Introduction
The set object in JavaScript is an ES6 feature that lets you store unique values, primitives, or object references. The Set objects are collections of values. You can iterate through the elements of a set in insertion order. A value in the Set may only occur once.
In this article, we will learn about the Set object in JavaScript with some practical examples. Let's get right into it.
 Image created with ❤️️ By author.
Image created with ❤️️ By author.
The set object
The set is a standard built-in object in JavaScript that stores unique values. Because each value in the object Set has to be unique, the value equality will be checked. NaN and undefined can also be stored in a Set.
Here is an example:
var sett = **new Set**([null, undefined]);
console.log(sett);
Output:
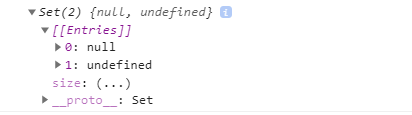
 The console.
The console.
As you can see, we used the keyword new to create a new object because we already have a Set constructor which we will be talking about below.
The Set constructor
The **Set **constructor lets you create Set objects that store unique values of any type, whether primitive values or object references.
If you look at the prototype of the objects created with the Set constructor, you will see that it has a lot of methods that we can use.
Here is an example from the console:
var sett = **new Set()**;
console.log(sett),
Output:
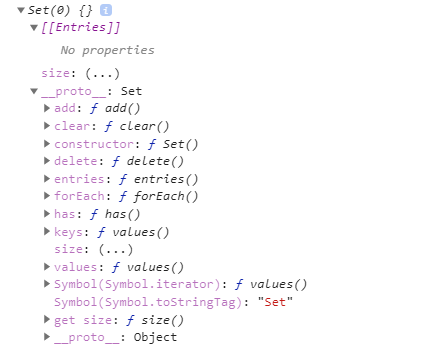
 The set object.
The set object.
Here is an example using the method has() :
const set1 = **new Set([1, 2, 3, 4, 5])**;
console.log(set1.**has**(1));
// expected output: true
console.log(set1.**has**(5));
// expected output: true
console.log(set1.**has**(6));
// expected output: false
We can add a new value into the Set instance using the add method and since the add returns the object Set we can chain add calls. If a value already exists in Set object it will not be added again.
Have a look at the example below:
const sett = new Set(["a","b","c","d","d","e"]);
sett.**add**("f");
sett.**add**("g").add("h").add("i").add("j").add("k").add("k");
// the last "k" will not be added to the set object because it already exists
We can also delete or remove all the elements in the Set instance using the clear.
sett.**clear()**; // clears the set data.
There are other methods that you can use, but our goal is just to understand the set object.
Remove duplicates from an array using the set object
Sometimes, you will need to remove duplicate values from an array. The most easier way to do that is by using the set object.
Have a look at the example below:
var fruits = ["banana", "apple", "orange", "watermelon", "apple", "orange", "grape", "apple"];
/**/ First method:
**var uniqueFruits = **Array.from(new Set(fruits))**;
console.log(uniqueFruits);
// returns [“banana”, “apple”, “orange”, “watermelon”, “grape”]
**
// Second method:
**var uniqueFruits2 = **[ ...new Set(fruits)]**;
console.log(uniqueFruits2);
// returns [“banana”, “apple”, “orange”, “watermelon”, “grape”]
The object Set makes it easier for us to remove duplicates from the array. It also keeps the code cleaner.
Conclusion
As you can see, the Set object is very useful and important to know in JavaScript. It allows you to store unique values, add, and clear values.
Thank you for reading this article, I hope you found it useful.
