This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data.
In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. The source of the data for your application may be different, but the logic should still apply. This tutorial will include screenshots for the code, website rendering, and the full HTML at each step in the tutorial.
The copy-paste-friendly code is at the end. 🔥
The data for this HTML table comes from an SQLite database table. The number of rows will vary depending on the number of records in the scores table.
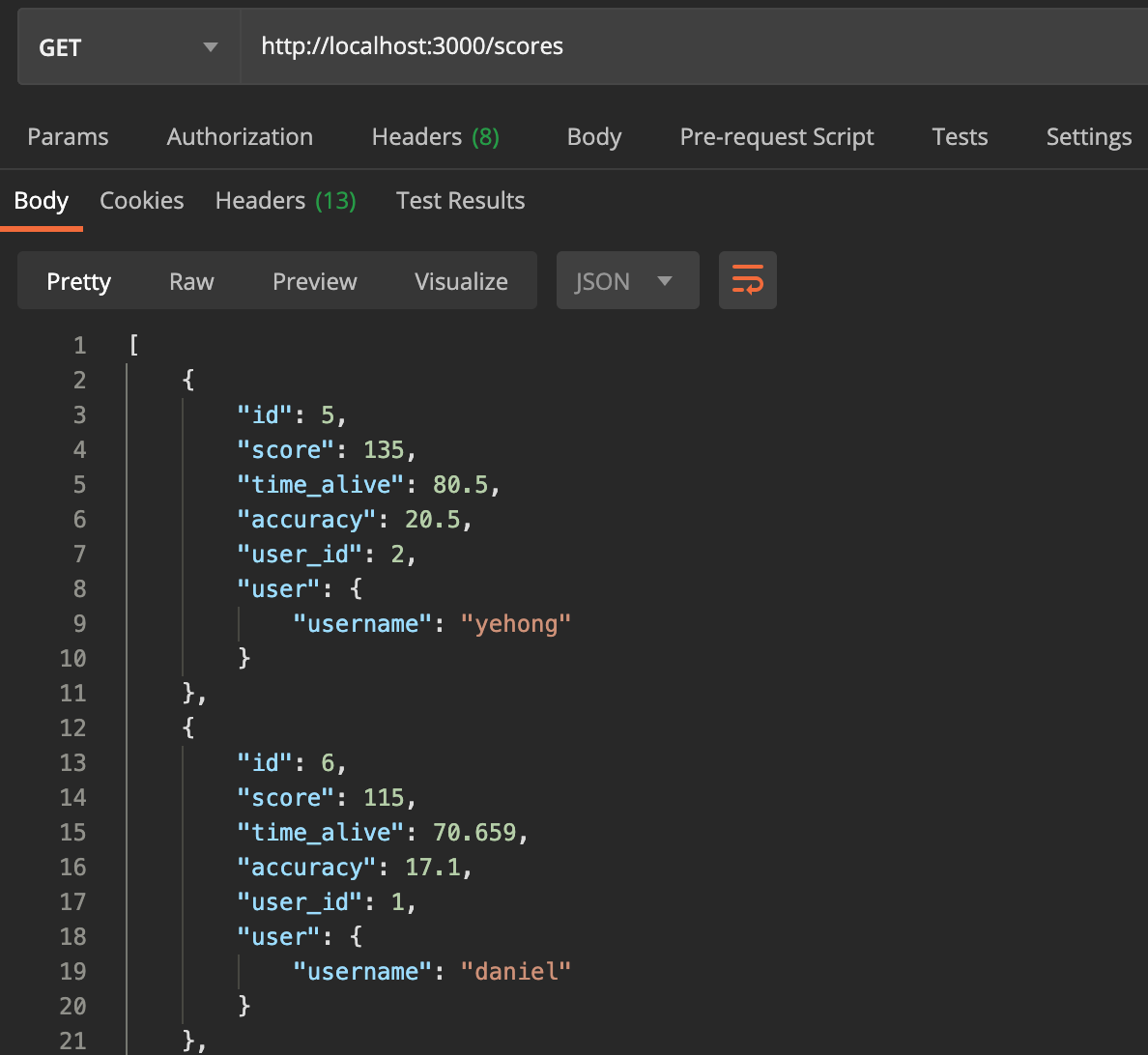
 This is an example of the data we will be working with.
This is an example of the data we will be working with.
HTML Table Tags:
An HTML table consists of one
element and one or more , and elements for additional styling options.Tag Definitions:
| , and | elements. |
|---|
The
tag defines a row in an HTML table.The
tag is used to group header content in an HTML table.The
tag is used to group the body content in an HTML table.We will be creating all the tags that are defined above through document method *document.createElement(tagName)* and we will append them to a
Most of the ‘classNames’ that you will see in the code are there for styling purposes and are completely optional.
The CSS styling will not be discussed, but it will be available for you to reference and test on your own.
The Tutorial:
<div class='scoreboard'></div>
Steps to create the table:
-
Find the ‘scoreboard’ div with the document method *document.querySelector(selectors).*
-
Create an array of strings that holds the header values for the data that you are interested in displaying. I believe these are more representative of the data I am going to display and it allowed me to include units in brackets. (This is an optional step since you can use the object keys as the headers)
let tableHeaders = [“Global Ranking”, “Username”, “Score”, “Time Alive [seconds]”, “Accuracy [%]”]
-
Creating the
| tag defines a header cell in an HTML table.
The | tag defines a standard data cell in an HTML table.
The |
|---|
Creating and appending the
Appending the
| cell elements.
Creating and appending the |
|---|
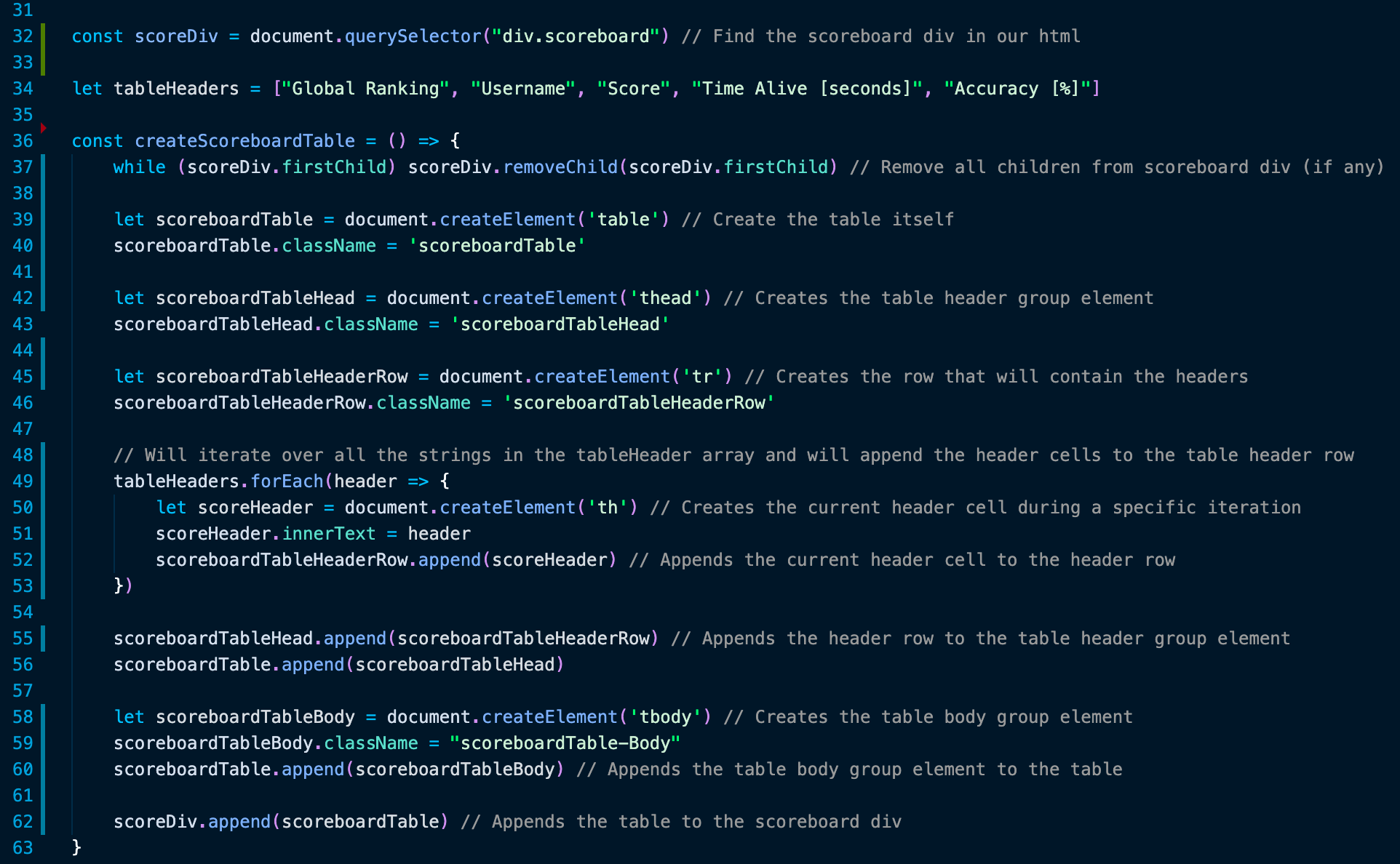
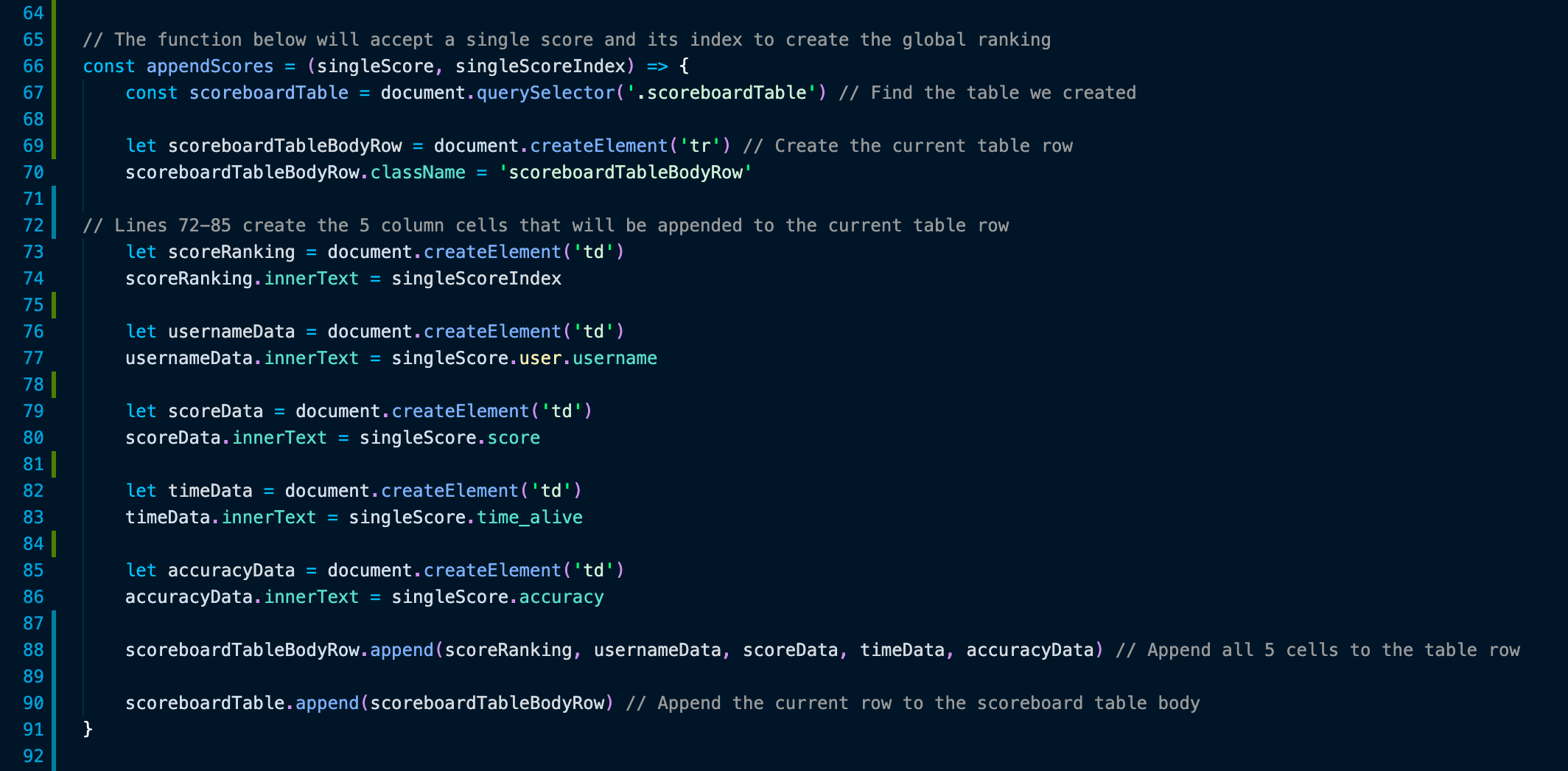
 The function that achieves the steps outlined above.
The function that achieves the steps outlined above.
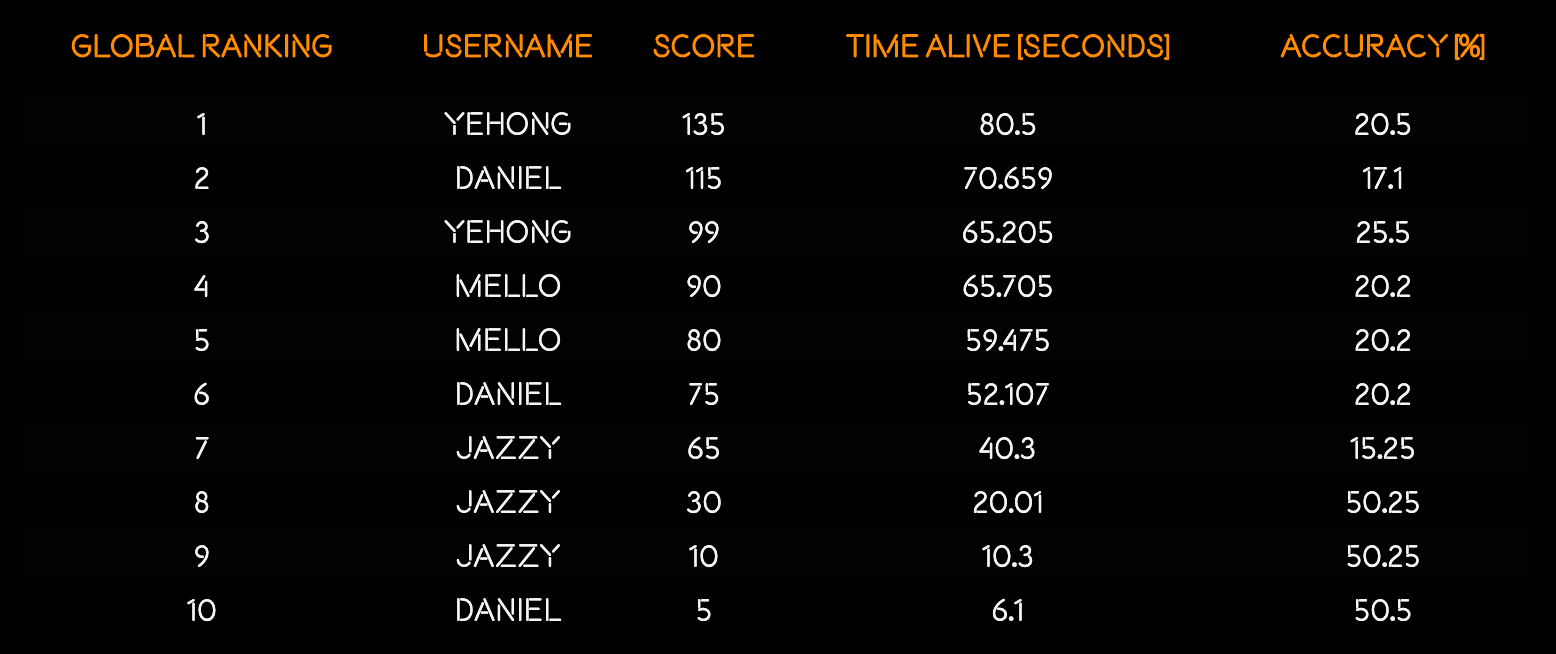
 The rendering of the table (at this point).
The rendering of the table (at this point).
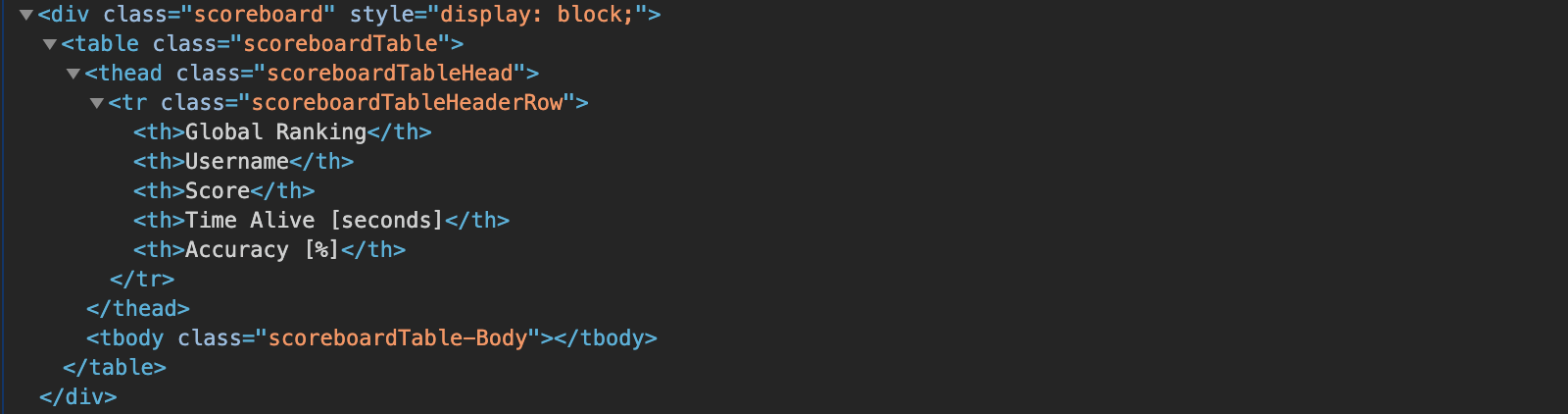
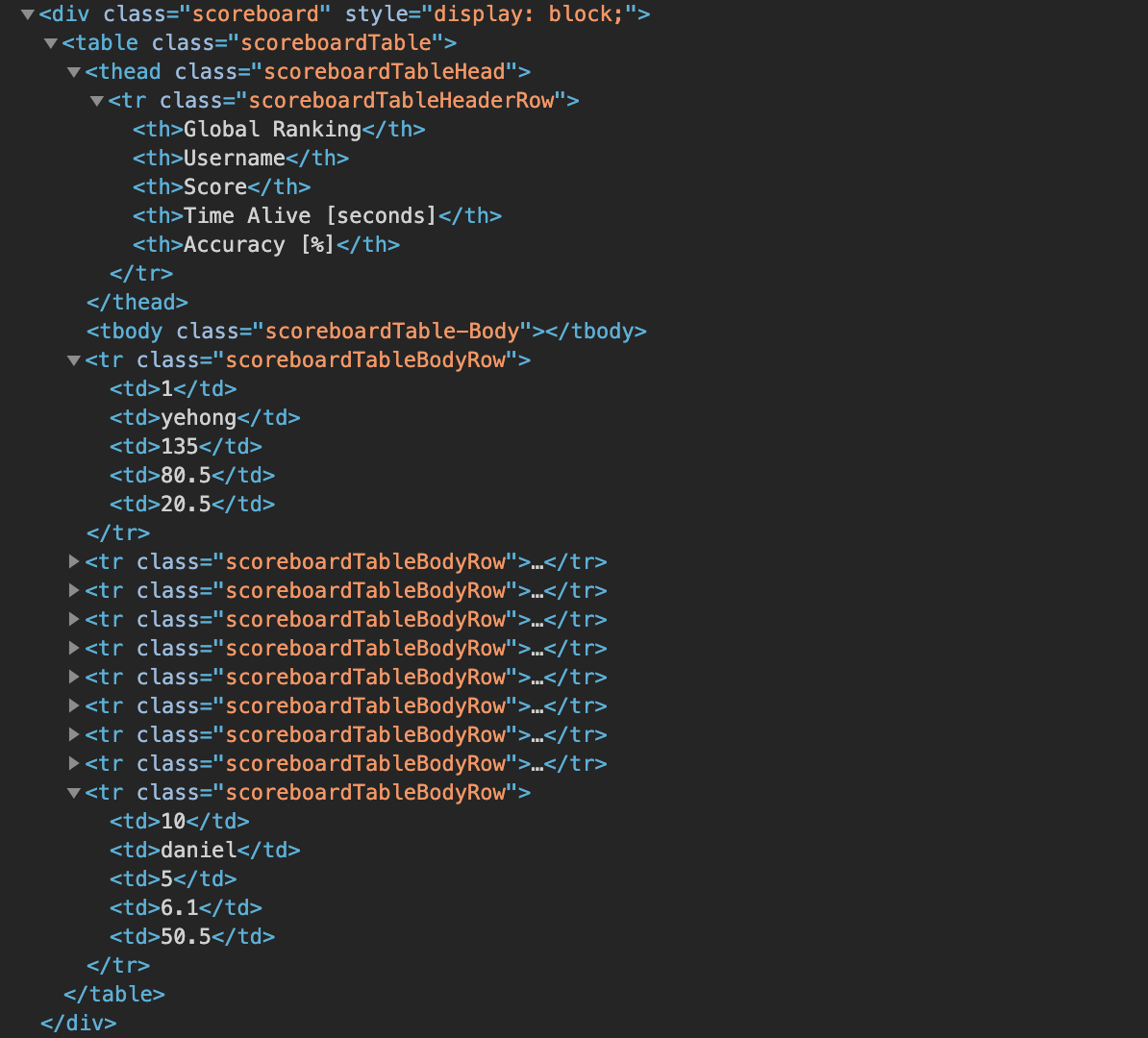
 HTML for the ‘Scoreboard’ div and the dynamic HTML Table (at this point).
HTML for the ‘Scoreboard’ div and the dynamic HTML Table (at this point).
-
Find the HTML table we created above with the document method *document.querySelector(selectors).*
-
Create all of the table body rows that represent each high score. These will be
| tag for each one of the columns in your table. The following function will create a new row when given a score object.
Example of the singleScore object that is being passed into the next function:
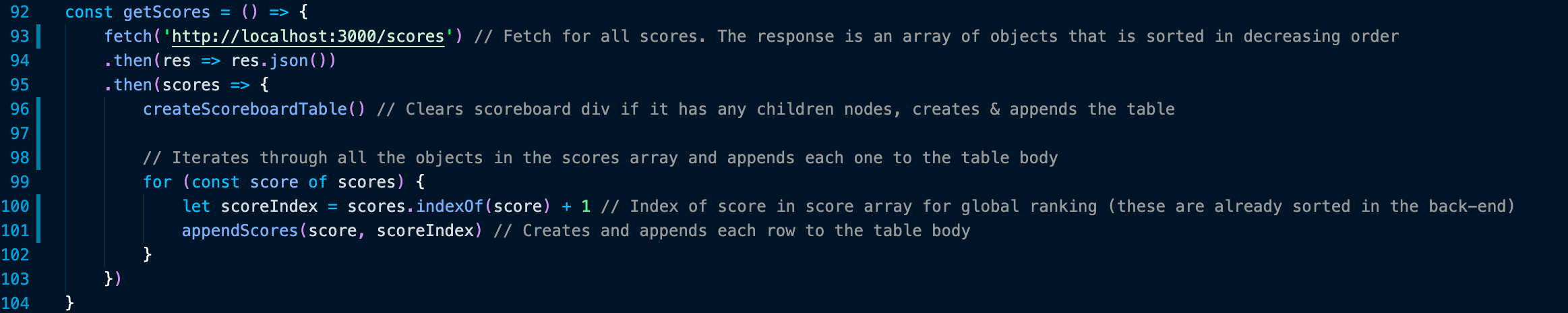
Lastly, I mentioned that this example table relied on a fetch to receive its data. Here is the code for the fetch that supplies all the individual scores to the ‘appendScores’ function:
I hope you have found this tutorial helpful. If you have any questions, feel free to ask them below. Here is a short video of the application that I created this specific table for! All of the code in the snippets: All the CSS styling for the table in this tutorial: |
 The function that achieves the steps above.
The function that achieves the steps above. Rendering of the full table.
Rendering of the full table. Complete HTML for the ‘Scoreboard’ div and the dynamic HTML Table.
Complete HTML for the ‘Scoreboard’ div and the dynamic HTML Table.