Visual Studio Code (VSCode) is one of the most powerful source code editors which makes developers’ lives easier by providing tools like IntelliSense code completion and debugging.
There are thousands of extensions in the Visual Studio Marketplace. I would like to mention some extensions that have been really helpful in my frontend development journey.
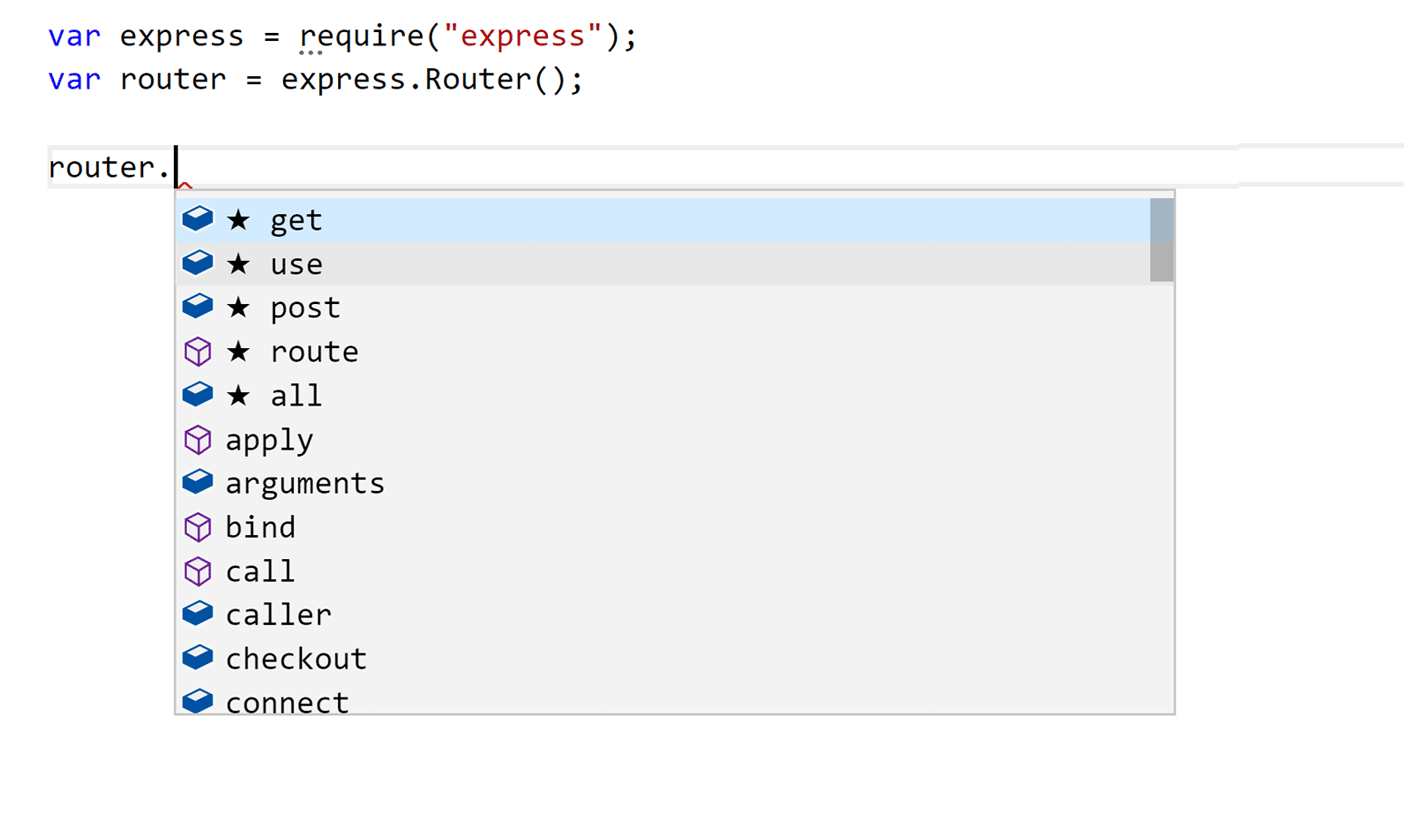
1. Visual Studio IntelliCode
This extension provides AI assistance for different languages such as Python, JavaScript, and Java.
It supports different JavaScript frameworks like Angular, React, and Next.js.
It autocompletes the method or code if it is supported by the language you are writing on.

Visual Studio IntelliCode — Visual Studio Marketplace
2. ESLint
Linting is one of the best tools for developers to figure out some of the coding issues upfronts. This extension does not only work for detecting issues but also auto-fix some of them.

ESLint — Visual Studio Marketplace
3. JavaScript (ES6) code snippets
This extension helps to auto-complete ES6 related code.

JavaScript (ES6) code snippets — Visual Studio Marketplace
4. Prettier — Code formatter
Formatting is one of the keys which helps when you are working in a group as it is harder to read code if it is not formatted properly.
This extension helps to format any kind of code. We can also configure if we needed.

Prettier — Code formatter — Visual Studio Marketplace
5. Live Share
One of the best tools where you can edit or debug in someone less machine.
It helps to share the project, offers terminal or debugging tools, and voice calls too.

Live Share Extension Pack — Visual Studio Marketplace
6. Debugger for Chrome
If you want to debug in the VSCode then this is the best tool for you where you can run your own instance for chrome and debug easily in the VSCode.

Introducing Chrome Debugging for VS Code
7. Path Intellisense
We deal with different imports in our frontend development and sometimes it will be tougher to get proper syntax and we need to dig again and again to make a proper path in the code.
Path Intellisense helps autocompleting file paths when we start typing. Impressive, isn't it?

Path Intellisense — Visual Studio Marketplace
8. Auto Rename Tag
Sometimes we are thinking to change the tag name in order to do so if we change the first tag we need to go all the way down to search for the same tag to make changes.
This extension helps to rename the tag open/close tag automatically.

Auto Rename Tag — Visual Studio Marketplace
9. REST Client
We do deal with different service integrations and it might be REST or GraphQL services.
In order to check the response before implementing code in UI, we mostly use Postman, SOAP UI, or REST client.
This extension is handy to check responses in VSCode itself.

REST Client — Visual Studio Marketplace
10. Code Spell Checker
One of the worst nightmares is in code review you get a comment to correct spelling.
These extensions help to correct spelling while coding. My best companion LOL.

Code Spell Checker — Visual Studio Marketplace
11. Project Manager
There are times when we work on multiple projects at a time and we need to open different projects in different folders.
This extension comes to the rescue as it supports multiple projects in the sidebar. It makes remote working easier with the option of Remote Projects.

Project Manager — Visual Studio Marketplace
12. Live Server
One of the tedious tasks during web development is that when we change code we need to refresh the browser to see the effect of new changes.
This extension helps us to automatically refresh the browser once changes happened in the code. It helps us to boost productivity for sure.

Live Server — Visual Studio Marketplace
13. GitLens
The best tool to know when the block of code was changed and by whom. It also helps to check what was the older code.

GitLens — Git supercharged — Visual Studio Marketplace
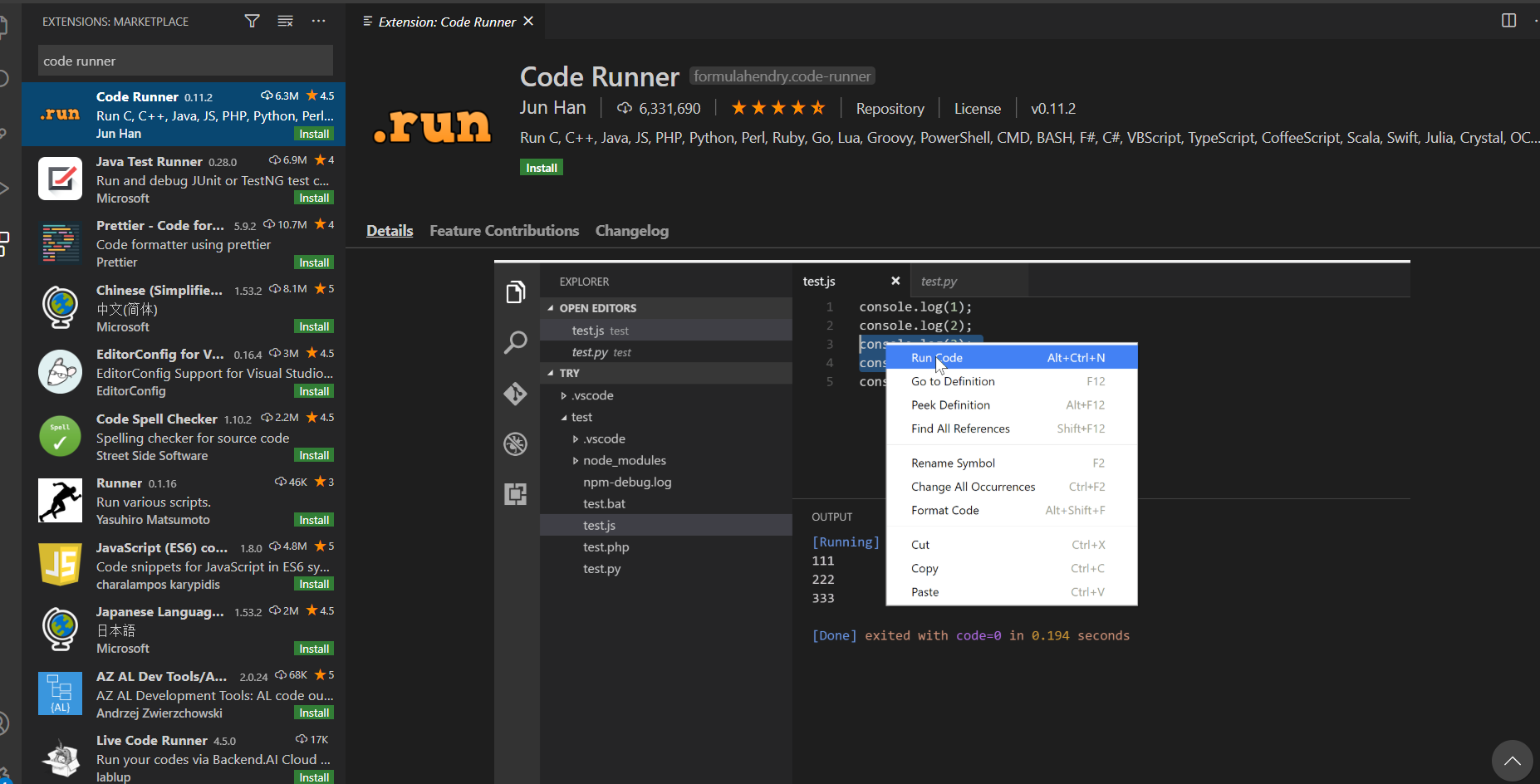
14. Code Runner
Want to run specific code without setting up anything? It can be achieved if you have this extension.

Code Runner — Visual Studio Marketplace
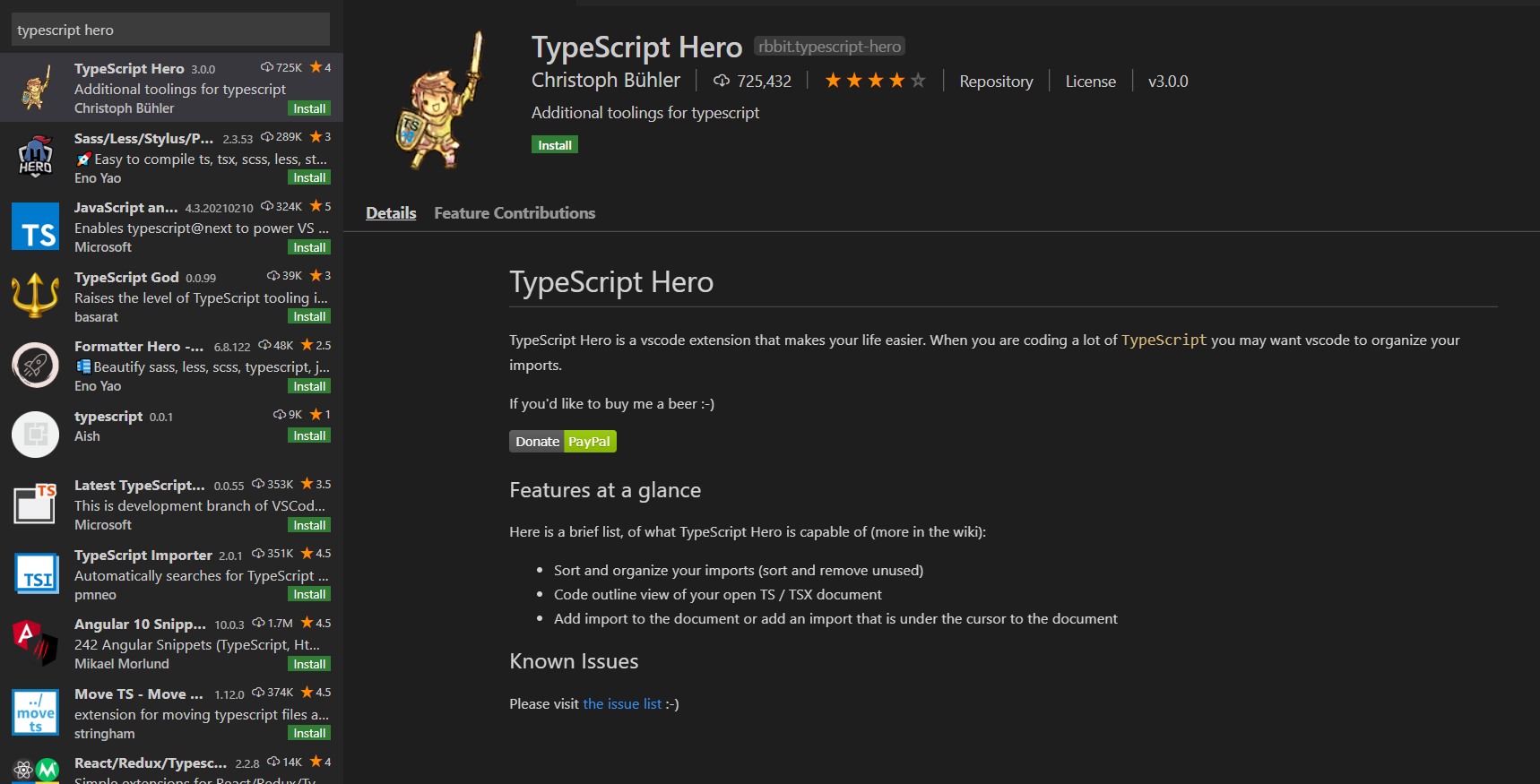
15. TypeScript Hero
Helps to improve your TypeScript Code.

TypeScript Hero — Visual Studio Marketplace
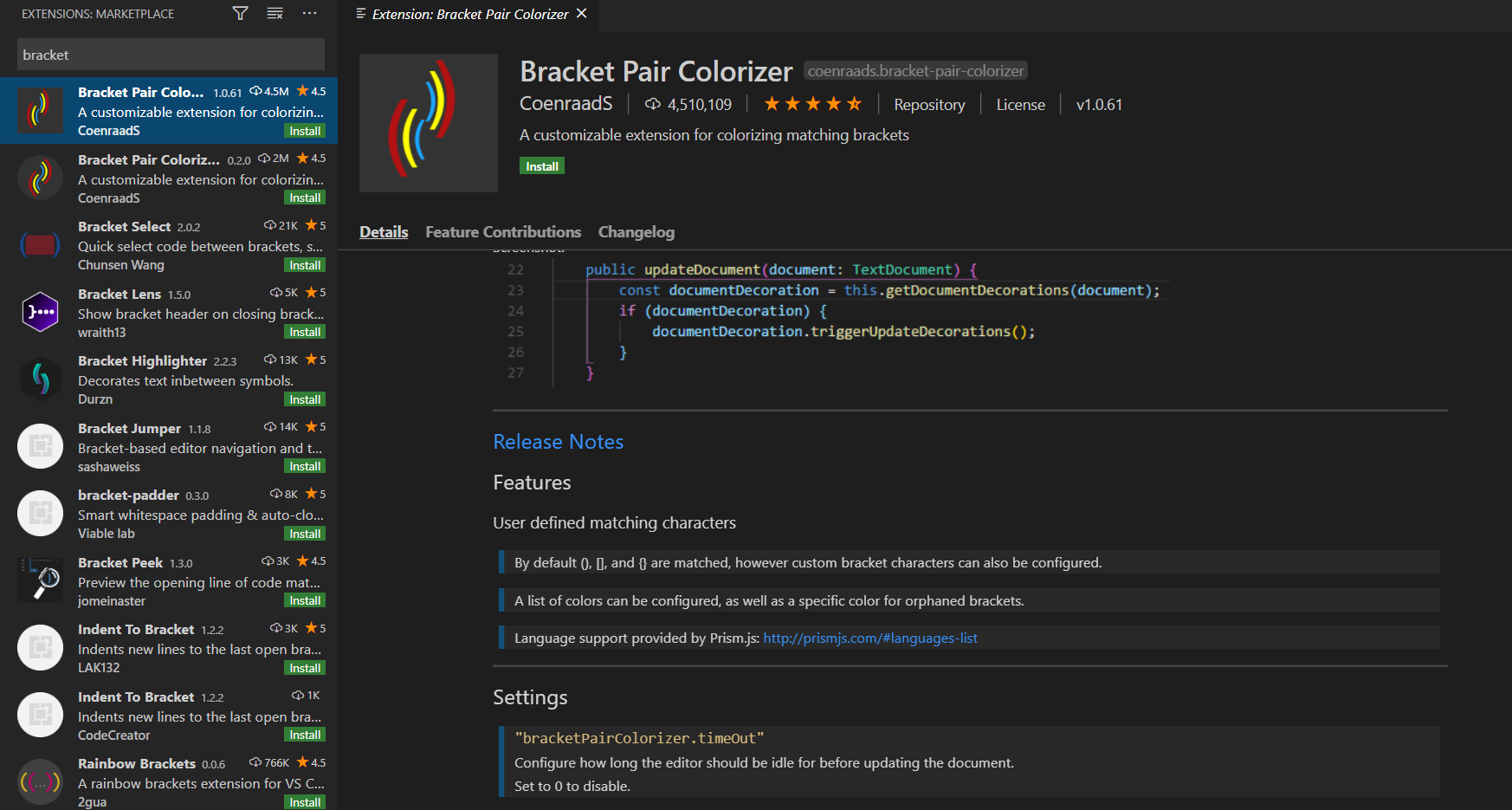
16. Bracket Pair Colorizer
This extension allows matching brackets to be identified by colors.
When we are into a debugging session and working on a huge codebase this extension comes helps to identify open and close brackets easily.

Bracket Pair Colorizer — Visual Studio Marketplace
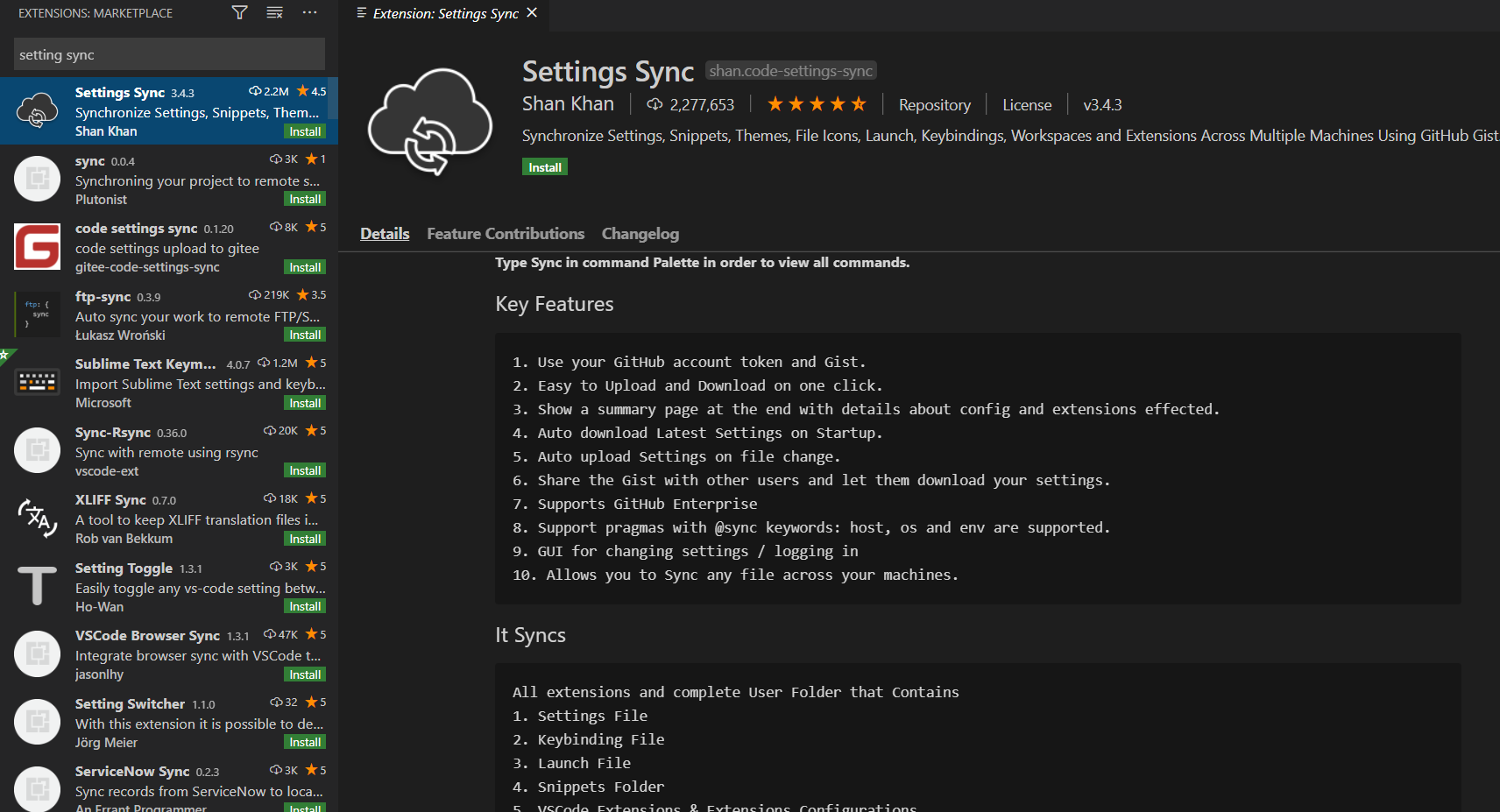
17. Settings sync
Sometimes we might work on different machines and yeah whatever VScode snippets, extensions, key bindings, or settings we saved might not available here.
This extension helps to reuse the same configuration in any machine. Isn't it cool?

Settings Sync — Visual Studio Marketplace
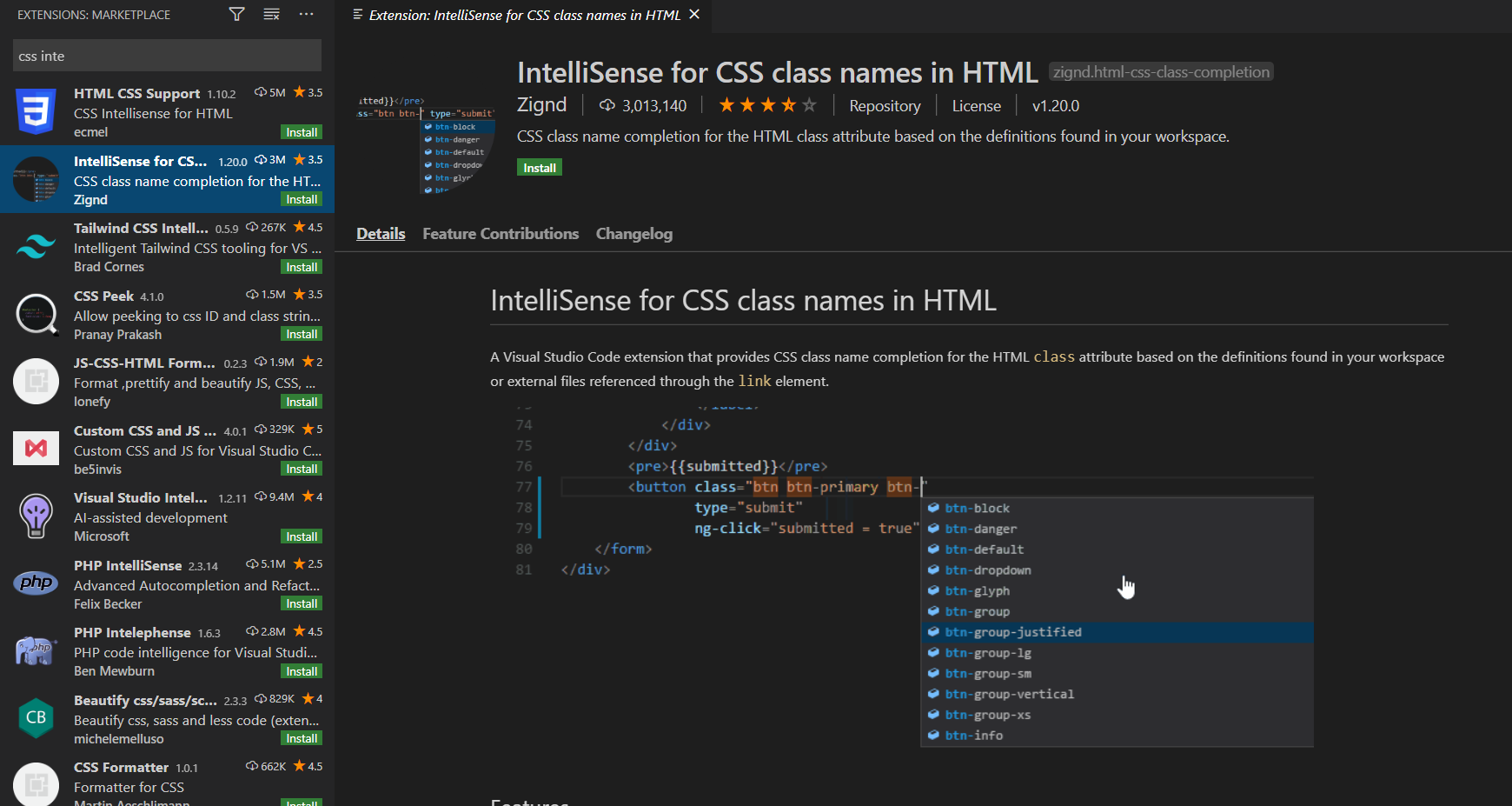
18. Intellisense for CSS
This extension helps to give different suggestions and auto completions of CSS class which we used in our workspace.

IntelliSense for CSS class names in HTML — Visual Studio Marketplace
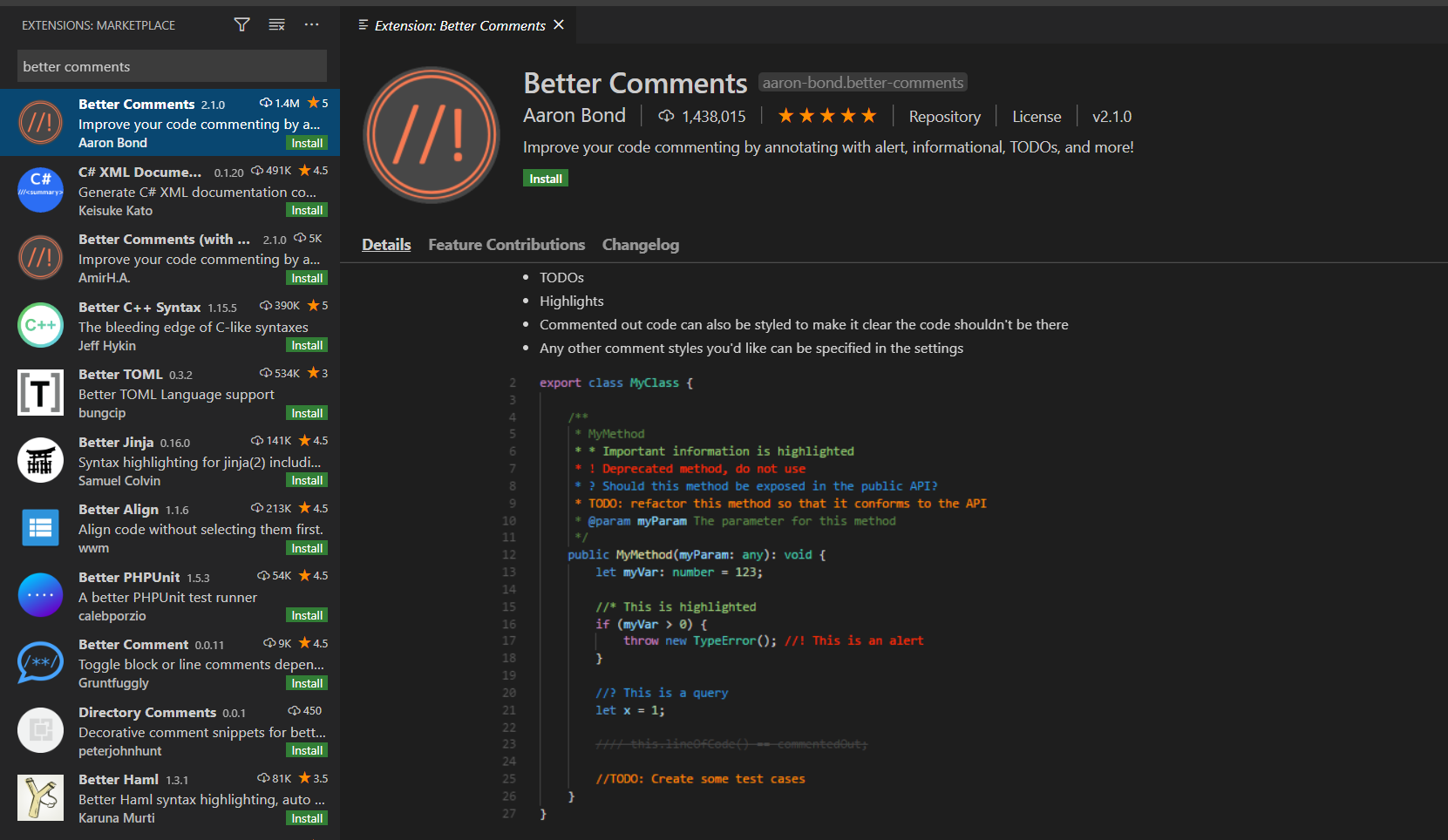
19. Better Comments
When it comes to maintenance of project comments play a vital role. If the comments are written properly it is easier for the next developer to understand the code.
This extension helps to make interactive comments which will be really helpful. Hopefully, the next developer who is reading my code will be happy now. Ha Ha !!
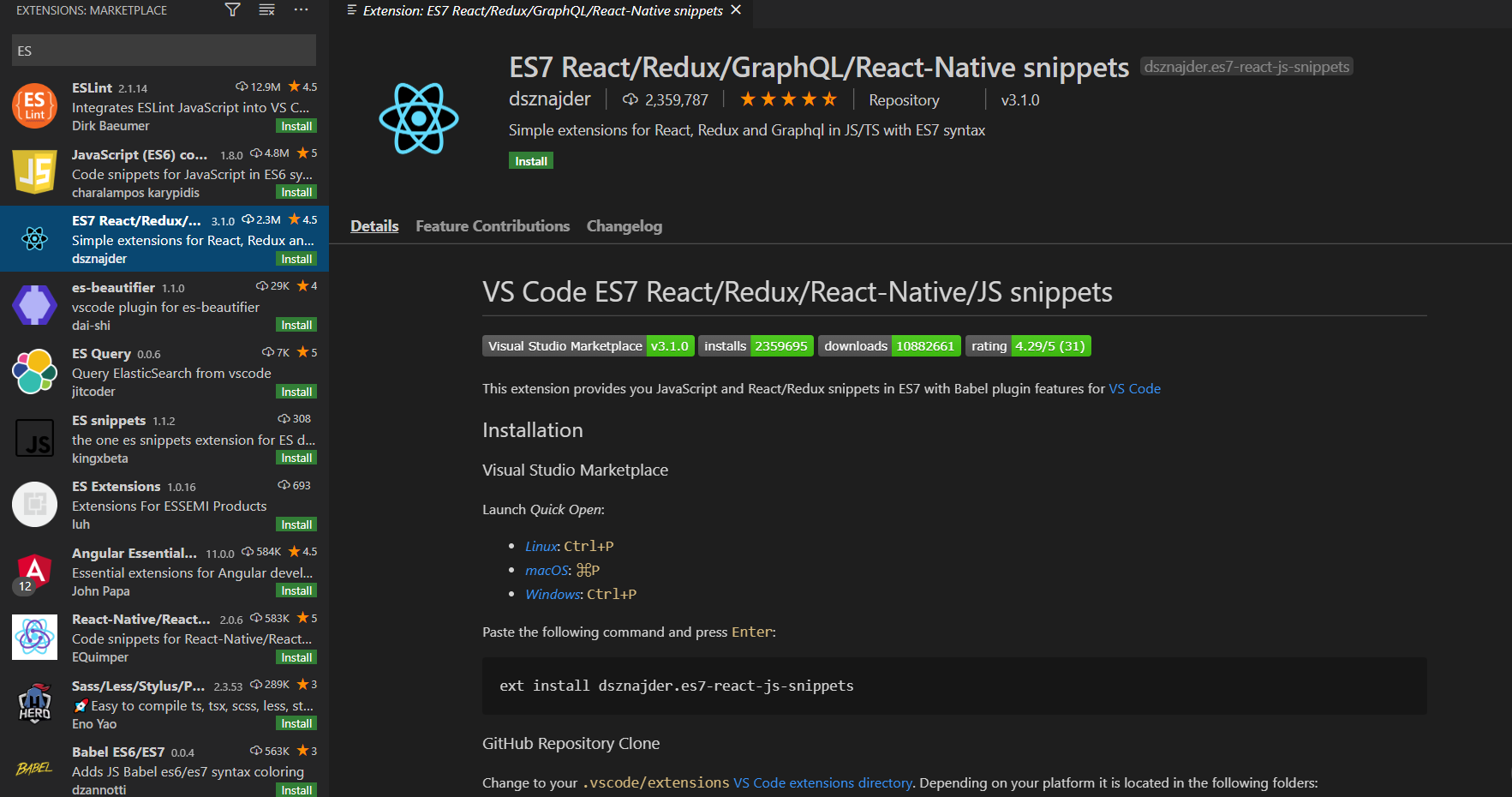
20. ES7 React/Redux/GraphQL/React-Native snippets
This extension is helpful as it is auto-suggesting some useful code.

ES7 React/Redux/GraphQL/React-Native snippets — Visual Studio Marketplace
Bonus
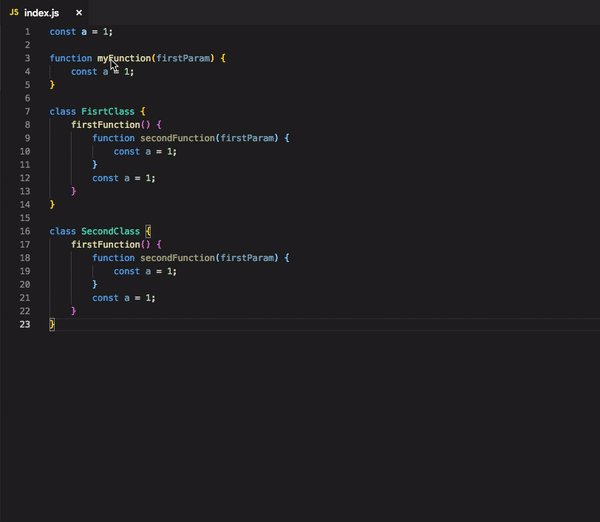
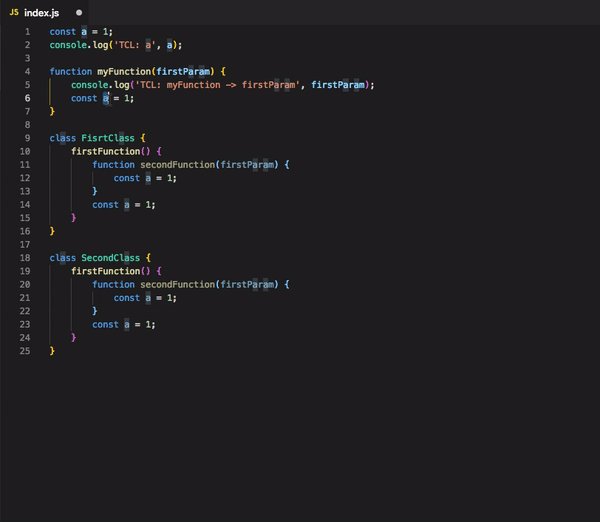
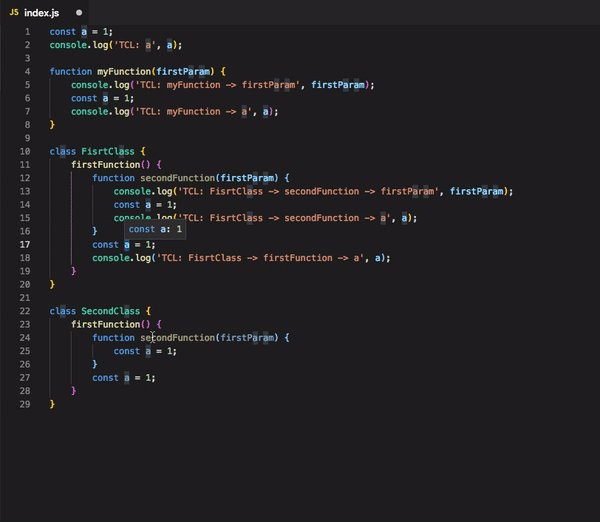
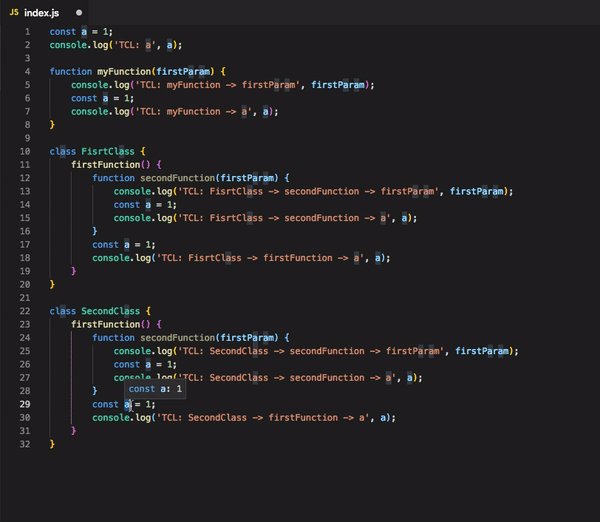
21. Turbo Console Log
This extension makes debugging much easier by automating the operation of writing the meaningful log message.

Turbo Console Log — Visual Studio Marketplace
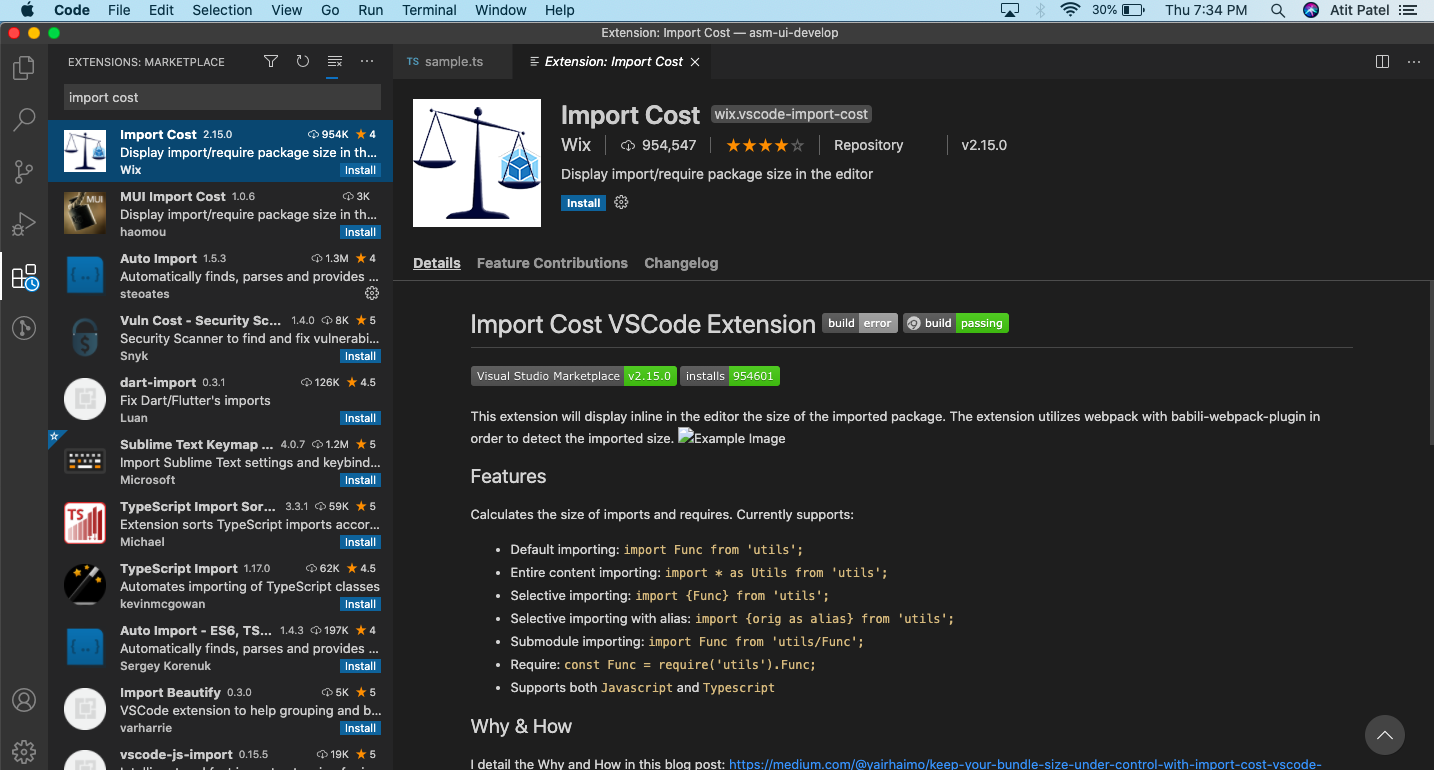
22. Import Cost
This extension will display inline in the editor the size of the imported package.