A chef knows that two different cooks, one more skilled and one less skilled, given the same ingredients and instructions will produce two dishes that are very different.
The less skilled cook may have followed each step carefully, measured each ingredient exactly, and still finds themselves flabbergasted that their dish isn't as good as their counterpart's.
The skilled cook knows that it takes more than the right tools and good instructions to create something amazing. Understanding how and why different ingredients react to each other and to the cooking process will change how you cook them and the result, even within the confines of a recipe or a set of instructions.
What does this have to do with React?
As a new developer, I rely on several tools, many of which I don't have a strong understanding of how or why they work. This is not necessarily a bad thing, it means that I can create apps that do cool things.
I want to create apps that do really cool things, so my goal is to gain a better understanding of why and how some of these tools work.
I am starting with a tool I use for almost every project I've created recently, create-react-app.
Let's get cooking.
Create a React App from Scratch:
Find the completed guide repository here and feel free to fork and clone:)
-
In your terminal, create a directory for your app and cd into it. I'm calling my directory
scratch-react.mkdir scratch-react
cd scratch-react -
Run
init -yto create apackage.json. -
Next, install the packages we will use. This is a long list, and after installing them we will see how everything connects.
npm install --save-dev @babel/core @babel/preset-env @babel/preset-react webpack webpack-cli webpack-dev-server babel-loader css-loader style-loader html-webpack-plugin
Using the flag _--save-dev_ allows us to differentiate between development and live modes.

After this runs you will see the familiar node_modules and package-lock.json files appear in your file tree.
- Create an
index.htmlfile and put some simple HTML to get started.
index.html
Your React App will render to the <div> with the root id.
The <script> pointing at app.js is what webpack and babel are going to build.
package.json
- Add babel and webpack to
package.json.
Here, we add the babel and scripts sections where we are calling on some of the packages we installed earlier that translate our app for us (babel) and start our app for us (webpack)
-
Create
index.js, anindex.css,App.jsand.gitignorefiles.touch index.js touch index.css touch App.js touch .gitignore

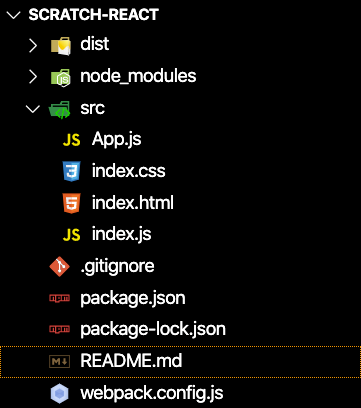
Now is a great time to start organizing your app files. Create directories to structure it any way you like. For this guide, I will create an src folder to hold my index.html , components, and CSS files.
- Build out some basic structure in each of these new files.
index.js
Import React and ReactDom in the index.js file as well as index.css and the App.js component.
Render <App/>by the root id.
App.js
This basic App.js component will print “Hello World” to the browser once we get everything connected.
index.css
Set a baseline in your CSS file to ensure all browsers start from a clean slate.
.gitignore
Check out this great information about .gitignore in general and in React apps here.
Or, feel free to copy from this code snippet.
- In order to compile into an App.js file, create in your main folder a file,
webpack.config.jsand add the following to the new file.
webpack.config.js
Set a path and webpack variables.
In module.exports, point entry at your index.js file. I organized my app to include a src file. If you didn't, be sure line 5 and 26 point to the correct place.
module: rules: finds JSX files and uses babel-loader on them, as well as teaching your app how to view CSS and style.

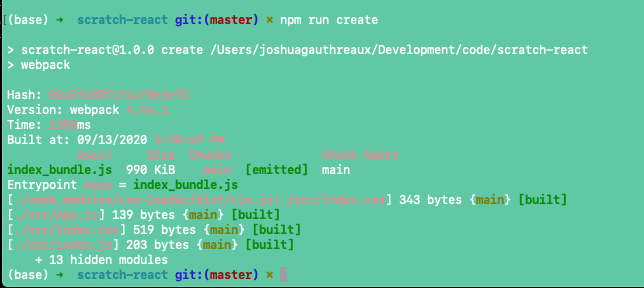
Run npm run create and after it runs you should see something like this in your terminal.
- Lastly, run
npm startand say

react from scratch
I want to finish with a video from a great American chef and teacher, Julia Child. This video meant a lot to me when I was learning to cook, and I still find inspiration from it as I learn to code.
Find the Github repository for this guide here.
Contact me at joshuagauthreaux@gmail.com or through my website, joshgotro.com.
As always, thank you for reading, and be well!