
In this tutorial, we will learn how to work with different types of form input fields in Cypress such as Text Inputs, Dropdown menu, Checkboxes, Date Picker, and Text Area.
Text Input

_name input field_
To type something into a text input element, you simply need to use the type command. This is how the code will look like —
cy.get("#name").type("Automation Bro");
The type command can also take special characters such as {enter} {backspace}, etc… You can find the entire list here.
Text Area would work similarly as well using the type command.
Dropdown Menu

_Dropdown menu_
With the dropdown menu, you have to select a particular option from the list. For example, to select the second option from the list above, we’ll do this -
cy.get("#dropdown").select("Technical Team");
With select you can either select the dropdown option valueor the text itself to select an item.
Checkboxes

_Checkbox_
Checkboxes are similar to dropdown where you are dealing with multiple options but unlike dropdown here you can pick multiple options as well. Let’s take a look at the sample code —
cy.get("#checkboxlist input").check([
"Integration Issue",
"Software Issue",
]);
You can use the check command and pass in an array with all the options you need to check. Similarly, you can also do the reverse to uncheck options as well.
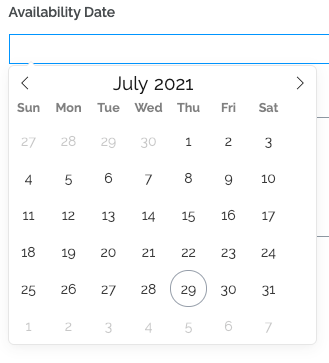
Date Picker

_Date Picker_
Date Picker would vary based on how it’s implemented by the developers, in the above example, you first need to click on the empty input field and then click on the date you want to select.
cy.get("#dateinput").click();
cy.get(".dayContainer span:nth-child(15)").click();
In the code above, I am selecting the 15th option from all the dates options, this is done to keep the selection dynamic regardless of what month it is. There are many other ways of automating this as well based on how the implementation is done.
Check out the video below to learn more about how to work with input fields in Cypress —
Thanks for reading!