
© Image by Author
Draw Things AI’s single developer keeps pushing the updates, and the latest one brings some aspects of Control Net to it. Within the app’s own discord community there was some interest in a description of the basics that allow to produce images like the one above that, yes!, it was entirely generated inside the app having as a base an image created in Photoshop (see below) Draw Things AI allows for two types images to control how the final image will look like: Canny Edge Map and Depth Map
Canny Edge Maps
A Canny Edge Map basically takes the edges of a picture and, from it, generates the boundaries of what is going to appear on the final image.
You can use sketches or scribbles as a Canny Edge Map, or you can use Photosop “Find Edges”, or you can even detect edges using OpenCV in a Python environment. Bottom line: there are no excuses for not trying.

© Image by author, scribble from Instructables
The prompt to generate the image above? “RAW photo, An award winning photo of work an epic dragon, epic, fantastic, magical, artstation, highly realistic, insane amount of details, Game of Thrones, muted colors, mountains in the background, smoke and fog”
How to achieve this?
Easy! In Draw Things AI, click on a blank canvas, set size to 512x512, select in Control “Canny Edge Map”, and then paste the picture of the scribble or sketch in the canvas. Use whatever model you want, with whatever specs you want, and watch the magic happen. Don’t forget the golden rule: experiment, experiment, experiment!
Depth Maps
A depth map is an image, or a channel in an image, that in basic terms tells the software at what distance parts of the image are from the virtual camera. You can read more in-depth information about Depth Maps here.
In Draw Things AI you can use Depth Maps for a multitude of purposes, being the most interesting one, in my opinion, the ability to setup a scene. Confused? Let’s look at an example:

© Images by author
On the left side of the image you have the depth map that was loaded in Draw Things AI, and on the right side the final image produced (after using a methodology by “NoneNoneNone” to get to that final result)
As you can see the white silhouette of the woman is in white, telling the software you want that to be at the front of the scene. The darker the elements are on your depth map, the more distant they will be in the final scene. This is revolutionary because you can, with a depth map, have poses that were quite impossible to have before, and much more control over the final scene.
The image that starts this post, was obtained by using this image as a depth map. In this case all elements are in black, so they will be generated at the same distance.

© Image by Author
What to take into account and one example

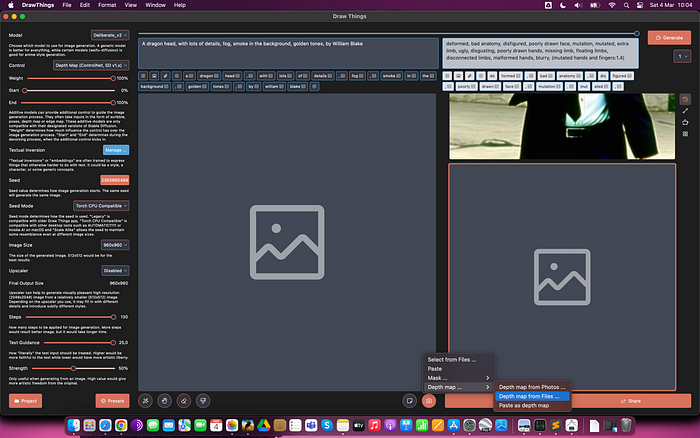
Draw Things Interface
When you load the Depth Map into Draw Things AI (image above) the canvas will show just white and grey squares. Don’t worry, it is supposed to be like that!

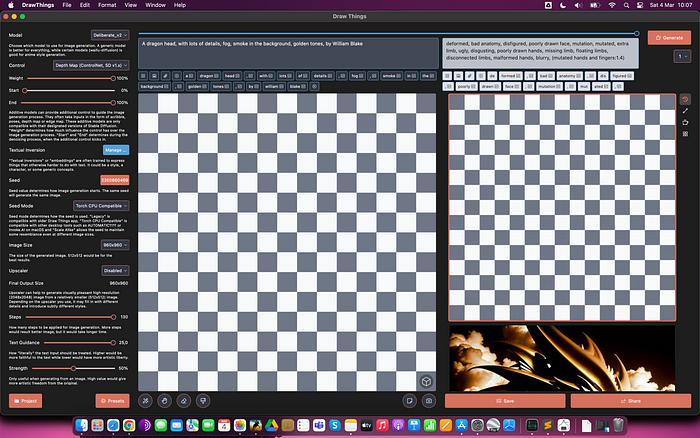
Draw Things AI interface when Depth Map is loaded
You will notice that you have a 3D square icon, on the bottom right of the canvas. If you press it you will see your depth map.

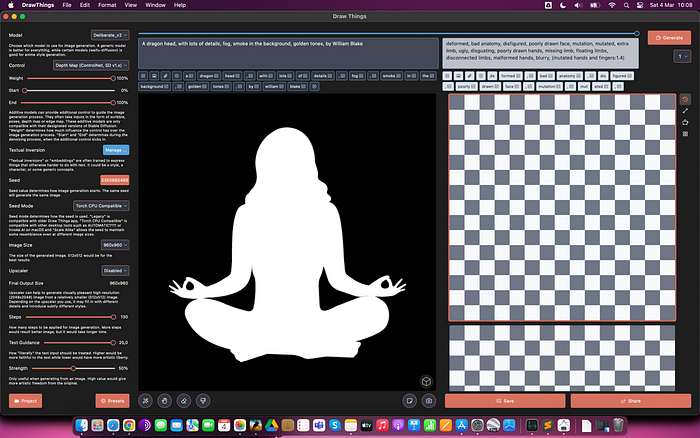
Draw Things AI interface when the 3D Square Icon is Loaded
With this depth map, and with this (very simple) settings you obtain the image below
A woman in a yoga pose, insane amount of details, cinematic, exotic
-deformed, bad anatomy, disfigured, poorly drawn face, mutation, mutated, extra limb, ugly, disgusting, poorly drawn hands, missing limb, floating limbs, disconnected limbs, malformed hands, blurry, (mutated hands and fingers:1.4)
Steps: 21, Sampler: DPM++ 2M Karras, Guidance Scale: 10.0, Seed: 2656775390, Size: 512x512, Model: deliberate_v2_f16.ckpt, Strength: 1.0, Seed Mode: Torch CPU Compatible, Control: controlnet_depth_1.x_f16.ckpt

© Image by Author
For Depth Maps generated in Photoshop, or other softwares, make sure that the output is a transparent PNG.
Bonus
I’ve prepared a pack of simple PNGs for download, so you can immediately start trying this new feature in Draw Things AI. You can download it here.
Conclusions
ControlNet Canny and Depth Maps bring yet another powerful feature to Draw Things AI opening, even more, the creative possibilities for AI artists and everyone else that is willing to explore. If you use any of the images of the pack I created, let me know in the comments or tag me and, most important, have fun! You can also buy me a coffee.