
I was working on a project in which the requirement was to implement a video player which will play YouTube videos. I guess you all know that YouTube video can be played by using iframe, but by using it, it's more difficult to handle controls. So we decided to use a player library called “react-player”.
But while using this library, we found that they don't have a volume control function. So we decided to create a custom control panel for players by using their predefined methods.

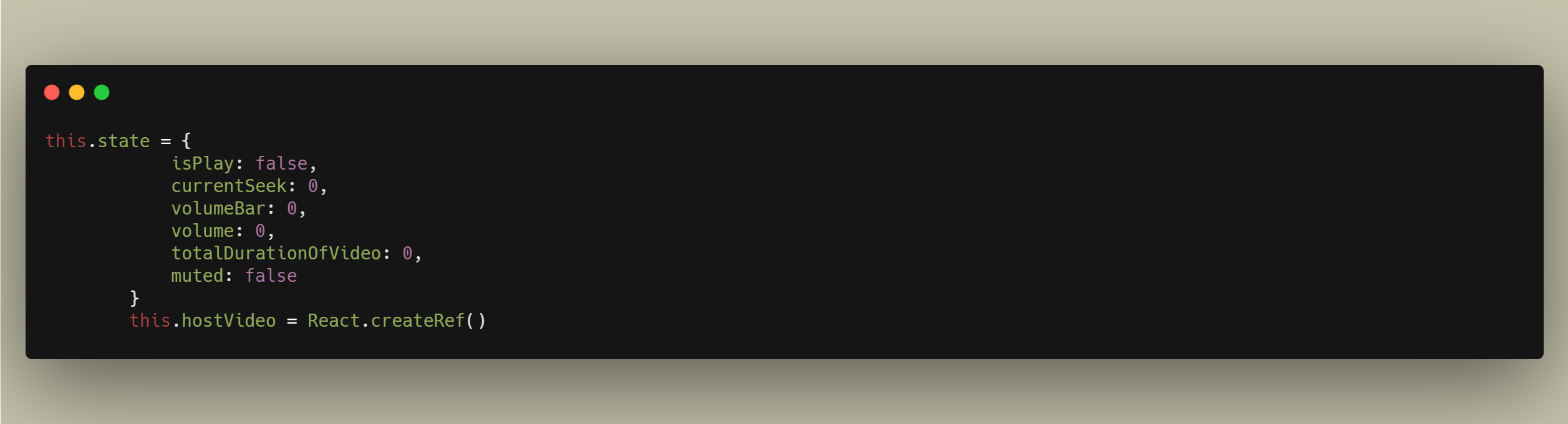
Player component (states screenshot)
Here are my component states.
-
isPlay: to handle whether the video is playing or in a paused state.
-
currentSeek: for showing real-time video rendering seek, like at which point of time the video is playing.
-
volumeBar: for showing the volume state to the user, like 0 to 1 in the form of a progress bar.
-
volume: to set the current video volume to the player.
-
totalDurationOfVideo: to get the total time of the video.
-
mute: to handle whether the video is muted or not.

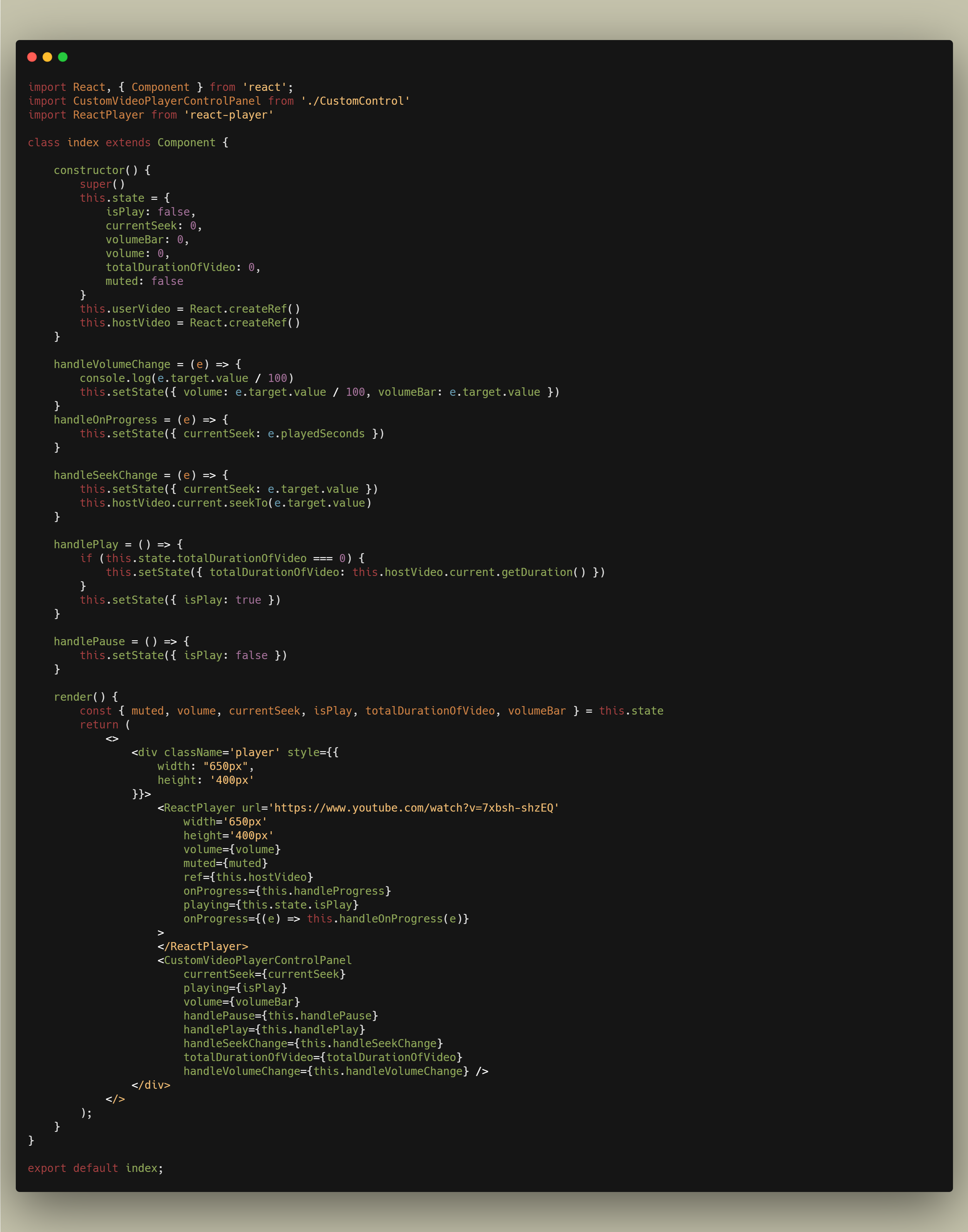
Custom functions (Screen Shot)
handleVolumeChange: This function will handle the volume of the video and set it whenever the user will change the volume from the volume range bar. It will take the current value from the range bar and set it to the volume of the video (I have set the value of volume bar min 0 and max 100, “volume” is to set the volume of video since video can have 0 to 1 range for volume. So that's why I divided the value with 100 to make it float and “volumeBar” is for input range so it can show user current volume state in UI.)
handlePause: This function will pause the video.
handlePlay: This function will play the video; also, the very first time the video plays, it will get the total duration of the video and set it in a state variable.
handleOnProgress: This function will call continuously and update the currentSeek state which we will be using to update the UI for use to show user real-time video seek as the progress bar.
handleSeekChnage: This function will be called when the user tries to move the video forward or backward. It will take the current video time on which the user wants to play the video and set it to the currentSeek state to move the video to the user's desired time.

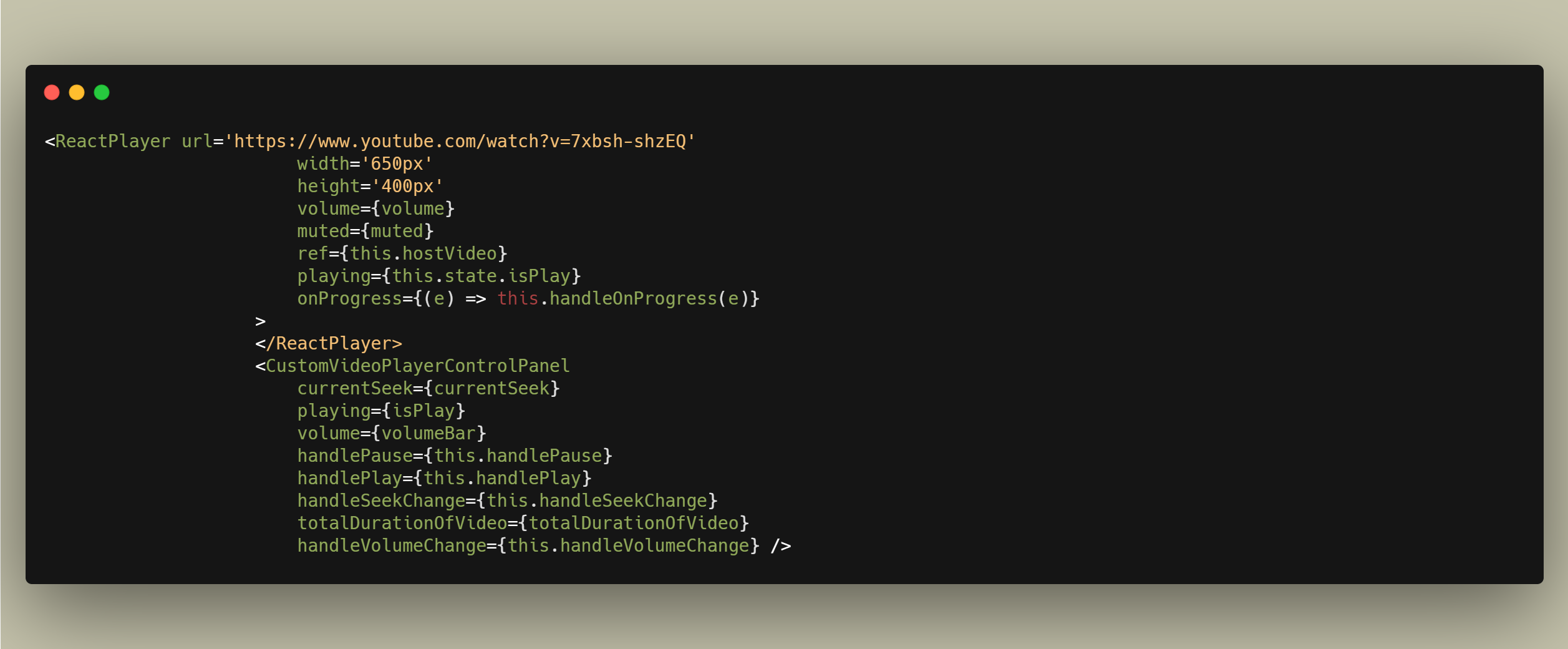
Video Player
Once you install the React-Player package, here are some props I am using:
“url” for video link, “width/height” for player demission, “volume” of video, "muted" for video muted state, "ref" to set or get from video player, "onProgress" method to get real time seek of video. "playing" to set the video play/pause state.
For the custom control panel, we are sending some props.
"currentSeek" for real time video seek update UI, "Playing" is to show using video is playing or pause in UI. "volume" to update the volume bar UI, "handlePlay" for play video, "handlePause" for pause video and so on.

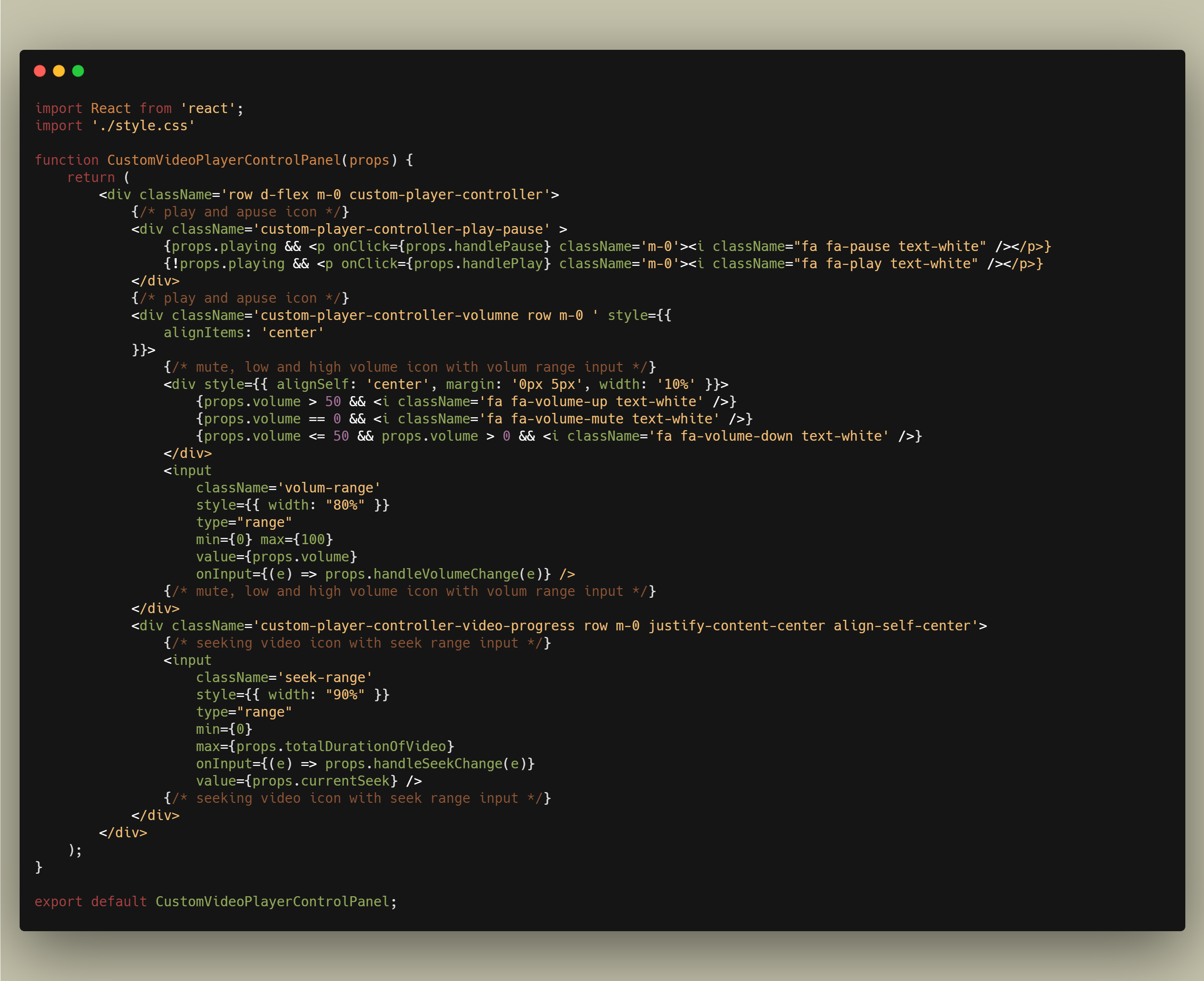
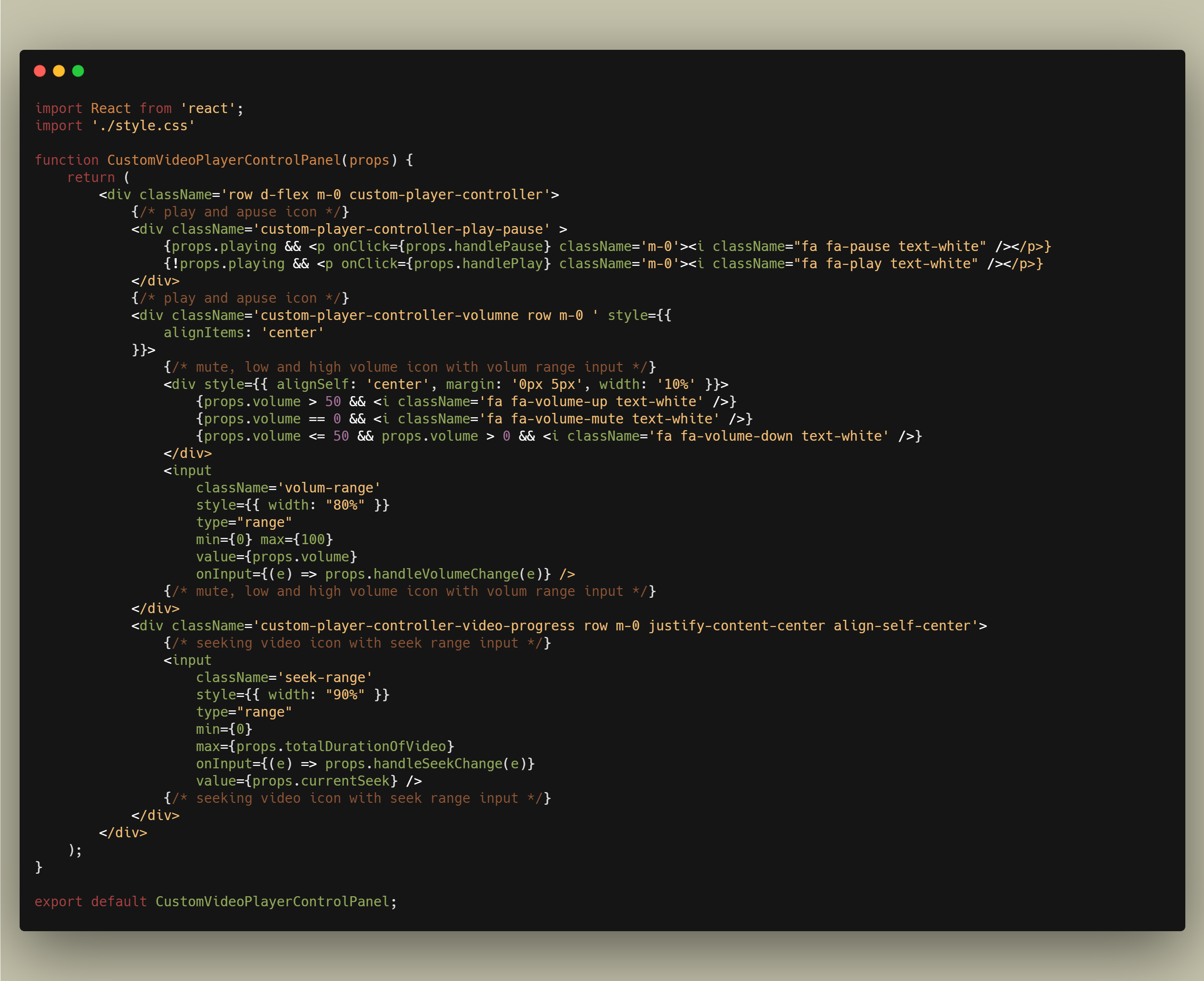
Custom Control panel (screen shoot)
We have 3 sections in the control panel:
- for play/pause UI icon.
- volume icon and volume progress bar.
- video real-time seek and seek progress bar.
props.playing will handle whether the video is playing or paused; it will show icons respectively.
props.volume is to show video volume state in UI as volume icon is in high state/medium or muted. And also to show on the progress bar.
props.currentSeek is to handle real-time video seek.
onIput methods for both volume and seek bar will execute the respective functions.


Programming Tech Coder
Repo Link: https://github.com/zainbinfurqan/custom-video-player-contorl-panel/tree/main