As the demand for efficient and high-quality development increases, so does the need for tools that can help streamline the process. Visual Studio Code is a popular code editor that has gained immense popularity among developers due to its flexibility and extensive library of plugins. With the help of the right plugins, developers can enhance their productivity and accelerate their development process.

In this article, we'll discuss the 5 best Visual Studio Code plugins that are essential for developer teams. These plugins will help you write better code, collaborate more effectively, and improve your overall workflow. Whether you're a beginner or an experienced developer, these plugins are sure to make your work life easier and more productive.
Let's get started!
1. GitHub Copilot - Your AI Pair Programmer.
GitHub Copilot is an AI-powered code assistant developed by GitHub in collaboration with OpenAI. The system it uses, called OpenAI Codex, is based on OpenAI's GPT-3 (Generative Pre-trained Transformer) technology, and it parses natural language to provide code suggestions and auto-completion while programming.

Copilot helps developers with fast, best-fit code suggestions for each line that they can accept or reject. without having to constantly search through documentation, or stumble through StackOverflow answers. Removing this specific barrier to entry alone helps teams move faster, iterate, and improve, according to this study.
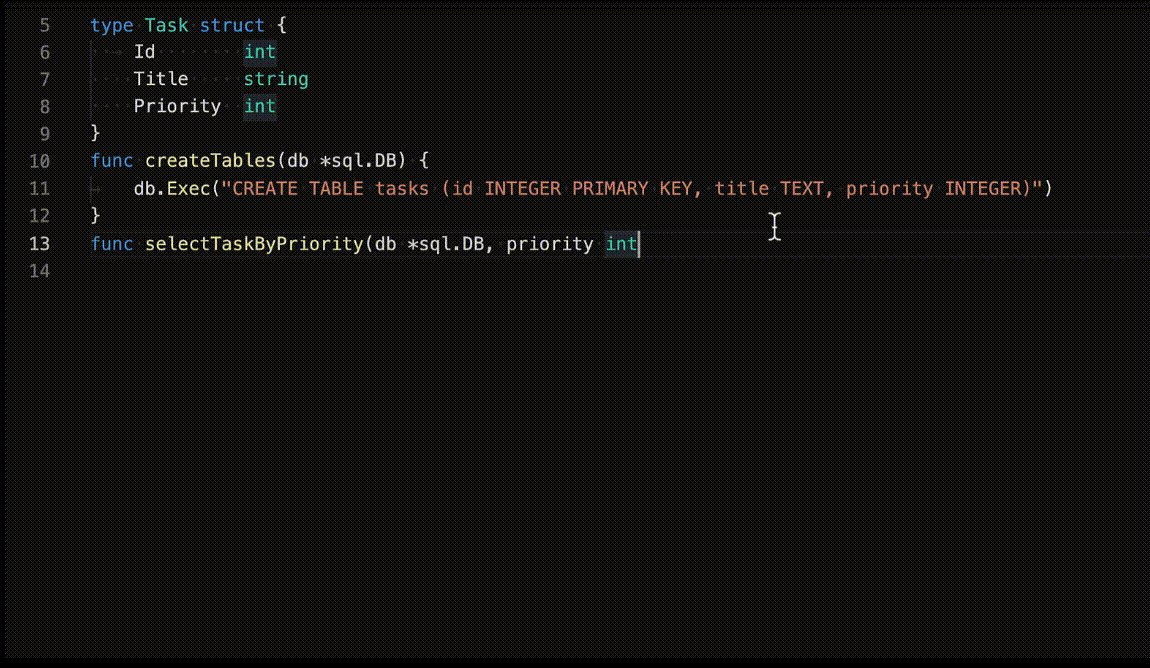
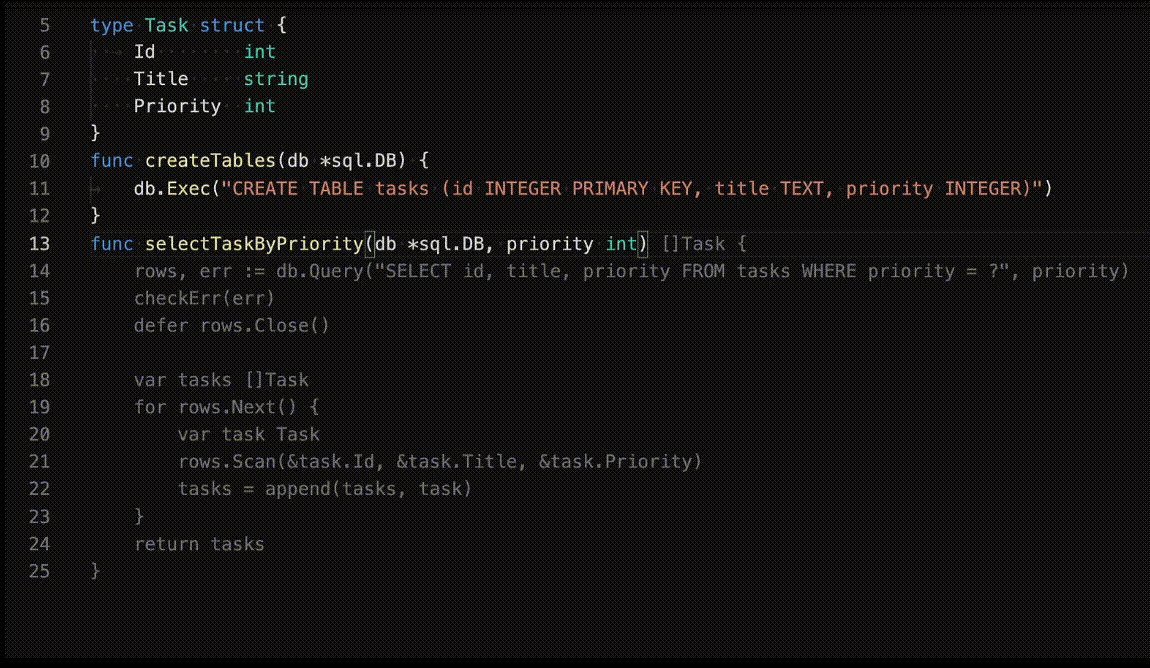
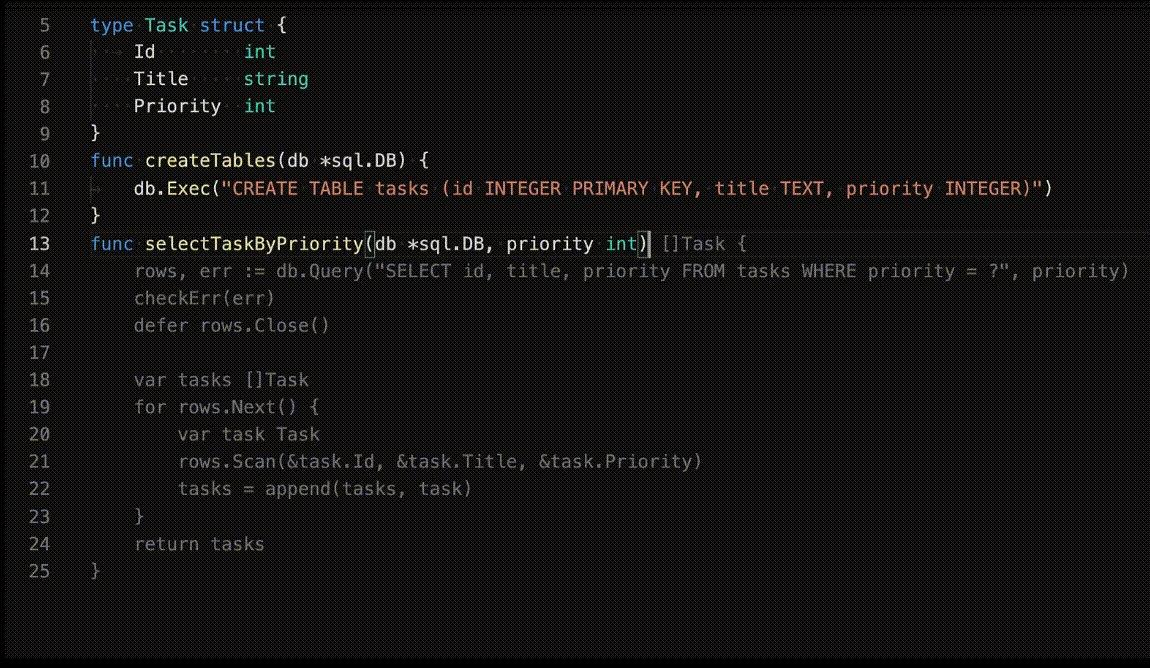
Once you have it set up, GitHub Copilot will provide suggestions for completing your code based on the context of what you're typing and/or code comments. You can accept or reject the suggestions as needed - and it's easy to get into a flow here, hitting TAB to accept suggestions, and having the next one ready immediately.

GitHub Copilot can help reduce the cognitive load on developers and save you time when writing code. However, it's important to remember that the extension is continuously being trained, so some suggestions may not always be accurate. The good thing though, is that GitHub Copilot can and does learn from your feedback to be more accurate in the future.
💡 To ensure that your privacy is protected, GitHub Copilot uses a federated learning model that aggregates data from multiple users rather than collecting individual data. The extension also provides a way to report any issues or concerns directly to the development team.
2. Swimm - Docs-as-code on steroids!
Every developer deserves documentation that will help them understand and navigate the codebase, with context. That is, they should be able to find the information they need, when they need it. They shouldn't have to reverse engineer code, or go on a scavenger hunt - bouncing between Slack, email correspondence, code comments, and Notion/Confluence - just to find out how a certain feature or module works...and that is exactly what Swimm aims to address, with their principle of Continuous Documentation.


Swimm does what conventional ways of documenting codebases cannot, in three ways:
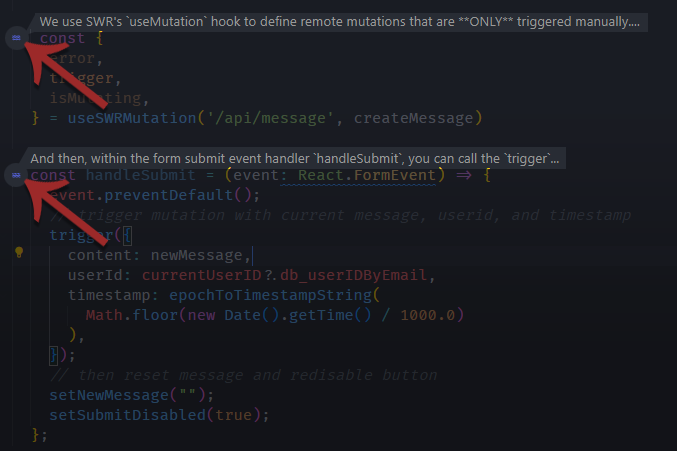
- It provides an easy way to write code-coupled documentation that references live code snippets directly. Using enhanced markdown and templates, you create internal documentation to address any developer need - tutorials, how to's, design docs, technical reference, and more.
- Swimm's patented Auto-sync keeps these docs updated automatically as the code they reference changes - preventing drift between the code and its documentation.
- It improves documentation discovery, by giving developers both read and write access to the docs where they need it most - right inside their IDE, alongside the code it references.
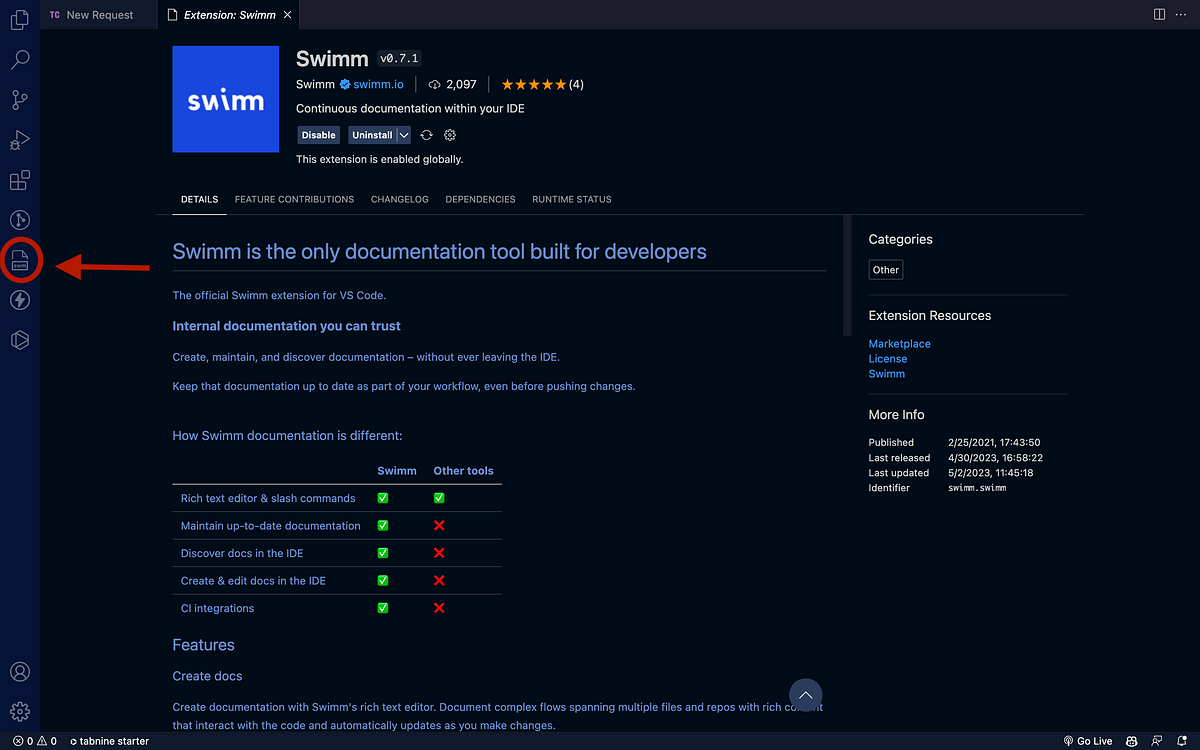
The Swimm IDE plugin is available for VS Code (and also Jetbrains IDEs), you can get it here.
Code documentation tool built for devs
Swimm - Visual Studio Marketplace
The next time you start up your IDE, log in/register, and connect a GitHub repository. You can now either:
a) Start creating new documentation for whatever file you're working on.

b) Or, make your way through the codebase, and if you see the 'wave' icon, you'll know there's Swimm documentation associated with that section of code. You can then click it to open those docs inside the IDE itself, or in a new browser window - in the Swimm webapp.
Trying to tackle internal documentation without a solution like Swimm will frequently lead to docs that are either too broad or too narrow to be immediately useful to developers, frequently out of date, and frequently fragmented and difficult to discover - all things that lead to developers losing trust in documentation as a process itself, bringing productivity to a crawl.
Swimm and its VSCode plugin can help developers and dev teams achieve the following:
- Cut onboarding time for new developers by 55% because they will be able to understand the codebase a lot faster because of code-coupled documentation that is auto-updated to minimize drift (source).
- Boost developers' productivity by 50% with easy-to-create, easy-to-find, easy-to-access documentation (source).
- Enable cross-team collaboration by always providing relevant and up-to-date internal documentation, changes, and records of engineering decisions made related to infrastructure, APIs, architecture, and more.
👉Have questions? Try Swimm's FAQ here!
3. Prettier - The opinionated, automated code formatter.
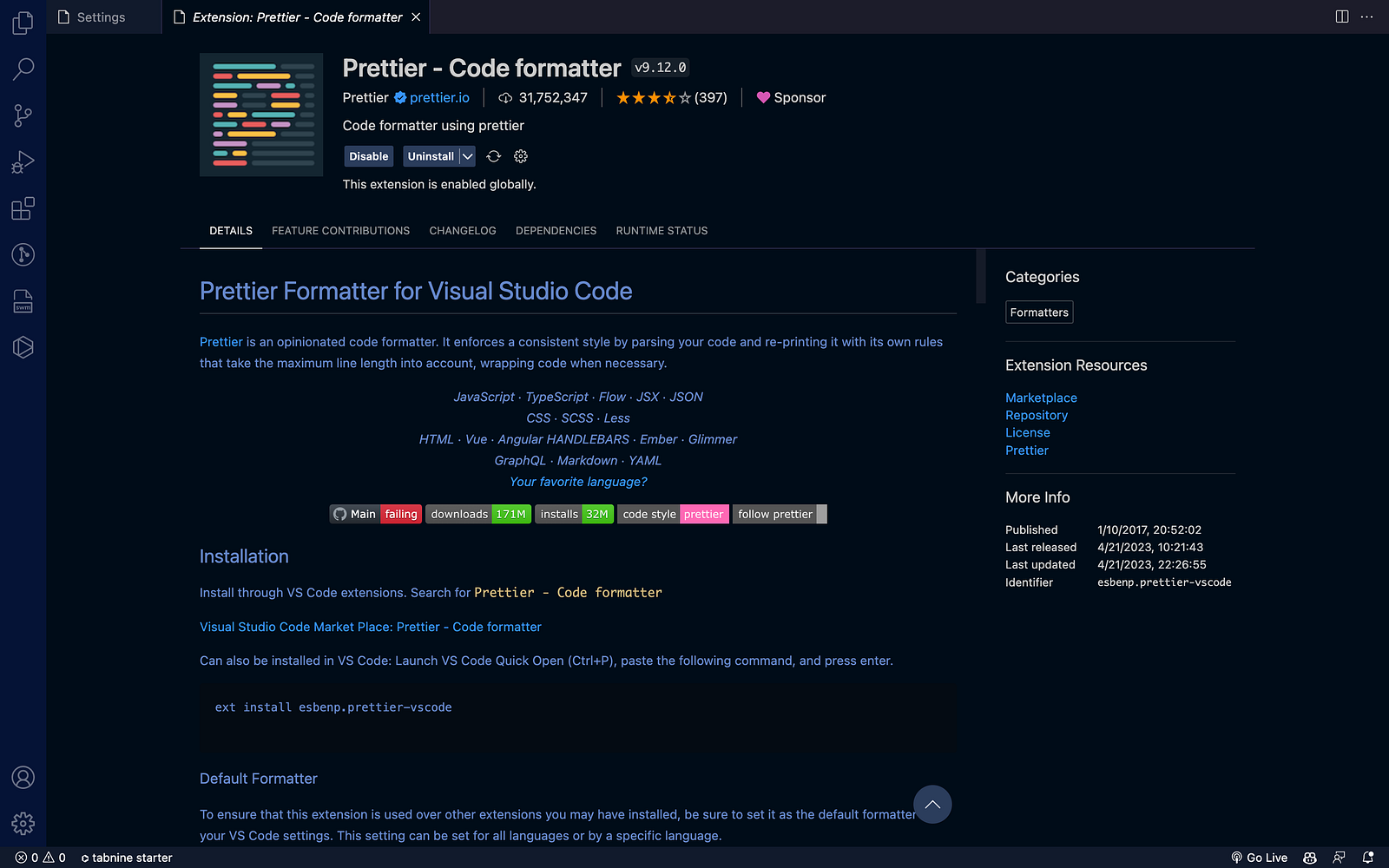
Prettier is a code formatter - and a nigh-on essential tool for developers who want to save time, increase productivity, and ensure consistent code style across their project. It supports multiple programming languages, including JavaScript, TypeScript, CSS, HTML, and more.

With auto-enforced consistent code formatting (based on rules that you can customize for your organization/project) that triggers on a single keystroke combination (usually, Alt + Shift + F, or every time you save), you save time, make Ctrl-C + Ctrl-V from docs into the IDE much more reliable, and detect errors and fix them before they end up failing builds.
Prettier - Code formatter - Visual Studio Marketplace
Once installed, you can configure its settings by creating a .prettierrc file in your project's root directory. You can distribute this file organization-wide to ensure consistency in code formatting across your organization, or use others', if you're looking to adopt someone else's style.
Prettier takes the worry of ensuring code readability off your hands - and that's a huge deal, as code readability is directly related to code maintainability, especially for large codebases.
4. Import Cost - Calculate the size of your imports.
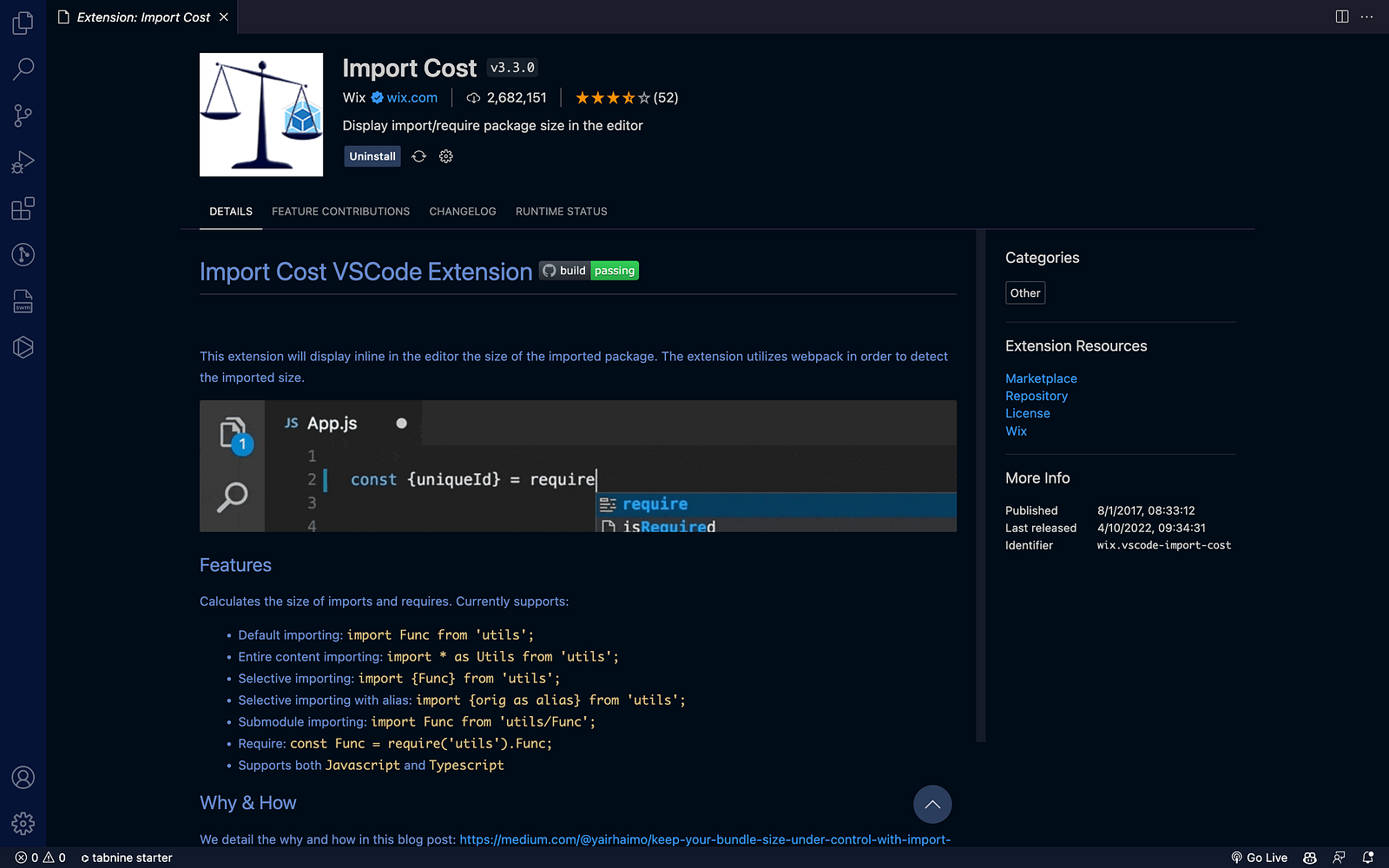
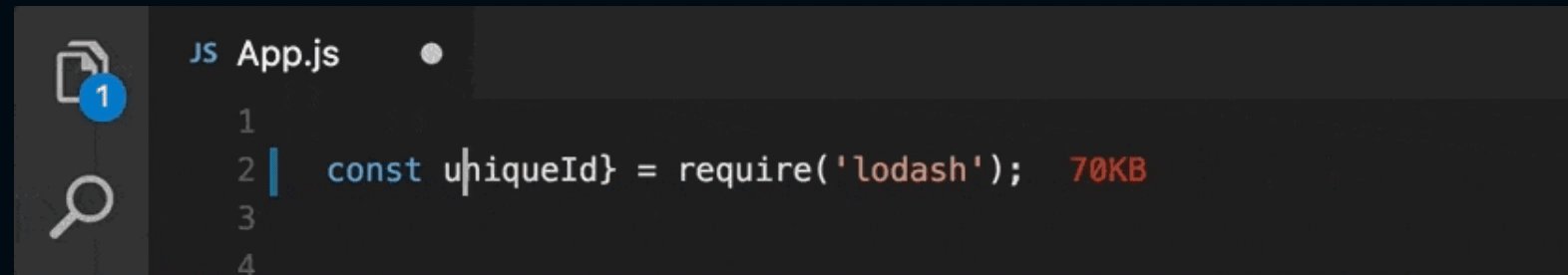
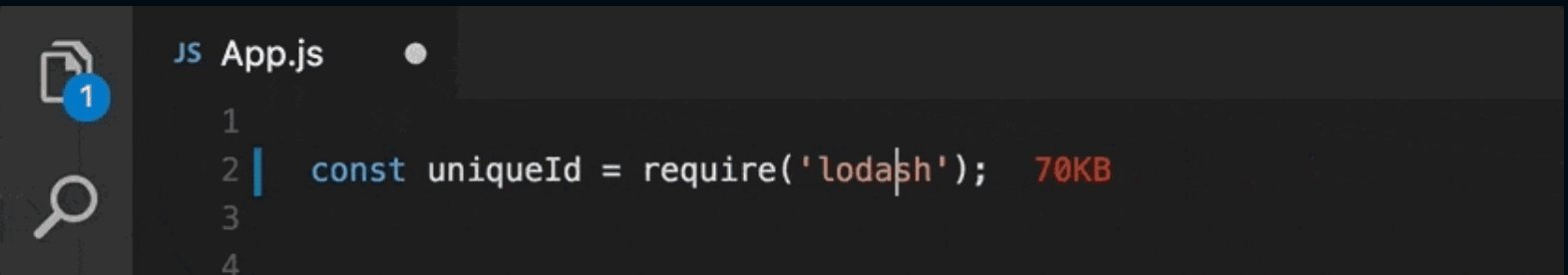
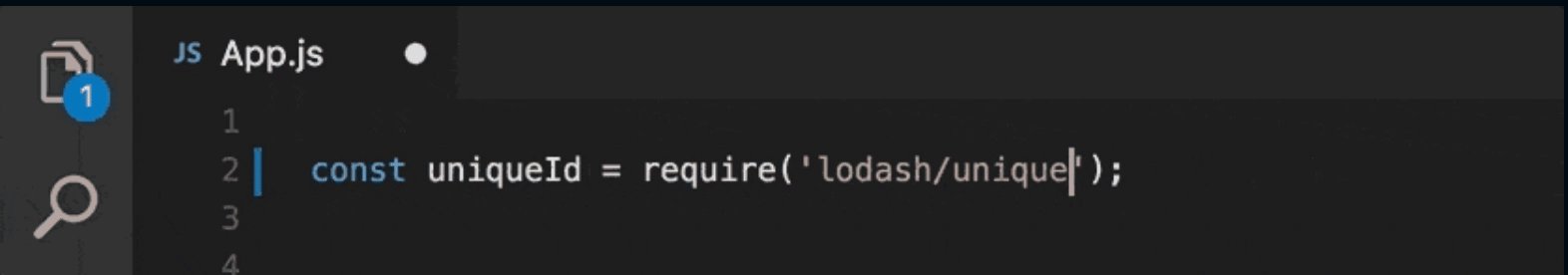
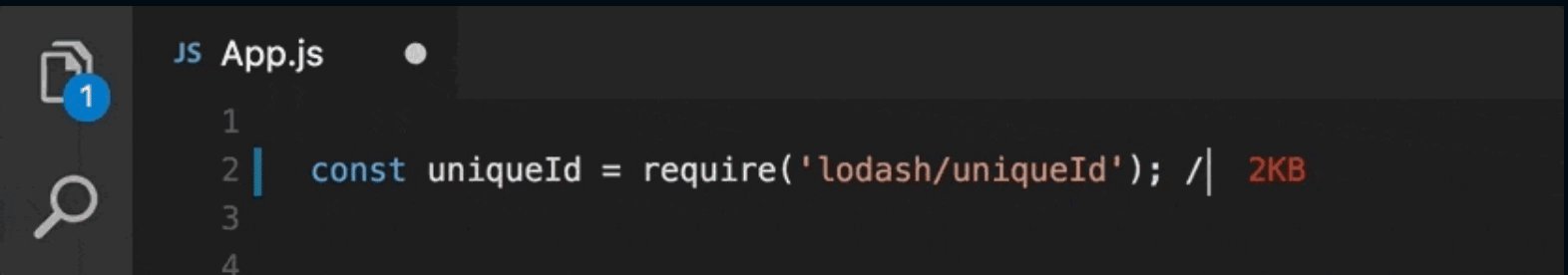
Import Cost is a Visual Studio Code extension that was created by Wix. It's a simple, minimal, yet extremely helpful extension that displays the cost of your imports inline with your code, and provides a breakdown of the size of each import.

With Import Cost, you can easily identify which imports are causing your code to be bloated and take steps to optimize them. This can help improve the performance of your application, especially in cases where you're dealing with large libraries or modules.

Import Cost - Visual Studio Marketplace
Once installed, it will automatically start tracking the size of your imports and display the information inline with your code.
With Import Cost, you make informed decisions about which imports/bundles to use and which to avoid. By providing you with information about the size of your imports, you can prioritize optimizing those that have the biggest impact on your code's size and performance.
5. IntelliSense - Code suggestions and completions.
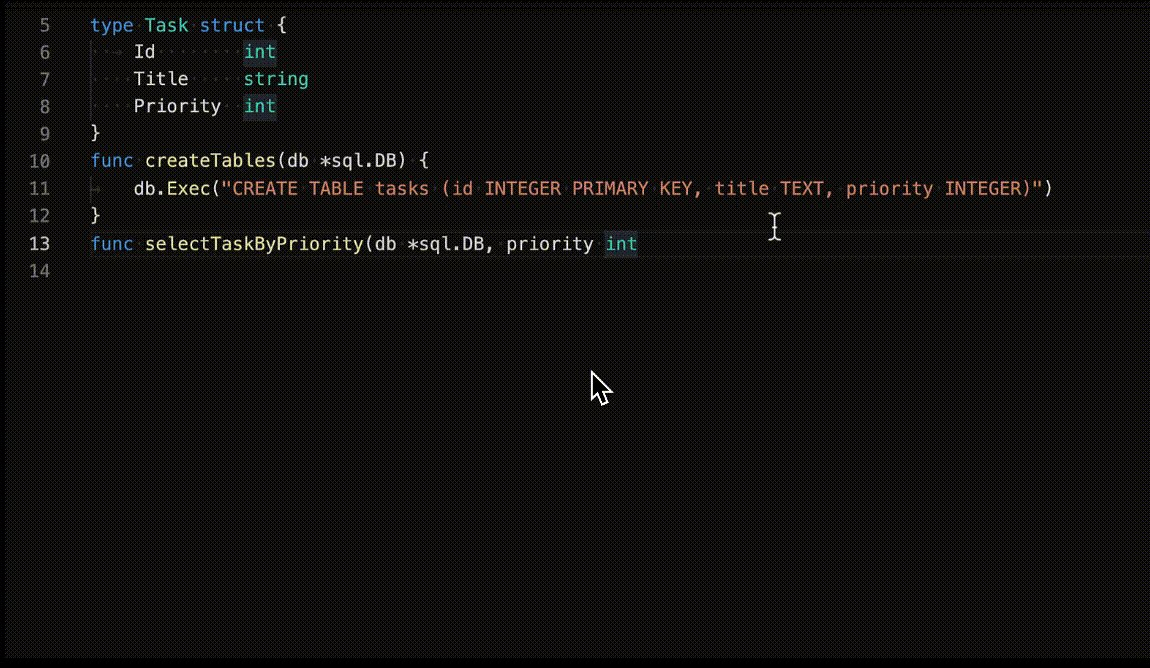
An Intellisense extension for the language you're working with provides intelligent code completion, syntax highlighting, and other useful features, helping you write code faster, and more efficiently.

There's no substitute for IntelliSense when working with complex, modern languages and devtools. It provides contextual suggestions (code hinting) and autocompletes based on your code's syntax, structure, and of course, the language being used. As you type, it can suggest relevant functions, methods, properties, and other elements that are related to the current context.
There are Intellisense extensions for a wide range of programming languages and environments including HTML/CSS, Javascript, TypeScript, Python, Rust, Go, and more, and there's even Intellisense extensions on the Visual Studio Marketplace for common frameworks, libraries, and dev tools such as React, Angular, Svelte, Django, Vue, Docker, NPM, Helm...and even Tailwind CSS!
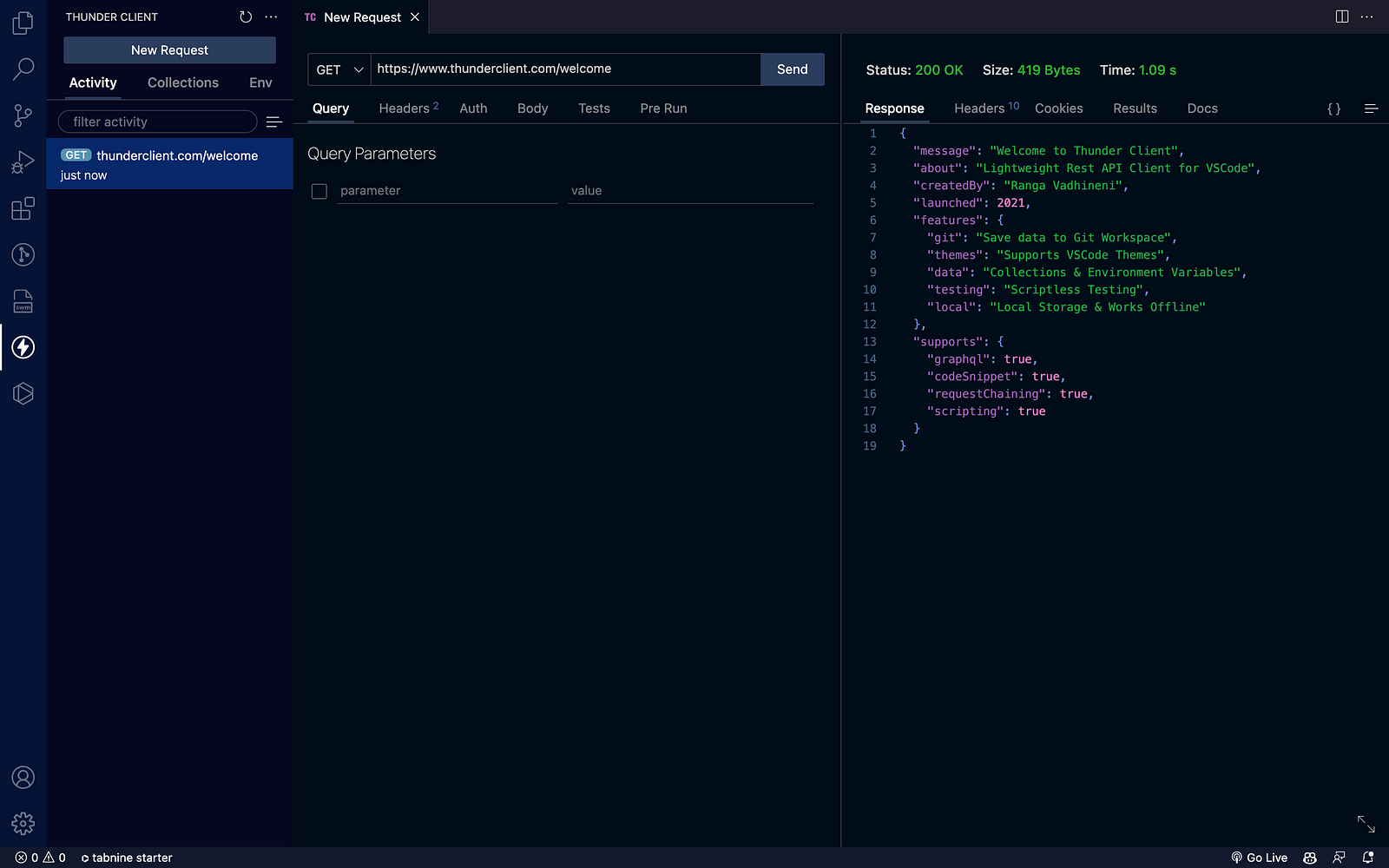
Bonus Pick - Thunder Client
Thunder Client is a Visual Studio Code extension that allows you to send HTTP requests and test APIs from within the editor.

One of the key benefits of Thunder Client is its ability to store and organize your requests. It allows you to save requests and group them into collections, making it easy to manage and share them with your team, just like Postman.

Thunder Client also provides a wide range of features for working with HTTP requests, including support for multiple authentication methods, automatic response validation, and response time tracking. It can also generate code snippets for various programming languages, making it easy to integrate your API calls into your code.
Once installed, Thunder Client will add a new icon to the VS Code sidebar, allowing you to quickly access your saved requests and collections. Here is a detailed guide on how to use the Thunder Client plugin.
Thunder Client is a valuable tool for development teams as it simplifies API testing and development workflows. With its intuitive interface, request management, multiple authentication support, and automatic response validation, Thunder Client is a must have for any developer team working with APIs.
Wrapping Up
In this article, we have covered five of the best VSCode extensions for developers. Overall, these are essential tools that improve productivity, code quality, and collaboration.
GitHub Copilot helps you write more code, faster, by providing AI-assisted code suggestions. Swimm helps you easily create and find code-coupled, auto-updated documentation exactly when you need them, right next to the relevant code in your IDE. With Prettier, you can format your code consistently and automatically, saving you time and reducing errors. Import Cost can help you optimize your project by showing you the size and cost of your imported modules. And finally, with IntelliSense you can write code faster and more efficiently by providing relevant suggestions and code snippets.
By using these plugins, you can simplify your workflows, create good documentation on the fly, improve code consistency, and create high-quality software that meets your customers' needs.