You have probably encountered a JavaScript bundler in the past. A tool like Rollup or Webpack does a pretty good job at this but there is something exciting coming up.
Let me talk to you about Bun, the bundler you need to know as a JavaScript developer in the upcoming years!

What is a JavaScript bundler?
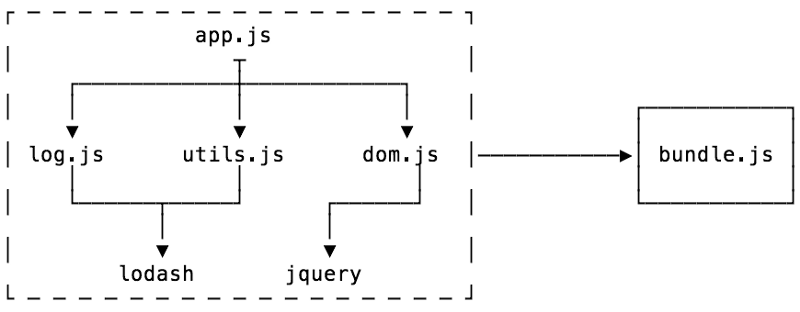
As you may be able to guess by the name, a bundler takes all your separate JavaScript files and bundles them together in a single file that is ready to be deployed.

This may sound really basic but it can get really difficult, really fast. When we throw TypeScript and CSS into the mix this bundling may cause some severe headaches and smashed keyboards.
Some examples of popular JavaScript bundlers are Webpack and Rollup but they better watch out because there is a new competitor on the horizon.
Get ready for Bun!
What is Bun and what makes it special?
Bun is a JS & CSS bundler, a JS transpiler, a JS runtime environment, task runner and much more! What makes Bun so special is its incredible performance.
Some quick benchmarks made by the contributors of Bun:
-
14x faster than Next.js for reloading CSS
-
Cleaning projects from dist and node_modules in a couple of milliseconds
Bun is written in Zig which is a language similar to Rust. A low-level language that compiles to native code.
Bun as a task runner
A task runner is what we use to run the scripts in our package.json file.
In the past, you may have done this with commands like npm run clean or yarn clean. Bun also offers you the ability to run them through Bun. This way your scripts will run faster than ever before.
You use the same syntax as npm and yarn but with the power of Bun!
For example, our clean script with Bun would look like this bun clean or bun run clean.
Bun with TypeScript

TypeScript, the language that is taking the web development world by storm is completely supported by Bun. The best part about it? It doesn't even need any extra configuration, it just works! Bun will automatically transpile your TypeScript files to plain old JavaScript!
Is Bun the right tool to use?
The team behind Bun advises you to only use Bun during the development of your application. A really big part of production bundlers is minification and dead code elimination. Bun does not yet minify your code and the dead code elimination isn't optimal.
This doesn't really matter in a development environment but can have serious consequences in a production setting.
Bun is still in a very early stage of development and making everything production-ready is definitely a topic on the roadmap. For now, you are advised to only use Bun in a development environment.
Another note they mention is the fact that Bun is a great tool for websites and web apps but if you are looking to build a library there are better alternatives like Rollup or esbuild.
Where do I sign up?!
As of now (9 November 2021), Bun is still in early access and many components do not yet work as they are supposed to but thanks to the power of open-source the speed at which the team makes progress is staggering.
If you want to get in on the action before Bun takes over the world, you can do that by going to their website and joining the community Discord server from there! After you have joined you can claim your early access in the chat.
If you read this article in the near future, that may have changed and it is quite possible you will just be able to install it straight from the website!
Note: At the time of writing, Bun is only available for macOS and Linux systems!
In short
Bun is an alternative to Webpack, esbuild, and other bundlers, that is written in Zig. Bun is currently in early access but is already up to 14x faster than its competitors.
In my opinion, a tool to watch out for because it's going to revolutionize the way we bundle our JavaScript together!
Have a discovering day! 💚