
Image from Wallhaven
Responsive web design is not optional. It is required. Because it’s not only about user experience, but also SEO. You can never make a good enough website if it’s not mobile-friendly. The good news is, in many cases, developing a responsive website is not too hard. We only need CSS media queries to change the presentation for different screen sizes. For example, the following code changes the style of buttons when the viewport is equal to or less than 600 pixels. Since a majority of mobile phones won’t be wider than 600 pixels, this is mobile-friendly enough.
.btn {
/*some style*/
}
@media only screen and (max-width: 600px) {
.btn {
/*some style for mobile*/
}
}
However, you will inevitably meet more complicated scenarios.
Let’s see an interview question for front-end developers:
Here is a button on your website for downloading an APP.
Please write an onClick() function for it that should:
- Open App Store when clicking it on iPhones
- Open Google Play Store when clicking it on Android phones
- Open a downloading website when clicking it in desktop browsers
It’s impossible to use pure CSS to implement this.
So, here is our topic today: how to detect mobile browsers in JavaScript?
This article will summarise 5 methods that use JavaScript tricks to recognise mobile devices. After reading, the above question will be super easy for you. 🙂
1. Get Device Information from the UserAgent Property
Modern browsers have a special property — navigator.userAgent which contains device information.
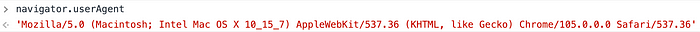
For instance, the following screenshot shows the info on my Mac:

The content of the userAgent property
The content of the userAgent property
Therefore, using JavaScript to get device information through this property is an intuitive idea.
So the onClick() function for the previous interview function can be as follows:
2. Check the Width of the Screen
This is the same idea as CSS media queries.
As shown above, our onClick() function will treat the current browser as a mobile browser if the window.screen.width property is less than 600 pixels.
If you are a React developer, this trick is also very useful in JSX. Such as rendering different UI components based on the screen’s width:
3. Check if the CSS Media Queries are Working or Not
In the cases that we already have CSS media queries, we can use JavaScript to check if they are working or not to detect the mobile browsers:
let isMobile = window.matchMedia("only screen and (max-width: 600px)").matches;
As the above code shows, the window.matchMedia() function is the key to recognise whether the CSS media query is working or not.
4. Detect Mobile Browsers Using Touch Events
Mobile devices support touch events, desktop browsers don’t. So this is also a good point to detect mobile browsers.
We can write a function like the follows:
The above logic is correct because the desktop browsers can’t add touchstart event to an object.
5. Check the Orientation of the Screen
Besides touch events, there is another special feature of mobile devices — their screens can be rotated very easily.
Therefore, the window.orientation property is mobile-only. It’s undefined on desktop browsers. So we can use it to detect mobile devices:
if (window.orientation !== "undefined") {
// this is a mobile browser
}
Conclusion
A modern website should be mobile-friendly. But responsive web design is not only about CSS. JavaScript is essential for some complicated scenarios. Thanks for reading.