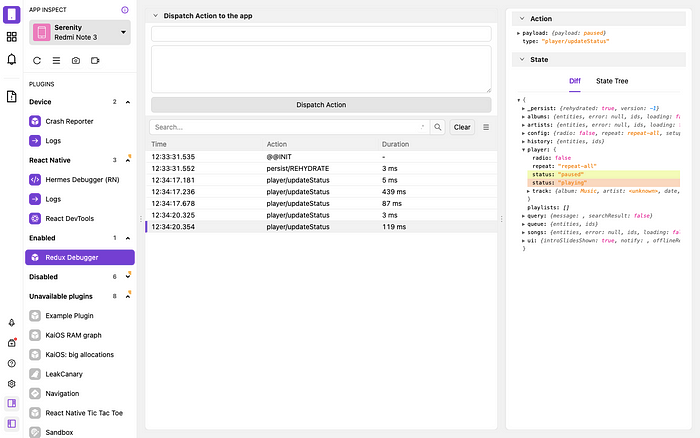
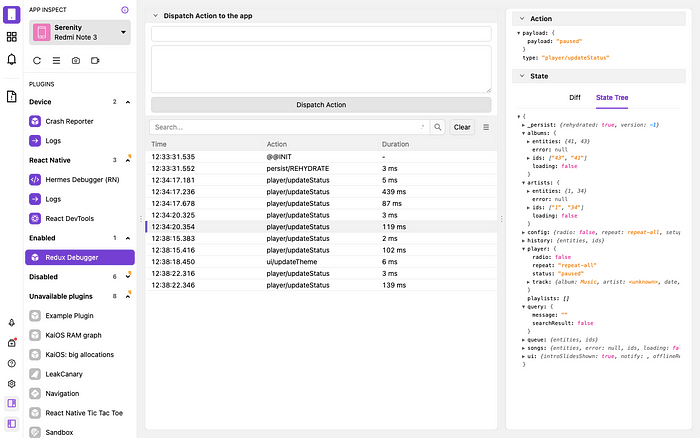
The flipper-plugin-redux-debugger allows you to read React Native redux logs inside Flipper now:
redux-flipper:

Install required packages
Install [redux-flipper](https://github.com/jk-gan/redux-flipper) middleware and react-native-flipper in your React Native app:
yarn add --dev redux-flipper react-native-flipper
or
npm i --save-dev redux-flipper react-native-flipper
Update pods for ios
Install pods for React Native flipper in iOS:
npx pod-install or cd ios && pod install
Configure redux store
Add the middleware into your redux store:
import { createStore, applyMiddleware } from "redux";
const middlewares = [
/* other middlewares */
];
if (__DEV__) {
const createDebugger = require("redux-flipper").default;
middlewares.push(createDebugger());
}
const store = createStore(RootReducer, applyMiddleware(...middlewares));
In case if you are using Redux toolkit:
import { configureStore, getDefaultMiddleware } from "@reduxjs/toolkit";
import { RootReducer } from "../reducers";
const middlewares = getDefaultMiddleware({
// https://github.com/reduxjs/redux-toolkit/issues/415
immutableCheck: false,
});
if (__DEV__) {
const createDebugger = require("redux-flipper").default;
middlewares.push(createDebugger());
}
const store = configureStore({
reducer: RootReducer,
middleware: middlewares,
});
export default store;
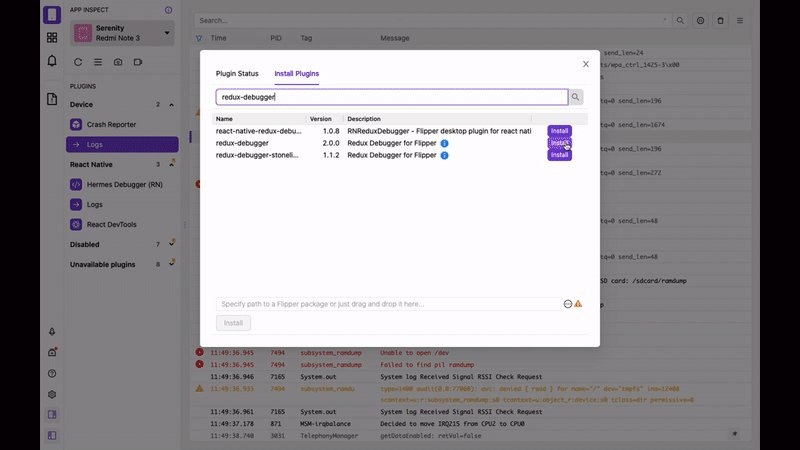
Install Redux debugger plugin
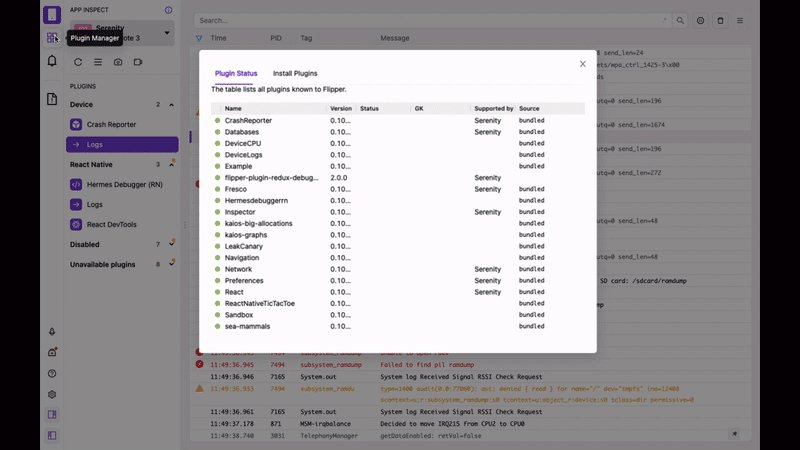
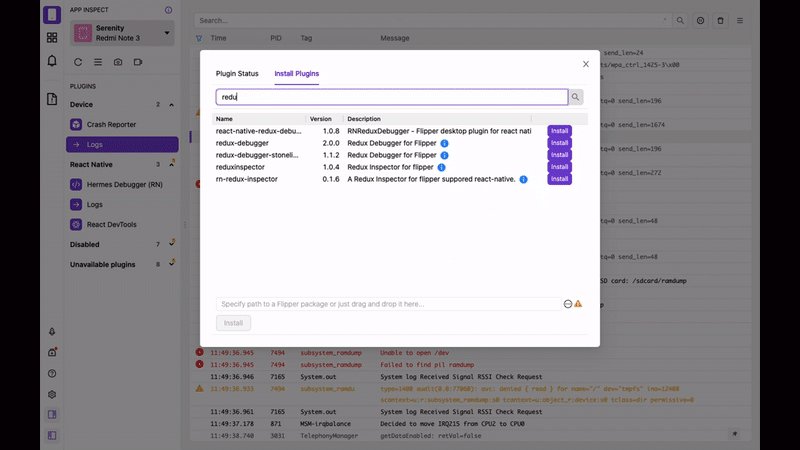
Open Flipper desktop client and install redux-debugger plugin
Plugin Manager > Install Plugins > search "redux-debugger" > Install redux-debugger

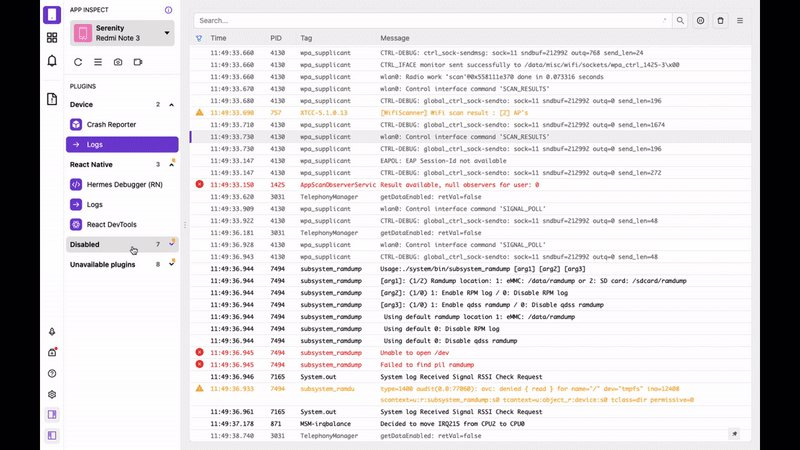
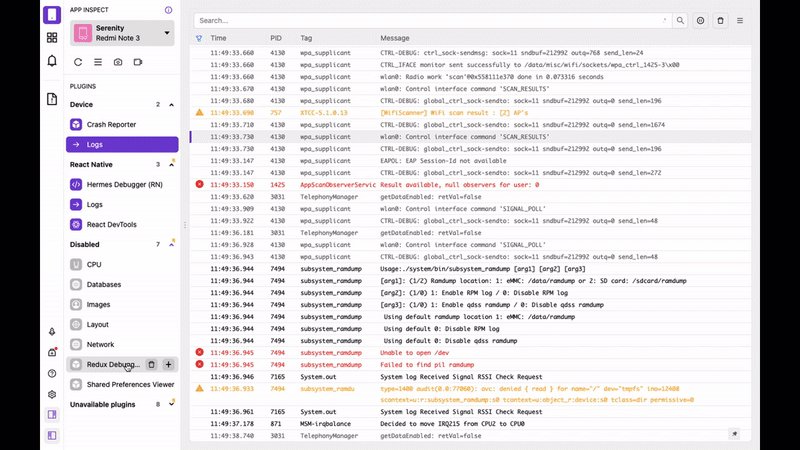
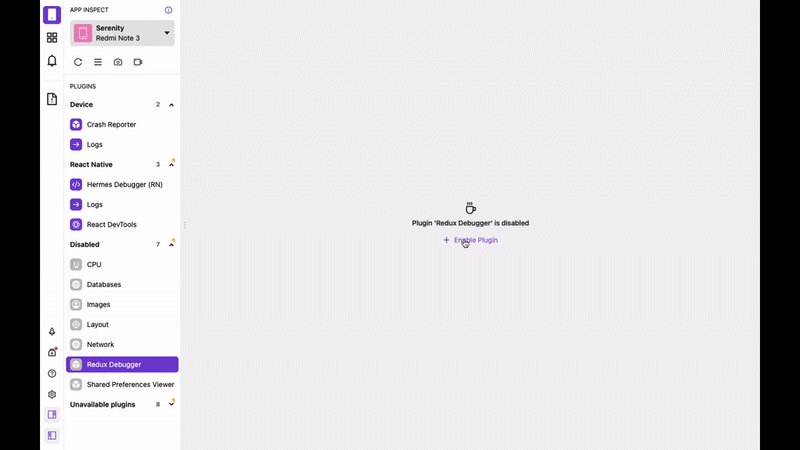
Enable redux debugger
The redux-debugger plugin will be listed in the disabled plugin section. Enable the plugin to get started.
Disabled > Redux Debugger > Enable Plugin

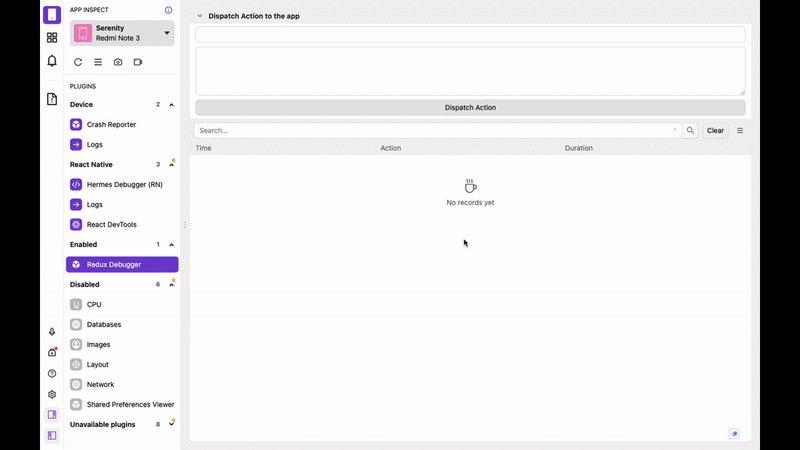
Start the app to see the logs in Redux debugger
yarn android and yarn start
NOTE: Click on action to see the state