Javascript is one of the most used languages around the world. Now more than ever, with frameworks like Node or even on its own, it is basically everywhere.
I remember one of my teachers even saying:
We are witnessing a JavaScript world domination 🌎
The paradox of its light speed spread across systems, is that it still has some “shady” features.
We all know about the typeof null which returns "object" , even if null is supposed to be a primitive type.
So here are 5 little-known features that I found useful for some specific scenarios. Let's go 💪🏻
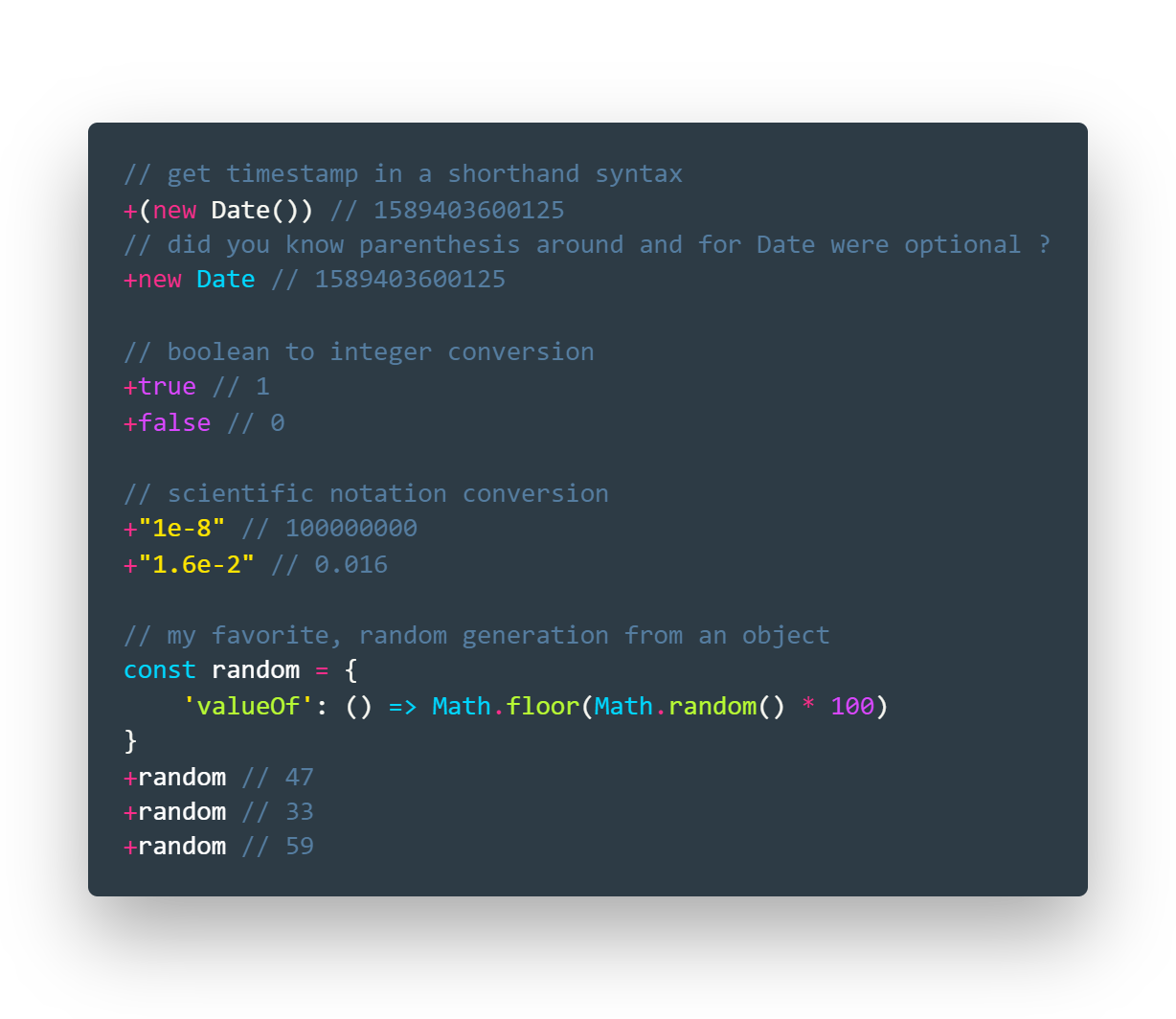
1. The + Operator
What? The + operator? I already know that one since 1st grade
Yeah, of course, but here it's not about the *arithmetic *operator:
const four = 2 + 2;
It has another use that could be seen as *“converting the given expression to a Number”, *but might also reveal other interesting use cases:

Even if these results could be obtained with the Number() constructor, it seems and feels much cleaner with the + operator for some cases.
💡 For the last example, we are overriding the valueOf() method of the random object, and the + operator “grabs” its value by converting it to a Number
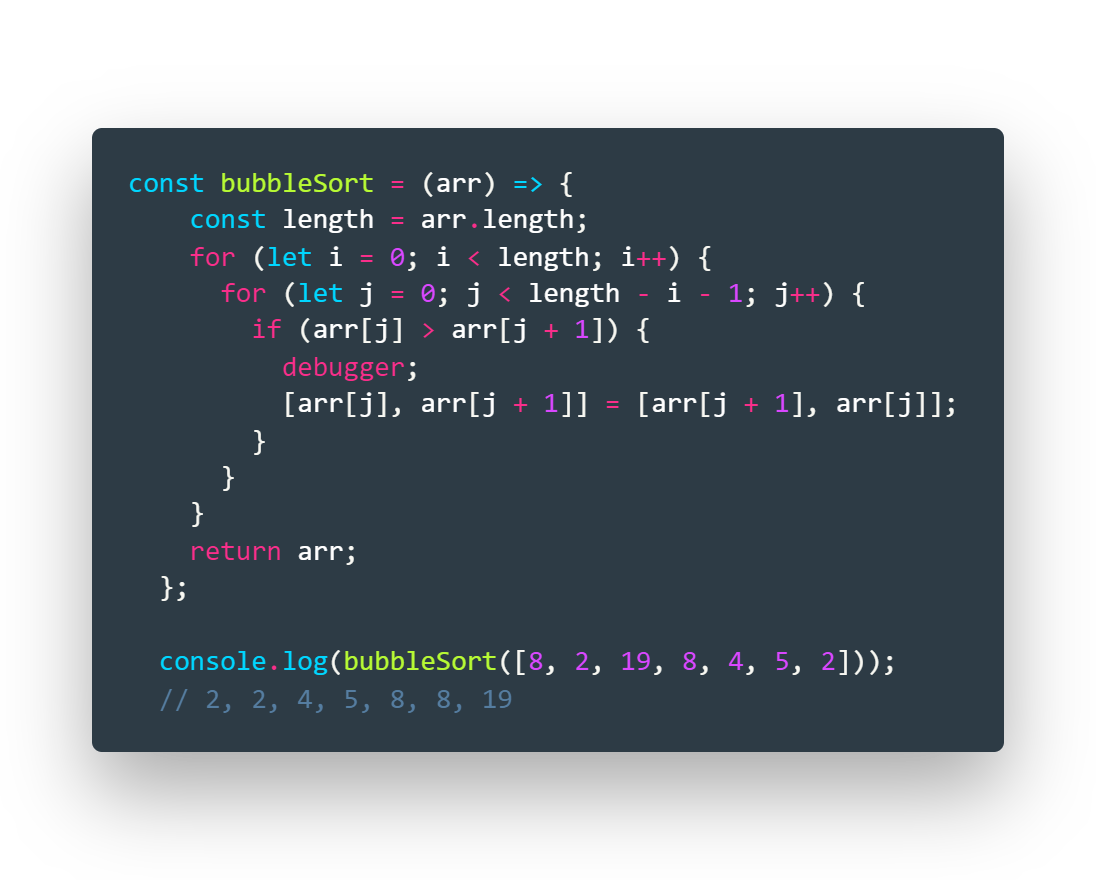
2. The debugger Statement
Wait, can't I just debug myself?
Of course you can! Actually, there is a lot of way to debug your JavaScript applications. 🕷️
With the number of different methods attached to the console object, you can customize most of the logging statements.
But one way that I found quite different and that's not really known is by using the debugger statement

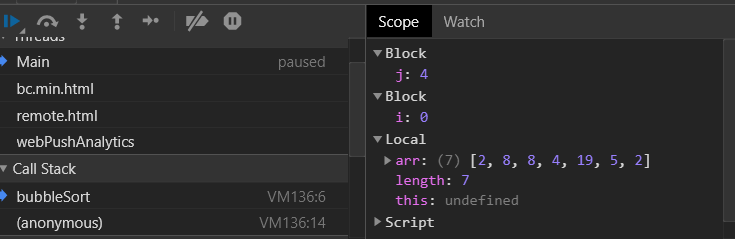
For browser-based JS applications, it provides a quick and simple way to place breakpoints, and gaining access rapidly to the powerful developer tools:

As I said, this might not be the best way to handle debugging for some apps, but I thought it was interesting to demonstrate this *“hidden” *feature.
💡 You can also enable it for your node scripts by passing the --inspect flag, and connecting to your session remotely. However, I suggest attaching to your IDE debugger for NodeJS apps, it is cleaner this way.
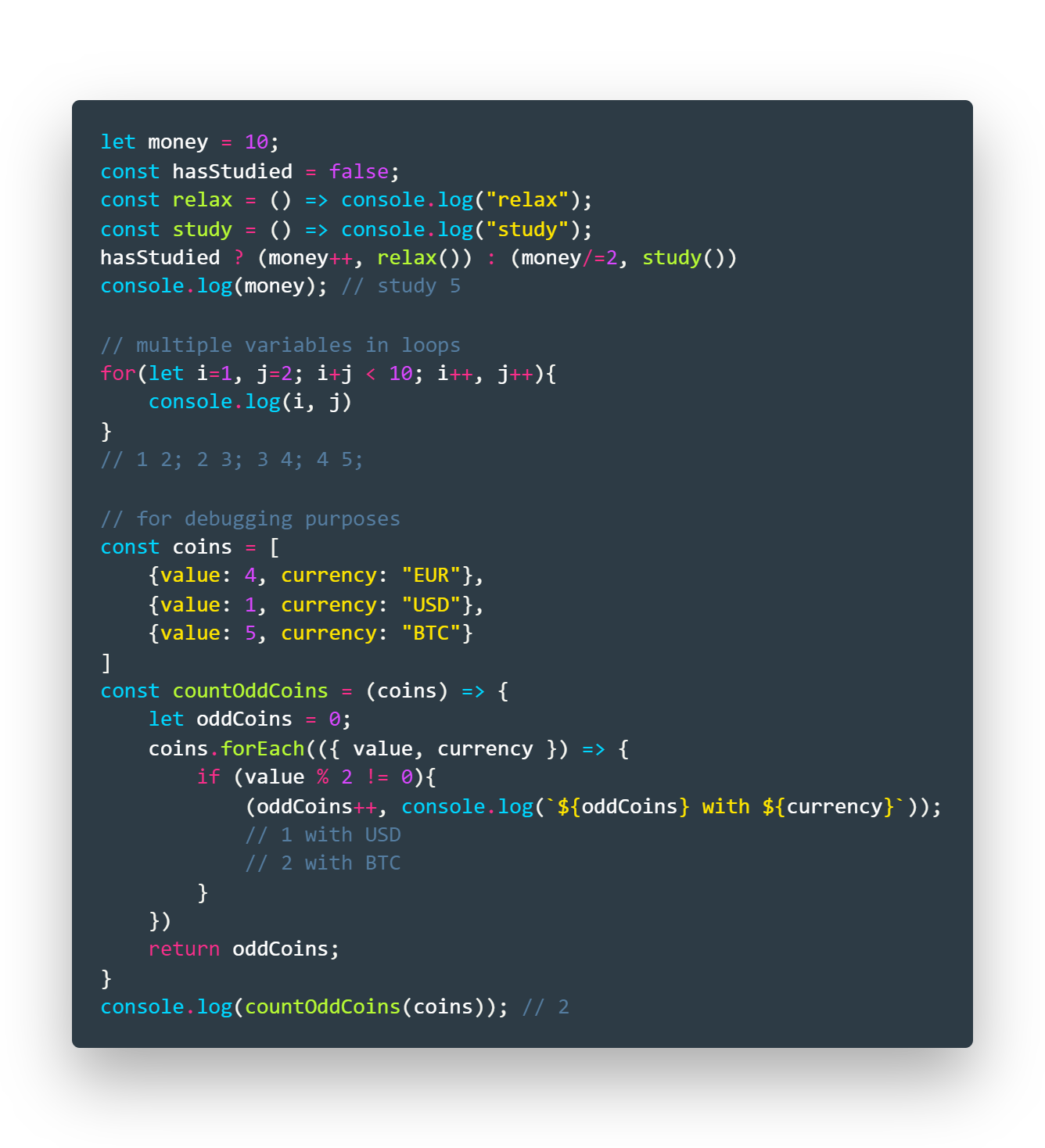
3. The comma Operator
Hum.. what?
Let me clarify.
I am not talking about the comma separator that we see for separating objects or elements in a container like const arr = [2, 7, 4, 8]
In the expression const a = (2, 3) , the comma operator allows the whole expression in parenthesis to be evaluated, let's see some interesting examples:

Basically, this operator is performing both and && and || between the left and right operands, because it executes both, regarding of their state.
💡 If you are still confused about its usage, think about it this way: it allows you to evaluate multiple expressions where JavaScript expects one. It might be to render a more elegant code, or to debug more easily.
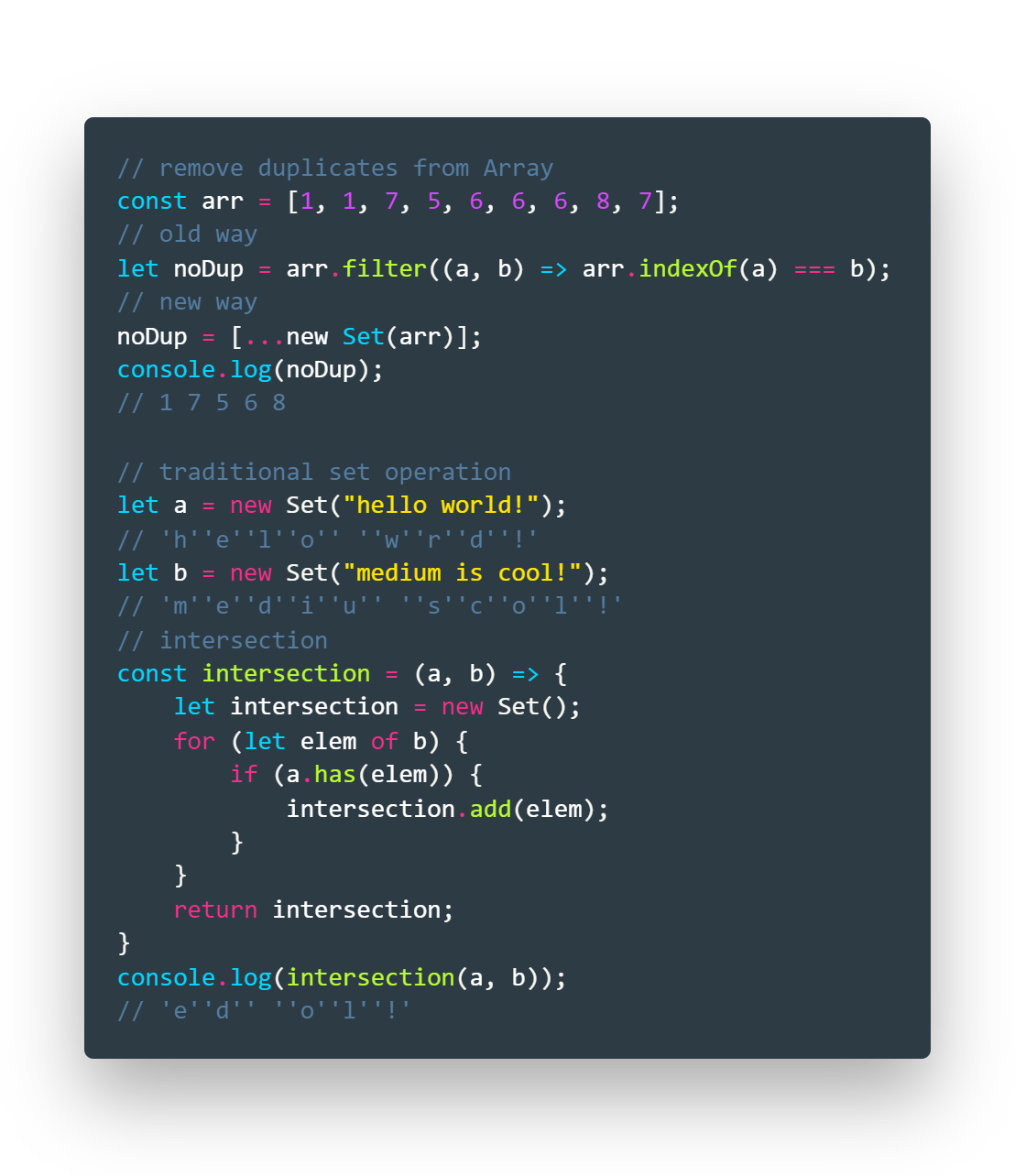
4. The Set Object
This one I am 100% sure you that you already heard about it
It was introduced with ES6, and it's basically the same kind of object you would expect it to be if you are familiar with Python's set()
It might come in handy for various situations:

There is a lot more to know about this data structure, you can start there.
💡 You can find various other set operations on the MDN website, or you might want to implement them by yourself!
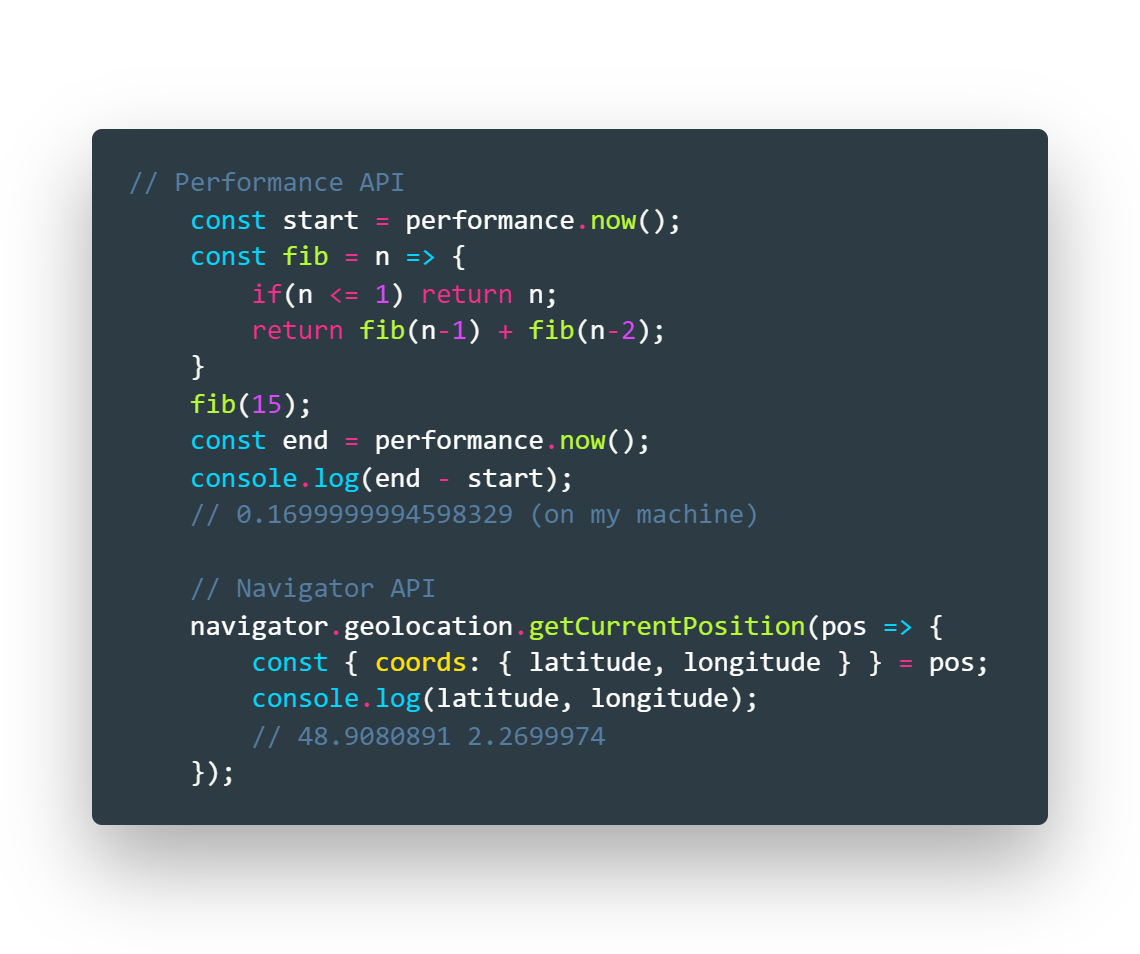
5. The Navigator & Performance API's
Don't worry, no keys or access tokens!
In fact it is a bit a particular case here, because those are two Web APIs that are available in the browser. 🌐
Web APIs are typically used with JavaScript, although this doesn't always have to be the case.
I wanted to put a light on two Web API's I have been using quite extensively for my JavaScript projects:

💡 These are just 2 out of the numerous web APIs you can find on the web! Feel free to explore them here.
That's it for today, guys! You can always shoot me an email at dev@alexandrezajac.com, connect with me on Linkedin, **_or access my _**GitHub projects.

Happy JavaScript hacking! 👨🏻💻
