
React, the JavaScript library for building user interfaces relies heavily on two fundamental concepts: props and state. These concepts are crucial to creating dynamic and interactive components. In this beginner-friendly guide, we’ll explore what props and state are, why they are essential, and how to use them with simple code snippets.
🤔 What are Props?
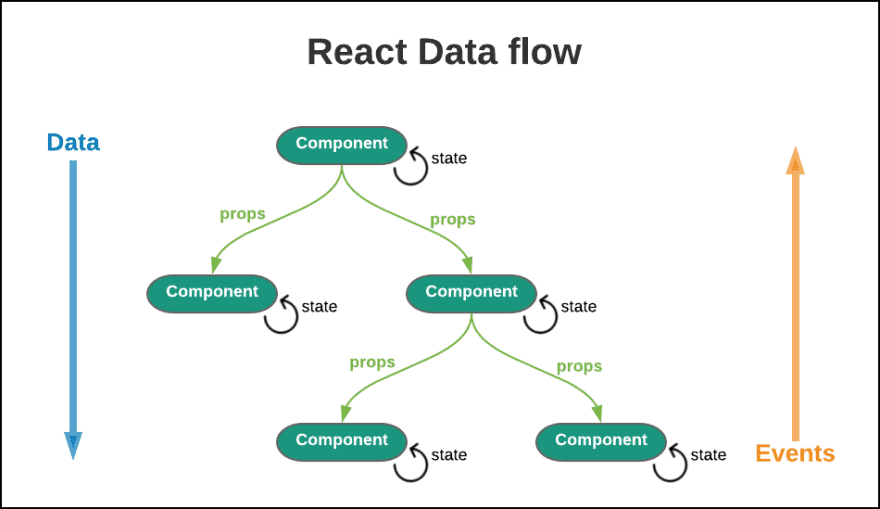
Props, short for properties, are a way to pass data from one component to another. Imagine you have a parent component that renders a child component. Props allow you to send information from the parent to the child component.
🤩 Syntax and Usage
// Parent Component
function ParentComponent() {
const message = "Hello from Parent!";
return <ChildComponent greeting={message} />;
}
// Child Component
function ChildComponent(props) {
return <p>{props.greeting}</p>;
}
Here, greeting is a prop being passed from the parent to the child.
🤩 Key Features:
- Data Flow: Props allow for the unidirectional flow of data, passing information from parent to child components in React applications.
- Immutable: Props are immutable and cannot be directly modified within a component, ensuring data integrity and predictable behavior.
- Component Configuration: They provide a means to configure and customize child components dynamically by passing values, functions, or objects as props.
- Reusability: Props enhance component reusability by allowing the same component to render differently based on the data it receives from its parent component.
- Communication: Props facilitate communication between components, enabling them to exchange information and update their state based on external inputs.
💬 Types of Props
A. Function Props
- Passing Strings, Numbers, and Booleans as Props:
// Parent Component
function ParentComponent() {
return <ChildComponent message="Hello" count={42} isActive={true} />;
}
// Child Component
function ChildComponent(props) {
return (
<div>
<p>{props.message}</p>
<p>{props.count}</p>
<p>{props.isActive ? "Active" : "Inactive"}</p>
</div>
);
}
B. Object Props:
Passing Objects as Props
// Parent Component
function ParentComponent() {
const person = { name: "John", age: 25 };
return <ChildComponent person={person} />;
}
// Child Component
function ChildComponent(props) {
return (
<div>
<p>Name: {props.person.name}</p>
<p>Age: {props.person.age}</p>
</div>
);
}
Destructuring Props in the Child Component:
// Child Component
function ChildComponent({ person }) {
const { name, age } = person;
return (
<div>
<p>Name: {name}</p>
<p>Age: {age}</p>
</div>
);
}
⏳ Callback Functions to Communicate from Child to Parent:
In React, callback functions allow a child component to communicate with its parent. Imagine the parent sends a function to the child as a prop, and when something happens in the child (like a button click), it calls that function. It’s like passing a message from the child to the parent, enabling them to work together in a coordinated way.
// Parent Component
function ParentComponent() {
// Define a function to be executed when the child button is clicked
const handleChildClick = () => alert("Child button clicked!"); // Render the ChildComponent and pass the handleChildClick function as a prop
return <ChildComponent onClick={handleChildClick} />;
}
// Child Component
function ChildComponent(props) {
// Render a button with an onClick event handler
return <button onClick={props.onClick}>Click me</button>;
}

Explanation and Flow:
- Event Handling Flow: The
ParentComponentdefines an event handler (handleChildClick) for the click event of the button in the child component. - Passing Function as Prop: The
ParentComponentrenders theChildComponentand passes down thehandleChildClickfunction as theonClickprop. - Child Component Interaction: The
ChildComponentreceives theonClickfunction through its props and attaches it to theonClickevent of a button. - Button Click Interaction: When the button in the
ChildComponentis clicked, thehandleChildClickfunction from the parent (ParentComponent) is triggered, resulting in an alert.
⭐️ Tips and Tricks
A. Conditional Rendering with Props
import React from ''react'';
// Example of a component using conditional rendering based on a prop
function ConditionalComponent(props) {
// Destructure the showContent prop from the props object
const { showContent } = props;
return (
<div>
{/* Conditionally render content based on the value of showContent prop */}
{showContent ? (
<p>This content is visible because showContent is true!</p>
) : (
<p>This content is hidden because showContent is false.</p>
)}
</div>
);
}
// Example usage of the ConditionalComponent
function App() {
return (
<div>
<h1>Conditional Rendering Example</h1>
{/* Render ConditionalComponent with showContent set to true */}
<ConditionalComponent showContent={true} />
</div>
);
}
export default App;
B. Spreading Props
Use spreading when you want to pass multiple props from an object.
// Parent Component
function ParentComponent() {
const data = { message: "Hello", name: "Vijay", rollNo: 42, isActive: true };
return <ChildComponent {...data} />;
}
// Child Component
function ChildComponent(props) {
return (
<div>
<p>
{props.message} {props.name}
</p>
<p>Your Roll Number is {props.rollNo}</p>
</div>
);
}
🔥 FAQ
💡 Can you directly modify the values of props within a component? 📚No, you cannot. Props in React are immutable, meaning their values cannot be changed within the component. Attempting to modify them directly will result in an error.
💡 How do you conditionally render a component based on the presence of a prop?
📚You can use a ternary operator or logical AND (&&) to conditionally render a component based on the presence of a prop.
{
props.isAvailable ? <AvailableComponent /> : <UnavailableComponent />;
}
💡Can you explain the difference between state and props in React?
📚Props are external inputs to a component passed down from its parent, while state is an internal data store managed by the component itself. Props are immutable, and changes in props trigger re-rendering, whereas state changes are managed by setState and trigger re-rendering as well.
💡Is it possible to have default values for props in functional components?📚Yes, you can use default values for props in functional components by utilizing the defaultProps property. It helps ensure that the component behaves as expected even if certain props are not provided.
import React from ''react'';
// Functional Component with Default Props
const GreetUser = ({ userName = ''Guest'' }) => {
return (
<div>
<p>Hello, {userName}!</p>
</div>
);
};
// Setting Default Props
GreetUser.defaultProps = {
userName: ''Guest'',
};
// Example Usage
const App = () => {
return (
<div>
<GreetUser /> {/* Renders "Hello, Guest!" */}
<GreetUser userName="John" /> {/* Renders "Hello, John!" */}
</div>
);
};
export default App;
The GreetUser component defaults the userName prop to ''Guest'', ensuring that if the parent component doesn''t provide a value, it automatically defaults to ''Guest''. This is achieved using the defaultProps assignment.
📚Earlier Post:
👉 React Hooks: useState & useEffect 👉 Understanding React Functional Components and Hooks 👉 Rethinking State Management in React with useContext Hooks
🔍 Coming up next:
👉 Prop Drilling 👉 useReducer Hook 👉 useRef Hooks
Stay tuned for more insights into the world of Web development! 🚀📦
🤝 Let’s connect on LinkedIn: https://www.linkedin.com/in/omkarbhavare/