
It's been a long time since the react-router v6 has been released but still, most of the developers find it much more difficult to get used to it. I too found it more difficult initially. I think it may be because of the obscure documentation or we people got attached tightly to the react-router v5. But still, as modules get updated we too must get updated.
In this guide, I will not be explaining to you how to use react-router-dom v6 in your project. But I will be covering the most important matter which is passing data between pages. I will be covering 3 ways of accomplishing it but still, these are not the only methods and I am not saying these are the best methods.
“I am very glad to hear that I was wrong. Because, If not I would still be wrong.”
Methods
-
Through URL Query Params
-
Through URL States
-
Through URL params
1. Through URL Query params
A query string is a part of a uniform resource locator that assigns values to specified parameters. A query string commonly includes fields added to a base URL by a web browser or other client application, for example as part of an HTML, choosing the appearance of a page, or jumping to positions in multimedia content. (Source: Wikipedia)
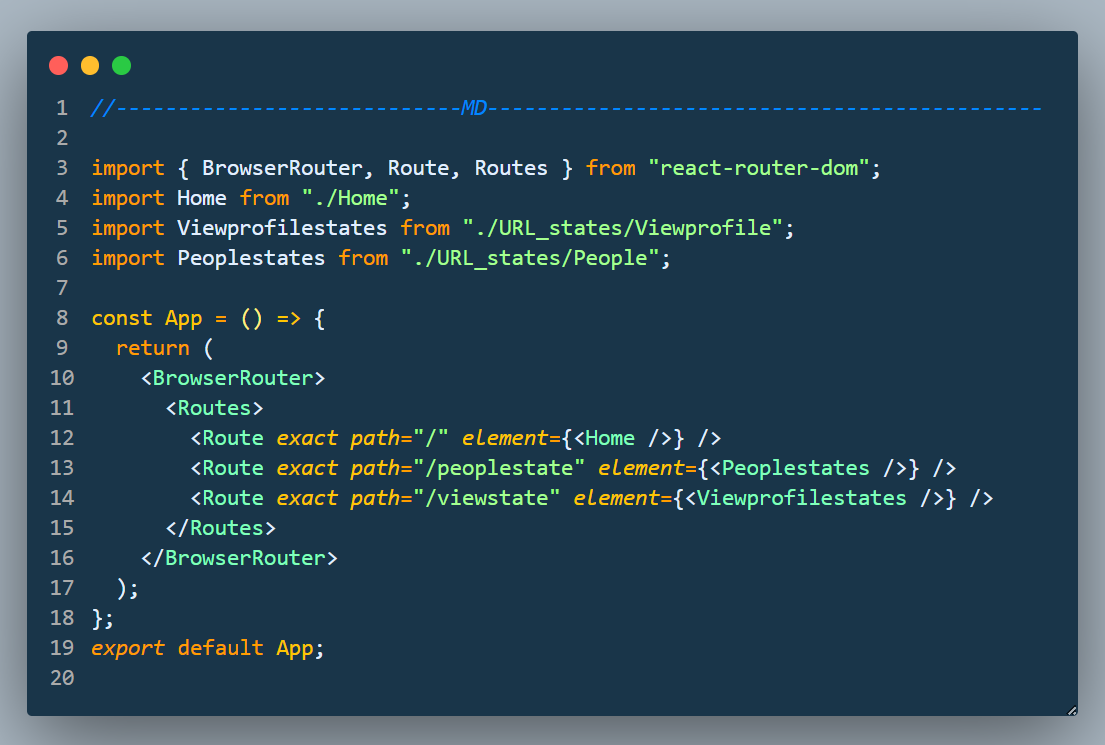
Defining the routes
While defining the routes there is no need to change anything or configure anything. Just your normal route is enough to use query params.

Defining the link and navigating
In React Router v6 we have the createSearchParams() method to append the query params from the object we have given.

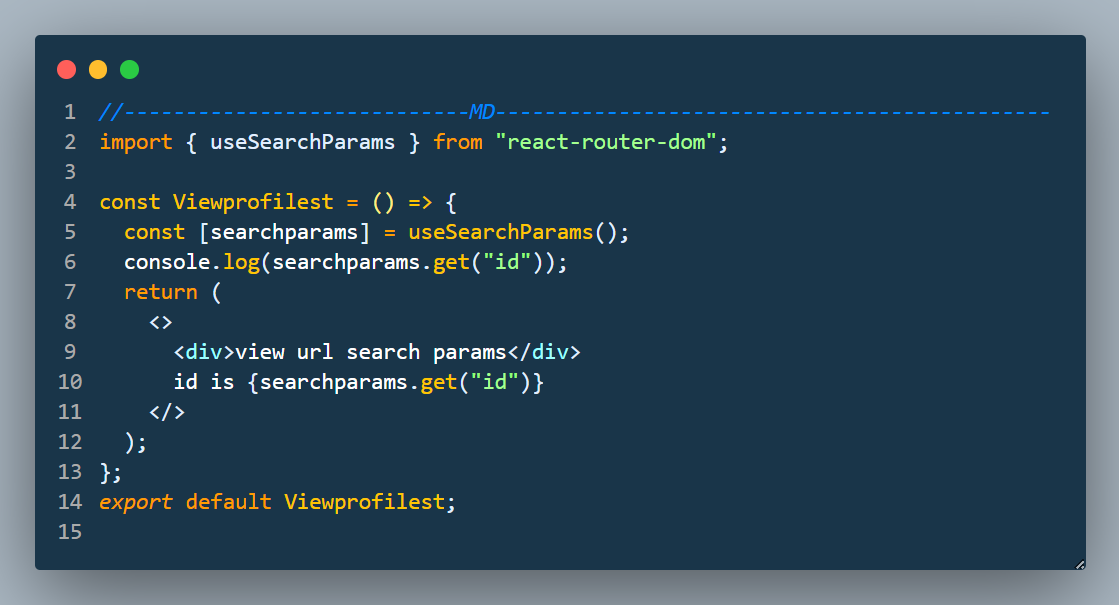
Getting the data
Use the useSearchParams hook to get the query params. It is similar to the useHistory hook. At first, we will be assigning it to a variable and then we will be accessing the methods. It’s the same here.

2. Through URL States
States are variables sent through the link. The router link contains specialised fields for the state variables. The state variable could be of any type.
Defining the routes
While defining the routes there is no need to change anything or configure anything. Just your normal route is enough to use query params.

Defining the link and navigating
While defining the link just add another key named state to it and add your variables to the state.

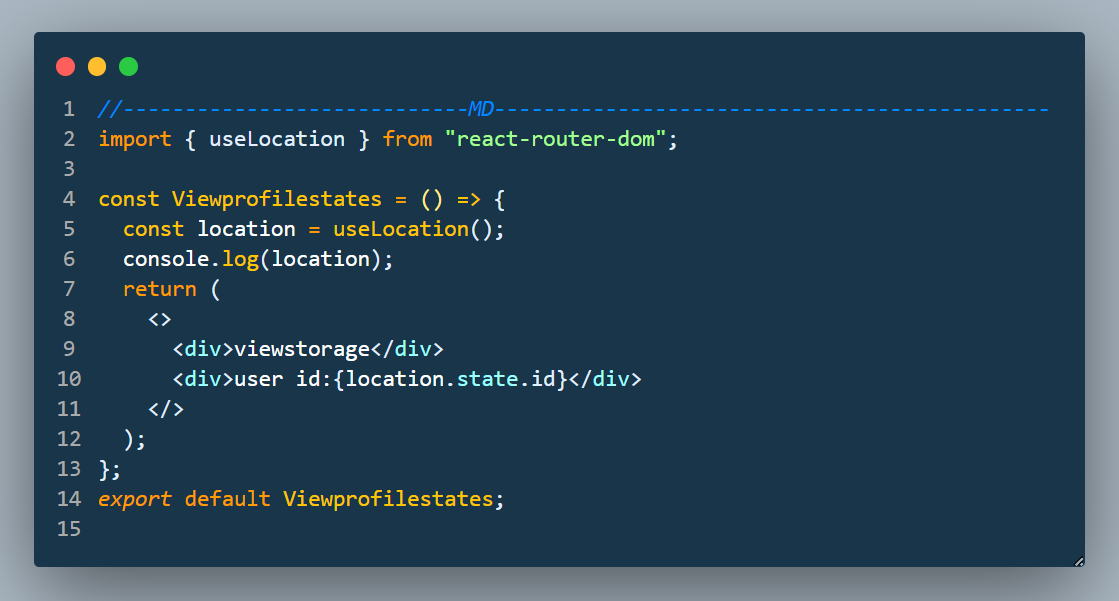
Getting the data
The data sent through can be accessed through the useLocation hook.

3. Through URL params
Params are like dynamic routes. Here instead of route names, it will be filled with the values.
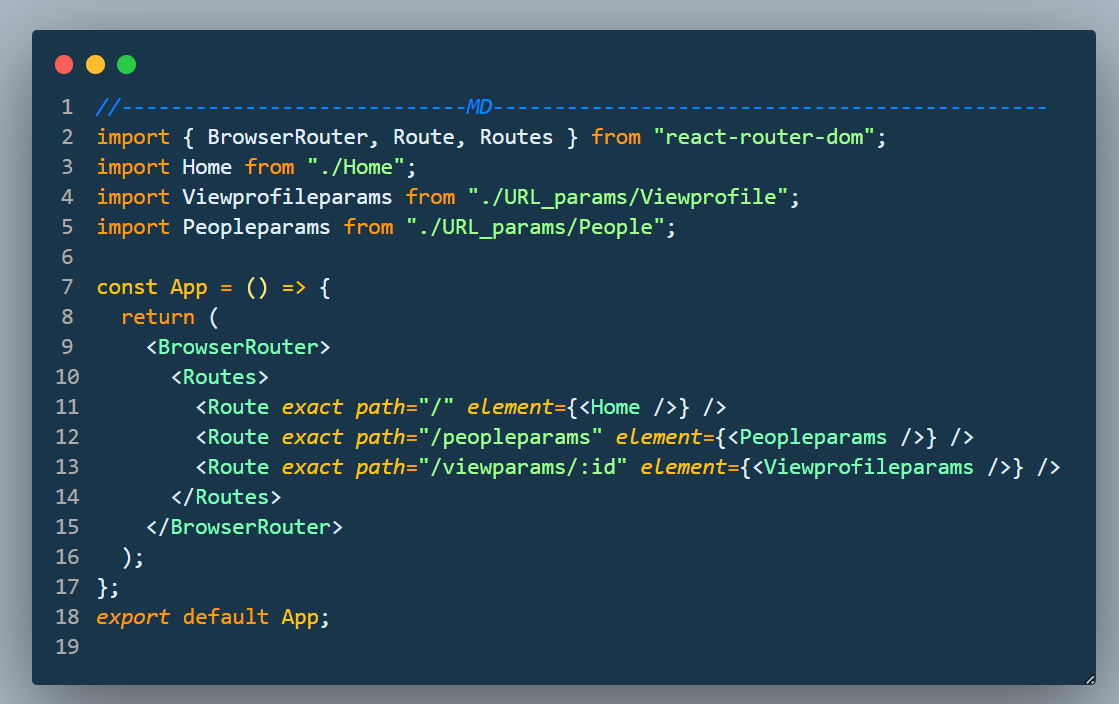
Defining the routes
While defining the routes themselves, you have to mention the variables that are to be used through : symbol. This method is effective only if you know the variable in the initial stage itself.

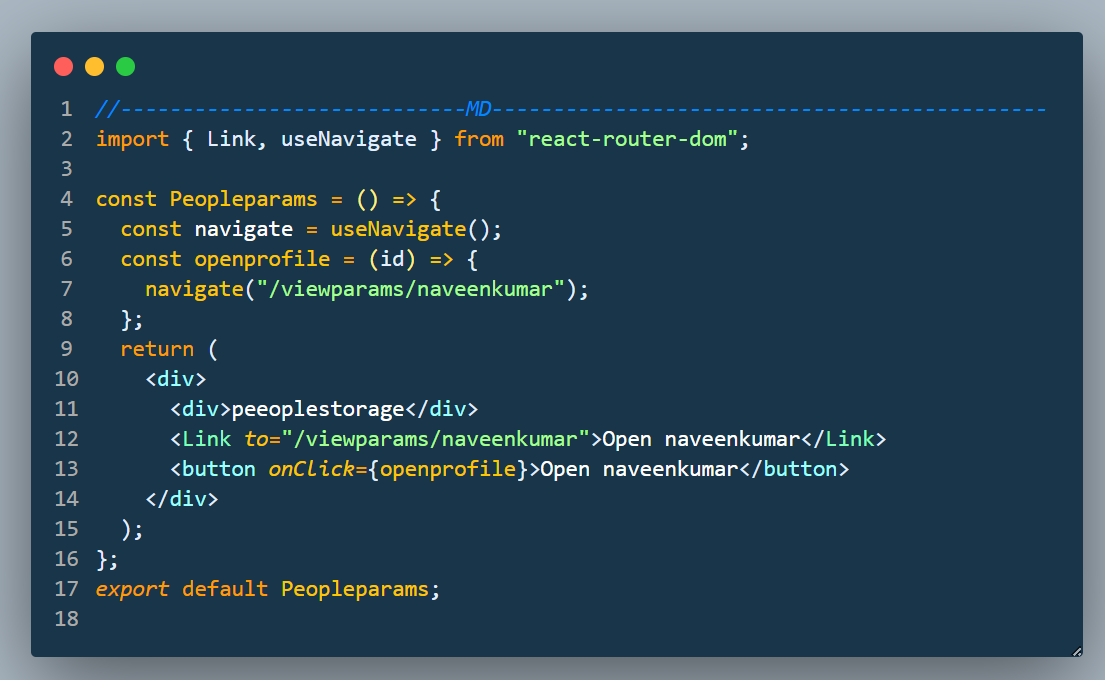
Defining the link and navigating
While defining the link just replace the params with the values.

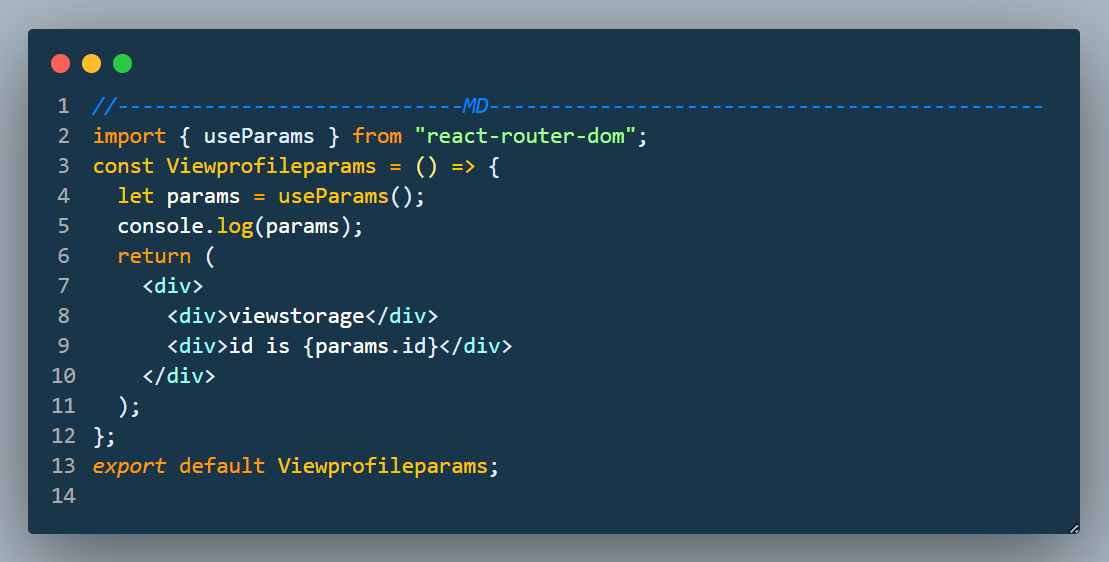
Getting the data
The data can be accessed with the useparams hook.

Conclusion
Choosing the right method solely depends on your wish and the type of project.
You can get the full code from the code sandbox. Feel free to approach me. Naveenkumar M: I am a versatile web developer mainly focuses on MERN stack App development Develop apps for your small scale business mdnaveenkumar.web.app