
During the first browser war, Brendan Eich created JavaScript as a scripting language to manipulate the DOM of the Netscape Browser. Back then, JavaScript was mainly used for Web Front-End development.
The real breakthrough for JavaScript as a Server Side programming language came in 2009. A very young Software Engineer, Ryan Dahl, created the server side JavaScript runtime Node.js using Chrome's JavaScript runtime V8 and C++ libraries. Due to its Event Loop and Asynchronous nature, Node.js is specially suited for Event driven, I/O heavy applications (like Web Applications, IoT).
Over the last decade, Node.js has gained skyrocketing popularity. The success and popularity of Node.js have made Javascript the “lingua franca” of the client-side and server-side Web. Today, JavaScript is among the most popular Server Side programming languages.
The downside is that there are too many JavaScript frameworks, as summarized perfectly by the following image:
 Source: Devrant
Source: Devrant
If you want to develop a JavaScript-based back-end application, then which framework should you choose? Here I am listing ten best Server-Side JavaScript Frameworks based on the following criteria :
-
Extremely popular based on reliable sites (GitHub, The State of JavaScript, NPM Trends).
-
Mainstream and established.
-
They are highly adopted in the industry.
-
Mature.
Also for each framework, I have given installation guide and sample “Hello World” App.
Express
 Source: expressjs
Source: expressjs
Express is the most well-known Web Application framework based on Node.js and one of the most used Web Application framework overall. It is mainly used to develop Web Applications and REST API. The original author, TJ Holowaychuk, was inspired by the minimalistic framework **Sinatra **and created Express as a minimalistic framework.
It is very fast and less opinionated. Express is also a “framework of other frameworks.” Many other frameworks are built on Express.
5 Key Features
-
Express is the de facto standard JavaScript Server Side framework.
-
Express is the complete Application framework with, e.g., middleware, routing, template.
-
Express supports MVC pattern with View system supporting 14+ templating engines.
-
Express also offers robust routing.
-
Express also supports content negotiation.
Installation
Installing Express is simple. Once you have the Node.js installed, you can install express with following single command:
npm install express --save
Example Hello World App
Here is a sample Hello world app using Express:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
This app starts a server and listens on port 3000 for connections. The app responds with “Hello World!” for requests to the root URL (/) or route. For every other path, it will return with a 404 Not Found.
Popularity
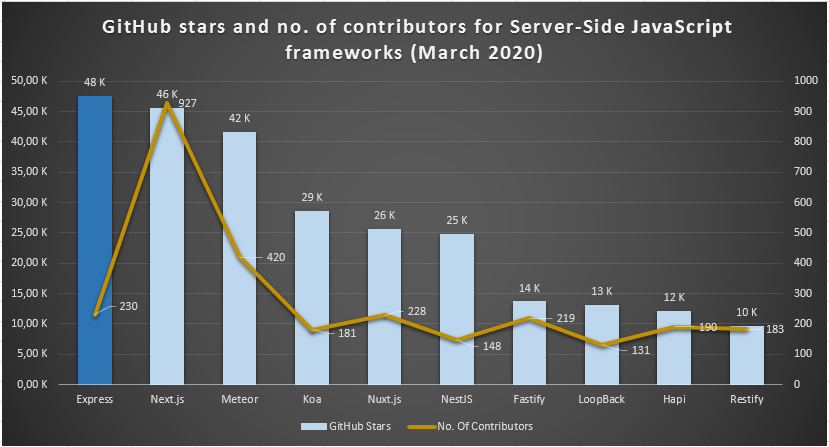
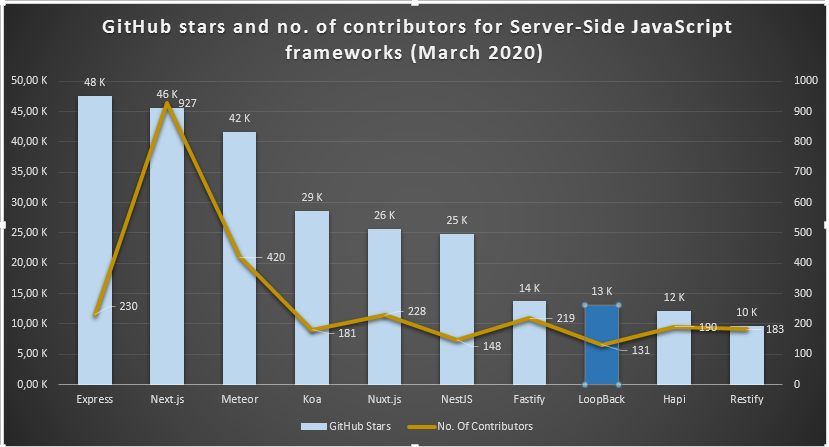
Express is the most popular and most widely adopted JavaScript Server Side framework. As per GitHub stars, it is the most popular JavaScript back-end framework:
 Source: GitHub
Source: GitHub
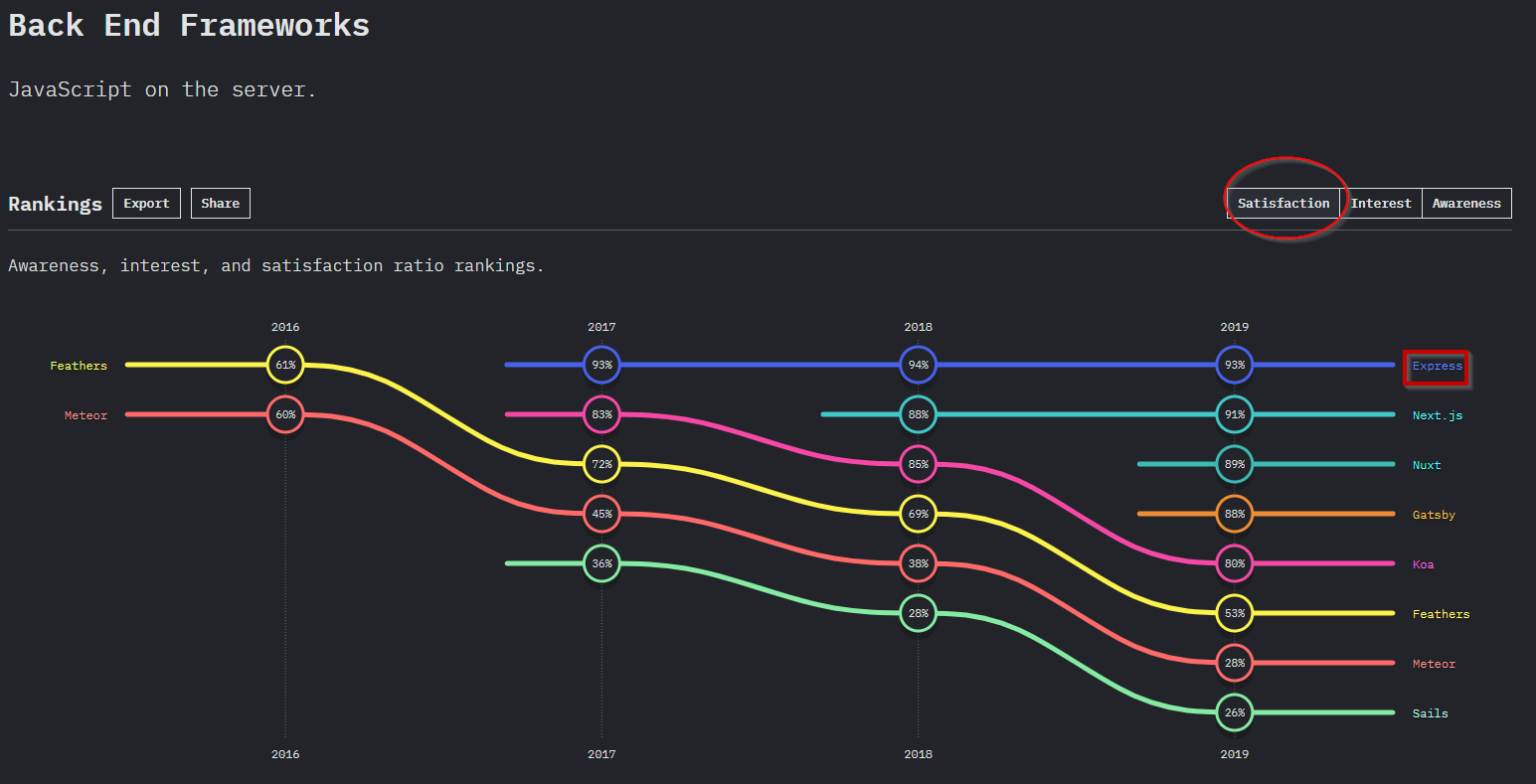
According to the “State of JavaScript” survey, it is the number one JavaScript server-side framework for three consecutive years (2017, 2018, 2019):
 Source: The State of JavaScript, 2019
Source: The State of JavaScript, 2019
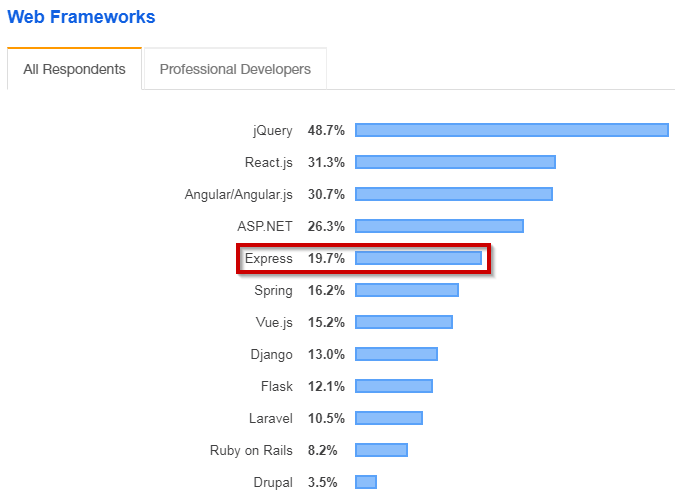
The StackOverflow Developer survey has ranked Express as 5th most popular Web framework and most popular JavaScript back-end framework in 2019:
 Source: StackOverflow Developer Survey, 2019
Source: StackOverflow Developer Survey, 2019
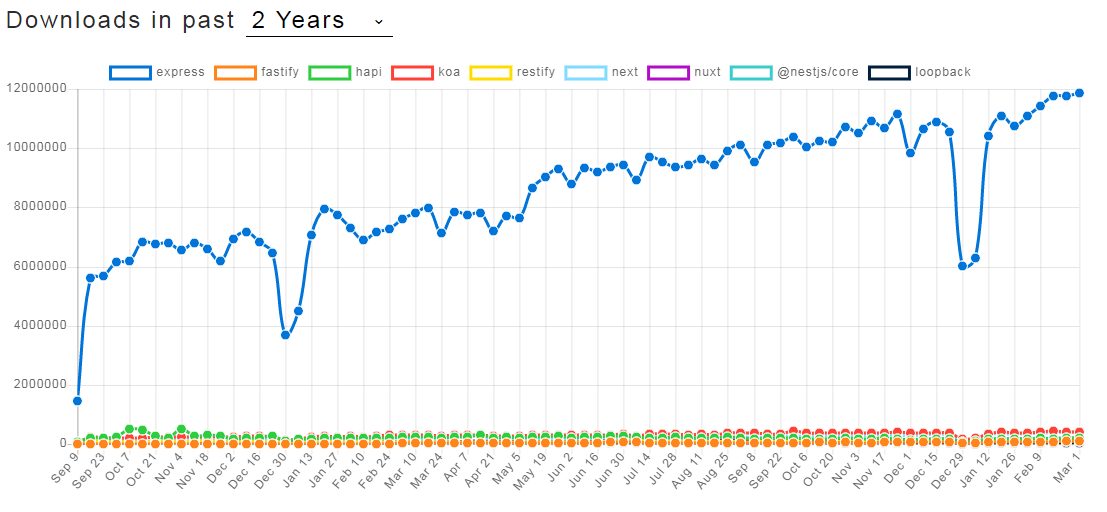
The popularity and uses of Express are evident from NPM trends as it dwarves all other JavaScript server-side frameworks:
 Source: NPM trends
Source: NPM trends
Next.js
 Source: nextjs
Source: nextjs
The front-end library **React **from Facebook is the most popular Web front-end library. React is unopinionated and does not offer an end-to-end framework. A group of engineers from the Dutch software company Zeit (led by **Tim Neutkens) **has created Next.js as an end-to-end higher-level Web Framework on top of React and Node.js. Next.js offers both Server-Rendered and Static Web sites for Web, Desktop, and Mobile devices.
5 Key Features:
-
Next.js is built upon the most popular, and battle-hardened Web front-end library React.
-
Next.js offers best in the class Server-Side rendering with exceptional SEO support and fast startup.
-
Like React, it also offers “Build once, runs everywhere,” i.e., a Next.js can run on Web, Mobile, and Desktop.
-
Next.js also offers automatic code splitting and filesystem-based routing.
-
It also supports easy-to-use data fetching and built-in CSS support.
Installation
Next.js needs Node.js version 10 or higher. Once you install the Node.js 10 or higher, you can install Next.js with the following command
npm install next react react-dom --save
Now, open the **package.json **and add the following script:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Example Hello World App
Once the installation of Next.js is done, then create 'pages' directory inside your project and create 'pages/index.js' file with the following content:
function HomePage() {
return <div>Hello World!</div>
}
export default HomePage
To develop your application run npm run dev. It will start the development server on http://localhost:3000.
Visit http://localhost:3000 to view your application.
Popularity
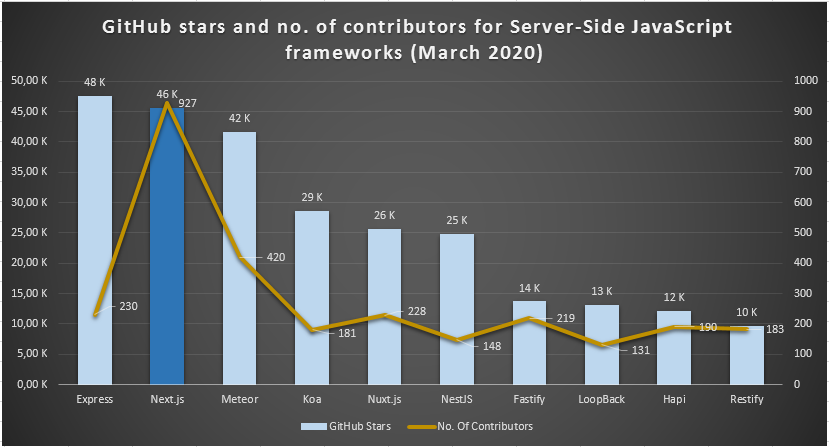
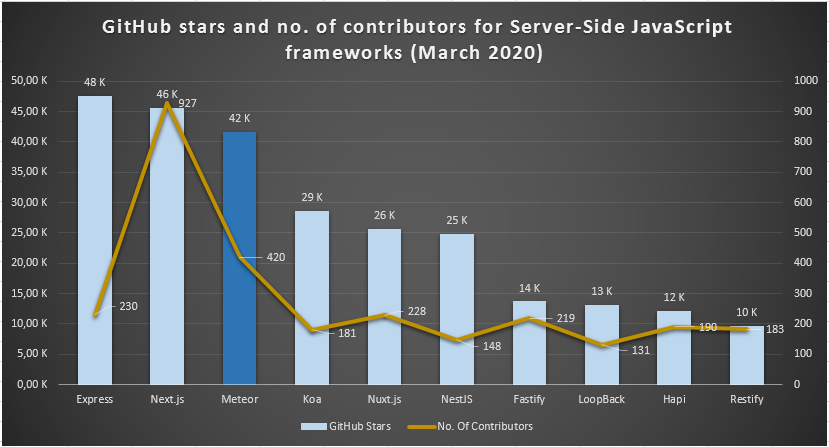
As per GitHub stars, Next.js is the second most popular framework. It also has the highest number of contributors, as shown below:
 Source: GitHub
Source: GitHub
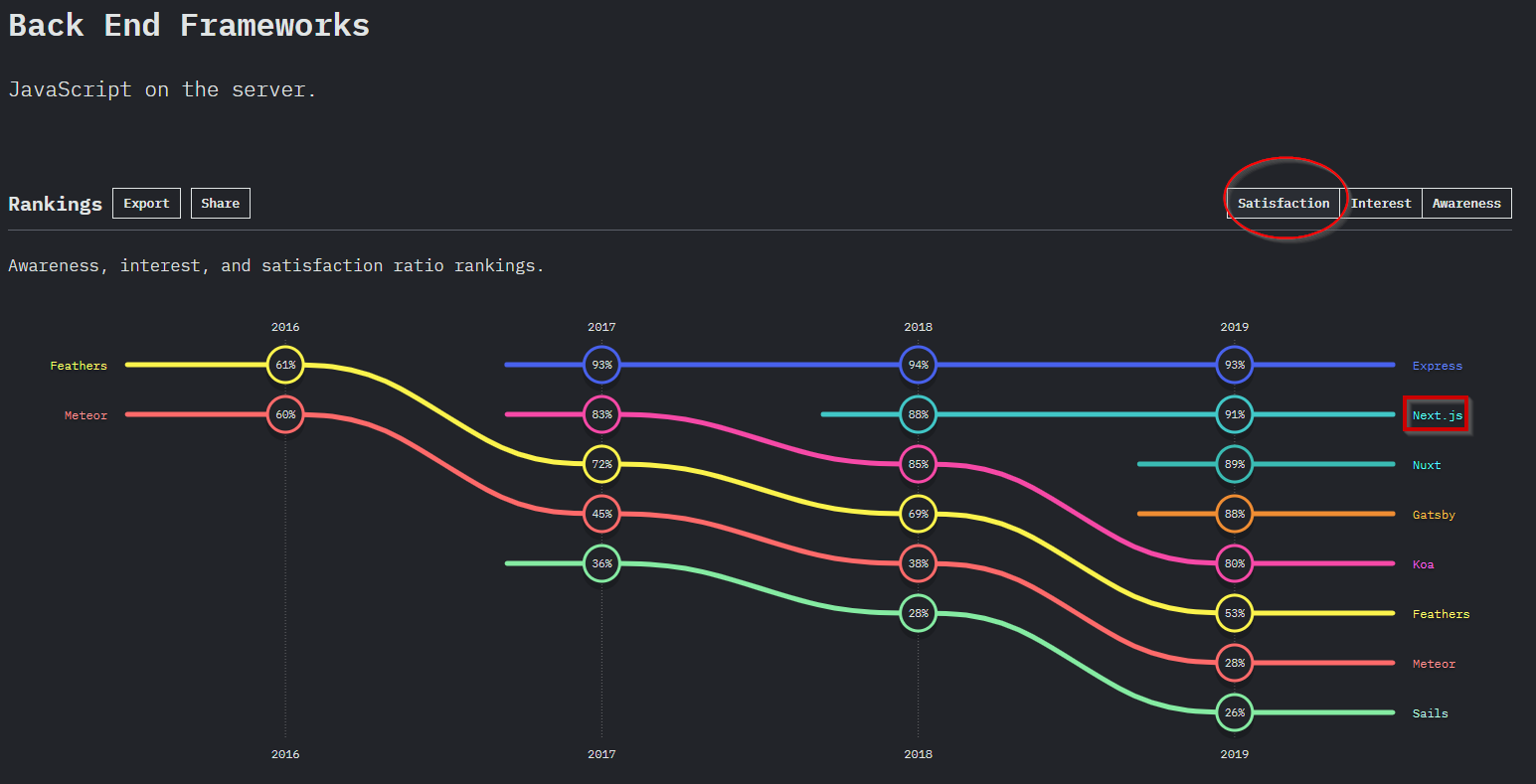
The State of JavaScript survey has ranked Next.js as the second most satisfying JavaScript back-end framework for two consecutive years (2018, 2019):
 Source: The State of JavaScript, 2019
Source: The State of JavaScript, 2019
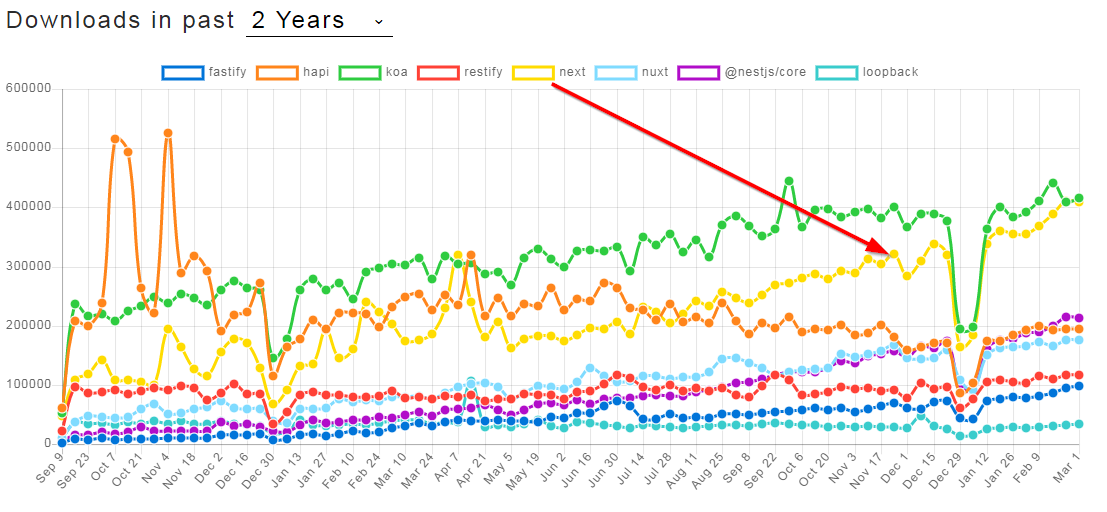
According to the NPM trends, it is the third most downloaded JavaScript back-end framework with an upward trend:
 Source: NPM trends
Source: NPM trends
Meteor
 Source: Meteor
Source: Meteor
**Meteor **is a full-stack JavaScript framework for building end-to-end (frontend-to-backend) applications for web/mobile/desktop platform. It is a “batteries included” framework with out-of-the-box support for production-level app development.
5 Key Features
-
Meteor is a framework to develop the complete stack: Frontend-to-Backend.
-
For front-end development, it has its own template engine. But Meteor can also be used other popular front-end frameworks like Angular/React.
-
It is a cross-platform framework and can develop an application for Web, Mobile, and Desktop.
-
Meteor has integrated JavaScript stack, which enables integrating different technologies (e.g., MongoDB database, React front-end) with minimum effort.
-
It is an Isomorphic platform sharing the same API on client-side and server-side.
Installation
On a Linux/OSX machine, run the following command in your terminal to install the latest official Meteor release:
curl [https://install.meteor.com/](https://install.meteor.com/) | sh
On a Windows machine, first install Chocolatey. Then run this command using an Administrator command prompt:
choco install meteor
Example Todo App
Once Meteor is installed, open your terminal and run the following command:
meteor create simple-todos
This command will create a new folder called simple-todos with all of the files that a Meteor app needs:
client/main.js # a JavaScript entry point loaded on the client
client/main.html # an HTML file that defines view templates
client/main.css # a CSS file to define your app's styles
server/main.js # a JavaScript entry point loaded on the server
test/main.js # a JavaScript entry point when running tests
package.json # a control file for installing npm packages
package-lock.json # describes the npm dependency tree
node_modules/ # packages installed by npm
.meteor/ # internal Meteor files
.gitignore # a control file for git
To run the newly created app:
cd simple-todos
meteor
Open your web browser and go to http://localhost:3000 to see the app running.
Popularity
According to GitHub, it is the 3rd most popular Server-Side JavaScript framework:
 Source: GitHub
Source: GitHub
According to the “State of JavaScript,” Meteor ranked 7th with diminishing its popularity over the past few years:
 Source: The State of JavaScript, 2019
Source: The State of JavaScript, 2019
Koa
 Source: koajs
Source: koajs
The core team members of Express.js (TJ Holowaychuk, Jonathan Richard Ong) created **Koa **as a lightweight, modern, expressive, and robust middleware framework for Web Applications and APIs. Koa is hugely modular with tiny Core with no middleware. However, middleware is available as separate modules.
5 Key Features:
-
Koa has a lightweight, smaller Core, which does not include any middleware bundle.
-
Koa is modular and offers pluggable middleware Modules.
-
Koa supports cascading middleware in a stack-like manner, which allows to perform actions downstream then and manipulate the response upstream.
-
Koa uses async/await instead of callback and ES 2015, ES 2017 features that produce cleaner, expressive code with better error handling.
-
Koa offers slightly better performance compared to Express.js.
Installation
Koa requires node v7.6.0 or higher for ES2015 and async function support. You can quickly install a supported version of Node.js with your favorite version manager:
nvm install 7
npm install koa
node my-koa-app.js
Example Hello World App
Here is a sample Hello world app using Koa:
const Koa = require('koa');
const app = new Koa();
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
This app starts a server and listens on port 3000 for connections. The app responds with “Hello World!” for requests to the root URL (/) or route. For every other path, it will return with a 404 Not Found.
Popularity
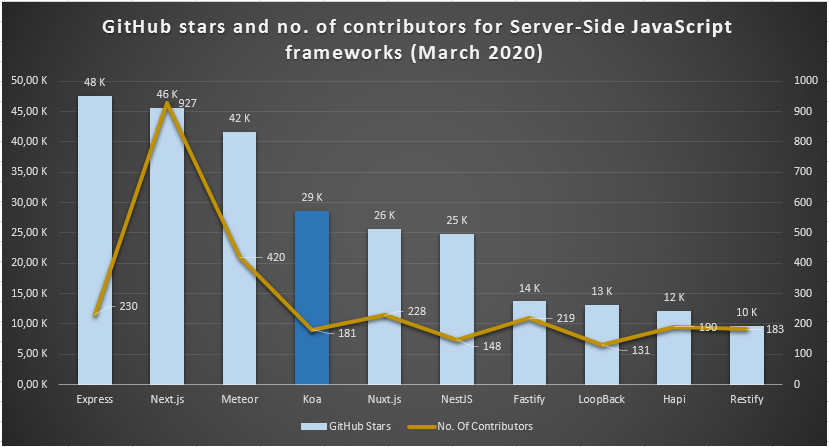
Although relatively new, Koa has become very popular. GitHub has ranked Koa as the 4th most popular framework. Also, it is the highest-ranked Node.js middleware framework in GitHub:
 Source: GitHub
Source: GitHub
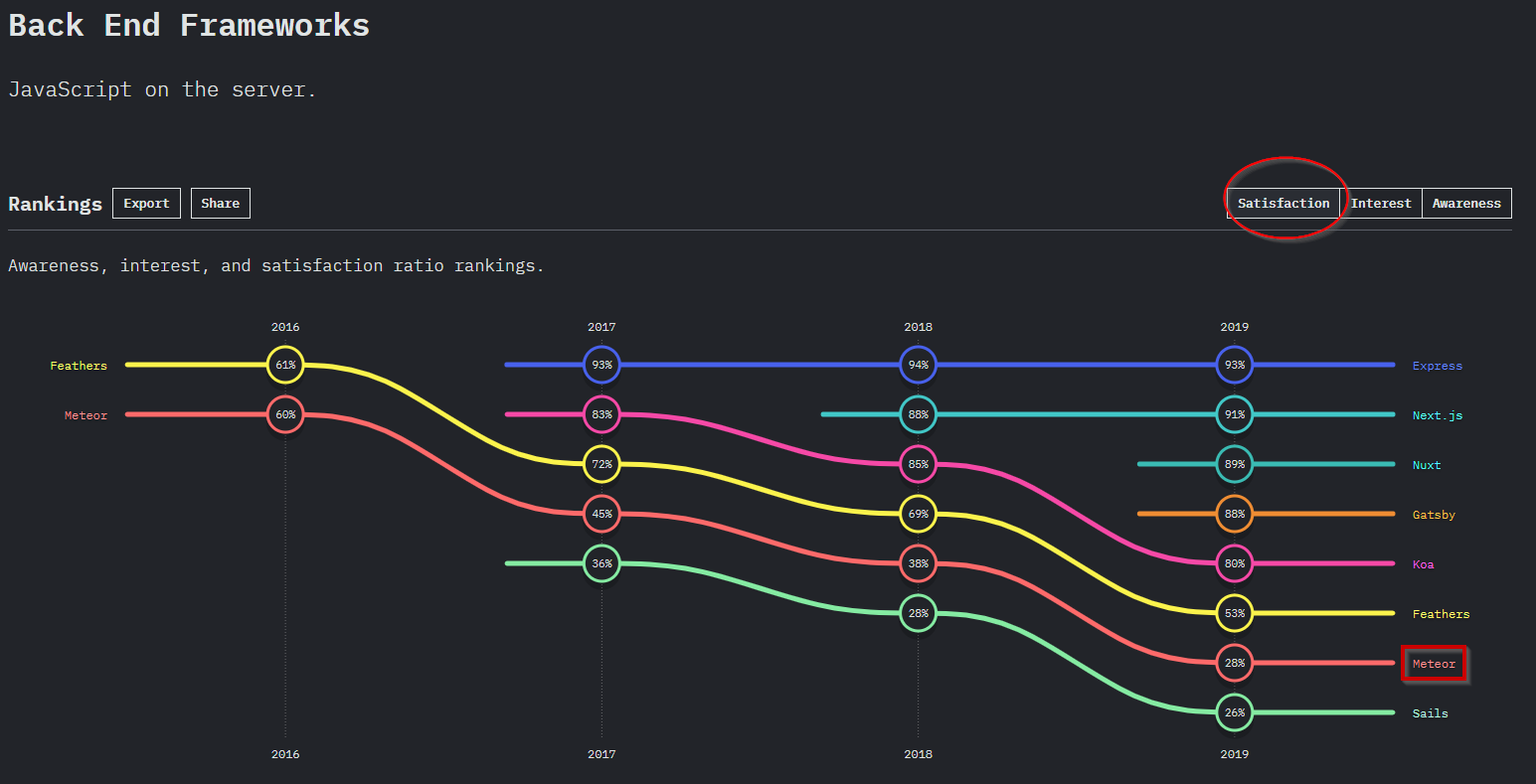
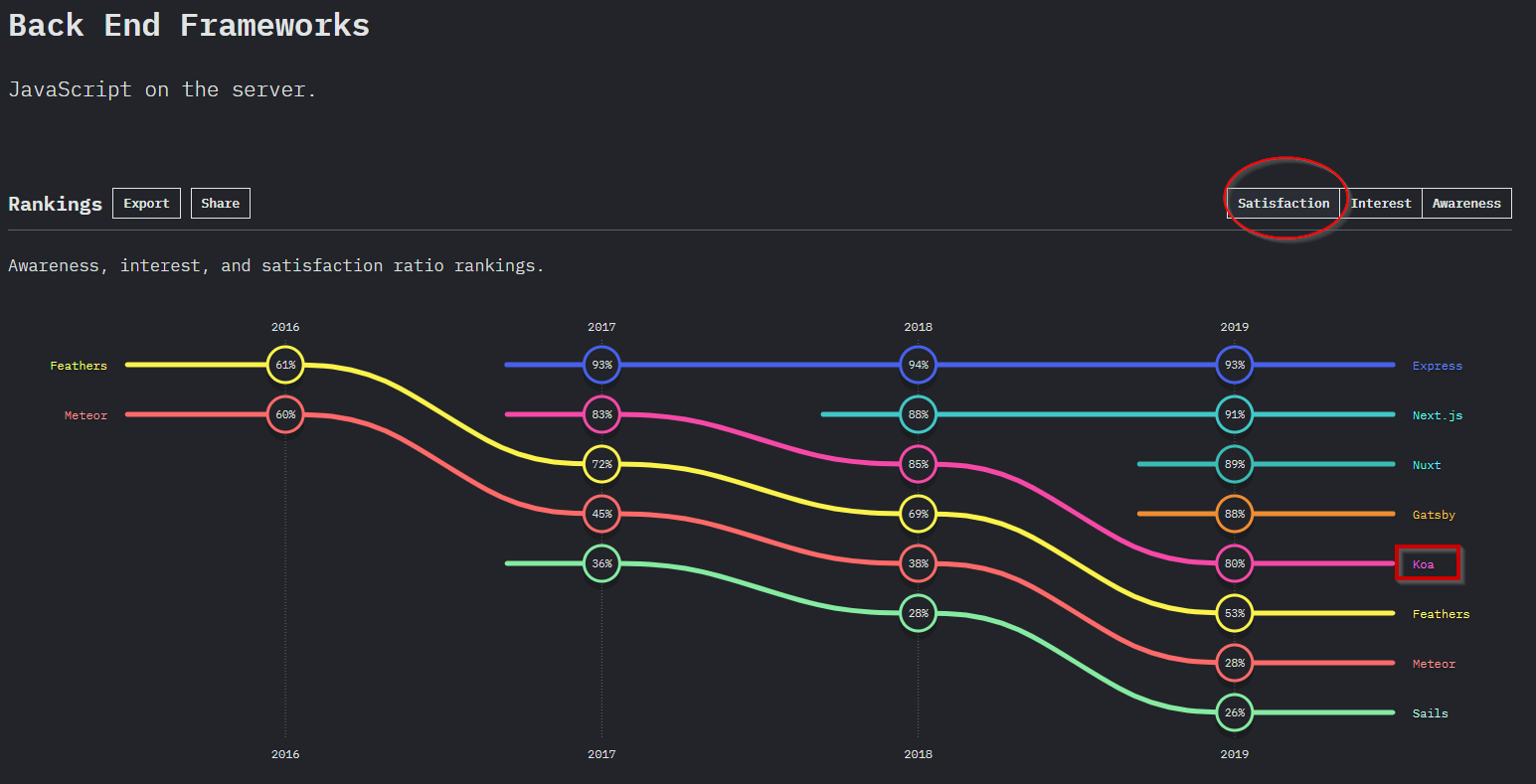
The famous “State of JavaScript” survey has ranked Koa as the 5th most satisfying JavaScript back-end framework:
 Source: The State of JavaScript, 2019
Source: The State of JavaScript, 2019
According to NPM trends, it is the second most downloaded server-side framework after Express.js:
 Source: NPM trends
Source: NPM trends
Nuxt.js
 Source: nuxtjs
Source: nuxtjs
Evan You, a Google Engineer back then, has created a beginner-friendly and simple yet powerful JavaScript front-end framework Vue.js. With time, Vue.js has evolved into one of the two most popular Web frameworks. Although Vue.js is more opinionated than React, it still does not support out-of-the-box features like Angular or Ember.
A group of Software Engineers led by **Alexandre Chopin **and **Sebastien Chopin **has** **created Nuxt.js as a **higher level, end-to-end Web Application framework** on top of Vue.js and Node.js. With Nuxt.js, it is possible to develop Universal Apps, i.e., both the Server Side rendered App and Static Web pages. As a result, Nuxt.js combines all the advantages of the Server Side rendered app (e.g., SEO friendly, faster startup) with all the benefits of Vue.js reactive component model.
5 Key Features
-
Nuxt.js is built upon the highly popular and powerful open-source Web front-end framework Vue.js.
-
Nuxt.js offers Server Side rendering with exceptional SEO support and fast startup.
-
It also offers an “Out-of-the-box” solution like Angular/Ember with standard directory structure, configuration, and libraries.
-
Nuxt.js is highly modular with 50 standard modules supporting almost everything you need for Web Application development.
-
It also supports automatic code-splitting (pre-rendered pages).
Installation
Once you have the Node.js installed, you can install Nuxt with a single command:
npm install --save nuxt
Example Hello World App
Nuxt offers the scaffolding tool 'create-nuxt-app' to quickly set up and generate code for Nuxt App:
npx create-nuxt-app hello-world-app
It will then asks for options (e.g., Express or Koa) and generate code, including all the necessary dependencies.
It is also easy to create a project manually. In your packag.json file, add the following scripts once nuxt is installed:
{
"name": "hello-world-app",
"scripts": {
"dev": "nuxt"
}
}
Create a 'pages' directory and create a vue file 'pages/index.vue' with the following content:
<template>
<h1>Hello world!</h1>
</template>
Launch the project with the following command:
npm run dev
This command starts the development server on http://localhost:3000.
Now, if you visit http://localhost:3000, then you can see your application showing "Hello World!".
Popularity
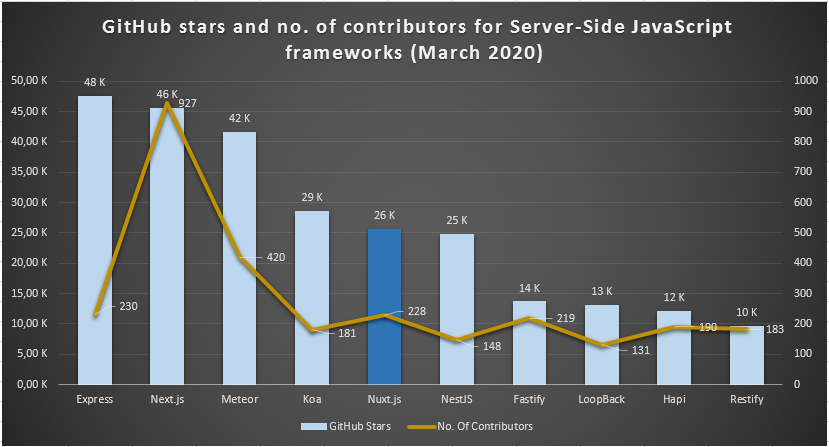
As per GitHub stars, Nuxt.js is ranked 5th, as shown below:
 Source: GitHub
Source: GitHub
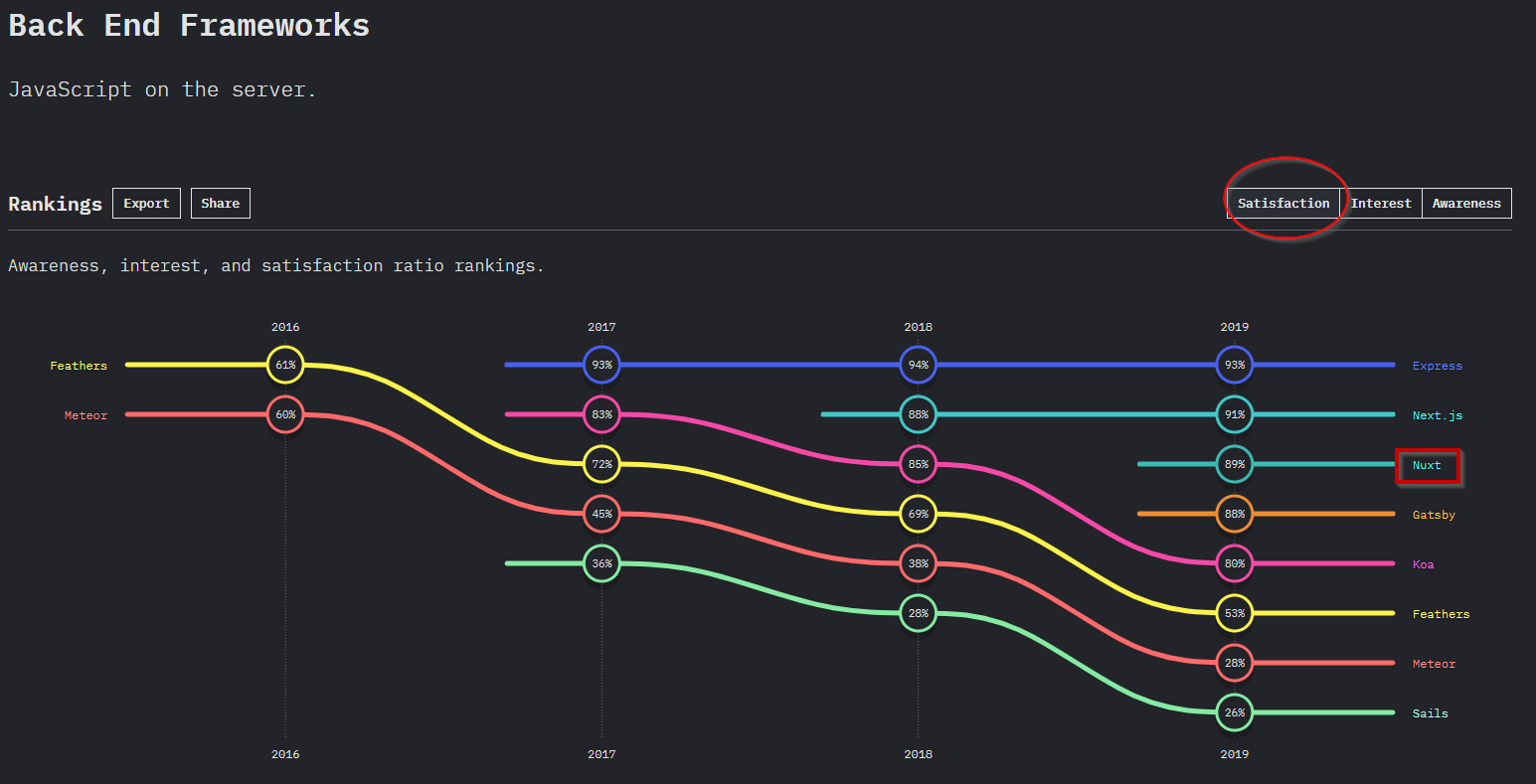
Nuxt.js has got lots of traction in recent years. The State of JavaScript survey has put Nuxt.js as the third most popular back-end JavaScript framework in 2019:

According to NPM download counts, Nuxt.js ranked 6th, as shown below:
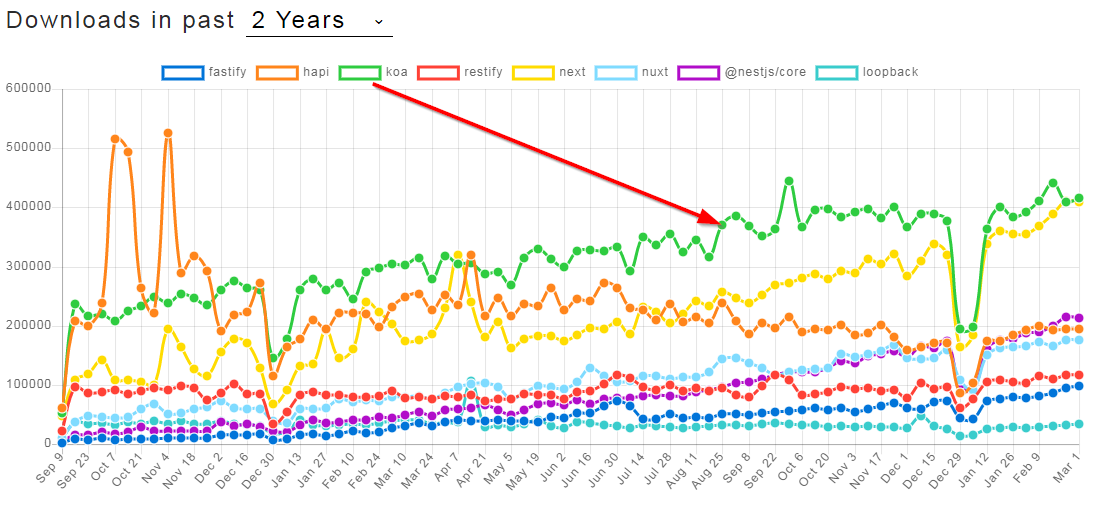
 Source: NPM trends
Source: NPM trends
NestJS
 Source: nestjs
Source: nestjs
Angular is another trendy front-end web framework which offers an opinionated, out-of-the-box, end-to-end framework. **Kamil Mysliwiec, **a** **Polish Software Engineer, was inspired by Angular and created **Nest** as a progressive, end-to-end Server Side framework. Like Angular, Nest also focuses heavily on Convention-over-Configuration and work as an end-to-end framework.
5 Key Features
-
Nest follows a similar Architecture as Angular. It offers an “Out-of-the-box” solution for Enterprise-grade applications with little configuration.
-
It has equal support for TypeScript and Vanilla JavaScript.
-
It offers a CLI tool, which is the best among Server Side frameworks for scaffolding and code generation.
-
It is built on TypeScript and modern JavaScript (ES6+). It combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
-
Thanks to its modular architecture, it is extensible and can be used in different scenarios and especially suited for Microservice Architecture.
Installation
Nest comes with a Command Line Interface (CLI) tool, which is the best CLI in its class. Nest CLI offers code scaffolding and creating a new project with correct structure and dependencies with only one single command. Once you have installed Node.js, you can install Nest CLI with the following command:
npm install -g @nestjs/cli
Example Hello World App
With Nest CLI, you can create a new application with the following command:
nest new hello-world-app
It will scaffold a hello world app with all necessary source code and structure. You can launch the project with the following command:
npm run start:dev
In your browser, open http://localhost:3000 to see a new application running and showing “Hello World!”. The app will automatically recompile and reload when you change any of the source files.
Popularity
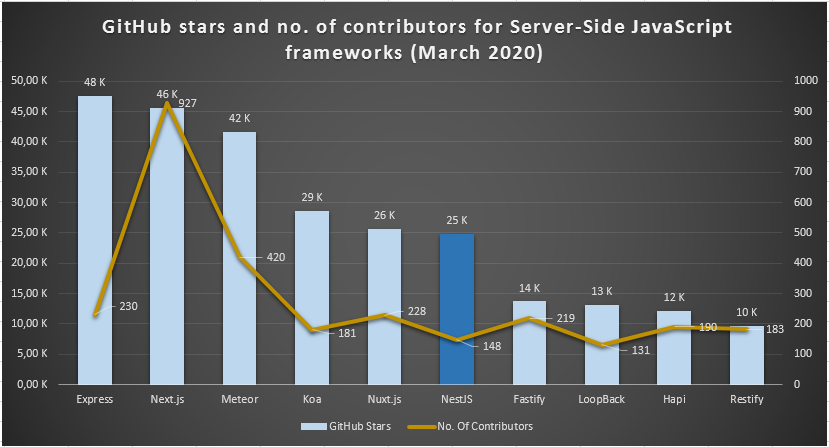
Nest is only three years old but already ranked 6th as per GitHub stars:
 Source: GitHub
Source: GitHub
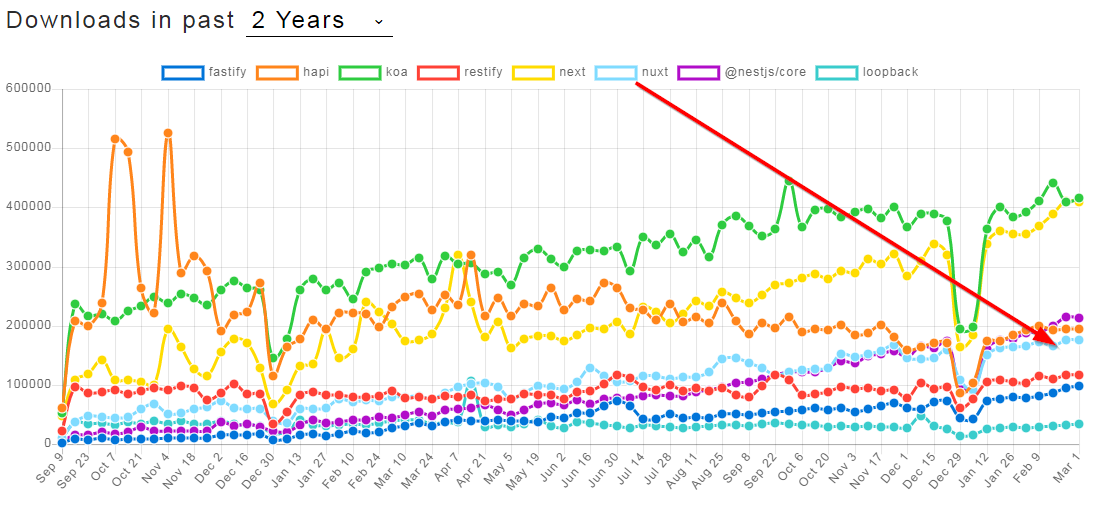
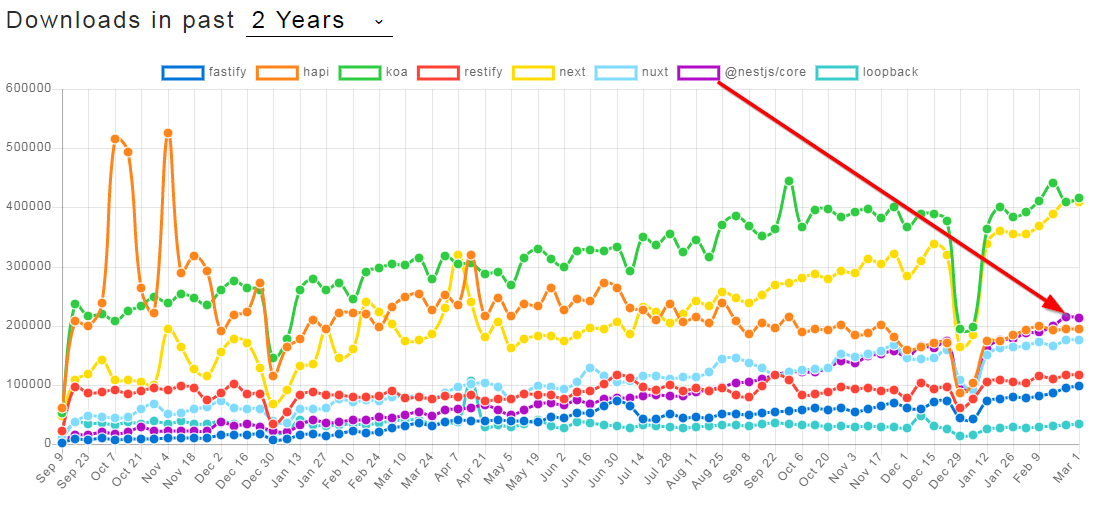
Also, according to NPM downloads, it is ranked 4th, as shown below:
 Source: NPM trends
Source: NPM trends
Fastify
 Source: fastify
Source: fastify
Fastify is a minimalistic Server-Side Web Framework with a massive focus on developer experience and application performance. It was inspired by Express.js and Hapi.
5 Key Features
-
It is one of the fastest Server Side framework. As per the benchmark, it can handle more requests per second compared to Express, Hapi, Koa, Restify.
-
Thanks to its robust Plugin Architecture, fastify is easily extensible.
-
It is also one of the few frameworks which support JavaScript and TypeScript.
-
Fastify has a CLI tool for an easy startup with Code generation and scaffolding.
-
Fastify offers excellent developer experience with its minimalistic and expressive way of development.
Installation
Like NestJS, fastify also offers a CLI for code generation and scaffolding. First, install the fastify-cli with the following command:
npm i -g fastify-cli
Example Hello World App
Once you have installed the fastify-cli, you can scaffold a new project with the following command:
fastify generate hello-world-app
Then add the following lines to package.json:
{
"scripts": {
"start": "fastify start server.js"
}
}
And create your server file(s):
// server.js
'use strict'
module.exports = async function (fastify, opts) {
fastify.get('/', async (request, reply) => {
return { hello: 'world' }
})
}
Then run your server with:
npm start
Popularity
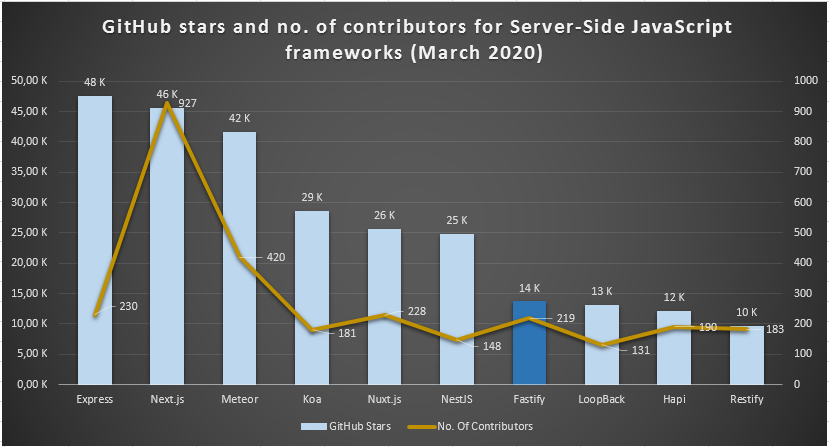
As per GitHub stars, it is the 7th most popular back-end framework:
 Source: GitHub
Source: GitHub
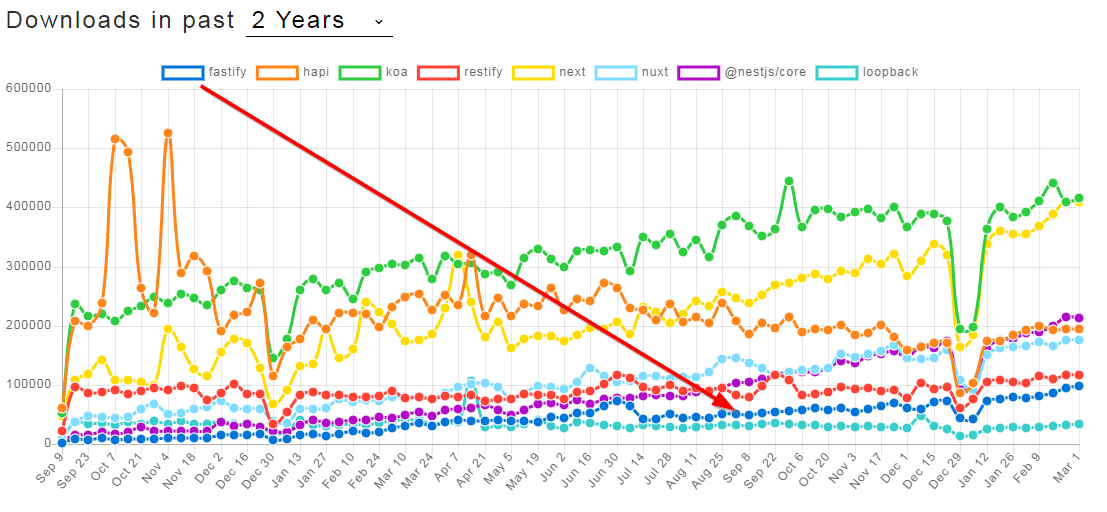
If we consider NPM downloads, then fastify is ranked 9th:
 Source: NPM trends
Source: NPM trends
LoopBack
 Source: loopback
Source: loopback
The company StrongLoop has created **LoopBack **as an open-source, highly extensible Server Side Node.js framework. LoopBack is especially suited for building APIs and Microservices.
5 Key Features
-
Heavyweight framework especially suited for Microservice Architecture.
-
LoopBack offers OpenAPI Spec driven REST API request/response creation.
-
It is built on TypeScript and offers advanced features like Dependency Injection, Components, Mixins.
-
It has excellent support for GraphQL and can create GraphQL for any REST API.
-
LoopBack offers excellent developer experience with expressive, modular, clean code.
Installation
Installing Node.js is a prerequisite for installing LoopBack. LoopBack also offers a CLI for faster and easy startup. First, install LoopBack with the following command:
npm install -g loopback-cli
Example Hello World App
With the LoopBack CLI, creating a sample App is just one command:
lb
? What's the name of your application? hello-world
? Enter name of the directory to contain the project: hello-world
? Which version of LoopBack would you like to use? 3.x (Active Long Term Support)
? What kind of application do you have in mind? hello-world (A project containing a controller,
including a single vanilla Message and a single remote method)
...
I'm all done. Running npm install for you to install the required dependencies.
If this fails, try running the command yourself.
...
You can launch the app with the following command:
npm start
In your browser, open http://localhost:3000 to see a new application running and showing some runtime info (e.g., start time)
Popularity
According to GitHub, it is the 8th most starred back-end JavaScript framework:
 Source: GitHub
Source: GitHub
NPM trends also show steady downloads for LoopBack:
 Source: NPM trends
Source: NPM trends
Hapi
 Source: hapi
Source: hapi
Hapi is one of the earliest Node.js frameworks. Eran Hammer, a Walmart Software Engineer, created hapi to handle the Walmart Black Friday scaling issue. Hapi also offers out-of-the-box, Enterprise-grade framework especially suited for powerful and scalable applications.
5 Key Features
-
End-to-end, enterprise-grade framework offering out-of-the-box functionality with minimal overhead.
-
Hapi offers integrated Authentication and Authorization, which is the best among Node.js frameworks.
-
It has Modular Architecture with vast eco-system of official plugins. As a result, it is easily extensible in a secure way.
-
Hapi offers over the top Developer Experience with a special focus on Code readability and expressiveness.
-
It does not support any Middleware. Instead, Hapi offers extensibility model via Plugins that puts security and predictability first.
Installation
Once you have the Node.js installed, you can install hapi with following single command:
npm install @hapi/hapi --save
Example Hello World App
Initialize a project with the command' npm init'. In the index.js file, add the following lines:
'use strict';
const Hapi = require('[@hapi/hapi](http://twitter.com/hapi/hapi)');
const init = async () => {
const server = Hapi.server({
port: 3000,
host: 'localhost'
});
server.route({
method: 'GET',
path: '/',
handler: (request, h) => {
return 'Hello World!';
}
});
await server.start();
console.log('Server running on %s', server.info.uri);
};
process.on('unhandledRejection', (err) => {
console.log(err);
process.exit(1);
});
init();
Start the server with the command node index.js. Now if you visit in your browser, you'll see the text 'Hello, World!'.
Popularity
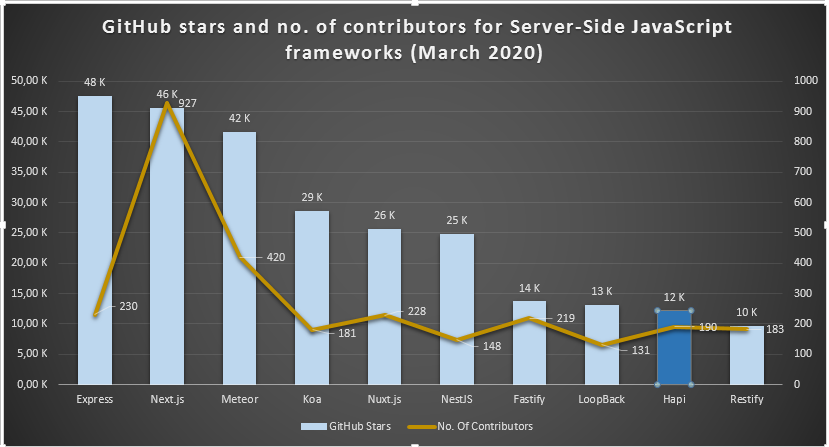
As per GitHub stars, Hapi is the 9th most starred Server-Side Web framework:
 Source: GitHub
Source: GitHub
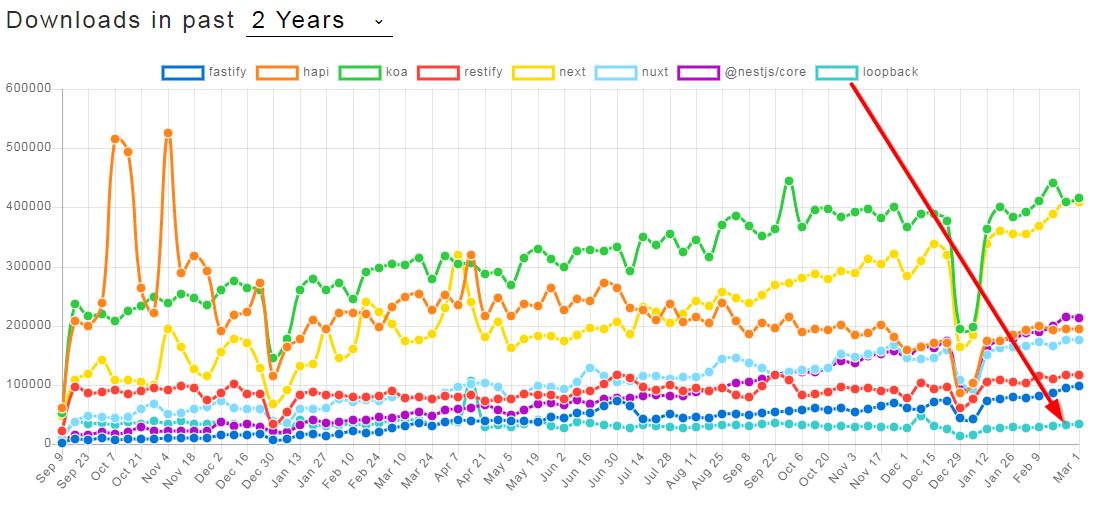
If we consider NPM downloads, then Hapi is ranked 5th:
 Source: NPM trends
Source: NPM trends
Restify
 Source: restify
Source: restify
Restify is one of the oldest Node.js frameworks. It is a Server Side framework, especially focusing on highly scalable REST API services. It is used by some of the largest Web Scale companies like Netflix, Pinterest, NPM.
5 Key Features
-
Restify is a minimalistic framework with focusing on APIs and Microservices development.
-
It has first-class support for Dtrace as it automatically creates Dtrace probes for every route/handlers.
-
It has out-of-the-box Client support for Json Client, HTTP Client, and String client.
-
Restify also supports Sinatra style handle chaining.
-
It supports semantic API versioning based on semver.
Installation
You can install restify with the following command:
npm install restify --save
Example Hello World App
Now initialize a project with 'npm init' command. In the index.js file, add the following lines:
var restify = require('restify');
const server = restify.createServer({
name: 'myapp',
version: '1.0.0'
});
server.use(restify.plugins.acceptParser(server.acceptable));
server.use(restify.plugins.queryParser());
server.use(restify.plugins.bodyParser());
server.get('/echo/:name', function (req, res, next) {
res.send(req.params);
return next();
});
server.listen(8080, function () {
console.log('%s listening at %s', server.name, server.url);
});
Now, hitting the following will print “hello world”:
curl -is http://localhost:8080/hello/world -H 'accept: text/plain'
Popularity
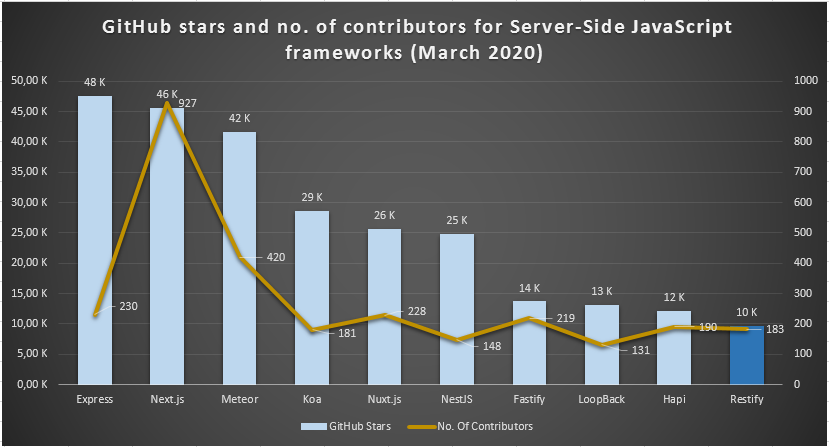
As it offers only APIs, Restify is not as popular as the other frameworks and ranked 10th as per GitHub stars:
 Source: GitHub
Source: GitHub
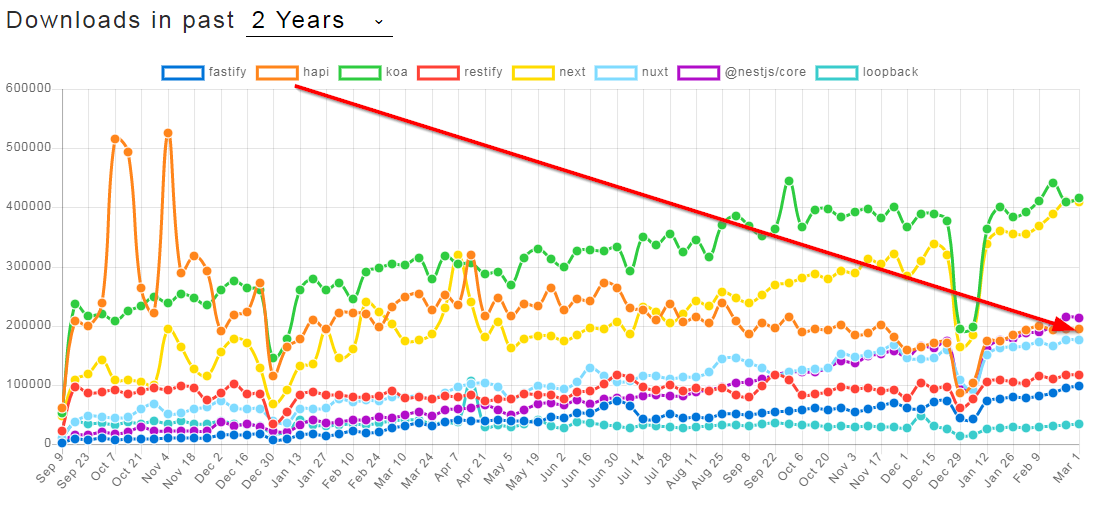
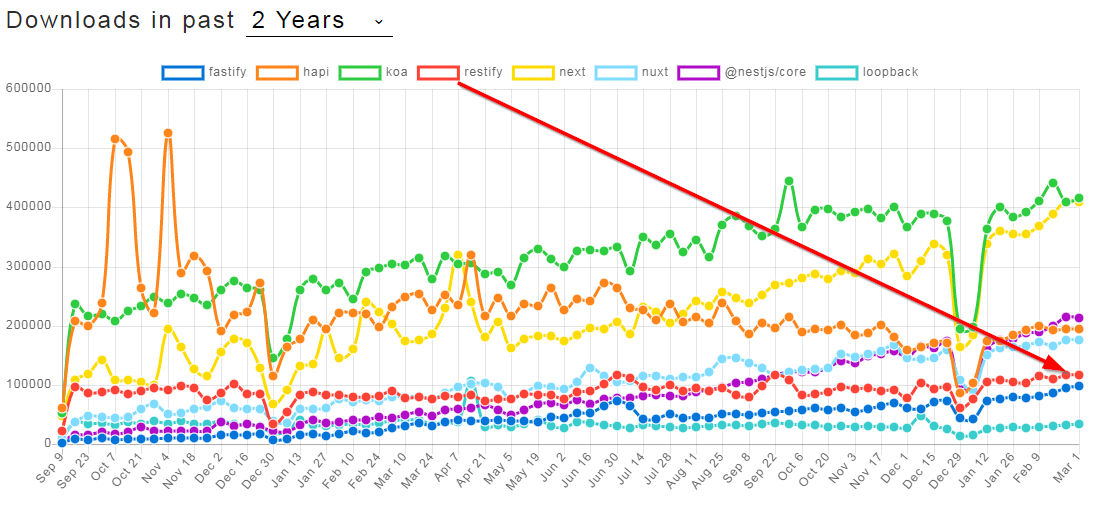
However, according to NPM downloads, it ranked 8th position:
 Source: NPM trends
Source: NPM trends
Similar articles
15 Must Have VS Code Extensions
Top 10 Most Popular JavaScript Libraries to Use in 2021
Top 5 In-Demand JavaScript Frameworks for Front-End Development in 2020
20 Best VS Code Extensions for Productive Web Development in 2020