the modern web's demand for speed and efficiency.
Callbacks: A Deep Dive into Asynchronous JavaScript
Creating complex web applications in JavaScript often involves managing several concurrent operations like user input handling, API calls, or database interactions. So, how does JavaScript handle such time-consuming tasks without affecting user interface responsiveness? The answer lies in asynchronous programming and one of its primary techniques: callbacks.
At first glance, callbacks can be a confusing concept, especially when learning to manage asynchronous tasks.
Many newcomers to JavaScript first experience the confusion of async programming when they implement callbacks without fully understanding their asynchronous nature.
Just like a variable, functions can also take other functions as parameters. These passed-in functions are known as callbacks and can be executed within the scope of the outer function, allowing for actions to be performed after the completion of a task.
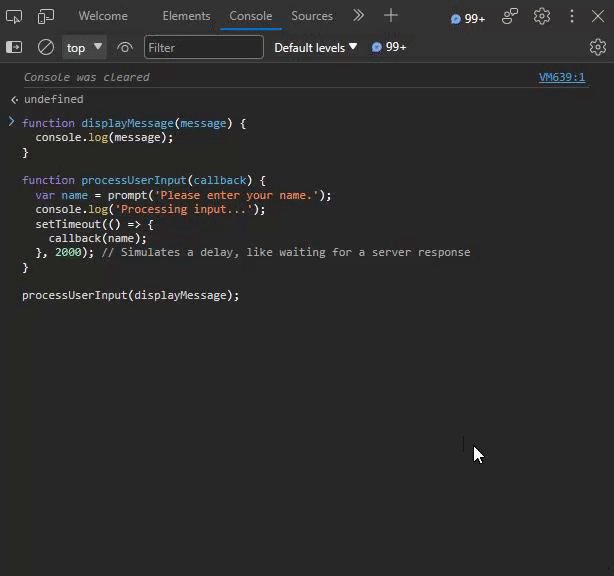
Let's look at an example to show the async nature of callbacks:
function displayMessage(message) {
console.log(message);
}
function processUserInput(callback) {
var name = prompt("Please enter your name.");
console.log("Processing input...");
setTimeout(() => {
callback(name);
}, 2000); // Simulates a delay, like waiting for a server response
}
processUserInput(displayMessage);
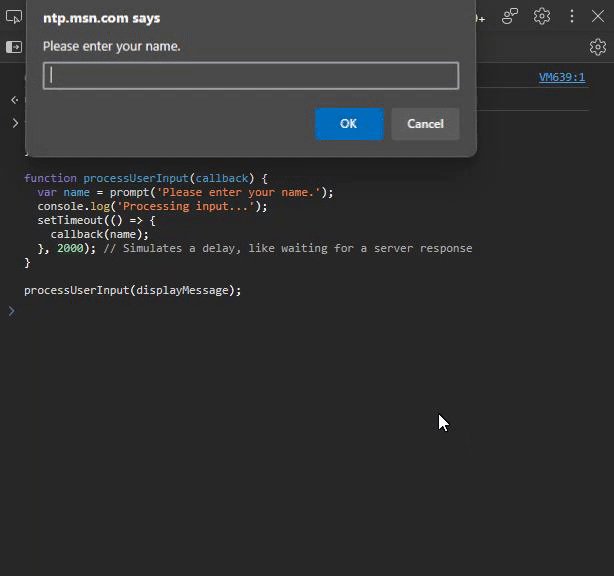
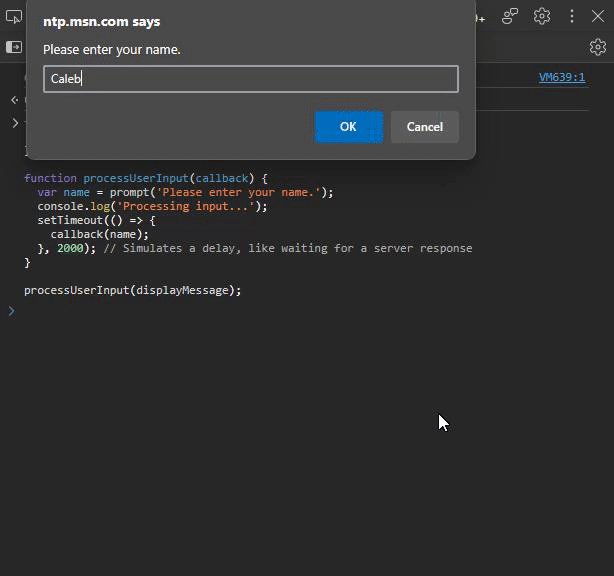
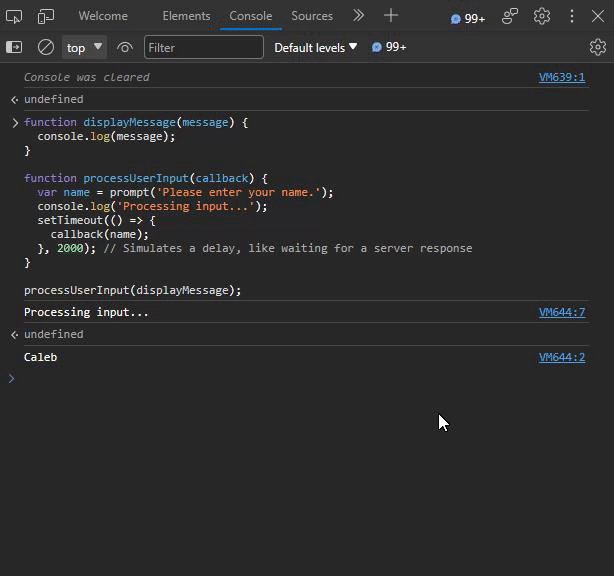
In the code snippet above, processUserInput() accepts a function---displayMessage()---as a parameter. Inside processUserInput(), setTimeout is used to simulate a time-consuming task, such as fetching data from a server. The displayMessage callback is then called after a 2-second delay.

You will notice that the message "Processing input..." is displayed immediately after the user inputs their name, while "Hello [name]" is displayed after a 2-second delay, demonstrating the non-blocking nature of asynchronous code. The main thread continues to execute (could be handling other user interactions or computations), while the callback waits to be called.
While powerful, callbacks can create complex, nested structures, or "Callback Hell", which make code hard to follow and maintain. Furthermore, error handling within deeply nested callbacks can be cumbersome and less intuitive.
Promises: Infusing Clarity into Asynchronous JavaScript
Promises in JavaScript introduce a much-needed clarity into the asynchronous universe, offering a simpler approach to handle async code than callbacks.
In the early days of JavaScript, async processing was handled via callbacks. However, this method led to "Callback Hell" --- a situation with nested callbacks that complicated code management. Promises brought an easier way to handle such situations by simplifying the management and structuring of asynchronous code.
Understanding Promises for Beginners
Think of a promise as a placeholder for a result that hasn't happened yet, but is expected in the future.
It's like when you order a product online; you're given a delivery date. Until that date, you have a 'promise' of receiving your package. In JavaScript, a promise works similarly:
- Pending: When you create a promise, it's like placing your order. The promise is made, but the result (the package) is not there yet, it's in a 'pending' state.
- Fulfilled: If the product arrives, your order 'promise' is fulfilled. In JavaScript, if the asynchronous task completes successfully, the promise is 'fulfilled', and you get the result.
- Rejected: Sometimes things go wrong, and just like a delayed or failed delivery, a promise can be 'rejected', meaning the task failed, and (hopefully) you get an explanation of what went wrong.
You can create Promises in JavaScript using the Promise constructor:
let promise = new Promise(function (resolve, reject) {
// This is the executor function
// Perform the job and then call resolve or reject
if (everythingOk) resolve();
else reject("Some error occured");
});
In the code above, the Promise constructor accepts an executor function as its parameter, which, in turn, has resolve and reject parameters. These are invoked when the Promise is either fulfilled or rejected, respectively.
Promises act as a buffer for async tasks, offering a solution to the notorious "callback hell." Thus, they allow you to write cleaner, understandable, and manage asynchronous code efficiently.
'Async/Await': Simplifying Asynchronous JavaScript
There are two ways you can make a function return a promise in JavaScript. First being an async function and the second is to return a Promise object from a regular function.
Asyncfunctions are just syntactic sugar for Promises.
Syntactic Sugar?
What we mean by this is that async/await is a more readable and expressive way to handle asynchronous operations, which are inherently promises. It doesn't add new functionality to the language that wasn't already there---it just provides a cleaner (sweeter) way to write it.
// So this...
function plainOldFunction() {
return new Promise((resolve, reject) => {
resolve("Done");
});
}
// Is the same as this...
async function asyncFunction() {
return "Done";
}
// Usage of plainOldFunction
plainOldFunction().then((result) => console.log(result));
// Usage of asyncFunction
asyncFunction().then((result) => console.log(result));
// In both cases, the console will log "Done" after a 2 second delay.
An async function always returns a promise, and await makes it easier to write promise-based code as if it were synchronous, but without blocking the main thread. Essentially, async/await hides the complexity of managing the promise chain, offering a neater and more intuitive syntax.
Consider the example below:
async function fetchUser() {
let user = await fetch("https://api.example.com/user");
if (user.status === 200) {
let userInfo = await user.json();
console.log(userInfo);
} else {
console.log("Error!");
}
}
fetchUser();
In the code above, fetchUser() is an async function that pauses at the line with await fetch(), awaiting user fetching without blocking other processes. Once the user is fetched, the rest of the function is executed.
Remember, the best technique to use entirely depends on your JavaScript project's demand. Nevertheless, a solid understanding of all three techniques/callback, promise, async/await, will empower you to handle any asynchronous operations in JavaScript proficiently.
Comparing Async/Await with .then().catch() Chains
With the evolution of JavaScript, patterns for handling asynchronous operations have significantly improved. The journey from nested callbacks to promises and finally to the syntactic sugar of async/await shows the language's commitment to better asynchrony management.
Async/await makes the code more readable and debugging simpler, as it enables the use of try/catch blocks for error handling, which is similar to traditional synchronous error handling. In contrast, .then().catch() chains handle promises by defining a sequence of operations with each .then() handling the next stage of success and .catch() capturing any errors encountered along the way.
Consider how error handling changes with these approaches:
// Using `.then().catch()`:
fetch("https://api.example.com/data")
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.error("Error:", error));
// Using `async/await` with try/catch:
async function getData() {
try {
const response = await fetch("https://api.example.com/data");
const json = await response.json();
console.log(json);
} catch (error) {
console.error("Error:", error);
}
}
getData();
Error Handling in Asynchronous JavaScript
Knowing how to handle errors is a key part of coding with async JavaScript. Error handling methods come in many forms, including 'error-first' callbacks, exception handling in promises using the catch method, or using traditional try/catch blocks for async/await processes.
// Using async / await
try {
let result = await someAsyncFunction();
console.log(result);
} catch (e) {
console.error(e); // Handle the error here
return;
}
// Using callbacks
someFunctionWithCallback((err, result) => {
if (err) {
console.error(err); // Handle the error here
return;
}
// Continue with the rest of the function if there was no error
console.log(result);
});
Efficient error handling leads to cleaner code and significantly enhances user experience. Therefore, practicing error handling techniques are a must for any coder.
Best Practices in Async JavaScript
When working with Async JavaScript, following these best practices can drastically enhance your code's functionality:
- Avoid Callback Hell: Avoid heavily nested callbacks and create modular code by splitting it into minor functions.
- Use async / await where possible: This will help keep your code readable and make it much easier to follow the execution order of your application.
- Error Handling: Always use
.catchat the end of your promise chain or try/catch mechanism with async/await to handle potential promise rejections.
Following these best practices will enhance the robustness and understandability of your async JavaScript code.
Seeing Async in Action: Synchronous vs. Asynchronous Execution
To fully grasp the power of asynchronous programming, let's illustrate it with a practical example. We'll use setTimeout, a JavaScript function that sets a timer and executes a callback function after the timer expires. This is a perfect candidate to showcase async behavior since it doesn't block the execution of subsequent code.
We'll create an asynchronous function wrapped in a promise, alongside synchronous code, and observe their output order using console.log.
// A function that returns a promise that resolves after a set amount of time
function delay(duration) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`Completed after ${duration} milliseconds`);
}, duration);
});
}
// This function demonstrates the use of async/await for asynchronous code execution
async function asyncInAction() {
console.log("Synchronous 1: Start");
// Using try-catch for error handling when working with async/await
try {
console.log("Asynchronous: Waiting for delay...");
// The 'await' pauses the execution until the promise returned by 'delay' is resolved
const asyncResult = await delay(2000); // Waits for 2 seconds without blocking
console.log(`Asynchronous: ${asyncResult}`);
} catch (error) {
// If the promise is rejected, this block catches and handles the error
console.error("An error occurred:", error);
}
// This line is executed after the 'await' has finished
console.log("Synchronous 2: End");
}
asyncInAction();
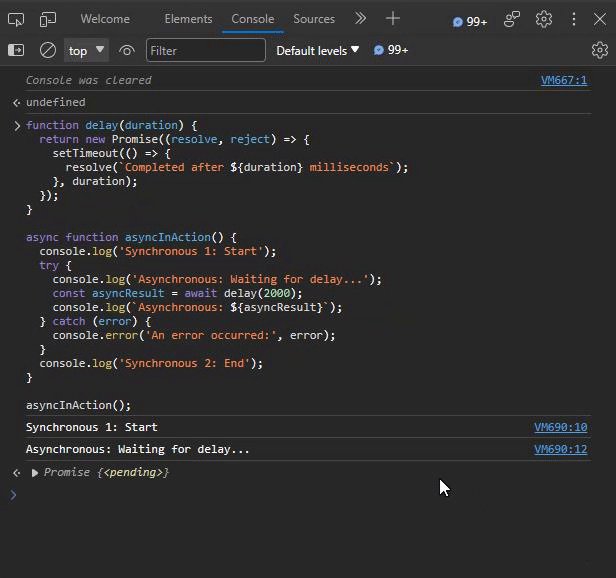
In this code, the asyncInAction function demonstrates both synchronous and asynchronous execution:
- Synchronous 1: Start --- This is logged immediately when
asyncInActionis called. - Asynchronous: Waiting for delay... --- This is also logged immediately, not waiting for anything yet.
- Asynchronous: Completed after 2000 milliseconds --- This is logged after a 2-second delay because of the
awaitin front of thedelayfunction. - Synchronous 2: End --- This is logged last, even though it appears in the code after the
await. This is because theawaitpauses the execution of further synchronous code until the promise settles.
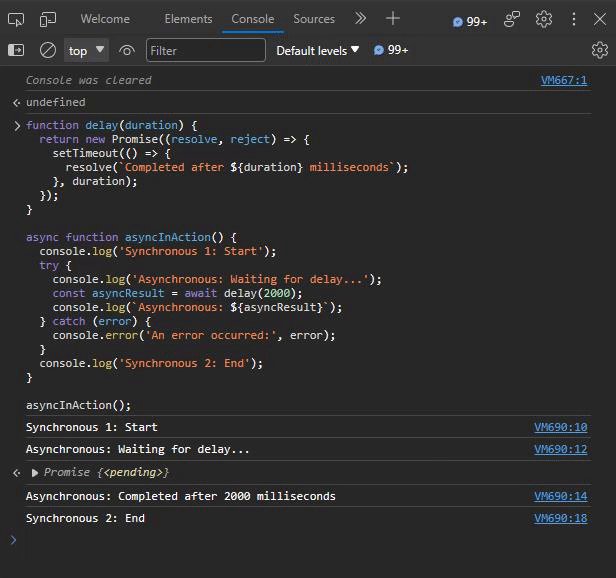
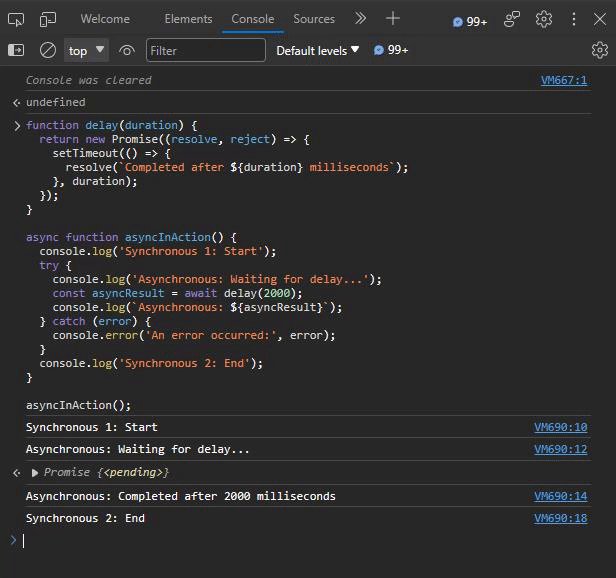
When you run this code, you'll see the following output in the console in this exact order:
Synchronous 1: Start
Asynchronous: Waiting for delay...
Asynchronous: Completed after 2000 milliseconds
Synchronous 2: End

This sequence demonstrates how asynchronous operations allow the program to handle tasks that take time to complete, such as API calls or timer delays, without stopping the flow of execution of synchronous tasks. It also shows await in action, as it pauses the function execution until the promise from the delay function is resolved.
Conclusion
The path to understanding Asynchronous JavaScript is a critical one in the modern landscape of web development. This guide has aimed to clarify the essentials of async operations, providing a solid foundation for you to build upon.
We've covered the transition from callbacks to promises, and the intuitive power of async/await. These are not just concepts but practical tools that, with practice, will integrate seamlessly into your development workflow. Asynchronous programming can initially seem complex, but it is essential for creating responsive and efficient web applications.
By embracing these asynchronous techniques, you're well-equipped to tackle the challenges of web development head-on, improving both the performance and quality of your work.
Keep experimenting, coding, and learning. Asynchronous JavaScript is a vast topic, but with time, it will become an indispensable part of your skill set as a developer.
Further Reading
You can reach me on LinkedIn! I'm always happy to chat.