Have you ever imagine how a browser works and how you can create a browser yourself and make it do almost everything you wanted to? Well, I am going to share my story of writing a browser from scratch with just knowledge of JavaScript and Electron and all the difficulties I faced in the process.

JavaScript
JavaScript, often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
Electron
Electron is an open-source software framework developed and maintained by GitHub. It allows for the development of desktop GUI applications using web technologies: it combines the Chromium rendering engine and the Node.js runtime.
Story
Recently I was given a project by my company to create a Browser. Some of its functionality was the browser should be cross-platform, it will have a proxy built-in, so all the navigation and the routes to be opened should go through the proxy server, and it will have automated authentication as well for some the websites; moreover, it will have the basic browser functionality that includes forward, backward, refresh, stop, etc.
So let's quickly break into what a browser is and how things work in a browser. A web browser, or simply “browser,” is an application used to access and view websites.
Requirements were pretty clear by now, and I was given one week of research period and had the freedom to choose my stack as well. Recently Microsoft released a new version of Microsoft Edge, which is based on chromium, just like Chrome. So I started researching Chromium and realized it's a sea and to get started with chromium I would need a lot more time than I was given, So I had to move on to something with which I can get started quickly.
A couple of years ago, I designed this dashboard desktop application over Electron for a company, and it was also based on Chromium, so why Electron. I Quickly started to dig a bit deep in electron, and I discover that electron applications are basically browser windows that run HTML, not just that I found out that Electron also supports this WEBVIEW Tag that can run websites within and have this extensive API for it as well.
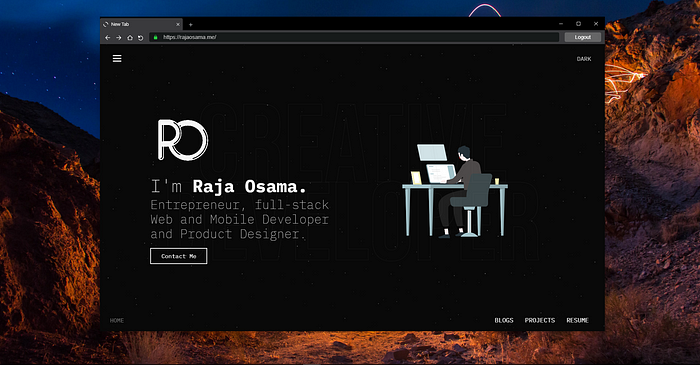
After a couple of hours of research and playing around, I was able to create a simple electron application with a webview rendered as HTML and have this webview running www.google.com inside. I also discover that electron treats a webview like a separate window so that you will have access to all the browser window's API as well. So basically you can load, reload, move back and forward and all the action a simple browser window can perform.
Now, pretty much everything was clear by now since I was able to create a browser UI with plain HTML. I have been working with React for the past 2 years full-time, with react and react native so working with HTML does not seems efficient. So I quickly clone this repo https://github.com/pbarbiero/basic-electron-react-boilerplate to get started.
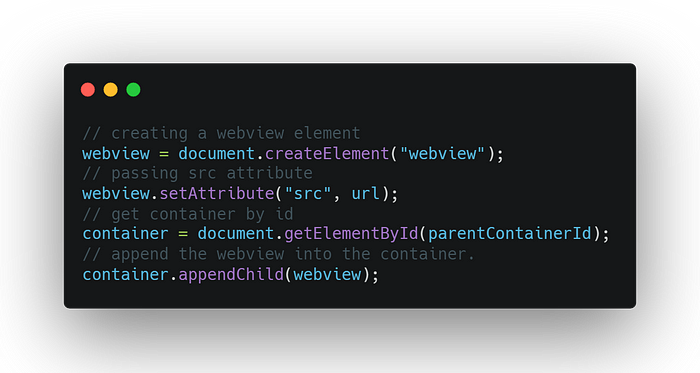
I first thing while working with electron and react that I found was electron have this webview component which is not supported with react, so to inject a webview which is supported by electron not by react you have to inject the webview via javascript into a container manually.

This is how you can inject an element into a dom, in my case A webview tag.
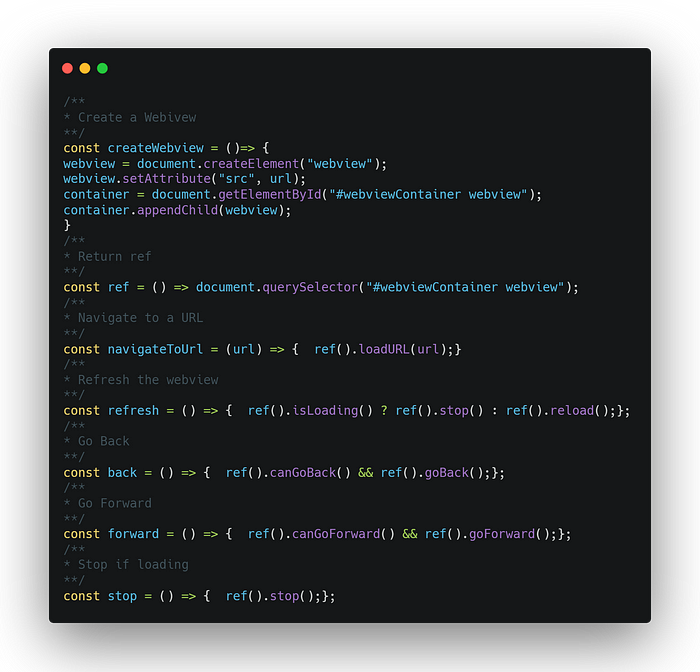
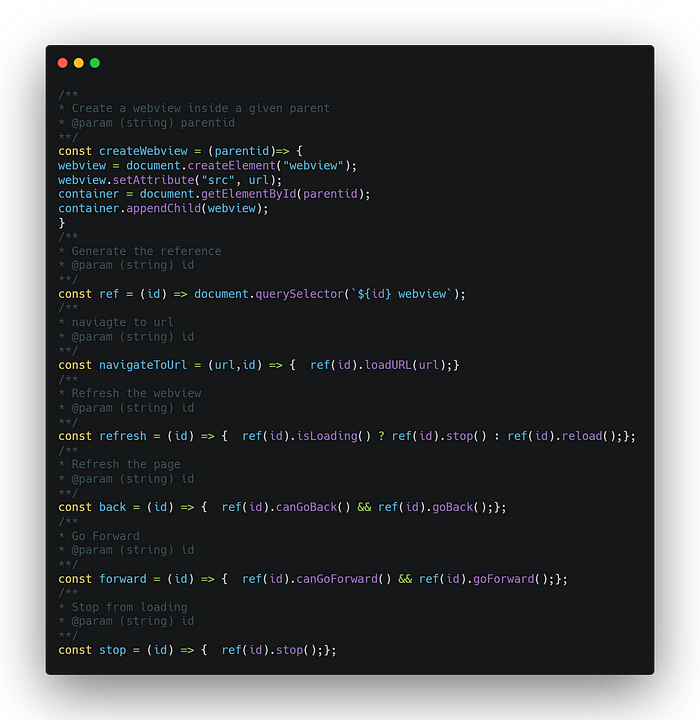
So I created a basic API for webview injection and all the commonly used actions like moving backwards, forward, loading URL, Refreshing pages, and stoping the page load.

With this, we have an electron window that has an element with id webviewContainer, and we are injecting our webview inside of it, and we were able to perform the basic actions within the browser.
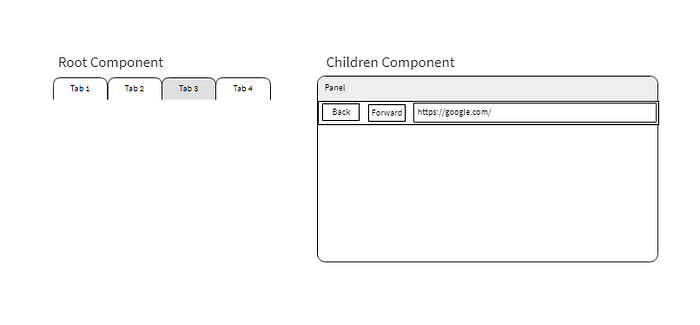
Now here comes the tricky part, we don't need a single website on a window, but we need multiple tabs with each running its instance of a website and totally independent. This was the reason I used React; it makes managing the front-end so much easier.
I used https://ant.design/components/tabs/ ant Design tabs for front-end designing. I moved all the basic browser functionality to another component, and on the root page, I created tabs.

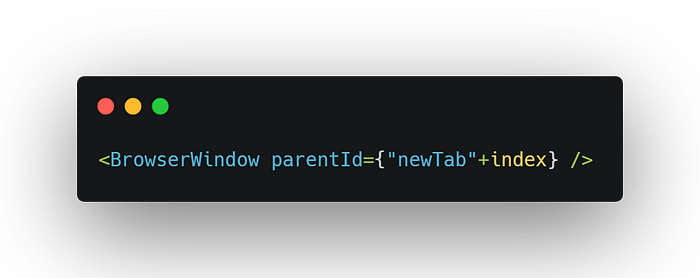
Each tab consists of its own content area, and in that area, we have the children Component. but according to our webview API that we created, we were only targeting the webviewContainer, so the actions of the API will going to affect the very first webviewContainer webview since we have as many webviewContainer as tabs, to fix this we give browser window a custom parent id like this

And modify our API as follows:

What this will do is, it will target a specific tab based webview only, all you need to do is send the reference of the parentid that we sent from tabs to the browser component.

✌To sum this up, we now have an application browser that can browse websites and multiple websites at the same time.
These resources will help you extend the feature of the browser.
- Setting up Custom Proxy for Electron Webview 🐱🚀
- React and Electron muli-window Setup
- Manipulation of Webview rendered dom (Coming soon)
- Building Electron app for both platforms and Packing them. (Coming Soon)