
Probably you’ve researched on *slack *and Github, and you have gone through the long list of pros and cons, but you still cannot tell for sure what would work for you.
Then, you will just pick one. In many cases, it probably does not matter that much. As all roads lead to Rome, right?

That was what I did. I was brave to pick up a new development tool before a deadline for a visualization project on the bird migration path.
How to Choose
If you may agree, this is not a decision based on perfect information.
Just a very quick background on the decision theory. Chess is a game with perfect information; Texas Hold’em is not, as it has hidden information, the cards you are not revealed to the other players.
When the situation is complex, you will need to decide on what matters most to you, based on the imperfect information you have gathered. This means the decision you made may not really be the best; though, the more you know, the better your decision might be.
First Impressions
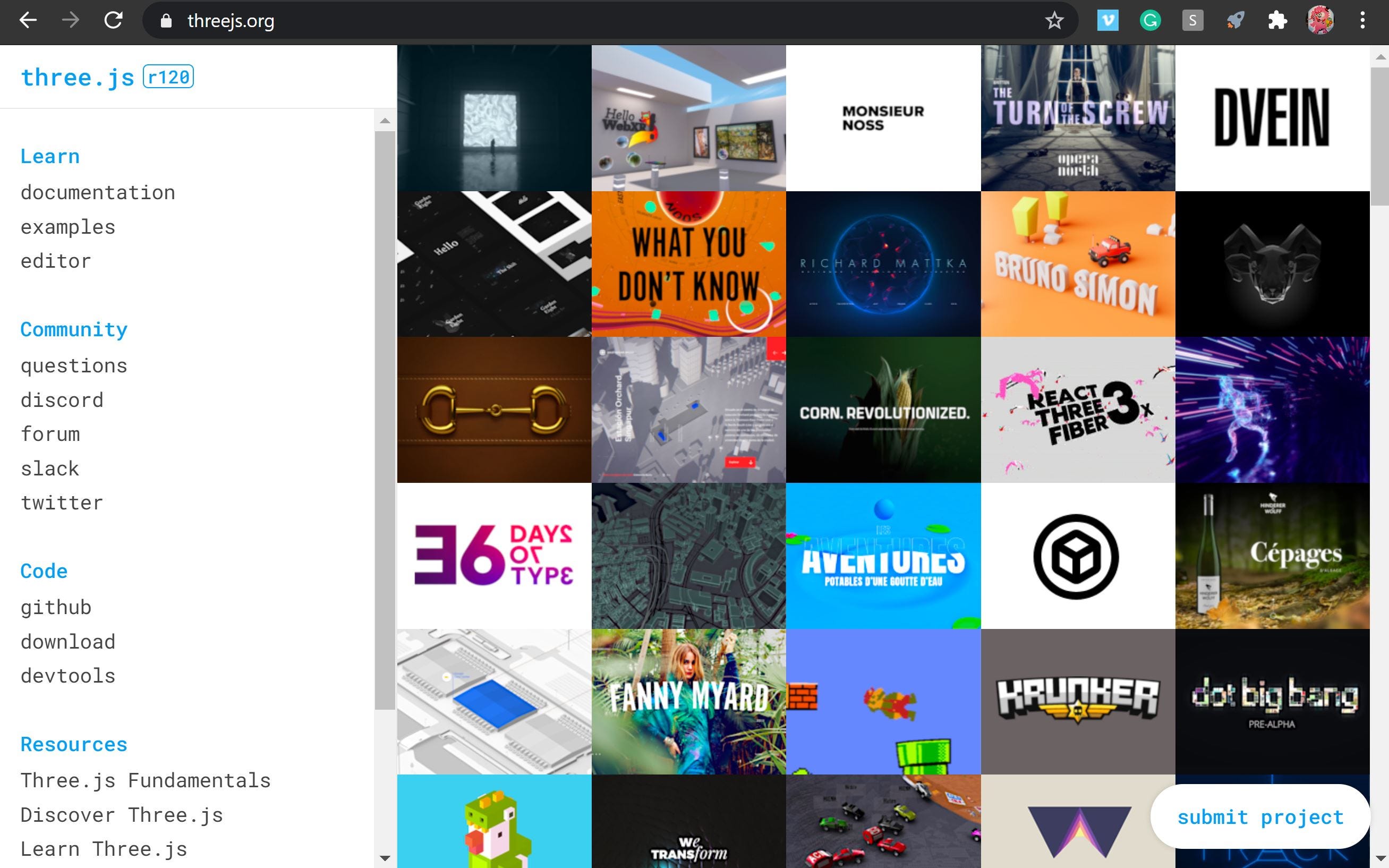
The website is considered the first impression for me. The landing page of threejs.org is clean, and it showcases some very impressive projects; the site for babylonjs.com is minimalist, showing the best features of real-time rendering but not immediately attractive.


Documentation
If you are somewhat serious about your project, you should pay attention to the documentation of the software tools. In fact, both three.js and babylon.js have very good documentation, **after **you locate what you’re looking for.
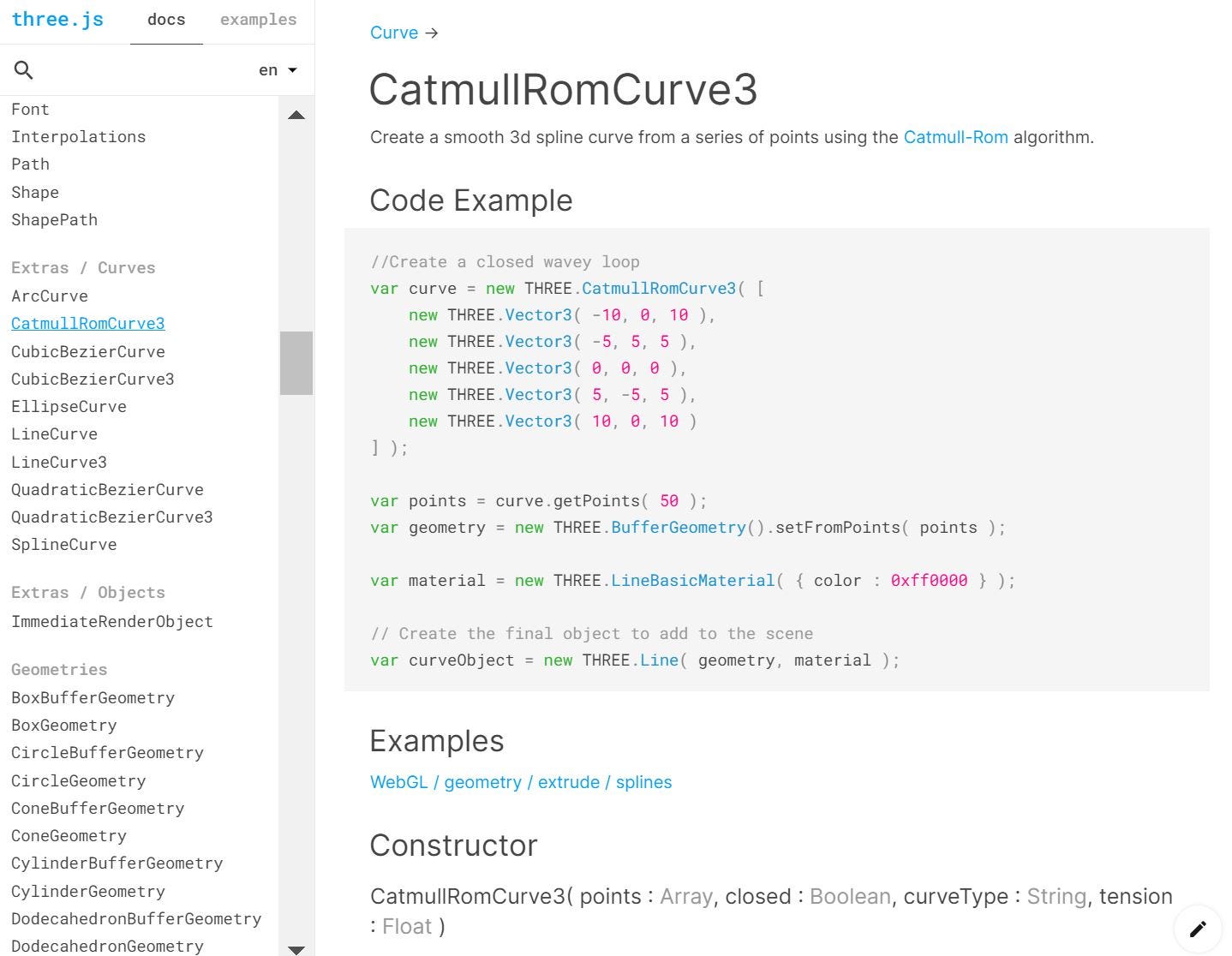
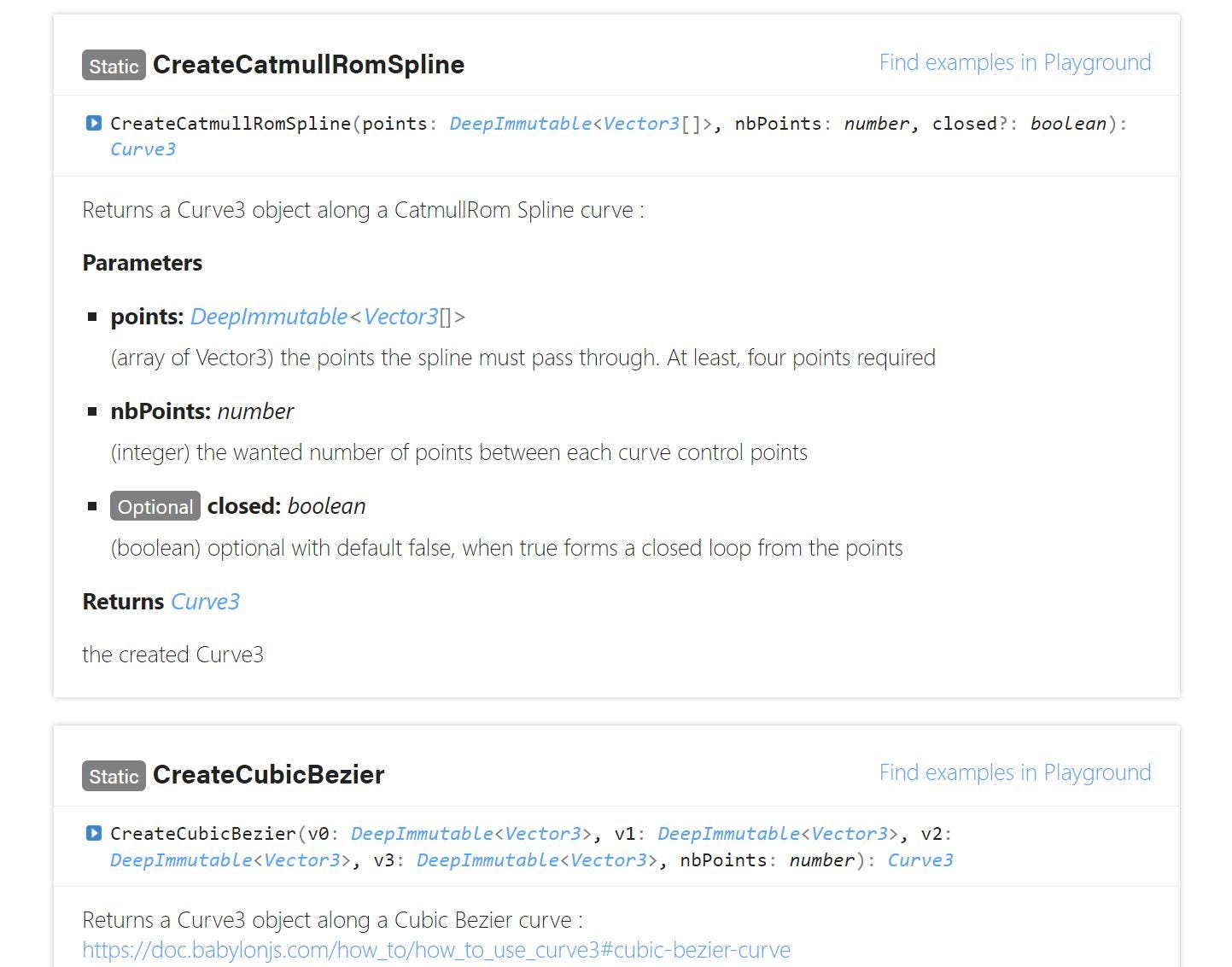
Three.js organize the documents in a way that you’ll expect, just like any other software; babylon.js has some innovative ideas, especially when it heavily intertwining Playground as examples for documentation, but it is not easy for you to navigate. Give it a try if you want to use CatmullRom, you can compare how easy to locate that on three.js and how confusing babylon.js’s documentation system might be.



Getting Started
Babylon.js has something three.js does not offer, the Playground. It offers you a quick start on seeing what the program can do, but one thing is not immediately clear is how to translate Playground into your own application. A developer’s goal is to build their own.
Babylon.js seems to provide more than one way to learn but in a non-linear fashion. You have to constantly make choices on what to read next, but it is not easy for someone new to even know what she/he should learn.
Three.js offers normal steps in learning. It seems easy to follow for someone with a reasonable programming background.
Chapter One: Three.js
For all the reasons above, I chose three.js.
I had a deadline, so I directly started working on my project. I’ll be very brief to describe the project and then come back to the discussion of three.js.
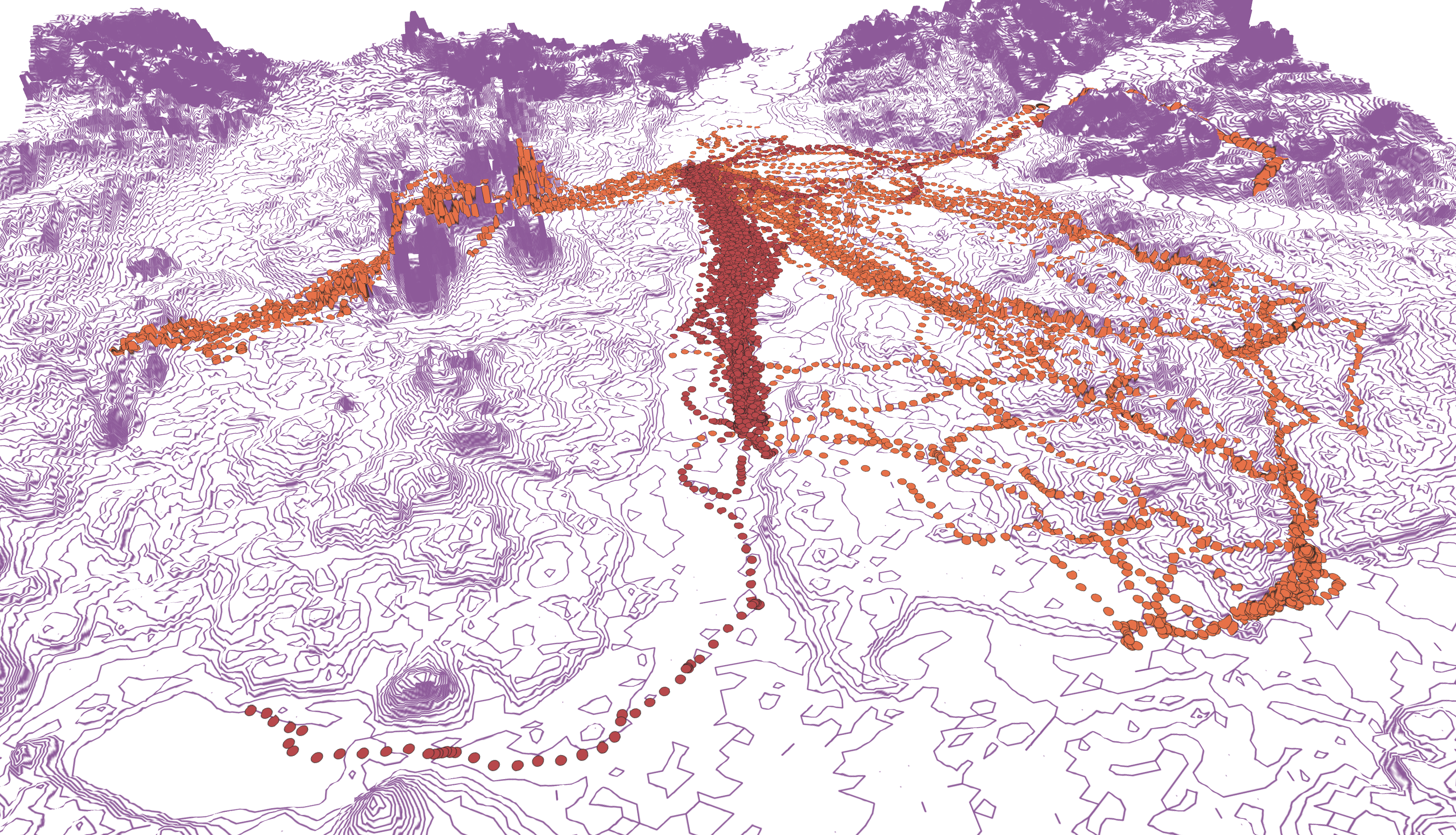
I wanted to create an interactive 3D map showing the flying path of the birds, from the satellite tracker’s data. The 3D model for the terrain is very heavy, so I want to use contours as a stylized presentation for the landscape.
 Love Birds in Poland (Data Visualization, Rebecca Xu, Sean Zhai)
Love Birds in Poland (Data Visualization, Rebecca Xu, Sean Zhai)
While working in three.js, I found the following things less than ideal.
- It requires many steps of setup. Also, it seems that a new project should run through these steps in order to get the best-customized settings; probably that’s why people are going through these steps again and again. One pretty useful tutorial is by the red stapler, and in his series of three.js, a new setup is used every time.
-
It exposes unnecessary underlying technical complexity. WebGL is the underlying support for three.js, but it should not burden a developer to do extra work or understanding the details in OpenGL’s render loop.
-
It is somewhat hard to design your class and write clean code. While you should not (entirely) blame three.js for this, but I think it has something to do with how three.js is structured.
Take a quick look at this sequence, which is typical and seen often in three.js. Logically, there is nothing wrong here, but it is tedious and boring when your day includes such verbose routines.
// [https://discoverthreejs.com/book/first-steps/first-scene/](https://discoverthreejs.com/book/first-steps/first-scene/)
// create a geometry
const geometry = new THREE.BoxBufferGeometry( 2, 2, 2 );
// create a default (white) Basic material
const material = new THREE.MeshBasicMaterial();
// create a Mesh containing the geometry and material
const mesh = new THREE.Mesh( geometry, material );
// add the mesh to the scene
scene.add( mesh );
// create the renderer
const renderer = new THREE.WebGLRenderer();
renderer.setSize( container.clientWidth, container.clientHeight ); renderer.setPixelRatio( window.devicePixelRatio );
// add the automatically created <canvas> element to the page container.appendChild( renderer.domElement );
// render, or 'create a still image', of the scene
renderer.render( scene, camera );
- Debugging is not always easy. This is probably a JavaScript issue in general. Being a language primarily used for the web, JavaScript would like to be as robust as possible, so sometimes it handles errors silently ignores them. The experience of running three.js is branded by JavaScript.
I know that I should stop complaining about JavaScript, as there is no way to avoid it. My favorite programming language is actually Python. It would be really hard to fall in love with JavaScript when you know how things can be done in Python.
These being said, it is possible to work with three.js, and I was able to create the 3D illustration for bird’s flying path, but my progress was slower than I expected. More important is that I do not enjoy the experience, it felt messy.
Chapter Two: Babylon.js
I decided to give a second look at babylon.js by trying to understand its design philosophy.
Being a Microsoft project is not a favorable image to the open-source community, even Microsoft has long become much friendlier over the years. The funny side story told by David Catuhe, the founder of Babylon.js was that Microsoft did not know Babylon.js was developed by people from its own company as a hobby project.
Babylon.js is written in TypeScript. You may read this blog written in 2014 that explained the decision for Babylon.js to adopt TypeScript. Why we decided to move from plain JavaScript to TypeScript for Babylon.js *One year ago when we decided to sacrifice all of our spare time to create Babylon.js we had a really interesting…*www.eternalcoding.com
Design Philosophy
This is one of the things I do: before I use an open-source library, I find out who wrote the tool. Knowing the person behind the project could give you confidence, and occasionally change your mind to look for something else.
I watched this presentation from Ricardo Cabello before, it was quite impressive. Here’s the story of three.js by its inventor.
Babylon.js was invented by David Catuhe and Dave Rousset, with the help of an artist Michel Rousseau. Microsoft’s SPM David Rousset: Driving an Open Source Project Is Not Only About Writing Code But… *We talked to David Rousset, a Senior Program Manager in the EPIC/PAX division of Microsoft, co-author of Babylon.js and…*medium.com
Then I read this by David Rousset in his blog Dans ma Bulle, he wrote in French (I have an English translation below):
We tend to believe that we all live on the same planet, but rather I feel like we are actually each living in a bubble hosted in the same place. These bubbles can sometimes become entangled or contained within each other and sometimes are, fortunately or unfortunately, completely isolated from the others. It is then almost as if we are living in parallel universes. We could glimpse some in the distance, a little blurry, without entering into interactions with them.
This blog was dated April 5, 2019, before the Covid-19 pandemic. It was his personal story, nothing technical, but it deeply touched me.
TypeScript
There was a moment when Babylon.js decided to rewrite its codebase in TypeScript. You can still use JavaScript to develop Babylon.js, but it is worth finding out when Babylon.js made such a move.
TypeScript was invented by Anders Hejlsberg. The *type *in the name may trigger some painful feelings about strictly enforced data types in computer programming, (do you remember how many bits in unsigned long), but TypeScript is actually much better. It is strongly typed programming done right.
Perhaps most responsible JavaScript programmers have heard of JavaScript: The Good Parts by Douglas Crockford, the book is a classical read.
In JavaScript, there is a beautiful, elegant, highly expressive language that is buried under a steaming pile of good intentions and blunders.
TypeScript is a superset of JavaScript, and it is built on the good parts. JavaScript can be quite chaotic if not handled properly. Even it has been improved quite a bit, one has to pay attention on the language itself while programming.
 Perhaps Not Even a Good Joke …
Perhaps Not Even a Good Joke …
Not sure how many people will vote JavaScript as favorite. My suspicion is that JavaScript is the choice but the result of no other choices. Now TypeScript offers you an alternative. Will you give it a try?
The good news is that you do not need to worry about learning it. You can learn TypeScript and Babylon.js together. This has to be an offer cannot be refused.
It is helpful to have a little bit of understanding of TypeScript, maybe just a brief introduction. If you have endured JavaScript, this is nothing in comparison.
Then, you can set up an environment to develop Babylon.js in TypeScript. Babylon.js TypeScript Project Setup for the Impatient *Quickly start your project, and enjoy an automated building process for TypeScript development.*medium.com
After that, try some examples in the playground. Babylon.js offers JavaScript and TypeScript version of every example side by side in the playground.
Scene Graph
It seems natural for computer graphics to borrow terms from film studios, as people already understand the concepts of camera, lighting, and material. 3D scenes can be very complicated, you can tell this by glancing at the interface of animation software.
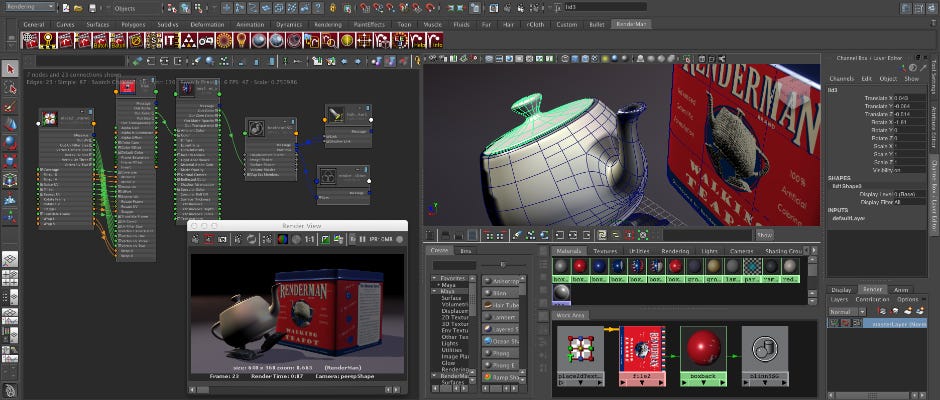
 Maya and RenderMan
Maya and RenderMan
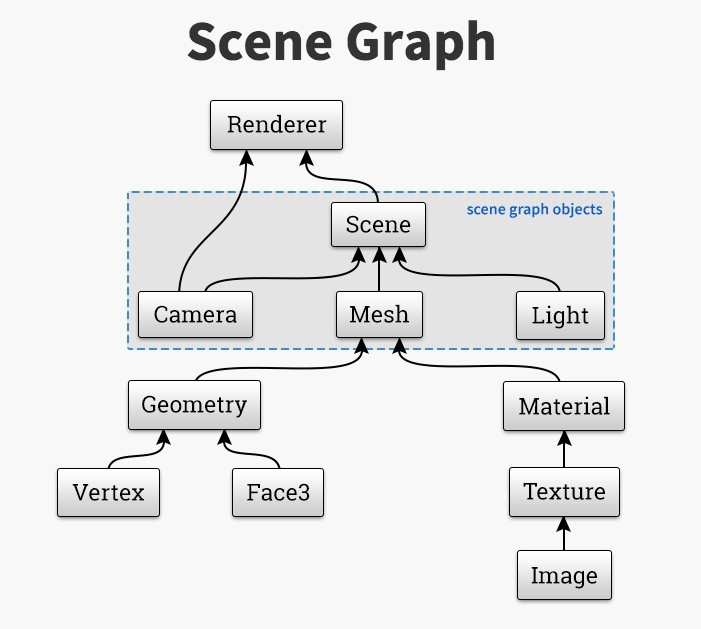
The processing to produce a final image usually called render. The 3D scene is described by Scene Graph. Constructing the scene is a major part of creating your project. Compare to Three.js, Babylon.js takes some extra steps in helping you to create your scene.
Take a look at Three.js first. Three.js provides all the necessary means for you to program, but it did just that. For anybody with OpenGL / WebGL knowledge, you can expect familiarity. Though, the workflow of programming 3D for adjusting numbers can be slow.
 Scene Graph
Scene Graph
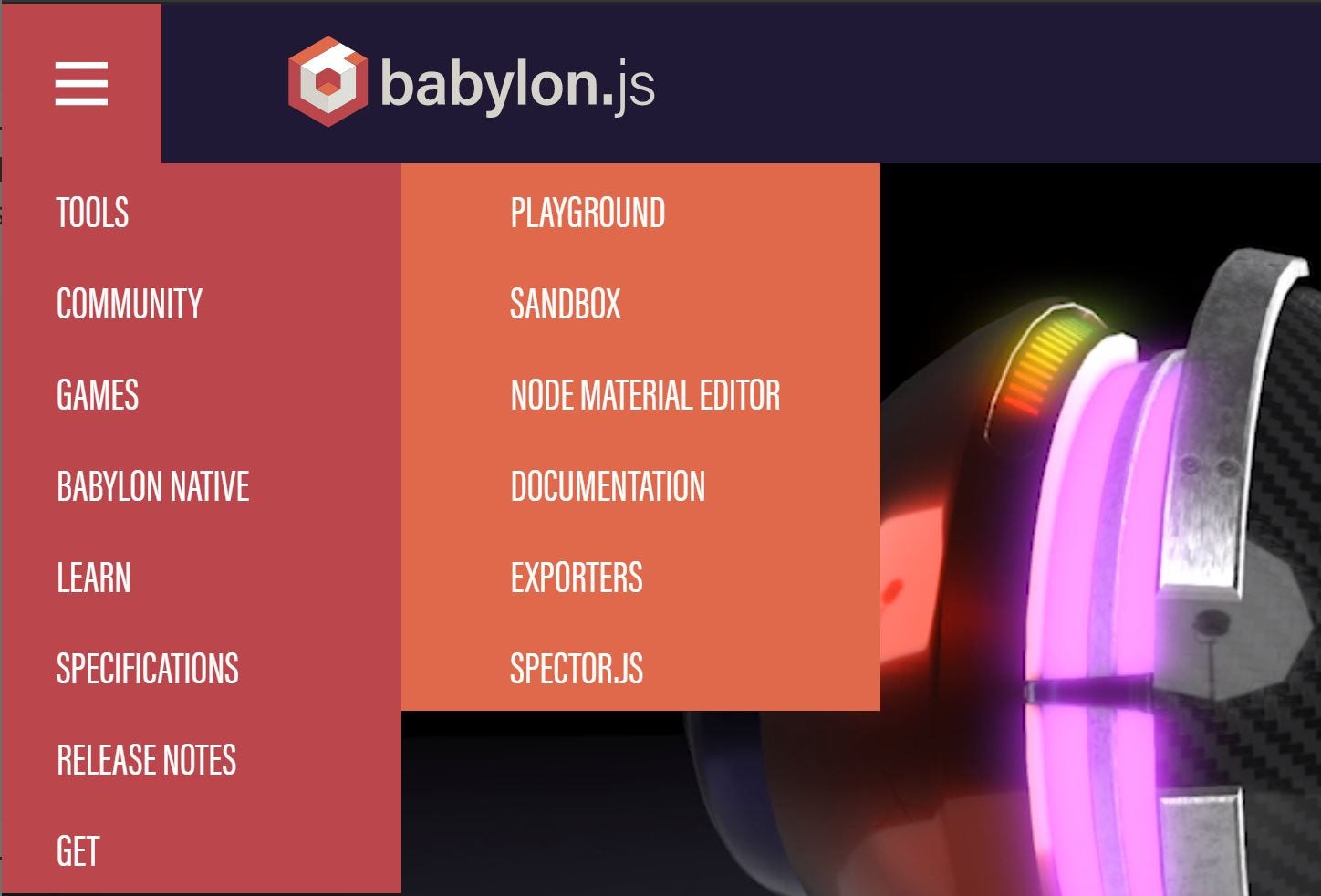
Babylong.js really tried to give you more help. It offers a set of tools and more ways for you to work with Babylon.js. With all the good intentions, it can be quite confusing for somebody who first starts with Babylon.js.

-
Playground is where you can do live coding. It has a built-in version control system, and it seems to keep everything ever created. Keep in mind to add some tags when you save your playground, or you may never find it.
-
Sandbox is where you can examine your 3D models if you need to load models from software like Maya or Blender.
-
NME (Node Material Editor) is truly great when you are already good at Babylon.js, it is a production-quality visual programming tool to develop shaders, similar to Maya’s Shading Networks.
-
Exporters allow export to other software.
-
Spector.js is a WebGL inspection tool.
When you start, the playground is probably where you spend time, and the documentation of babylon.js also use the playground for examples.
Syntax Optimized for Scene Graph
Compare with three.js, for the same task, babylon.js requires less code.
This is how you create a cylinder in three.js.
var geometry = new THREE.CylinderGeometry( 5, 5, 20, 32 );
var material = new THREE.MeshBasicMaterial( {color: 0xffff00} );
var cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );
This is one step at a time. Nothing wrong with it.
In babylon.js, cylinder is considered as a cone with equal size of the top and the bottom.
**var** cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
Through out babylon.js, the syntax is organized in a similar fashion. The first parameter is the name of the object, the second is its details, and the last is the scene. It give you a very clear idea on what you are building, and it also make you be aware on where it is in a scene graph. I think it simply makes better sense.
Conclusion
Every comparison needs a conclusion.
But it really depends on what you want to do. Some projects only needs a WebGL wrapper. For that, it doesn't really matter. Feel free to use three.js or babylon.js.
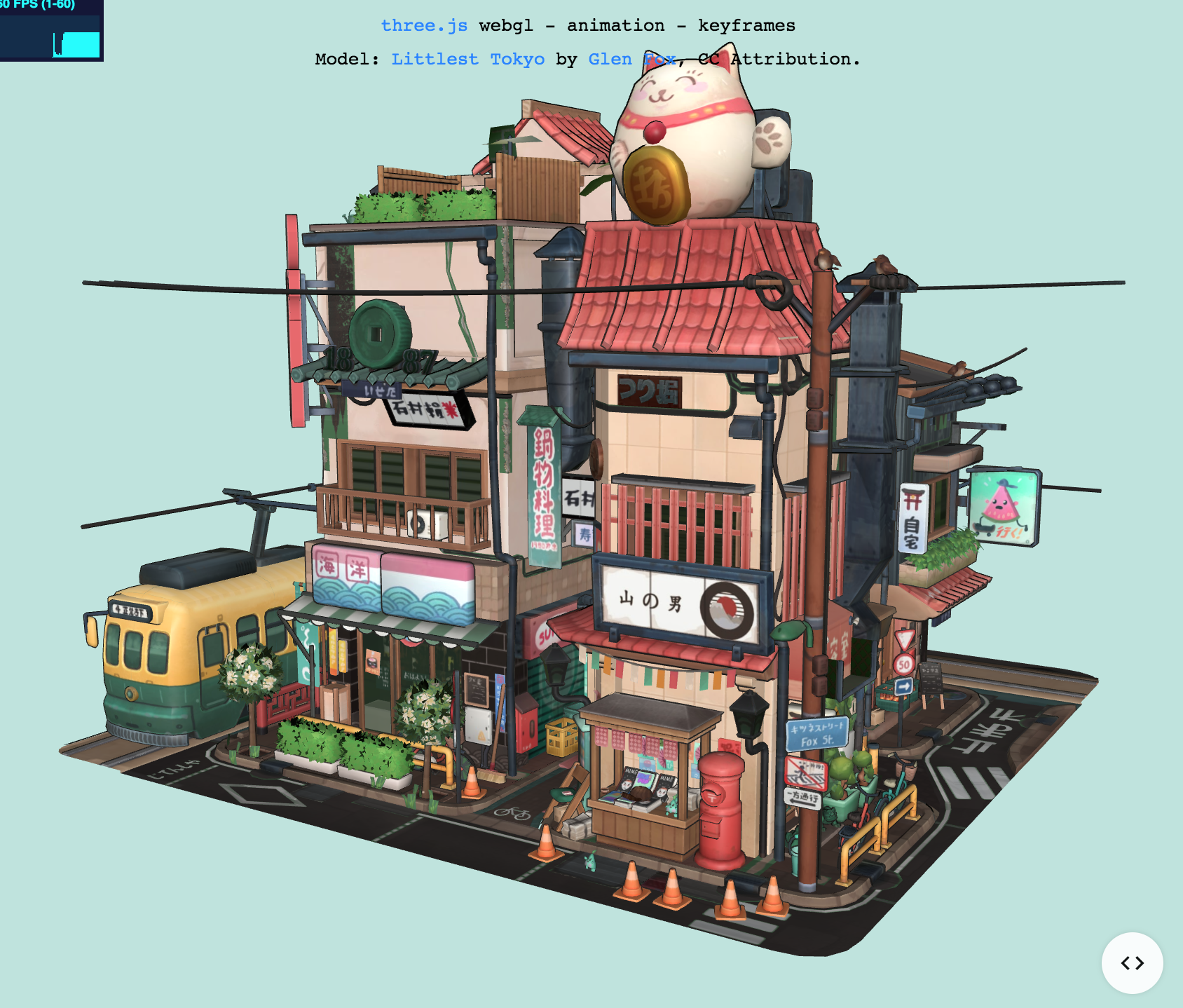
 Littlest Tokyo (Glen Fox)
Littlest Tokyo (Glen Fox)
The project Littlest Tokyo is an example in three.js. The modeling and animation are done by external software, while three.js only load and present it.
If you want to do a good amount of programming to build your scene, I would recommend babylon.js over three.js. Programming babylon.js in TypeScript is pleasant once you know how to get around in babylon.js.
At the very beginning, babylon.js feels somewhat foreign. Maybe it is French. You may feel a little lost, but things are quickly getting a lot easier. It is faster to program than three.js, you write few lines of code in a cleaner fashion.
 French in Action, the Capretz method (1987)
French in Action, the Capretz method (1987)
Epilogue
In one good sunny afternoon (before or after Covid-19), I was sitting by the table when somebody walks in and start asking about WebGL. I told this entire story, and I felt somebody understood me.
Cheers.