
What is System Design?
System Design is the process of designing the elements of a system such as the architecture, modules and components, the different interfaces of those components and the data that goes through that system.
The purpose of the System Design process is to provide sufficient detailed data and information about the system and its system elements to enable the implementation consistent with architectural entities as defined in models and views of the system architecture.
Elements of a System
-
**Architecture **— This is the conceptual model that defines the structure, behaviour, and more views of a system. We can use flowcharts to represent and illustrate the architecture.
-
**Modules — **These are components that handle one specific task in a system. A combination of the modules makes up the system.
-
**Components — **This provides a particular function or group of related functions. They are made up of modules.
-
**Interfaces — **This is the shared boundary across which the components of a system exchange information and relate.
-
**Data — **This is the management of the information and data flow.
Major Tasks Performed During the System Design Process
Let's list down the major tasks involved for a given system design problem. These tasks are applicable for designing a product or a feature from a front-end perspective.
1. Understand what it is
Firstly, we need to understand the problem. We must make sure what the interviewer wants to know and check with them whether we understand the problem statement correctly.
-
What is expected to create?
-
Are we talking about the same service?
2. Decide the scope that suits
After understanding the problem, we need to decide what the scope is going to be. Well, we cannot design a perfect system because there will be limited time i.e only 45 mins to 1 hour. So we need to pick those parts in which we are more confident. Don't do the parts that you are not good at.
-
The scope cannot be a perfect service, but the core parts should appeal to an interviewer within 45 minutes.
-
List up the TODO and NOT-TODO( Check with the Interviewer ). The NOT-TODO should be also listed down, to show that we are aware of the not-todo but due to time constraints, we will not be able to do that.
Basic steps for System Design:
-
What is the basic goal of the feature? — Basically, what do you want to achieve.
-
What is your non-functional goal of the feature?
-
What is the data flow (API) / User flow — List of all API's i.e what kind of APIs we need and general user flow, where will the user click, and what will happen.
-
What is the MVP( Minimum Viable Product) — List of Core features like Core APIs, Core interactions, and Core interfaces.
-
What is the state of the UI component?
-
How would you separate them into parts and put them together (UI/logic) — Separate the state & logic and sync the UI with the state
-
What is the core spec (based on the MVP)— What are the problems we need to handle, What are the edge cases, and What the tricky part is.
Basic steps for Product Design:
-
What is the goal of the web service or web application?
-
What's the relationship with native apps? If you already have an app, is the web application just the replica? Or is it the liter version(MVP version of the app)? If no native apps, then create with PWA or with hybrid technologies?
-
What's the target platform. Mobile or Desktop or installable app?
-
Things mostly are Mobile-first, do we need a design for a Desktop?
-
Is SEO a concern? Yes — we support Server-Side Rendering (SSR) or else Single Page Application (SPA) is good enough.
-
What's the volume of the service and how many team members.
-
What is the MVP — List of Core features like Core APIs, Core interactions, and Core interfaces.
-
What is the shining point from service & also the Developer Experience (DX) — Developer can also contribute a lot of improvement.
-
What is the future roadmap? — List of TODO and NOT-TODOs
3. Assumptions on background
-
Suppose the Daily Active Users(DAU)/Monthly Active Users (MAU) of the service.
-
Suppose how many interactions occur in a day.
-
Suppose 300KB is tolerable (Performance)
-
Suppose the average API response is 100ms. etc
4. Big Picture
For system design, there might be no need to draw a diagram but for a product, it is required.
-
Draw a diagram or list up the outline.
-
Data flow / User interaction flow (Check with the interviewer)
5. Key challenges & bottlenecks
Now we need to tackle two specific challenges. Basically, it is about performance tuning:
-
Smoothness
-
Speed
Smoothness: The basic goal is to make it jank-free.
-
Instant go back (Page Stack/Global state/API caching)
-
Instant go forward (Skeleton / Loading indicator / Above-the-fold)
-
Instant interaction response (Accessibility — A11y, Passive listener, support Design guidelines)
-
Make it native-like Animation/Transitions/Gestures
-
Make it native-like UI components.
**Speed/Performance: I have thoroughly covered 13 techniques to speed up your application in a different article — Website Performance Optimization: The Definitive Guide. **Below is the list of the main points to consider:
-
preload / prefetch
-
Code splitting + Skeleton loading
-
Caching /CDN for static resources
-
Service worker(offline) for caching
-
Lazy-load
-
Auto pager
-
Infinite scroll
-
SSR/Initial data feed (improves the first meaningful paint)
-
Update within the viewport (API .etc)
Optimizing Images:
-
Compress
-
Lazy Load / Placeholder
-
Progressive images(blurry images)
-
Sprite images
-
Use SVG for icons-scalable
-
Caching / HTTP2 (Browser cache, CDN cache)
About API:
- For data updates in real-time web applications, there are three ways:
-
Long/short Polling (client pull) — For stocks application
-
WebSockets (server push)—For chat application
-
Server-Sent Events (server push) —For stocks application
- Backend for FrontEnd(BFF) — API aggregating The BFF will do the following:
-
Call the relevant microservices APIs and obtain the needed data
-
Format the data based on the frontend representation
-
Send the formatted data to the frontend
-
GraphQL — It provides a complete and understandable description of the data in your API, gives clients the power to ask for exactly what they need
-
Caching / HTTP2 — caching get APIs
6) Trade-off, alternatives, TODO
-
Nothing is perfect.
-
Try to list up possible improvement ideas
-
And things you want to do if more time is given.
Now that we have discussed the system design process, we also need some models or metrics to evaluate our application. We will cover the RAIL model, Key metrics to track each visited page and core values of Facebook.
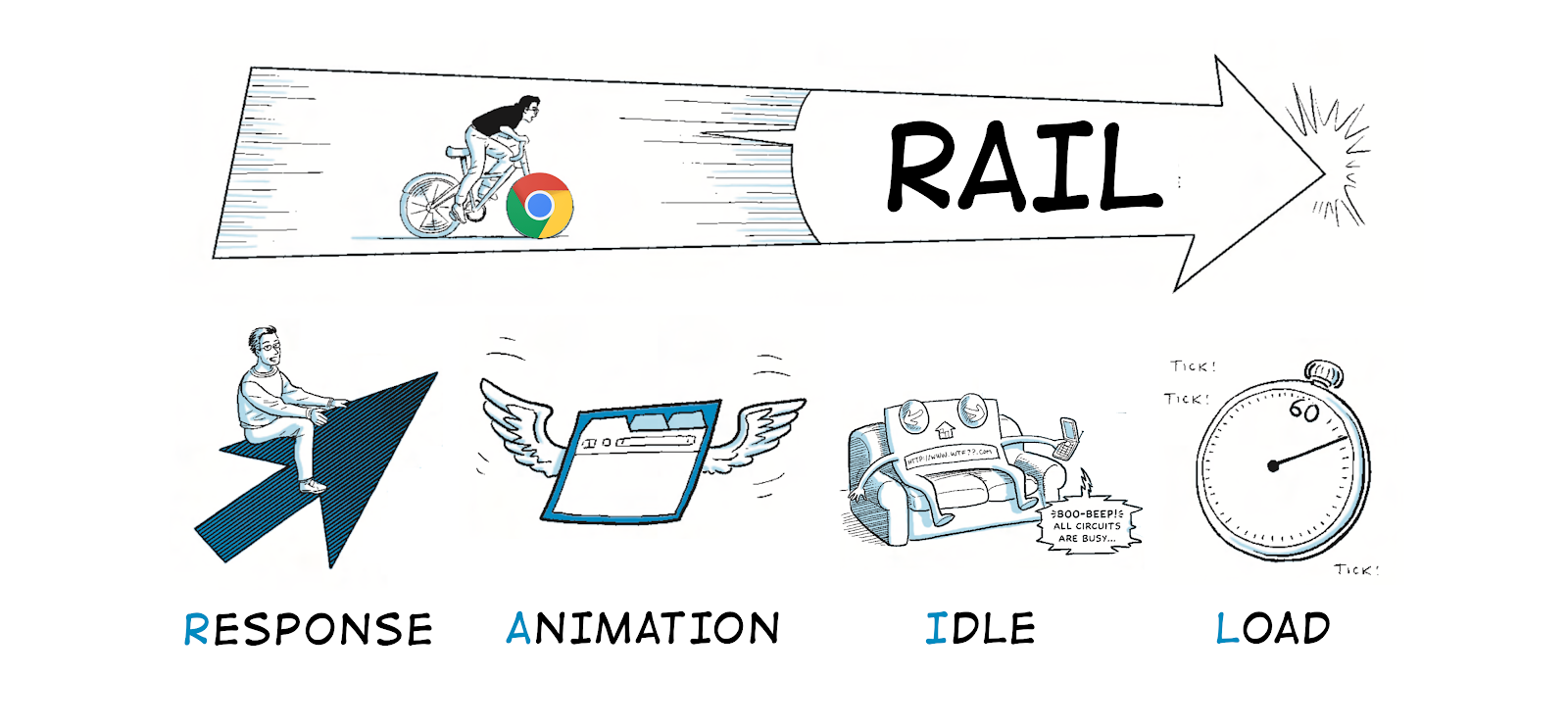
RAIL model from Google
RAIL is a user-centric performance model that provides a structure for thinking about performance.
RAIL is an acronym for “Response, Animation, Idle and Load.” The model categorises user interactions under these four domains. Users have different expectations whenever they tap, click on or scroll over your various page elements. Therefore, the RAIL model measures each user interaction with different context-specific goals in mind.

1)**Response: **process events in under 50ms
-
To ensure a visible response within 100 ms, process user input events within 50 ms. This applies to most inputs, such as clicking buttons, toggling form controls, or starting animations. This does not apply to touch drags or scrolls.
-
Though it may sound counterintuitive, it's not always the right call to respond to user input immediately. You can use this 100 ms window to do other expensive work, but be careful not to block the user. If possible, do work in the background.
-
For actions that take longer than 50 ms to complete, always provide feedback.
- Animation: produce a frame in 10 ms
-
Produce each frame in an animation in 10 ms or less. Technically, the maximum budget for each frame is 16 ms (1000 ms / 60 frames per second ≈ 16 ms), but browsers need about 6 ms to render each frame, hence the guideline of 10 ms per frame.
-
Aim for visual smoothness. Users notice when frame rates vary.
- Idle: maximize idle time
-
Maximize idle time to increase the odds that the page responds to user input within 50 ms.
4)** Load**: deliver content and become interactive in under 5 seconds
-
When pages load slowly, user attention wanders, and users perceive the task as broken. Sites that load quickly have longer average sessions, lower bounce rates, and higher ad viewability.
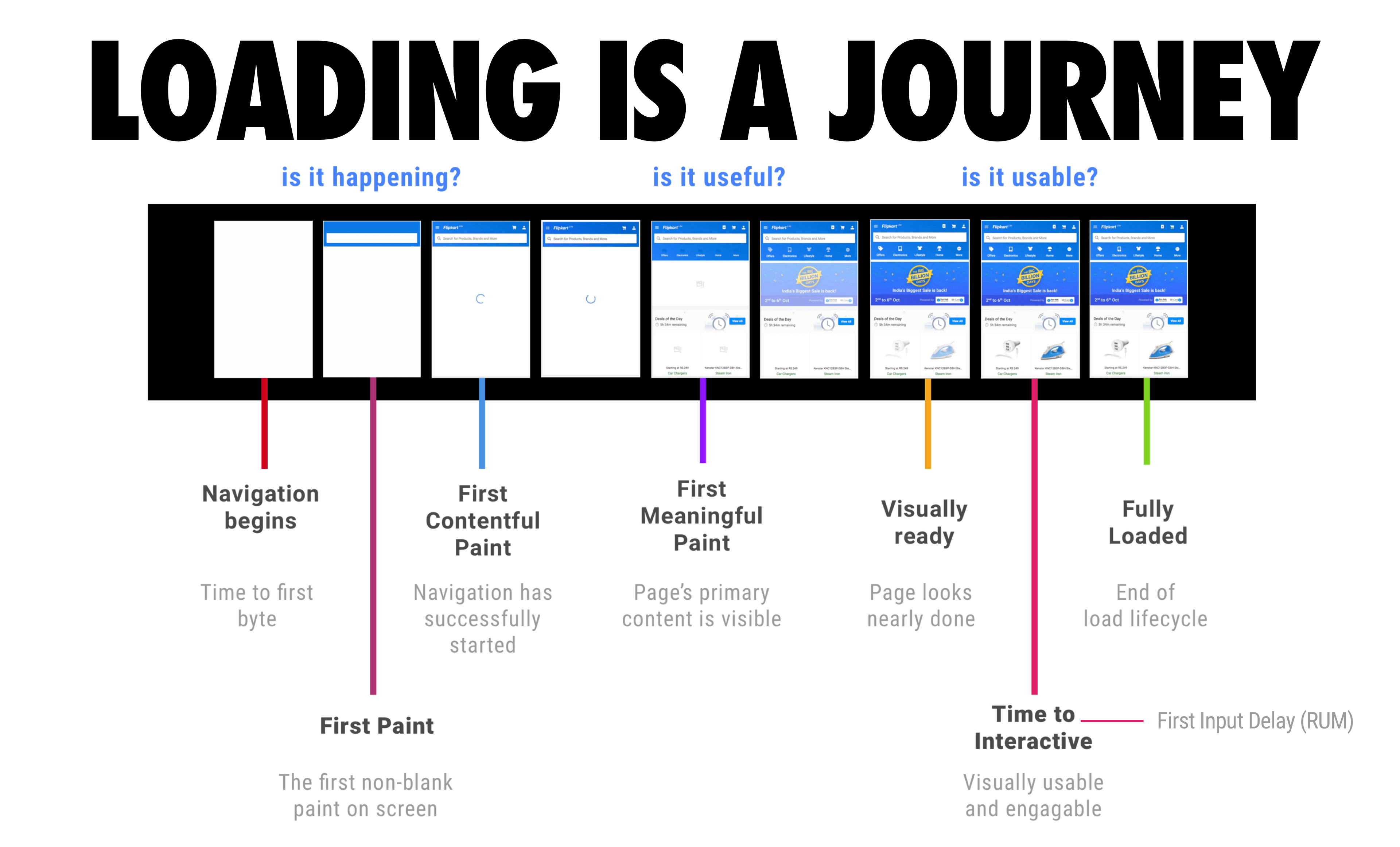
Key metrics to track each visited page

-
DOMContentLoaded** - **gives you a feel for how long it took for the HTML to load so that the page can start rendering content.
-
Load - when all the resources are loaded ( resources are parsed and get acknowledged off before DOMContentLoaded)
-
First Contentful Paint(FCP)- event relates to the moment when the first element from the DOM appears in the users' browser.
-
First Meaningful Paint (deprecated)- the time it takes for a page's primary content to appear on the screen.
-
Speed Index - shows how quickly the contents of a page are visibly populated.
-
First CPU Idle (ready to interact, deprecated)- marks the first time at which the page's main thread is quiet enough to handle input.
-
Time To (fully) Interactive(TTI)- the amount of time it takes for the page to be fully interactive.
-
First Input Delay (FID)- measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction.
-
Total Blocking Time - measures the total amount of time between First Contentful Paint (FCP) and Time to Interactive (TTI) where the main thread was blocked for long enough to prevent input responsiveness.
-
Largest Contentful Paint (2.5s)- measures when the largest content element in the viewport becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen.
Facebook's five professed core values

-
**Be Bold - **involves taking the risks needed to accomplish great things in a rapidly changing world.
-
**Focus on Impact - **aims to solve “the most important problems” and not waste time on lesser issues.
-
**Be Open - **reflects the sound belief that “informed people make better decisions”.
-
**Build Social Value - **by bringing the world closer together.
-
**Move Fast - **reflects the belief that moving quickly and making mistakes is better than moving slowly and missing opportunities.
Conclusion
We have covered the full system design process for an application. Moreover we have also discussed the ways to assess our application.
I hope you have found this useful. Thank you for reading.