
Objective
The objective is simple. Deploy a localhost server using Node.js and Express.js.
But first, you may be wondering what are Node.js and Express.js?
Node.js/(Node) is an open-source server-side platform built on Google Chrome's V8 JavaScript engine. Due to its ability to run on various platforms and its scalability, Node has become a “go-to” option for developing web applications.
Express.js/(Express) is a popular module framework that runs on Node. It empowers developers to quickly build static and dynamic web applications and APIs with ease.
In more simplistic terms, Node allows you to run JavaScript outside of your browser, and Express enables you to respond to individual client requests and build APIs quickly.
Enough talk. Let's get started!
Step 1: Download Node
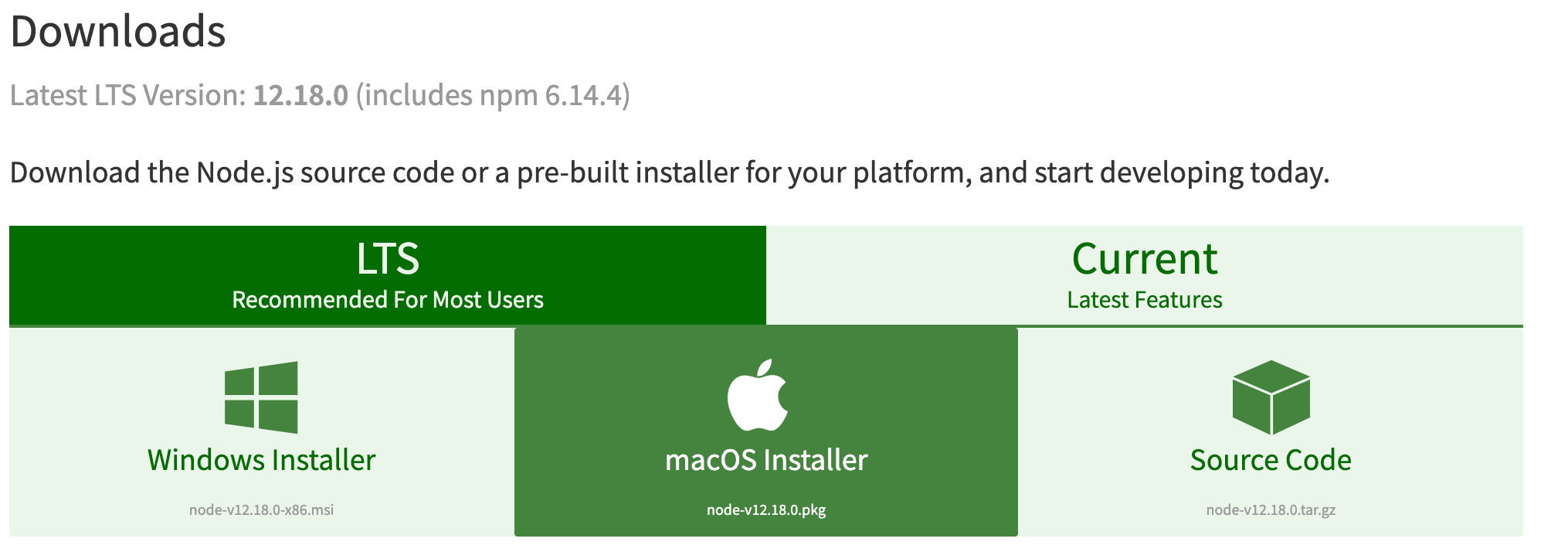
Download Node.js and follow the guided prompts until the installation is complete.
 If you are working from a Mac, simply select “macOS Installer” highlighted in green.
If you are working from a Mac, simply select “macOS Installer” highlighted in green.
You can validate Node was successfully installed by navigating to the command line and entering the following command.
node --version
If installed correctly, you will see the version of Node returned. For example, I am currently running on V12.18.0.
Step 2: Create A New Working Directory
Before installing Express, you will want to create a new working directory.
mkdir Example-1
Next, add the two files below.
-
index.html
-
app.js
touch index.html app.js
Step 3: Install Express
Once the two files are added to your project, you are set to install Express. First, make sure you are in the working directory you just created. For my example, I would be in “Example-1”. You can check to see what directory you are currently in by entering “pwd” on your command line. Once confirming you are in the correct directory, install Express by running the command below.
npm install express
Wait… What is npm?
Great question! Npm (node package manager) is the default package manager for Node that hosts thousands of packages for free. Don't worry; npm was automatically installed when you downloaded Node in Step 1!
Step 4: Set Up Your HTML
Open the working directory you created in your code editor. Currently, I'm running on VS (Visual Studio), but that is just my preference. You can use whatever works best for you! For this example, insert a header in the body to show how the browser interacts with your server.
Type the code below into your “index.html” file.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Example-1</title>
</head>
<body>
<h1>You did it!</h1>
</body>
</html>
You may have noticed that your project now holds two new files. These files were added to your project when you installed Express and provide access to the pre-built modules and packages. Remember when I mentioned Express is a framework that allows developers to build web applications easily and quickly?
-
**node_modules: **Pre-built packages that can be used in your project
-
**package-lock.json: **Stored dependency tree

Step 5: Set Up Your Localhost Server
You are now ready to launch your localhost server!
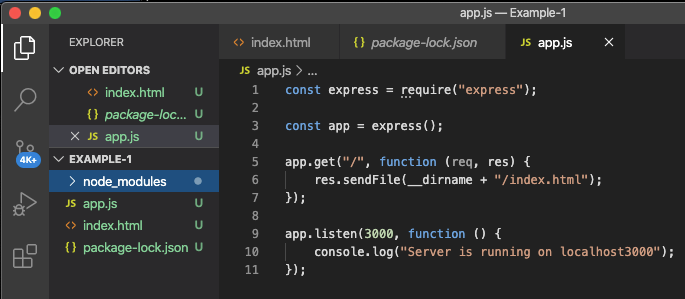
Enter the following code into your “app.js” file.
const express = require("express");
const app = express();
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.listen(3000, function () {
console.log("Server is running on localhost3000");
});
Step 6: Launch Your Server
You are almost there! Go to the command line and enter the following in order to launch your server:
node app.js
You will know your server is running correctly if your terminal returns the “Server is running on localhost3000” message written the “app.js” file.
console.log("Server is running on localhost3000");
Step 7: Check it out!
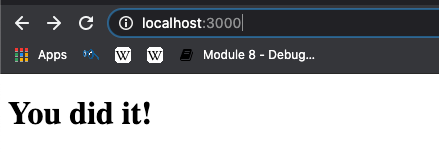
Finally, go to Chrome and enter “localhost:3000” in your browser. You should now see the header you wrote in the “index.html” file.
If you received an error message, please go back and review steps 1–7 for discrepancies. It's easy to miss a bracket or semicolon!

Recap
Congratulations! You now have a solid understanding of how to build and test your web applications on a localhost server using Node and Express.
I hope you found this article to be helpful!