
Want to surround yourself with high-quality content? Give these two websites a try.
Fireship
While checking the news, I discovered a fascinating video about 7 Web Features of Progressive Web Apps, so I decided to check it out.

I was astonished by this video's quality.
It wasn't only highly informative (I actually did not know 6 of 7 of these features), but it was well done.
This video was informative, succinct and fast phased, yet not in a hurry, I think these 3 things are the secret sauce:
Examples & Resources
All the features had step by step examples on how to start using the features, that includes: code, images, animations, and apps/websites that contribute with the feature ecosystem.
The transitions between the examples were also extremely smooth and well cued, like the rest of the visuals that helped deliver a great watch experience.
No typing
One interesting thing I noticed, which may be the secret of making a fast phased video without being in a hurry was the lack of typing.
The examples are laid down line by line, but in a snippet fashion, each line appears in place, giving clarity of the lines needed and the sequence and precedence of each command but without the uninteresting time necessary to type each line.
No pauses & great script
Lastly, there are no pauses in this video, “no hurry, no pause” is my motto, but is something tough to achieve without practice and a great script.
You can tell by watching the video that the author (Jeff) had to spend some time preparing/practising or at least editing the video to achieve such level of flow.
No mistakes in delivering such a complex script are sincerely admirable on him as a content creator.
But wait, there's more

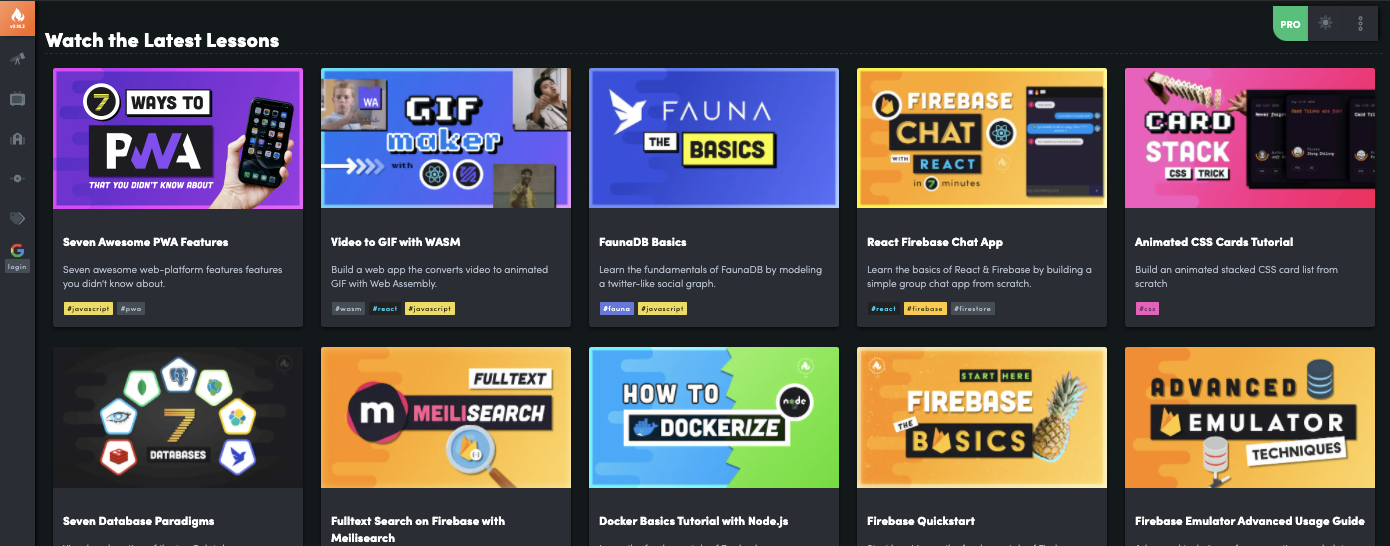
I displayed the video's description and found this YouTube Channel is actually a page of video lessons and courses (free and paid) with exceptional quality.
It seems it was originally around Firebase and Angular but today has expanded to general Web Development.
There's content about:
-
Progressive Web Apps
-
React
-
Firebase
-
Docker
-
NodeJS
-
Cloud platforms, and more.
I hope you find this page as fascinating as I did.

web.dev
A couple of years ago the Google Chrome team decided to put effort to a site dedicated to best-practices and the ability to monitor your site to ensure you always were able to keep it fast, resilient and accessible.
The site has two sides, Learning and Measuring.

Learn
The learning part of it was the one that caught my attention at first.
They have a big amount of knowledge, flawlessly referenced and categorized to help you learn more about the good practices and capabilities of the web, as today the major categories are:
-
Performance
-
Build Excellent Websites (knowledge about cutting edge web tech)
-
Frameworks
-
Lighthouse

Fireship itself builds its references around web.dev knowledge base, which is quite interesting; I've always used Mozilla's MDN for my references but web.dev brings more in-depth and rich examples.
I invite you to check and see if there's anything of your interest, I've found many of the entries teaching me more than I've previously known in the subject.
They also have an on-site blog, a Medium blog and a YouTube Channel.

Measure
The site uses Lighthouse, an open-source, automated tool for improving the quality of web pages. Which in turns audits your site in the following categories:
-
Performance
-
Best Practices
-
SEO
-
Accessibility
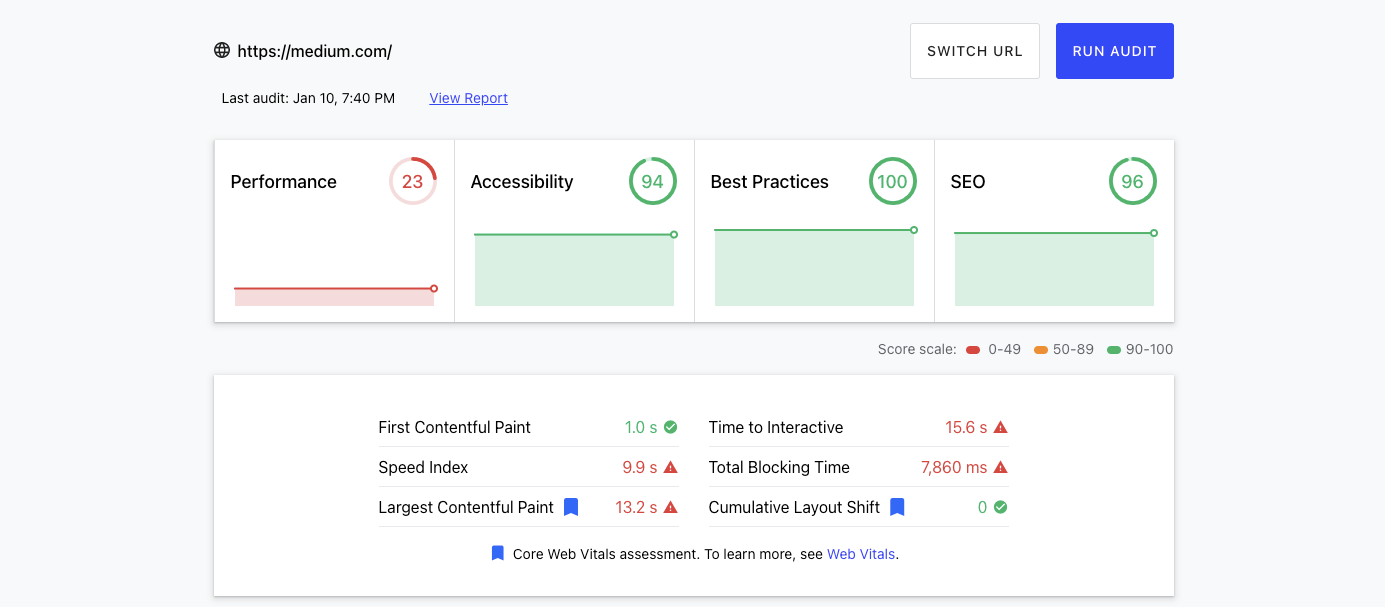
Which helps you demystify your site shortcomings.
I tested Medium itself, and I'll say it has an excellent score:

If you want to support me in any way
-
Let me know if you find any of these sites of your liking
References
-
Jeff Delaney