
SurveyJS is a fast and powerful JavaScript library that makes creating complex surveys a breeze.
It supports a ton of question and field types, conditional logic, full visual customization, multi-language support, webhooks, and - the best part - it's _also _free and open-source under the MIT license. You can use it to build almost anything and host it yourself, royalty-free.
Here are 5 ways that you can utilize SurveyJS that you might not have considered.
1. Use SurveyJS to Handle Customer Support Tickets

There are three parts to this recipe.
- SurveyJS has built-in webhook capabilities (via the onComplete trigger),
- It saves survey output as industry-standard JSON, and
- Most companies use something like ZenDesk as their customer support platform, and these services usually have their own API.
All of that adds up to one *perfect *use-case for SurveyJS to shine. You could just use SurveyJS'
onComplete trigger to route the customer's support request to ZenDesk via their API. JSON is
*exactly *the format the ZenDesk API requires new requests to come in as, which then get saved as
tickets under your company's account.
What if you don't use ZenDesk? Well, with both form models *and *form data being in JSON - a universal, well-structured, self-documenting data interchange format - you can use in-house backend logic to shape JSON output from submissions, into something that your own data professionals can easily use, store (each ticket/survey submission would take up only one row in any modern database solution that supports JSON, text, or BLOB data types.), and analyze to generate meaningful insights that let you serve your customers better, and faster, going forward.
2. Use SurveyJS to Handle Recruitment
SurveyJS provides a whole host of different field types - including Signatures for contracts, and file uploads for résumés- with potent client-side input validation that makes it a perfect use-case for potential employees applying to your jobs and uploading their résumés.
Again, webhook support means you can integrate submitted résumés with Workable or LinkedIn to make hiring and tracking even more painless for both sides.
As an example, you could design a survey that :
- Asks respondents to choose an open position they'd be applying for,
- gets their name for personalization,
- then gives them a brief description of the role, with a brief profile of someone who'd be ideal for that role.
- Finally, it'd ask for their LinkedIn profile, email ID, and resume - while using SurveyJS' built-in validation to make sure all of this looks like a proper LinkedIn profile page, a valid email ID, and restricting uploads to pre-approved formats like PDF only.
💡 Of course,all this validation is merely client-side. This makes for a great user experience since they get immediate feedback if they're doing something wrong, but you'd still have to implement backend logic to validate the upload as nothing malicious.
Additionally, after their interview, they could get emailed a candidate experience survey, to gauge how, as a recruiter, you could handle interviews better, whether it's the selection process, questions...or simply that the waiting room coffee needed to be brewed better.
💡 Needless to say, don't actually upload your C.V./résumés while trying out this code snippet on CodeSandbox. Any data you enter is never used for anything and is in strictly temporary storage, deleted right after upload, but better safe than sorry on the internet, right? Here's CodeSandbox's Privacy Policy, if you want to check that out. Also, note that SurveyJS is under the MIT license, provided as-is, without any warranty or liability resulting from its use.
3. Use SurveyJS to Help Onboard New Employees
Speaking of new recruits; the first day on the job can be daunting - we've all been there. In the other camp, onboarding new employees is a laborious, often exhausting process.
Here's an idea! Make it *less *so, by mailing the new hires conversational surveys created with SurveyJS - balancing the informal and professional.
It's critical that the tone of these 'surveys' be personalized, with the goal of making your new teammates feel at ease. Make sure you get their name first, then design the survey such that its control and pace are driven completely by the new hire. The surveys would be repeatable as often as necessary, and coach new employees on company culture.
These special surveys should cover what your newest teammate's first day will be like, who to talk to and for what, when to show up - and most importantly - what NOT to worry about! The whole thing being in a fun, friendly, personalized, conversational format will not only give them confidence, but also help them with the anxiety and stress that comes with any new job.
4. Use SurveyJS to Make Pop Quizzes For Students

SurveyJS allows you to set a correctAnswer property while defining your surveys, and store answers
in a specified JSON field. This means you can use surveys as _quizzes _- calculating scores by
comparing choices with the correctAnswer, and then using the onComplete trigger to show scores
immediately afterwards, or saving them to a database.
This lends itself quite well to all sorts of use-cases.
The obvious one is for education. You could use qualitative pop-quizzes (i.e. not only True/False questions) built with SurveyJS, at the beginning and at the end of a class, to be used as a tool to test students' understanding of the material presented to them, reinforce key points, and increase student engagement. The incentive can be extra credits. Students who do well on daily extra-credit quizzes, often do better on final exams. SurveyJS makes this an inexpensive, quick-to-design, and quick-to-distribute tool to gauge how well your students understand key concepts and pinpoint exactly which student needs help, and where.
You can do far more with this, of course. Industry-focused quizzes in work meetings or presentations as a creative way of holding your audience's attention and making your point? You bet. Brand-focused social media marketing to get the word out about a half-off sale or that famous author dropping by your store for a book signing event? Absolutely! Designing full-fledged quizzes for trivia bowls down at the mead hall for the weekend? SurveyJS excels at that!
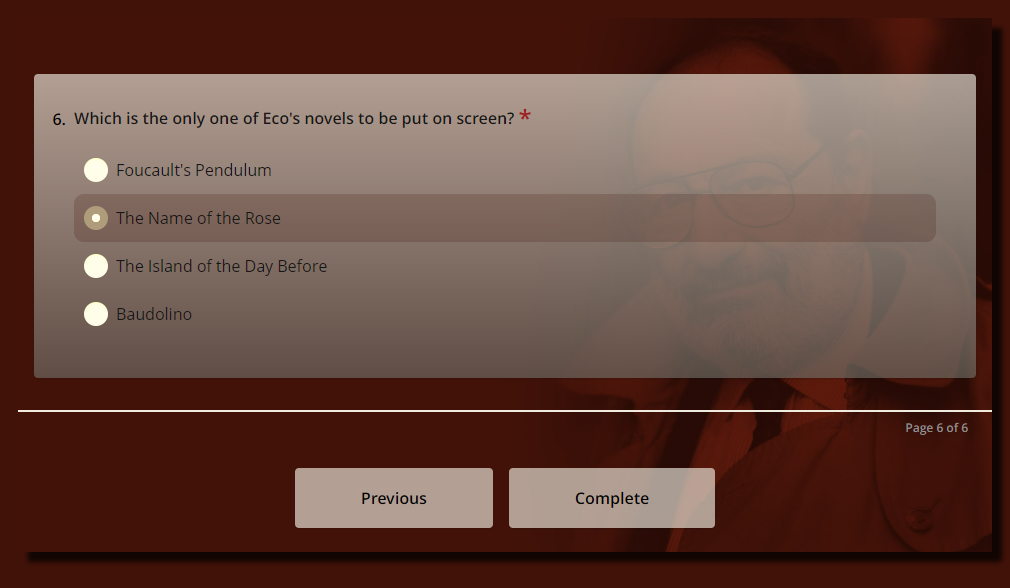
Quizzes require colorful design and interactivity, so pick fun and relevant images, choose a SurveyJS-provided theme you like - or, better, as I did here for my Umberto Eco-themed trivia quiz
- roll your own CSS to customize it exactly the way you want!

Don't forget to read up SurveyJS documentation here for which CSS classes and properties you can hook into with your custom CSS.
5. Use SurveyJS to Help Requisition Office Equipment and Internal Services
By now, you probably see how something like this would work. These 'surveys' would function more like intranet apps, sitting on your protected network, and routing requests to IT, HR, Legal, or Accounting as required. So much better than drowning helpdesk in calls over a broken printer!
As usual, you could also use SurveyJS' onComplete trigger to integrate these requests
with Jira, making them fully trackable.
With a bit more work, you could have different survey schemas/templates for each team! You'd serve up different surveys from your internal backend based on which team a service request is for, meaning each team's performance could therefore be analyzed and tracked - shoring up loose ends and boosting your organization's efficiency further.
More Than Meets The Eye
Could you do all of this on your own with custom in-house HTML and JavaScript forms? Sure you could! But to have all of these features in one awesome, free and open-source package is incredibly useful, and you'd avoid going the poorly-scaling route of building bespoke solutions for *each *specific feature you need, and the resource crunch involved in maintaining them.
SurveyJS is *far *more than just a survey builder. It's a robust, full-fledged forms library that is only limited by your imagination - and hopefully, now you have enough starter knowledge and ideas to spark it.
Let SurveyJS be your canvas. Can't wait to see the things you create!