Businesses will not thrive without a proper goal plan and determination. They need to assess the market and the current trends so that they will continue to grow and thrive. Apps are created in order to help businesses to keep in touch with their customers better. The better the apps are made, the more that customers will use them.
Some people will not check out certain companies if they do not have apps. Consumers do not need just any app. They need an app that they can work with and use easily. This can be done with the help of a react native programmer. The programmer will ensure that proper codes and scripts will make apps function properly.
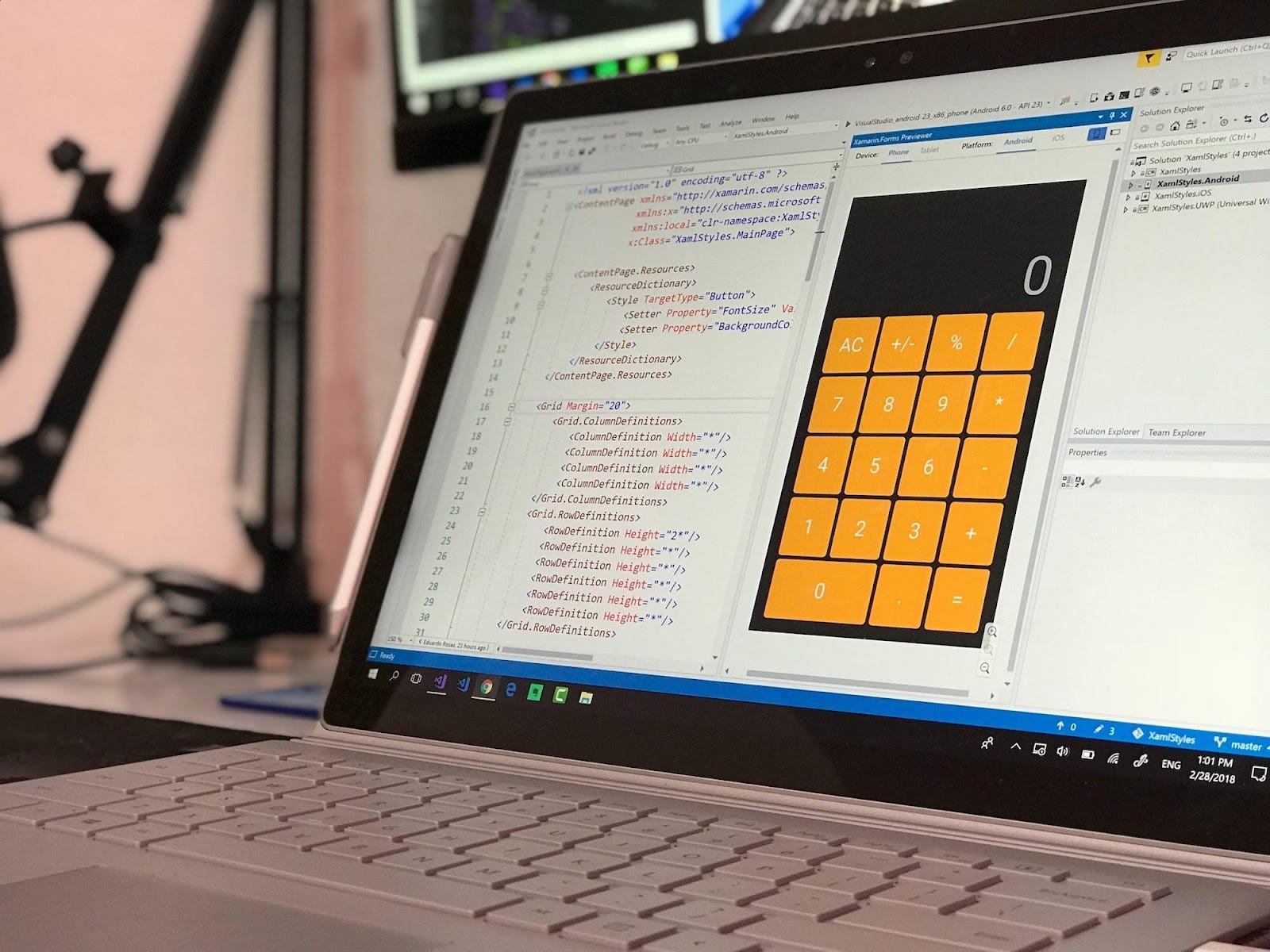
React Native - A Popular Framework for App Development
App development is continuously growing. More apps are available in different app stores and consumers are going to judge if they think that an app is good or not. Using React Native can be a good choice. This is one of the tools that can be used to make an app work on different platforms.
React Native comes with a framework that a react native app developer can work with. They can start creating applications that can be available on both iOS and Android. The process is usually simpler. Still, this does not mean that developers only require a limited set of skills. Developers should have specialties so that they can work on the app features well.
Basic Principles of React Native
The syntax extension to JavaScript is known as JSX. This is best used when the overall look of the UI is being dictated. You can hire React native developer that is familiar with all the details that are related to JSX. This is not just a template language. It will have all the basics that are needed to successfully create the best app.
Others can be used but JSX is the most recommended because of the following reasons:
- It can show how data can be changed over time with simple changes to the code.
- It will show how events can be handled.
- The state of the codes and data will be displayed.
- Warning messages can alert the developer if there are changes that should be made.
- It can make building and creation easier.
Components
Whenever a new code is defined, it creates a component. Developers will be creating a lot of components while making the app. Almost all of the things that will be shown on screen are components.
Props
The creation parameters that developers will be making when they are working with components are called props. Each component that is shown on the screen will most likely use props. Props and state, which will be discussed below, are often interchanged by those who are only learning about React Native. The difference between the two is that props are read-only while state can be altered depending on the user.
State
The state is considered more flexible. It will respond to the actions of the users and will adapt to each specific user who is using the app. Some changes in the network can also trigger some modifications so that the app will continue to work well.
Benefits of React Native Development
Mobile app development is expected to continue growing in the years to come. Different frameworks can be used but why should you try React native app development over all the others?
Some of the benefits that you can expect are the following:
- Organizations that are within the IT industry prefer using React Native over some of the other available frameworks. They also prefer to use it for overall app development.
- You can hire IT experts remotely that are skilled and specialize in this type of framework.
- Developers only need to write the code once. They can make changes easily and make the app available to both Android and iOS.
- This relies on JavaScript which is still the most widely used programming language right now in the world.
- It provides the type of look to the apps that are appealing to a lot of users. The performance is close to using native apps.
- You can expect strong community support. A skilled React JS developer might sometimes encounter problems while modifying codes. The answer can be found through community forums. People are always willing to help others who are currently stuck. The details are also always updated.
- The simple user interface design is still effective. A lot of users prefer using apps that they can easily understand. Using React Native will make this possible.
Find React programmers that can work well with the developer and can help create an app that will be widely used by your target market.
Popular Apps That Use React Native
Do you know that some of the most widely used apps use React Native? Instagram, which is still very popular now, allows people to share and view photos and videos. It helps people connect with their loved ones and friends. It is through React Native that some of their features are working fast and effectively.
Other apps that use React Native are the following:
- Pinterest - This is a social media platform that allows people to share photos that can inspire other people. This can be accessed anytime and anywhere which is a prime example of why it uses React Native.
- Airbnb - This started out as an app that is widely directed toward travelers. It has allowed people to look for places that will give them a different experience from staying at the usual hotels and inns.
- Uber Eats - Ordering food has become easier through Uber Eats. This used to be built to be accessed on the website using React Native. The codes have been tweaked a few times so that they can also become available through mobile apps that are available on various platforms.
IoT experts can work well with the developers to further improve the features of these apps. Similar app features can be placed on your developed app.
Challenges in React Native Development
App development will still come with many challenges. Creating apps that are based on React Native means that there is a great dependency on React Native developers. You cannot just hire random developers who know how to do JavaScript. You can look for people who can do offshore react development.
Conclusion
Creating the right job post can also be a challenge. You cannot just say that you are offering IT job Japan. You should be specific about what you are looking for. This will help you find the right people who will be aware of the limitations of React Native and how to work with these limitations.