
In the Web development ecosystem, building industry-standard B2B (business-to-business) applications requires the right tools. Fortunately, the React ecosystem offers an array of open-source frameworks and libraries that can help you build feature-rich B2B apps with ease. Whether it's UI components, state management, form handling, or data visualization, we've got you covered.
Exploring B2B Apps: What Are They Exactly?
B2B apps serve the specific purpose of enhancing business operations, communication, and transactions among companies, catering to the needs of organizations and enterprises. They often focus on improving efficiency, collaboration, data management, and other aspects crucial for smooth business operations.
Some examples of B2B apps include:
- Enterprise Resource Planning (ERP) Systems
- Customer Relationship Management (CRM)
- Human Resources Management Systems (HRMS)
- Supply Chain Management Software
- Project Management Tools
- Communication and Collaboration Platforms
- Analytics and Business Intelligence Tools
- Financial Software
- E-commerce and Marketplace Platforms
- Custom Internal Tools
Now, we'll highlight the top React-based open-source technologies widely used by enterprise companies to build their B2B internal tools.
React Framework - refine

When it comes to building B2B apps, you need a React framework that's tailored to handle complex data operations like authentication, access control, routing, networking, state management, and i18n.
With refine, you can effortlessly build React-based internal tools, admin panels, dashboards, or any type of CRUD app with 3x less development time.
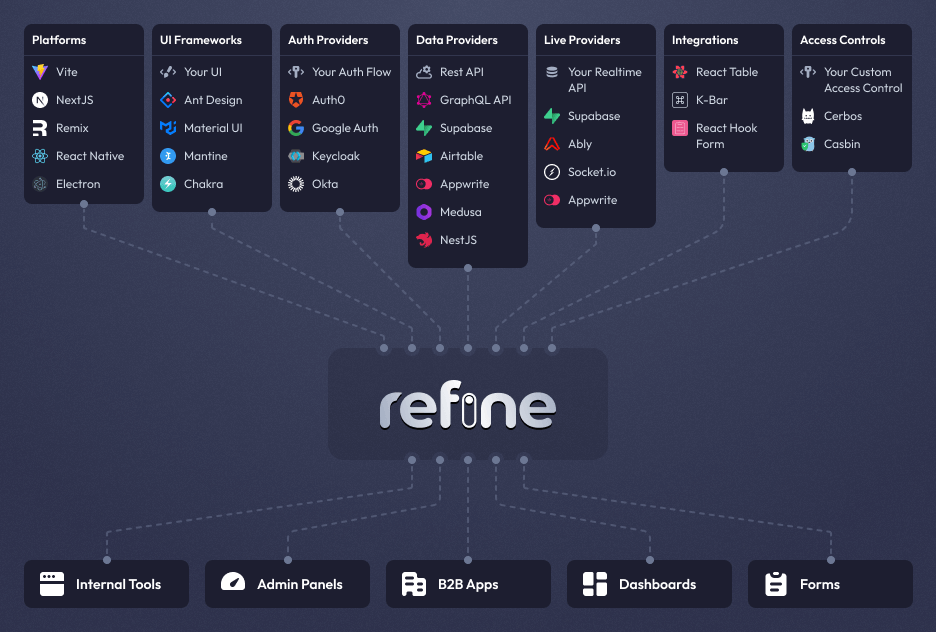
refine seamlessly integrates with any custom designs or UI frameworks, and its headless architecture facilitates the use of well-known CSS frameworks such as TailwindCSS or the creation of entirely original styles.
Additionally, refine offers built-in integrations with Ant Design, Material UI, Mantine, and Chakra UI, providing swift starting points for your projects.
The comprehensive documentation, real-use case examples, and active community make refine a solid open-source choice for robust enterprise B2B app development.
Key Features
- Zero-config, one-minute setup with a single CLI command
- Integration capabilities for over 15 backend technologies, such as REST API, GraphQL, NestJs CRUD, Airtable, Strapi, Strapi v4, Strapi GraphQL, Supabase, Hasura, Appwrite, Firebase and Directus.
- Server-Side Rendering(SSR) support with Next.js or Remix
- Auto-generation of CRUD UIs based on your API data structure
- Advanced routing with any router library of your choice
- Providers for seamless authentication and access control flows
- Out-of-the-box support for live / real-time applications
- Easy audit logs & document versioning
- Support for any i18n framework
- Compatibility for any i18n framework of your choice
- Built-in CLI with time-saving features
- Full test coverage
Resources
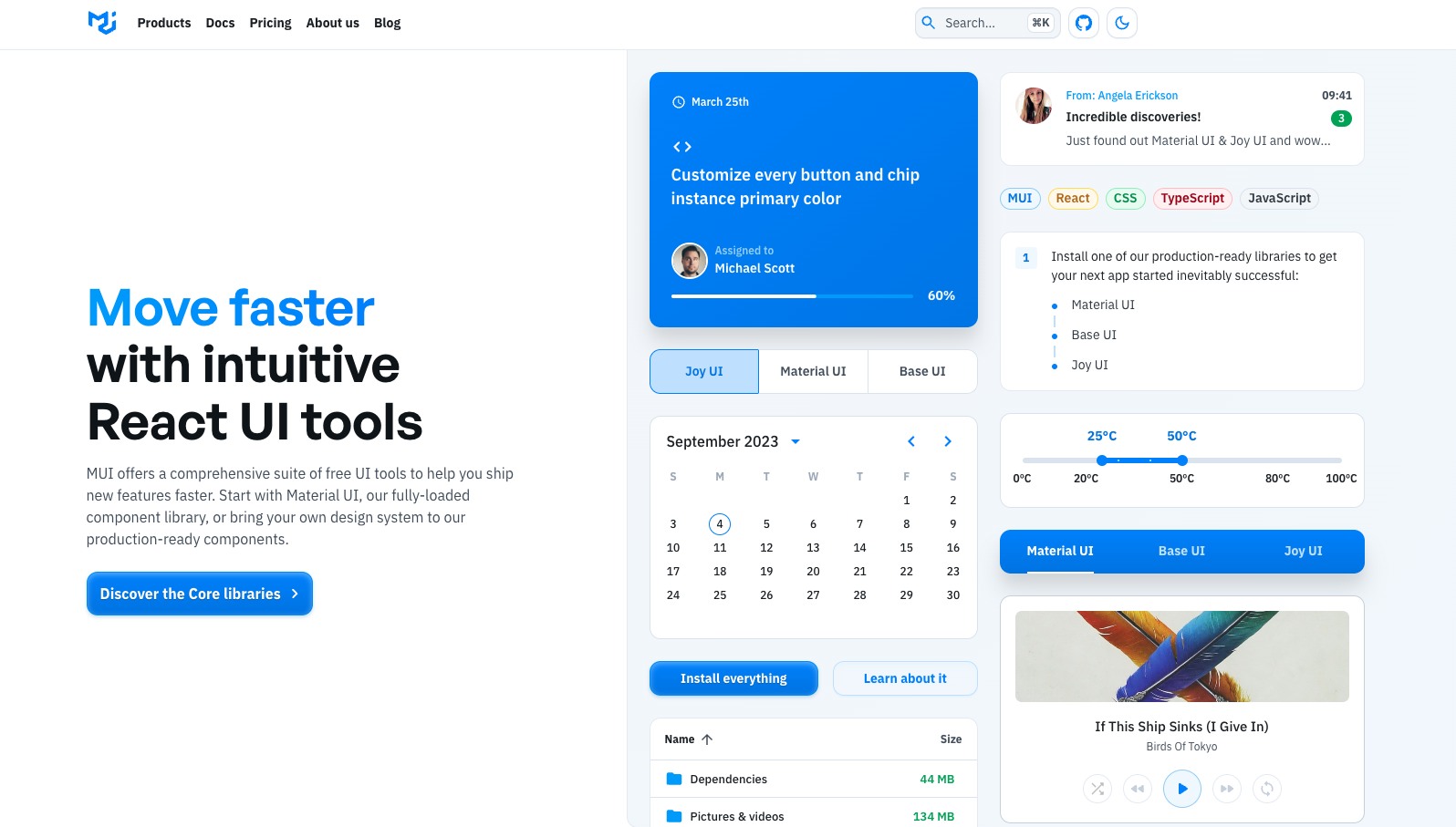
UI Library - Material UI

A visually appealing and user-friendly UI is nice to have for B2B apps.
Material UI, a popular open-source React UI library, offers a plethora of components and styles to make your app shine. With ready-to-use components, responsive designs, and theming options, Material UI streamlines UI development. Create professional-looking B2B apps that not only function well but also provide an exceptional user experience.
Key Features
-
Pre-built Components: Material-UI provides a rich set of pre-built, reusable components like buttons, dialog boxes, tabs, and cards. These components follow Material Design principles, ensuring consistency and usability in design without requiring you to build these elements from scratch.
-
Customizability: One of the strengths of Material-UI is its customization capabilities. You can easily override the styles of components to fit the branding and design language of your project. The framework supports theming, which allows you to change the look and feel of the UI consistently across the entire application with minimal effort.
-
Responsiveness and Layout: Material-UI offers a robust grid system and layout components that make it easy to create responsive designs. This is crucial for ensuring your application looks good on various device sizes, from mobile phones to desktop screens.
These features make Material-UI a go-to choice for many developers looking to build modern, attractive, and functional React applications.
Refer to Material UI documentation.
State Management Library - React Query

Efficiently managing the state of your B2B app is crucial for a smooth user experience. React Query simplifies state management by fetching, caching, and synchronizing your data seamlessly.
With built-in caching mechanisms and advanced data-fetching capabilities, React Query ensures your B2B app stays responsive and up-to-date.
Key Features
- Optimistic Updates: With React Query, you can implement optimistic updates. This means that after initiating a mutation, the UI is immediately updated with the anticipated outcome, providing instant feedback to users.
- Automatic Background Refresh: React Query includes a built-in mechanism for background data refreshing. It periodically updates cached data to ensure that users always have the latest information without manual intervention.
- Server-Side Rendering (SSR) Support: The library supports Server-Side Rendering (SSR) out of the box. This makes it easy to fetch data on the server and pre-populate the cache before rendering the UI.
Refer to React Query documentation.
Form Handling Library - React Hook Form

Forms are the backbone of data interaction in B2B apps.
React Hook Form offers a streamlined and performant way to handle forms. With features like built-in validation, conditional rendering, and easy-to-use APIs, React Hook Form takes the hassle out of form handling.
React Hook Form is a powerful and flexible library for managing forms in React applications. It's designed to simplify the process of creating and handling forms by leveraging React's component-based approach and hooks. Here are some key features and details about React Hook Form:
Key Features
- Minimal Re-Renders: React Hook Form is designed with performance in mind. It minimizes unnecessary re-renders and optimizes the rendering process, leading to a smoother user experience and improved application performance.
- Hook-Based API: React Hook Form is built around hooks, which are functions that allow you to reuse stateful logic.
- Async Validation: The library supports asynchronous validation, which is crucial for scenarios like checking the availability of a username in a database before submission.
In summary, React Hook Form is an excellent choice for managing forms in React applications, offering performance benefits, simplified validation, and seamless integration with other libraries. Its hook-based approach and focus on minimal re-renders make it a powerful tool for developers looking to streamline their form development process.
Refer to React Hook Form documentation.
Tables & Datagrids - TanStack Table

Visualizing and managing tabular data is essential for B2B apps. TanStack Table provides a flexible and customizable solution for creating tables and data grids.
With features like sorting, filtering, pagination, and a highly customizable UI, TanStack Table empowers you to present data effectively.
Key Features
- High Customizability: TanStack Table is highly customizable, allowing you to create data tables that match your application's design and branding seamlessly. You can style headers, rows, cells and even add custom components to enhance the user experience.
- Virtualization: Virtualization is a core feature of TanStack Table. It renders only the visible rows on the screen, which significantly improves performance when dealing with large datasets.
- Column Resizing and Reordering: TanStack Table provides built-in support for resizing and reordering columns. Users can easily adjust column widths to fit their preferences and rearrange columns to organize data according to their needs.
Refer to TanStack Table documentation.
Conclusion
To sum up, when it comes to making powerful B2B apps, you need the right tools. In this article, we talked about some cool tools you can use. These tools are like superheroes for making these apps. They work together like a team to solve different challenges. Plus, refine seamlessly integrates with all these tools, making everything even better. So, if you're dreaming of making B2B, these tools are your sidekicks to success!