
1. Introduction
In the ever-evolving landscape of web development, choosing the right architectural pattern for your project can make or break its success. Whether you’re a newcomer stepping into the field or a seasoned developer contemplating the next big project, understanding the nuances between different architectures can save you from a lot of headaches down the line. This article aims to demystify the MVT (Model-View-Template) architecture in Django and compare it with the more traditional MVC (Model-View-Controller) pattern, helping you make a more informed choice.
Web Development in Python
Python is a versatile language known for its ease of use and readability. While Python is used in a variety of applications from data science to artificial intelligence, it has also become a preferred choice for web development. Django, a high-level Python framework, simplifies many complexities involved in web development, allowing you to focus on writing your app without needing to reinvent the wheel.

Brief Definitions of MVT and MVC
MVT (Model-View-Template): Specific to Django, MVT is an architectural pattern where:
- Model: Represents your data and its structure, usually mapped to a database table.
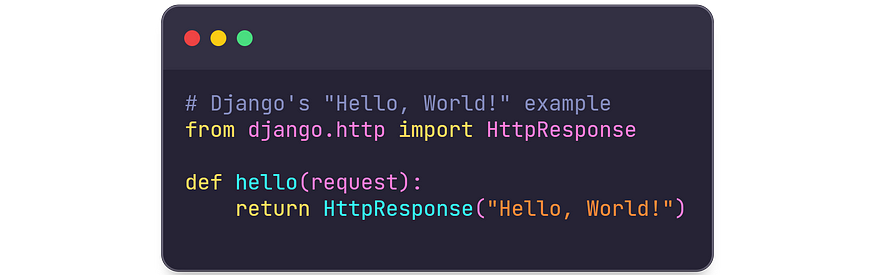
- View: Handles user requests and returns responses, acting as a bridge between the Model and Template.
- Template: HTML files mixed with Django Template Language, dictating how the user interface looks.

MVC — Model-View-Controller:
A broader architectural pattern often seen in other frameworks like Flask or Spring, MVC divides an application into:
- Model: Similar to the Model in MVT, it represents the application data.
- View: Takes care of the graphical user interface, rendering the Model data.
- Controller: Manages the business logic, handling the interaction between the Model and the View.

2. What is MVT in Django?
2.1 Model in Django
Object-Relational Mapping
At the core of any web application lies its data, usually stored in relational databases like PostgreSQL or SQLite. Django’s Object-Relational Mapping (ORM) allows you to interact with your database like you would with Python objects. This abstraction eliminates the need for writing SQL queries for most common operations.

Examples of Model Declarations
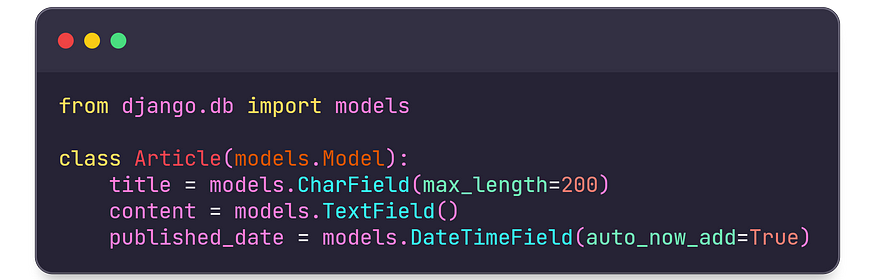
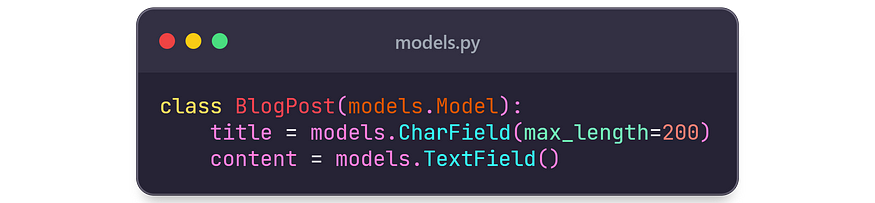
Defining a model in Django is straightforward. You subclass django.db.models.Model and define class attributes to represent database fields.

Migrations
Migrations are Django’s way of propagating changes you make to your models into your database schema. For instance, if you add a field to a model, a new migration will be generated, and running it will alter the database schema.

2.2 View in Django
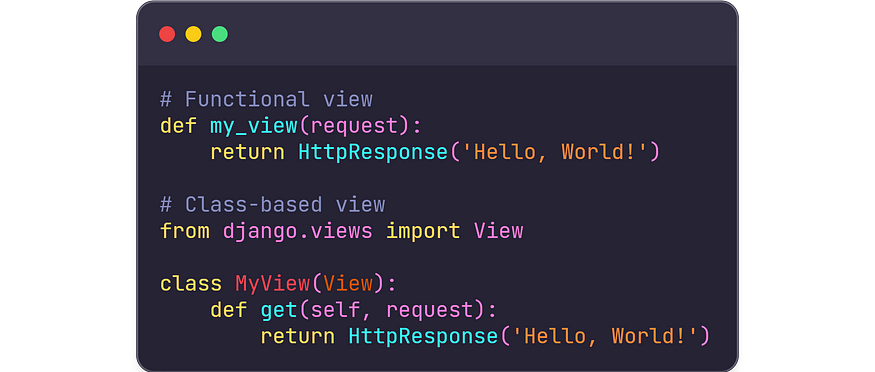
Functional vs. Class-Based Views
Views in Django serve as a bridge between models and templates. They can be written as simple Python functions or as classes for more complex use-cases.

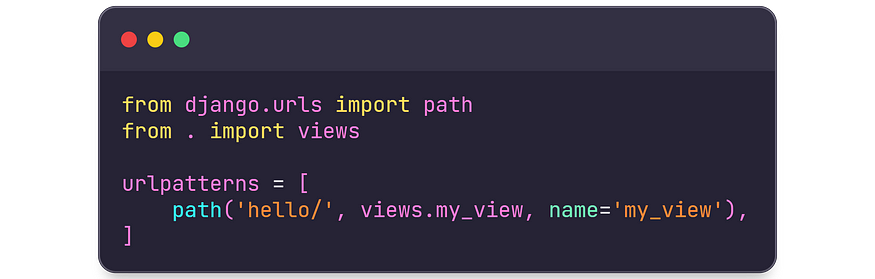
Routing and URL Patterns
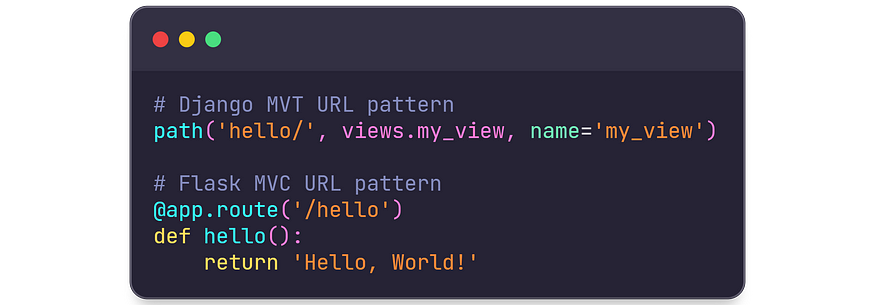
URL routing is defined in a urls.py file, where you map URL paths to views.

Practical Use-Cases
For simple actions like displaying a webpage, functional views suffice. However, for CRUD operations involving models, class-based views like ListView, DetailView, etc., are more appropriate.
2.3 Template in Django
Template Language and Syntax
Django’s template language allows you to embed logic directly into HTML files. Basic syntax includes using double curly braces {{ }} for variables and {% %} for tags.

How Template Inheritance Works
You can extend a base template to avoid repetitive code. Create a base.html with placeholders ({% block %}) that child templates can fill in.

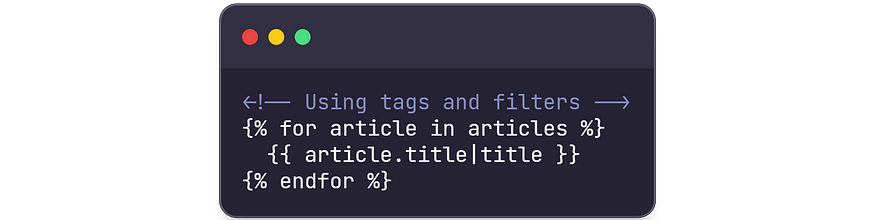
Tags and Filters
Django offers built-in tags and filters to add more functionality in templates, such as for loops, if-else conditions, and text transformations.

2.4 Code in Action: Mini-Project in Django
Creating Models, Views, and Templates
Let’s create a simple blog application. First, define a model for a blog post.

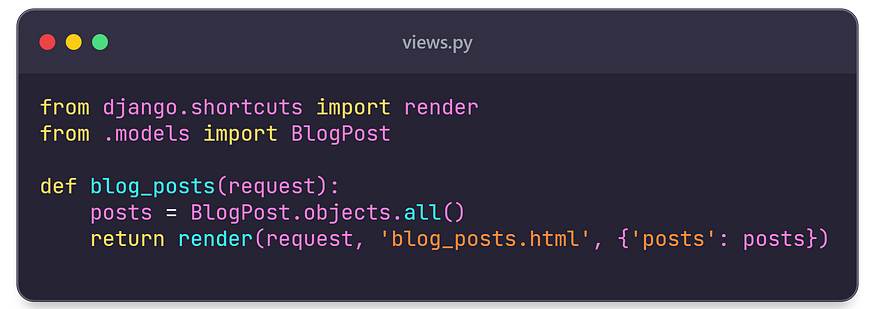
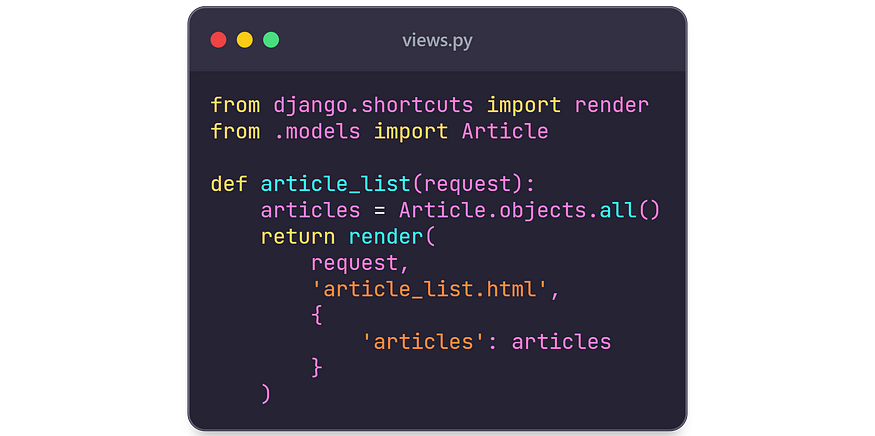
Now create a view to display all blog posts.

Finally, create a template.

Usage of manage.py Commands
Django’s manage.py is a command-line utility for administrative tasks. Besides migrations, it can also be used for running the development server, creating superusers, and more.

3. What is MVC (Model-View-Controller)?
3.1 Model
What It Is and How It Functions Across Frameworks
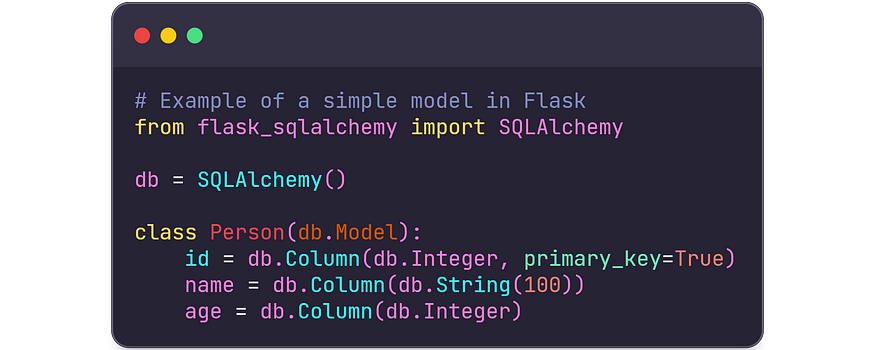
The Model component in the MVC architecture represents the application’s data and business rules. Unlike Django’s ORM, the approach to model implementation may vary between frameworks. For example, in Flask, you might use SQLAlchemy, while in Spring (Java), you might use JPA.

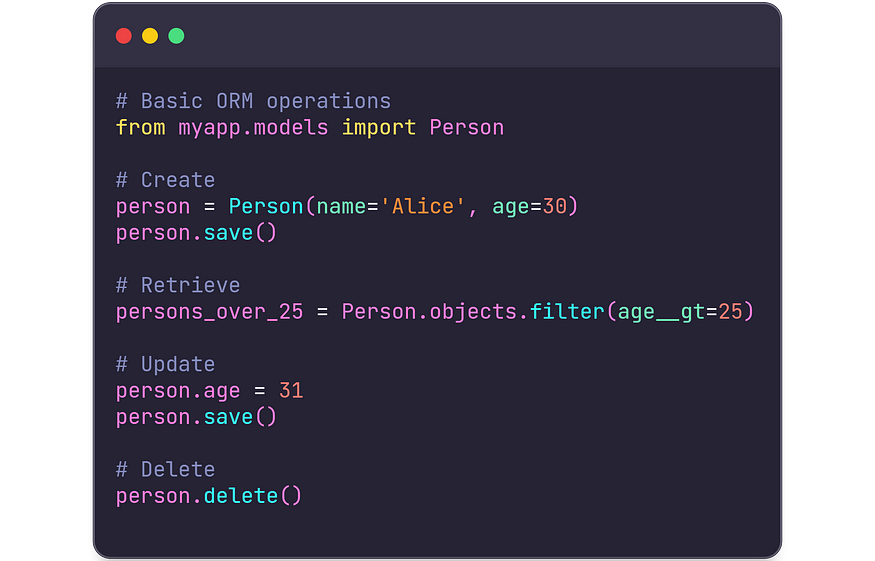
CRUD Operations
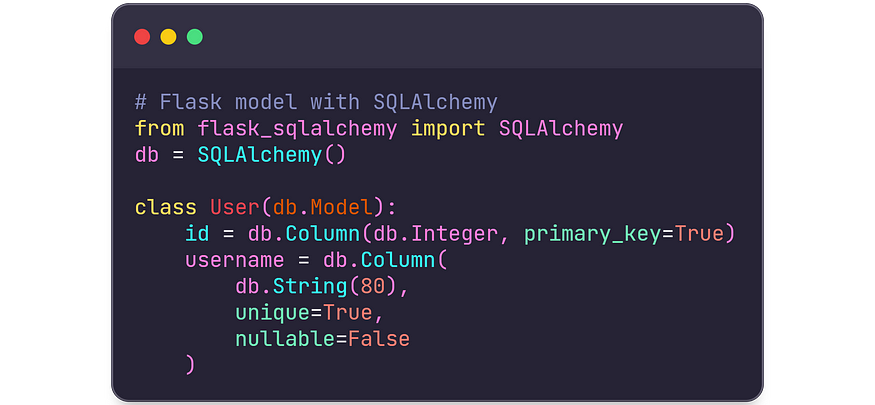
CRUD (Create, Read, Update, Delete) operations are the backbone of any data-driven application. In Flask, using SQLAlchemy, you would perform CRUD operations as follows:

3.2 View
Rendering and Data Binding
In MVC, the View is responsible for rendering the UI and displaying data from the Model. In contrast to Django, which combines data processing and rendering in the view, traditional MVC often separates these concerns.

Comparison with Django Views
Django views focus more on what data is displayed, while traditional MVC views emphasize how data is displayed. In Django, the template takes care of the presentation, whereas, in MVC, the view might include logic for data-binding.
3.3 Controller
Business Logic and Interaction with the Model
The Controller in MVC handles user input and updates the Model, which in turn updates the View. Essentially, it acts as an interface between the Model and the View.

Event Handling
Controllers manage events like form submissions and button clicks, executing specific logic based on user interactions.
3.4 Code in Action: Mini-Project in Another Framework
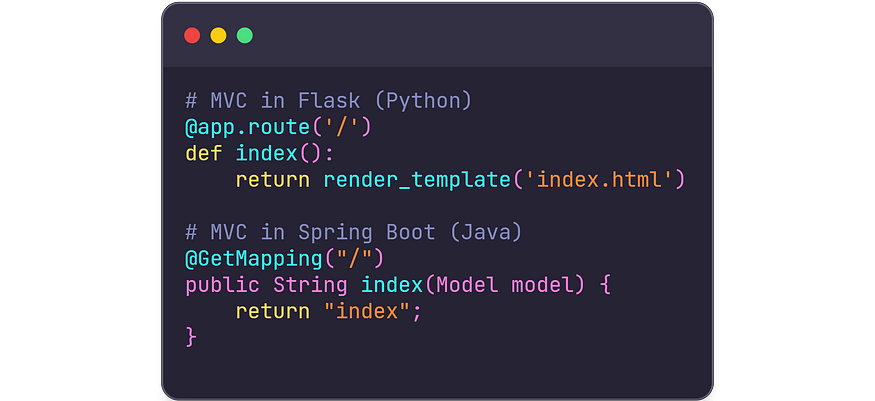
Examples in Flask
Let’s build a simple user management application in Flask to understand MVC in action.
- Model: Create a
Usermodel as shown above. - View: Create HTML templates for displaying and adding users.
- Controller: Create route functions to handle user listing and creation.


To run the app, use flask run after setting FLASK_APP=app.py
4. Comparing MVT and MVC
4.1 Similarities
Scope of Application
Both MVT and MVC architectures are designed to facilitate web development by segregating responsibilities into different components. This makes both architectures well-suited for projects ranging from small-scale websites to large, complex web applications.
Structural Resemblances
At a high level, MVT and MVC share a similar structure: they both divide the application into three main components that interact with each other. In both cases, the Model represents the data, and some form of a view is responsible for rendering that data to the end user.
Data Handling
Both architectures are capable of handling CRUD operations (Create, Read, Update, Delete) effectively. Whether you’re using Django’s ORM for MVT or SQLAlchemy in Flask’s MVC, you can achieve similar functionalities for data manipulation.

4.2 Differences
Template vs. Controller
One of the most significant differences lies in how user interactions are managed. In MVT, the Template is mainly for presentation, while the View handles data and user interactions. In MVC, the Controller is responsible for handling user interactions and updating the Model, which in turn updates the View.
Routing Mechanisms
In Django, URL patterns are defined in a urls.py file, explicitly mapping URLs to views. In traditional MVC frameworks like Flask, routes can be declared directly above the controller methods using decorators, offering more flexibility in URL handling.

Form Handling and Validation
Django provides a powerful form handling and validation mechanism through its forms module. In MVC frameworks like Flask, you might rely on third-party libraries like WTForms, or handle form validation manually in the controller.
4.3 Implementation
How Django Realizes MVT in the Context of the Broader MVC Pattern
Django’s MVT can be seen as a specialized version of the MVC architecture. In Django, the View incorporates aspects of both the View and Controller components of MVC. It manages the user interface and also handles user input, effectively merging the roles of the View and Controller of the MVC pattern.

5. Pros and Cons
5.1 MVT
Scalability
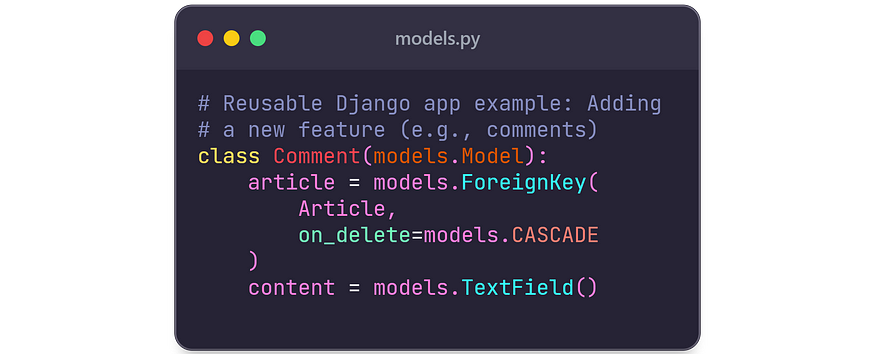
Django’s MVT architecture is designed to be scalable. The framework encourages the use of reusable apps, which can be easily plugged into different projects. As your application grows, you can add new features by extending the existing models, views, and templates, keeping your codebase manageable and modular.

Community Support
One of Django’s major strengths is its vibrant community. The availability of extensive documentation, tutorials, and third-party packages can significantly speed up the development process. Need a feature? There’s probably a package for that.
Ecosystem
Django comes with a rich ecosystem that includes an admin interface, authentication, and more, right out of the box. This can save you a lot of time and effort, especially when starting a new project.

5.2 MVC
Universality
The MVC pattern is not tied to any specific programming language or framework, making it a universal concept that can be applied across different technologies. This versatility is beneficial for teams working with multiple tech stacks.

Control Over the Application
MVC architectures, especially in micro-frameworks like Flask, give you more control over how you structure your application. This flexibility can be advantageous but also demands a deeper understanding of the architecture’s components.
Testability
MVC’s separation of concerns makes it easier to write unit tests for the individual components, enhancing the maintainability and reliability of the application.

6. Use Cases
6.1 When to Use MVT
Quick and Simple Prototypes
Django’s MVT architecture is particularly well-suited for rapid prototyping. The framework’s “batteries-included” philosophy provides out-of-the-box solutions for many common web development tasks, from authentication to form validation. This enables developers to quickly turn their ideas into functional prototypes.

Large, Scalable Projects
The modular nature of Django’s MVT allows for excellent scalability. Components are loosely coupled, enabling teams to work on different parts of the application simultaneously. The framework’s ability to plug and play reusable apps also fosters code reuse, making it easier to scale your application horizontally.
6.2 When to Use MVC
Apps with Rich Business Logic
MVC architectures can offer more control over the application’s business logic. This is beneficial when you have complex requirements that go beyond standard CRUD operations. In such cases, the separation of concerns in MVC allows for more robust unit testing and maintainability.

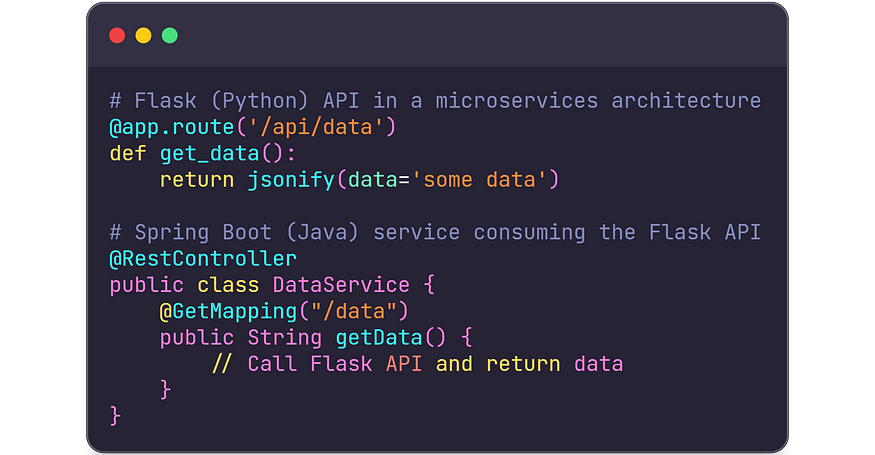
Projects Across Different Languages and Frameworks
If your project involves multiple technologies or is part of a microservices architecture, the universality of MVC can be a significant advantage. The pattern’s language-agnostic nature makes it easier to maintain consistency across different parts of your application stack.

7. Conclusion
Synthesis of Differences and Similarities
We’ve journeyed through the landscapes of MVT and MVC architectures, exploring their components, functionalities, and intricacies. At their core, both architectures aim to separate concerns and simplify the web development process. They both make use of a Model to represent data and some form of a view to present it to the user.
However, the way they handle user interactions and business logic varies significantly. MVT, especially within Django, offers a more opinionated, “batteries-included” approach with built-in features for many common web development tasks. MVC, on the other hand, provides a more generalized and flexible structure, allowing for greater control over your application’s behavior.
Recommendations for Different Types of Projects
- For Quick Prototypes and MVPs: If you’re looking to get a project off the ground quickly, Django’s MVT architecture, with its rich ecosystem and community support, is an excellent choice. The framework’s built-in features can significantly speed up development, allowing you to focus on your application’s unique aspects.
- For Large, Scalable Projects: Both MVT and MVC can be effectively used in large projects, but Django’s MVT comes with the added benefit of reusability and a wide array of third-party packages, making it easier to scale your application.
- For Projects with Complex Business Logic: If your project involves intricate business logic or customized data processing, the flexibility of MVC might be more suitable. It allows for more control over how you structure your application and makes it easier to write unit tests.
- For Multi-Tech Environments: If you’re working in a diverse technological landscape, perhaps as part of a microservices architecture, the universality of MVC is a strong point in its favor. The pattern can be implemented consistently across multiple programming languages and frameworks.