
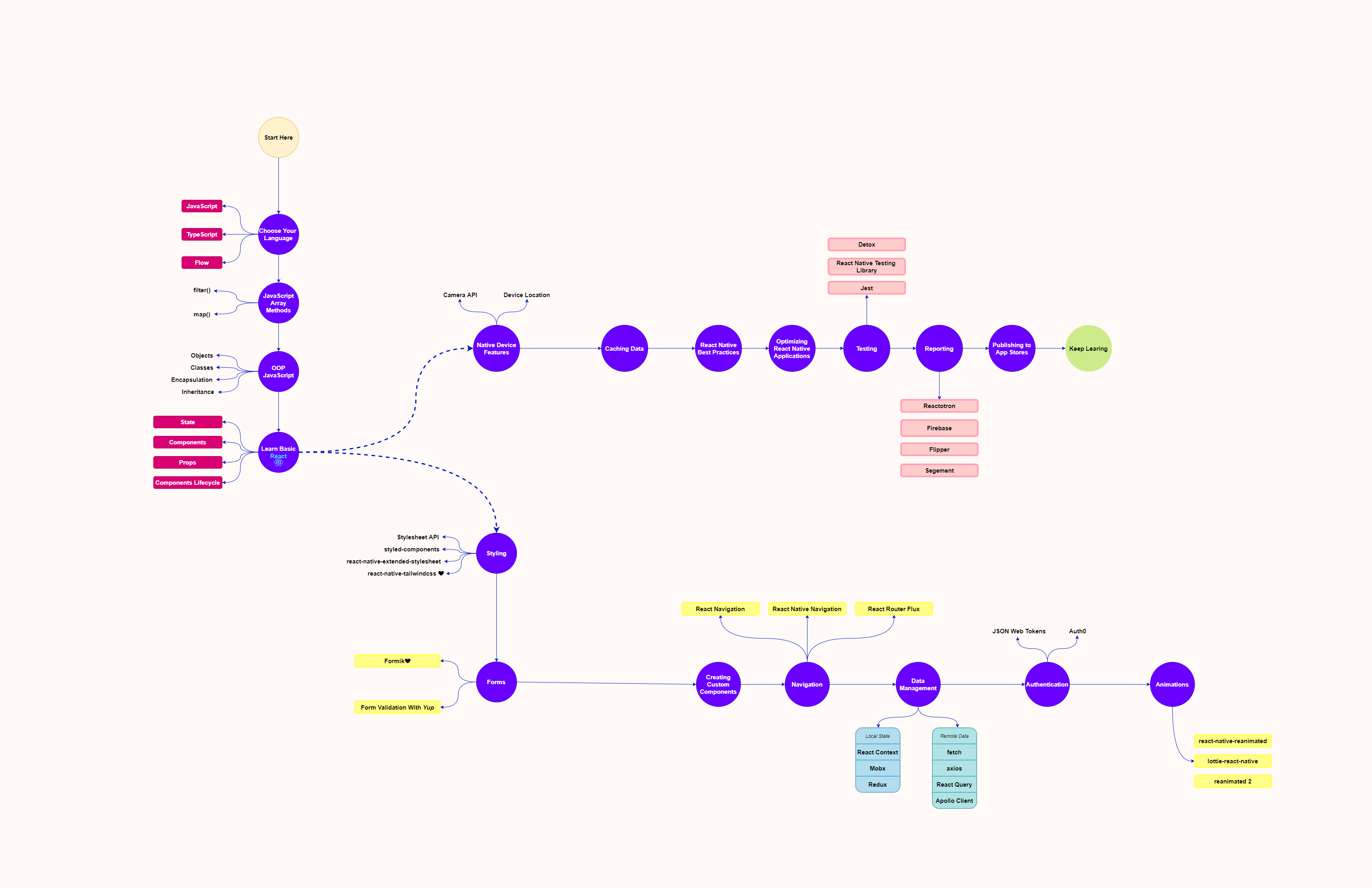
React Native has been growing faster since its release, learning React Native can become quite confusing if you don't have the proper resource and a target goal. If you are a complete beginner then this roadmap will help you save a lot of time as I have added my personal tips from my own experience with React Native because there are times when you are most likely to skip essential concepts which matter a lot in case you are a complete beginner.
Choose Your Programming Language

JavaScript
If you are a complete beginner with no idea about programming, it is recommended to give a good amount of time to learn JavaScript. Without essential concepts of JavaScript, you will be just playing with your code and being in a hit-and-try situation. Learn the basics of JavaScript at first, and once you are done with that, I highly recommend learning some advanced concepts of JavaScript.
-
Functions.
-
Arrow Functions.
-
Template Literals.
-
Conditional Operators.
-
Objects.
-
Classes.
-
Encapsulation.
-
Inheritance.
In case you are a web developer, you don't have to put much effort into JavaScript, as you will be able to write good JavaScript code due to your prior experience.
TypeScript
TypeScript is just a strongly typed, object-oriented, compiled language, designed by Ander Hejlsberg. I will not recommend learning TypeScript if you are a beginner, as TypeScript is more needed while building applications at the enterprise level to avoid any compile-time errors. But don't be afraid of learning TypeScript later when you are have gained enough experience with JavaScript applications.
Flow
In simple words, Flow will be your alternative for TypeScript for React Native development. In a React project where TypeScript feels more natural as it has great integration with create-react-app and Material-UI with first-class support for both of these. Similarly in React Native projects Flow feels more natural with good support by keeping consistent code styling and linting rules across all the codebase. However, Flow has some cons, undocumented features, and version changes.
JavaScript Array Methods
Before you learn some basic React, some JavaScript concepts can easily boost your learning path. When I was learning React Native, in the beginning, the lack of learning JavaScript array methods made the learning path a bit uniform. This is why I recommend you to learn JavaScript array methods, as you will be working with Lists a lot in React Native, having a concise knowledge of these methods can easily speed up your learning path.
Learn the following JavaScript Array methods:
-
.map(): You will be using this method quite often while working with Lists in React Native, as this method creates a new array with the results of calling a function for every element.
-
.filter(): This method can be very useful while implementing the deletion of elements from arrays, as it creates a new array that passes a particular applied test.
-
.reduce(): This method can become an alternative to map() & filter() sometimes as it reduces the array to a single value and executes a function for the search value of the array.
Basic Tools

1. Terminal
As a developer, you should master the ecosystem of tools that boost your work, beginners usually make the mistake of not learning terminal tools, I highly recommend learning how the terminal works on the different operating systems to be a productive developer.
- WSL: On macOS and Linux-based machines, we have a bash terminal which is one of my favorite and most loved among developers as it serves the best set of in-built tools with no compatibility issues. On Windows, I recommend installing a UNIX workspace using** WSL/WSL2** which will give you the ability to use a virtual UNIX system to get things done in no time. **Here** is a great video for installing WSL and installing all the essential terminal tools you will be using.
2. Git
Learning Git makes everything so easy when you have more chance of making mistakes as a beginner. In case you mess up your code and now you want to revert the changes, Git will be there for you.
- It is recommended to learn just some of the Git basics if you are a beginner as you won't be using the advanced features of Git until real production-ready applications.
3. Desing Tools
- Figma & Adobe XD: Having a design skill will be an advantage for you, while developing mobile applications you will need to build wireframes, and for that, you should learn some basics design skills in Figma or any design tool for making wireframes.
4. Text Editors
-
VS Code: For React Native, VS Code is a perfect text editor, with a built-in debugger and being one of the most used text editors among developers it makes development easy with its ecosystem of extensions. You don't have to become a VS Code ninja to become a React Native developer, basic text editing skills and some shortcuts are more than enough.
-
Atom: The only reason I recommend using Atom is because of the built-in package manager and a quite straightforward user interface, in case you are not comfortable with VS Code, Atom will be perfect for you.
-
Reactide: I have personally not used Reactide that much, but some of its features are specified for React Native developers, which makes it a good alternative.
Note: Stick to one Text editor that makes you more comfortable instead of trying every other new out there.
Learn Basic React

Good knowledge of React concepts is always going to give advantages, but to get started with React Native, you don't really have to master React if you know the basics concepts as given below. And make sure that you have good knowledge of these basic React concepts, otherwise, you will be struggling to work with React Native all the time.
-
State
-
Components
-
Props
-
Components Lifecycle
Styling
If you have some prior expertise with web development, then you should definitely take a look at how styling is done in React Native as some of the properties are quite different in React Native as compared to what we have in web. As regular CSS stylesheets aren't valid in React Native, it is very similar to traditional CSS.
-
Basic CSS properties such as color, height, top, right, bottom, left are the same in StyleSheet.
-
Whereas other properties such as font-size, background-color are changed to camel case notation (fontSize, backgroundColor).
-
Since there is no hover effect in mobile devices, CSS hover properties don't exist in React Native. Instead, we have Touchable components that respond to touch responses.
-
flex-direction: row (web standard) and flexDirection: column in React Native.
Once you are done with the StyleSheet API, you can start working with other libraries for styling React Native applications.
Forms
At this stage, you will be able to build reusable components and style them with pretty colors. Since forms are almost everywhere in modern applications, such as login pages. Developers in the React community build some awesome libraries that make it possible to build complex forms easily.
Formik

It is a small lightest library that helps you to build the annoying parts of forms, such as,
-
Getting values in and out of the form state.
-
Validation and error messages.
-
Handling form submission.
Formik is used by many big tech giants in their web and mobile applications, which makes it a more trusted library in the React ecosystem. However you can build forms with React Hooks, but that approach doesn't work when it comes to big forms with multiple fields. So it is recommended to learn Formik as you will be able to work with Forms like a pro.
Data Validation with Yup
Once you are done building basic Forms with Formik, you have to work with data validation in forms. However, you can apply data validation in forms with basics JavaScript, but when it comes to complex data validation, it just won't work as you will writing multiple lines of validation for multiple conditions.
With Yup, you can easily apply data validation in Forms using Formik, as Yup has special support to work with Formik and get the job done in no time.
Custom Components
At this stage you can build applications with different components, having their own styles, but you can't go with that all along. As the application grows you have to build more custom and reusable components so that you are able to use them anywhere in your application. You don't have to work also in this stage as all it takes is a good knowledge of how props work in React Native so that you can build awesome reusable custom components.
Navigation
You will barely find a mobile application with just a single screen. Managing the presentation of screens and transitions between them is what handled by what is known as a navigator.
-
React Navigation: If you are a beginner and getting started with navigation, then it is recommended to use React Navigation. It provides a very simple and straightforward approach to navigation solution with the ability to stack navigation and tabbed navigating patterns on both** Android & iOS.**
-
react-native-navigation: Only if you like to achieve a native look on both Android & iOS or you are just integrating a React Native app into an application already managing navigation natively, then it is a good choice to use react-native-navigation, otherwise you are good to go with React Navigation.
Data Management

Once you are done with building some small project with React Native having multiple screens and navigation, then you should learn how data is fetched and stored in the React ecosystem. Note that if you are coming from a React.js background then you don't have to pay much time to this stage.
Local State
React Native gives you a good number of options for managing the local state, you will be working a lot with the state in React Native to build real-world applications. Make sure that you have good knowledge of how the state works in React before starting with state management.
-
React Context: It will get the job done in small cases when you don't have a lot of state to manage, React Context will be your friend as it takes less amount of code. But it is not recommended to use React Context everywhere in a real-world project.
-
Redux: With Redux you can build a consistent application, as you don't have to lift state to the parent components and you can use state from any components you want to. Redux is still great, however, feel free to search for other options out there.
-
Mobx: An awesome library to manage state with architecture freedom, in the case of Redux and Mobx you have to give a good amount of time if you want to work with a real-world application, as both of these have their own concepts that take time to learn.
Remote Data
-
**Fetch API: **React Native provides Fetch API for the networking part, it provides a JavaScript interface that can fetch resources asynchronously over the network, its very similar to the XMLHttpRequest which is used for the same purpose.
-
**Axios: **It has been one of the loved and easy-to-use API among React developers as it is a promise-based HTTP client and can be used React Native and React easily.
Authentication & Authorization

Almost everywhere you will need to authorize users in your application, and building secure authentication services all by yourself is not recommend. For that part, we have Auth0 which handles the hassle of handling user's authentication.
Auth0 is a great drop-in solution for adding user authentication and authorization, you can build an application having all the basics features of authentication with username & **passwords or **with social accounts (such a Facebook and Twitter).
Animations
Animations are essential for a good user experience, in React Native you have plenty of options to work with animation and work things out of your creativity.
-
Animated API: It is designed to express a wide number of animations and interaction patterns in a very easy way, it focuses on the most declarative relationships between input and output with configurable transforms in between start/ stop methods to control time-based animation execution.
-
**LayoutAnimation API: **It allows you to create and update animation globally that will be used for all the views in the next upcoming render cycle. This is quite useful when working with Flexbox layout updates without bothering to calculate specific properties. However, you don't have enough control over animation with LayoutAnimation API as compared to other animation libraries.
-
react-native-reanimated: It has full support and performs animation directly on the native thread instead of the JavaScript thread. The best thing about this library is that it is backward compatible which means you don't have to change huge chunks of code for a particular React Native core component.
-
lottie-react-native: If you are looking for building mobile applications with polished UI then Lottie is there for you. Also, if you want something with good performance with a small size then it is a perfect option for you.
Note: Don't try to learn to different animations at once, always focus on the fundamentals in order to build robust skillsets.*
Caching Data
Caching has been one of the reasons why some applications have good performance, in React Native there are several ways you can catch different types of data. It can be images, videos, or any asset that your application has to access frequently.
Image Caching: The Image component handles image caching like browsers for the most part, but if you are looking for more advanced image catching then you can use the **FastImage** Component.
Testing
For testing React Native applications you can use similar tools used for React applications.
-
Jest: Most widely used JavaScript testing framework, and there are chances that you must be familiar with it. You can perform** Unit Test,** Snapshot Test easily with Jest.
-
Detox: A faster-to-learn tool for UI testing in React Native applications, you can monitor the async operation in the app that reduces the flakiness of finding the async elements. I highly recommend using Detox as it's faster and can be used with any test runner like Jest or Mocha.
Note: You can download the roadmap **here.***
The Modern CSS Developer Roadmap > *Key Concepts to Mastering CSSo
Ultimate Web Developer Roadmap for 2021 > *From Basics To Deploying Scalable Web Applications
**The Node.js Developer Roadmap for 2021** > *The Roadmap To Becoming a Node.js Developer