Photo by James Harrison on Unsplash
Hello friends! So, as we all know, full-stack web development is quite popular, and there are lots of jobs waiting for you in this domain. So, in this article, I will try to give a complete roadmap on how can you become a full stack developer.
I, too, had learnt full-stack development last year, and you also can do the same. I am currently learning more and more and trying to do some projects to solidify my learnings. It is quite a good practice to do some projects once we learn something new.
So, who exactly are full stack developers?
Back-end developers make APIs, design and manage the database, and perform all the operations that enable the website to perform tasks and play with the data. And then there are frontend developers who design the frontend of the website and make it responsive and user friendly. They build web pages to let the backend interact with the user.
So, a full stack developer is a developer who can do both these tasks. A full-stack developer can build a complete website on its own since he does both sides by himself.
There is a rising demand for multi-talented professionals, and knowing both is a plus point in itself. It helps you to find jobs in both these domains, thus widening your chances, and also helps you build a complete website on your own thus, you can build some cool projects involving both backend and frontend without needing a team partner.
Many people make a mistake, though. They learn little parts of the backend and little parts of the frontend, but they have specialization in none. It is a bad approach since this way, and the person is good with none. They are average in both departments, and this does not leave a good impression.
The perfect way to become a full-stack developer is to specialize in one part — Frontend or Backend and then have a working knowledge of the other and then improve it. This way, you would become a better developer and would be more useful for any organization.
So, now we have discussed quite a lot on who full-stack developers are and how they work. Let's now move into the actual topic — how to become a full-stack developer. Also, in the end, I would tell you what frameworks I learnt and from what sources.
Basic Requirements for both Paths
There are some basic requirements which you should know before starting to learn any frontend framework or any backend framework.
These are essential skills every developer should know:
Learn Git and Github
This is a necessity for any developer. Knowing Git is very helpful to manage the commits and history of your changes while you develop an application. It is instrumental in case you want to go back to the previous commit. Github allows you to store the files online and helps in collaborative work or to showcase your work to people.
Learn Command Line
Learning the command line is an excellent thing for any developer since the command line is what we would use every time to run our application or install any dependencies.
Learn Programming Languages
If we are to become full-stack developer, we need to know some programming languages too. I would recommend choosing Javascript or Python since we are going for web development, and these two are the most popular options in this area.
We should always go for learning frameworks after we know how the languages actually work. This will help us to have a better understanding.
Frontend Developer Roadmap
Frontend Development is the interface of the website — the part user interacts with. The frontend is responsible for the interaction between users and the backend of the application.
Frontend development is not only limited to HTML, CSS and simple Javascript. Many frameworks help us design good frontends for our websites and make our work easier.

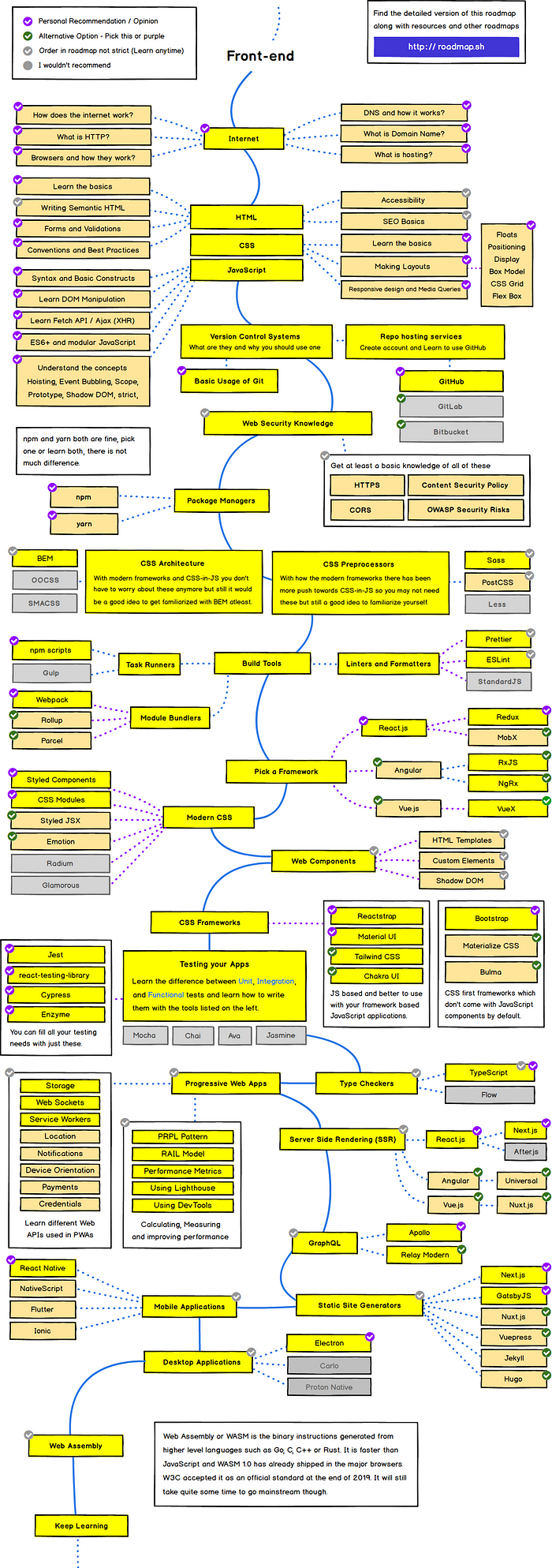
The frontend roadmap from the roadmap.sh
We will first need to focus on the basics. We need to start with HTML and CSS. These are the building blocks.
HTML and CSS
We first need to learn HTML and CSS. HTML helps us build the website's content, while CSS adds the styles and effects to it. Learning HTML is straightforward, and you can finish it in a few days. Then we need to learn some CSS to style our web pages.
We can write our own custom CSS or use any CSS libraries available. CSS also has pre-processors like SASS and LESS, which helps write CSS more programmatic and readable.
There are various CSS libraries that you can learn, but some are more popular than the rest. The most popular choice is Bootstrap. It is the most widely used CSS library and has many different styling and components to use, making styling easier.
Some more good CSS libraries are:
JavaScript
After learning HTML and CSS, we need to learn JavaScript next. While HTML and CSS managed to build static and responsive websites, JavaScript is the one that adds dynamic behaviour to the website. It is the one that can perform all the logical operations on a website.
JavaScript comes in different flavours. It is nice to learn JavaScript first then move into its frameworks later on, as it would help you understand them better.
Frontend Frameworks
There are many front-end frameworks, but three of them are most popular — React, Angular, and Vue.js.
Most front-end developers learn either of these or multiple of them. It would help if you started with any of them. They all have their own advantages and disadvantages.
Refer to this article to see which one of these is perfect for you.
Angular vs React vs Vue: Which is the Best Choice for 2019?
Though, my personal opinion would be to start with either React or Vue. Angular is a little tough, in my opinion, and is not a great choice for beginners. Once you get acquainted with one framework, it is easy to switch since many things remain similar.
Build a Simple Todo App using React
Backend Developer Roadmap
Backend is the part of the application which holds all the logic part. It communicates with the database, handles all the logic and also communicates with the frontend part. It receives or provides data to the front end.

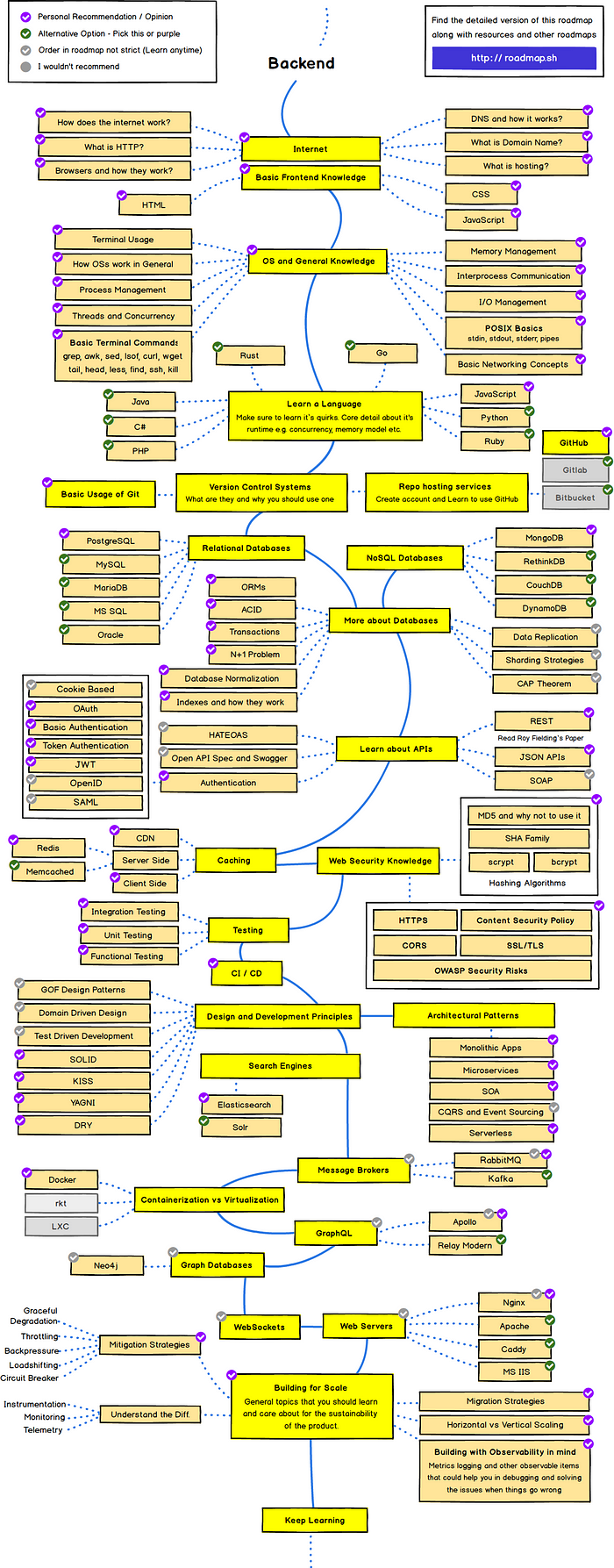
Backend Developer Roadmap at the [roadmap.sh](http://roadmap.sh/)
Backend Server
We can write the backend server in many languages like Javascript, Python, Ruby, Go, Java etc. There are many popular choices, but I would recommend starting with either Javascript or a Python-based framework since they are easy and compelling.
Some great backend frameworks are:
- Django (Python) — It is a Python framework and is a perfect choice for anyone who wants to develop their application faster. It is a little difficult to start with but offers many things pre-built. It has a built-in admin dashboard and a user model.
- Flask (Python) — It is a simple and lightweight framework that does not have all the functionality built-in but has many dependencies to fulfil all its needs. It is best suited for developing small applications or for API development.
- Express/ Node.js (JS) — It is the most popular Javascript framework and is a great choice for anyone. It is easy to learn and is highly extensible. It makes sense to use it since it is based on Javascript, and we already have used Javascript frontend frameworks.
- Ruby on Rails (Ruby) — This is based on Ruby and is quite popular. It is easy to learn too and is widely used in many places.
Databases
There are a lot of choices for Databases, the most popular being MySQL, MongoDB, and PostgreSQL. You can choose any one of them as per your choice.
If you choose Express/ Node as your backend framework, I recommend you choose MongoDB since it plays really well with Javascript frameworks.
MySQL and PostgreSQL store data in the form of tables — rows and columns. But MongoDB is a NoSQL database and stores data in the form of documents in the JSON format, which is a great thing since we send the data through APIs in JSON format.
Build a REST API with Node, Express and MongoDB
If you choose Django as your framework of choice, I have a great series for you to look at to build a social media website with the Django framework. This would help you learn Django in a better way.
Build a Social Media Website Using Django — Setup the Project (Part 1)
So, as we saw, it is all about our choices of what frameworks suit us best and what we love developing.
My Choices and Learnings
I have currently learnt a few frameworks. I started with the backend development part since I am more interested in the logical aspect of things. I like working with databases and creating APIs for the frontend to utilize.
The first framework I learnt was Flask. I chose Flask since I had none to little Javascript knowledge at that time. I was good with Python, so I went ahead with Flask. I needed to use Flask to develop my college's council website.
I learnt Flask through Youtube videos by Corey Schafer.
Then I learned Django from the same YouTube channel since I had heard a lot about it. I loved Django and used it to develop a few good projects. One of them is the social media website, and the other is a job search portal.
Build a Job Search Portal with Django — Overview (Part 1)
Next, I started learning Javascript and then learnt the complete MERN Stack (MongoDB, Express, React and Node). I learnt these from two YouTube channels and currently learning too from them. They are The Net Ninja and Traversy Media. These are awesome channels for learning web development.
You can read this new series based on MERN Stack, in which I go through in detail how to build a simple E-Commerce website using MERN Stack.
Build an E-Commerce website with MERN Stack — Part 1 (Setting up the Project)
Also, I have started a new series on building a blog app with React and will expand it later to incorporate backend with Node.js and MongoDB. Then we would further go on to make it more practical with authentication.
Build a Blog App with React — Intro and Set-Up (Part 1)
I hope you all find this article useful.