Preface
Recently, I participated in an interview that made a deep impression on me. After many twists and turns, I finally got the offer. You can't imagine what I went through.
1. My interview process
Interviewer:
Please tell me what happened when “npm run x”? The more detailed the better.
Me:
I thought to myself, “I'm ashamed. As a front-end developer, I use the npm run x command every day, such as npm run dev, npm run build, and so on. But I haven't really understood what happened behind it.
Fortunately, I remember at least the following:
When we execute the “npm run x” command, it will first go to the project's package.json file to find x in scripts, and then execute the x command.
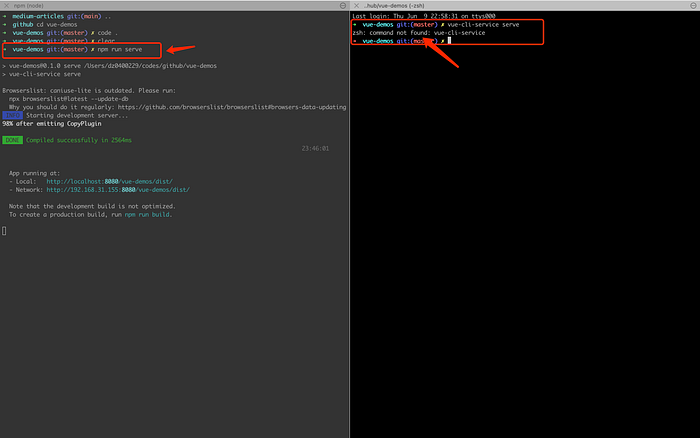
For example, when you start a Vue.js project and execute npm run serve , you actually execute the vue-cli-service serve command.
Interviewer:
Well, why don't you directly execute vue-cli-service serve instead of npm run serve?
Me:
I can't take it anymore, because I don't know the answer at all, so I have to say because npm run serve is shorter and easier to remember.

Interviewer:
Haha, can you think about it for a second?
Me:
Woohoo, it really is not right, I scratched my head and thought for a while, and finally, I remembered it. Because if you execute vue-cli-service serve directly, an error will be reported, because there is no vue-cli-service instruction in the operating system.

Interviewer:
The interviewer smiled and said, “That's great, that's a good answer.”
Me:
Hearing the interviewer's praise, I was relieved at last. It seems that I can pass the interview. I thought to myself: “how much should they pay me? ha-ha”

Interviewer:
I still have a question, the command vue-cli-service serve does not exist in the operating system, why is it possible to execute npm run serve (which is equivalent to executing vue-cli-service serve) successfully But it doesn't report an error?
Me:
I really want to cry, please stop asking me this question,? I really want to end this interview.

Finally, I can only say to the interviewer, “sorry, I haven't understood this yet. ”
Interviewer:
Well, it doesn't matter, then let's go here for today's interview! We will get back to you within a week, thank you for your participation in our interview.
2. Supplementary learning knowledge
On the way home, I tried to think: “Why does the npm run serve command execute successfully without reporting an error?”
Then I checked a lot of information on the Internet and asked an experienced friend about this problem.

After some discussion, we finally found the answer.
3. I called the interviewer again
I didn't want to throw in the towel and called the interviewer back.
Me:
Hello, I have found the answer. Could you listen again, please?
Interviewer:
Yes, I'd like to listen to you. so let's get started!
Me:
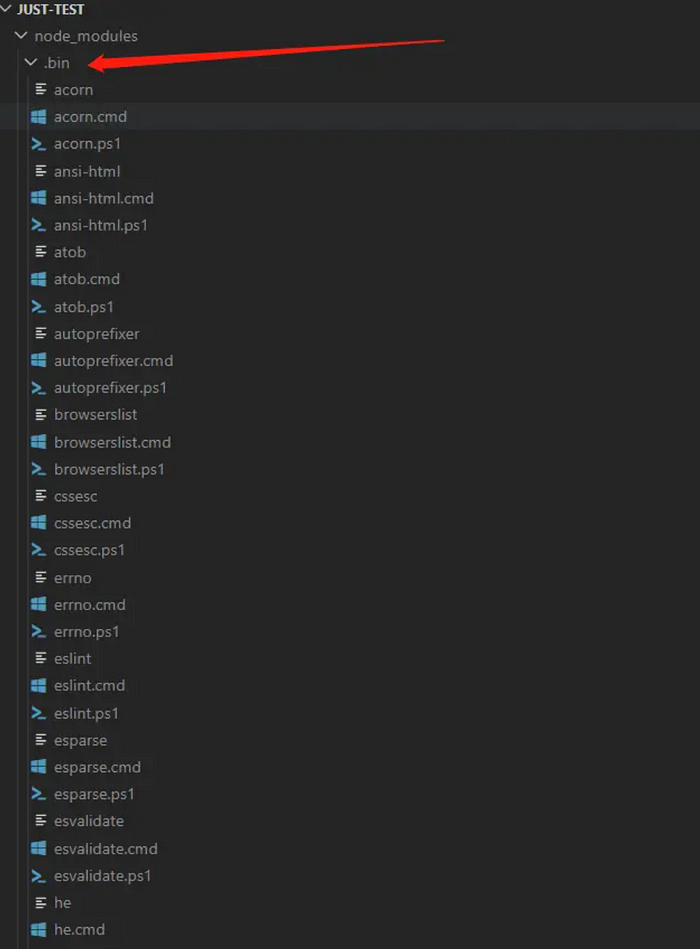
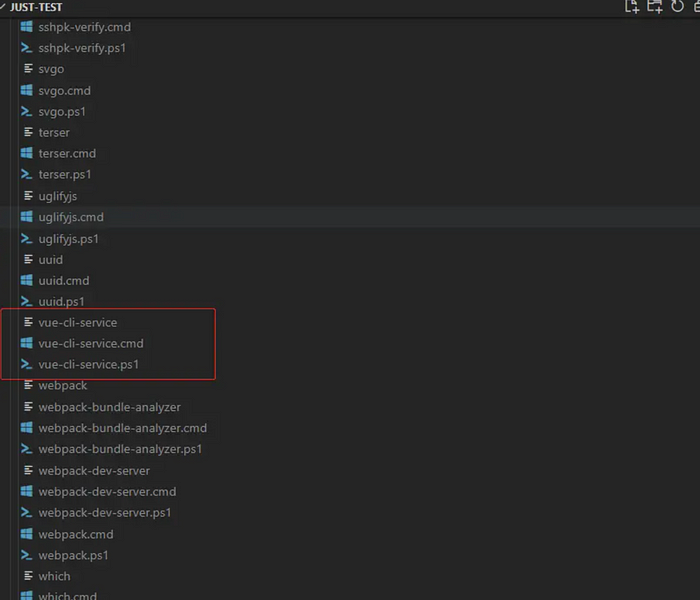
First, we install project dependencies through npm i x, such as npm i @vue/cli-service. When npm installs this dependency, it will create vue-cli-service in the node_modules/.bin/ directory as the name of several executable files.


The .bin directory is not the place to store the npm package. The files in this directory represent soft links. When you open the file, you can see that #!/bin/sh is written at the top of the file, indicating that this is a script.
Therefore, when using npm run serve to execute vue-cli-service serve, although the vue-cli-service global command is not installed, the 'npm' will find the 'vue-cli-service' executable file in the ./node_modules/.bin file directory and execute it as a script (equivalent to executing ./node_modules/.bin/vue-cli-service serve')
Interviewer:
Very good, but I want to continue to ask, you said that the files in the .bin directory represent soft links, where do these soft link files come from?
Where is this soft connection executed?
Me:
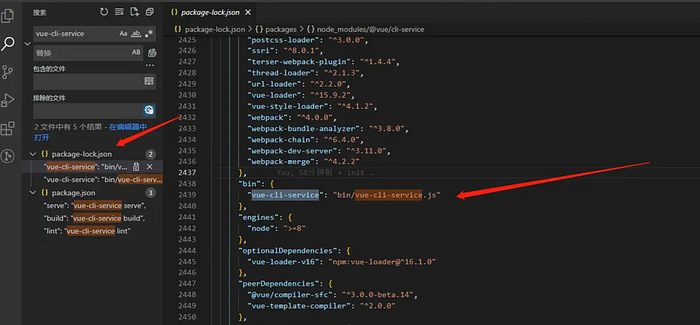
Me (too lucky, we discussed this just now): we can search for vue-cli-service directly in the project.
Look at this figure, vue-cli-service exists in package-lock.json file.

So when we use npm i to install dependencies, npm declares bin/vue-cli-service.js as bin.
After reading the configuration, npm will soft link it to the ./node_modules/.bin directory, and npm will automatically add node_modules/.bin to $PATH, so that you can directly run dependent programs as a command, with no need to install it globally.
Interviewer:
So when we execute npm i, it has already helped us to configure the soft connection. In fact, this soft connection is equivalent to a kind of mapping. When executing npm run x, it will go to node_modules/bin `Find the corresponding mapping file, and then find the corresponding js file to execute the code.
Me:
Me (nodding wildly): Yes, that's it. You're absolutely right.

Interviewer:
Boy, you are great. You have mastered it in a short period of time. It seems that you have a strong learning ability. I am very optimistic about you. I will urge HR to reply to you as soon as possible. That's it, bye
Me:
I'm so happy, ok, see you next time, bye.

4. I got the offer
After thirty minutes…
HR:
Hello, I am the hr of x company. According to your excellent performance in the interview, congratulations on getting the offer from our company. After my best efforts, I won the maximum salary for you. The salary is $1500 per month. Are you satisfied?
Me:

Finally
Thanks for reading.
This article's translation has been authorized by the original author (_sunny)._
The original address is https://juejin.cn/post/7078924628525056007