Build A Hybrid App Using Cordova + Angular
A simple example of a cross-platform app using Cordova and Angular

What is Cordova and why use it?
Cordova is a cross-platform tool used to develop a Hybrid App. Hybrid apps using Cordova are web apps written using HTML, CSS, and any JavaScript framework/library.
Cordova is responsible for converting the web app into a native app by properly building and packaging the web resources so that they can run on the targeted device platform.
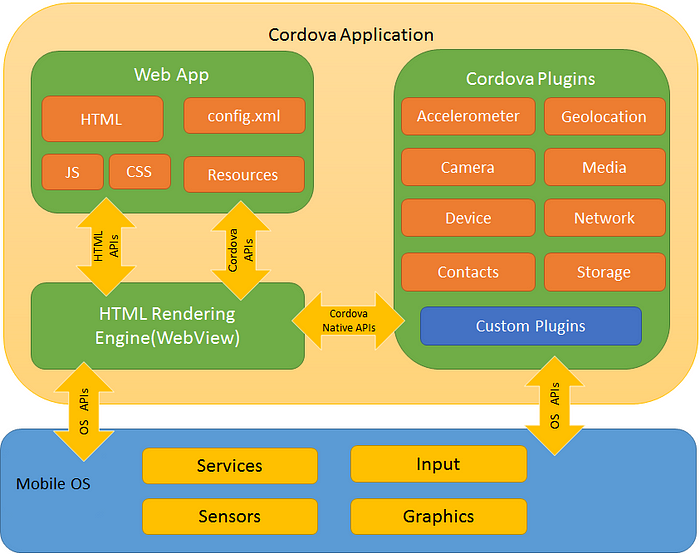
Every platform has a built-in browser component, typically known as WebView. The hybrid app runs on the WebView Browser of the device. WebView component is a native component that can communicate with the underlying OS and can access OS services like Graphics and Sensors. When the WebView isn’t capable of accessing native device features like Storage, Location, Contacts, etc., Cordova generally provides a plugin to access these features.
Cordova gives you the advantage to use a common code base across various platforms. If you’re already familiar with a front-end framework, then you don’t have to learn a new language to develop a mobile app.

Architectural Overview of Cordova Platform
In this article, I’ll create a basic hybrid app using Cordova and Angular.
1. Create a Cordova Project
- If you already haven’t installed Cordova, do it using npm.
npm i cordova -g
2. Create a new Cordova project, run the below command in the terminal.
cordova create AngularCordova com.demo.angular AngularCordova
The above command creates a new folder AngularDemo and some initial files :
- www/ — This folder contains web resources(HTML, CSS, JavaScript)
- config.xml — A global configuration file that specifies the core Cordova API features, plugins, and platform-specific settings.
- package.json — The standard package.json file with dependencies and versions of Cordova Plugins.
2. Add Platforms
The popular platforms are Android, iOS and Browser. Before you begin, there are some prerequisites for each platform.
- Android
- JDK 8
- Gradle
- Android SDK
- Environment Variables —
JAVA_HOMEandANDROID_SDK_ROOT - Android Studio 2. iOS
- macOS
- Xcode Check the complete installation guide and steps here In this example, we will work with Android and Browser.
cordova platform add android
cordova platform add broswer
Once the platforms are added, you can find them in the platforms/ folder.
Every platform comes with its own specific folder structure and files, which do the entire work of running on the targeted device.
To verify that your setup is proper and ready, run
cordova run android //generates APK with default page and icon
cordova run browser //opens the default page in browser
Note: It’s good to have the Android Studio set up and running, to build APK and run it on the device/emulator.
3. Create and Build Angular Project
- Create Angular Project, outside the folder of the Cordova project.
ng new angular-cordova
2. Go to angular.json , change the outputPath to ../AngularCordova/www
Basically, we are giving the build output path to www/ of the Cordova Project.
3. Add the statement that connects your Angular project to Cordova. In index.html,
<script type="text/javascript" src="cordova.js"></script>
4. Add the Cordova deviceready function in main.ts . When the deviceready event fires, bootstrap the Angular Project to the browser.
const bootstrap = () => {
platformBrowserDynamic().bootstrapModule(AppModule);
};
if (typeof window["cordova"] !== "undefined") {
document.addEventListener(
"deviceready",
() => {
bootstrap();
},
false
);
} else {
bootstrap();
}
The deviceready event fires once Cordova has fully loaded. Once the event fires, you can safely make calls to Cordova APIs.
Applications typically attach an event listener with a document. addEventListener once the HTML document’s DOM has loaded. — Cordova Docs
5.Run, ng build --base-href=./
When the build is successful, check the www/ in the Cordova project. There should be Angular files.
6. Run the Cordova project and check that the Angular project is running.
cordova run android
cordova run browser
Initially, you should see the default placeholder page of Angular.
4. Adding Cordova Plugins
In this example, we will add the InAppBrowser Plugin.
4.1 Add the plugin to the Cordova project
cordova plugin add cordova-plugin-inappbrowser
This adds the plugin to platforms android and browser . It also updates the package.json file.
4.2 Using the plugin in Angular Project
- Add the declaration file of
cordova(.d.ts) using,npm i @types/cordova --saveNext, addcordovatotsconfig.app.json
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": ["cordova"]
}
}
This is to avoid the reference error during compilation as we use the Cordova plugins. Declaration files help to use the external libraries references in the angular project. A lot of npm libraries come with .d.ts file for support.
2. Now add the inappbrowser plugin in the angular project using npm.
npm i cordova-plugin-inappbrowser --save
InAppBrowser comes with its own typings file, so we do not have to install it via @types again.
3. Create a file custom-typings.d.ts in the src folder and give a reference to .d.ts file of the inappbrowser plugin.
/// <reference path="../node_modules/cordova-plugin-inappbrowser/types/index.d.ts"/>
4. Use InAppBrowser in a component
Create a component and the a tags to open the link. I have created a dashboard component.
<!-- <-- dashboard.component.html -->
<p><a (click)="openInApp()">Open Link in InAppBrowser</a></p>
<p><a (click)="openExternal()">Open Link in External Web Browser</a></p>
Now, add the methods in the component class.
//dashboard.component.ts
openInApp(){
if(window.cordova){
cordova.InAppBrowser.open("<https://www.google.com>","_blank");
}else{
window.open("<https://www.google.com>","_system");
}
}
openExternal(){
if(window.cordova){
cordova.InAppBrowser.open("<https://www.google.com>","_system");
}else{
window.open("<https://www.google.com>","_system");
}
}
Check the documentation of various options of the InAppBrowser here. 5. Build the project and run the Cordova app.
ng build --base-href=./
cordova run android
You should be able to see two links that open in InAppBrowser and External Browser. Similarly, you can add other plugins to your project and use them.
5. Conclusion
We have seen an example of a hybrid app using Cordova and Angular. Developing a hybrid app has its own pros and cons.
Pros:
- No need to learn a new language if you are already a Web Developer.
- One single codebase can be used to develop apps across various platforms.
- Good plugin support. Almost every feature that can be seen in a native app can be used in a hybrid app.
Cons:
- Can be slower compared to a native app as the content is rendered in a WebView.
- Not suitable if the app uses high graphics like developing a gaming app.
- Plugin compatibility issues are possible across various OS versions/devices. Nevertheless, Cordova + Angular is a great way to develop an app. Hope this article was useful! You can find the complete example at https://github.com/rucha412/Angular-Cordova
References:
- https://cordova.apache.org/docs/en/10.x/guide/platforms/android/index.html
- https://cordova.apache.org/docs/en/10.x/reference/cordova-plugin-inappbrowser/index.html